Osadzanie ilustracji
Z Joomla!WikiPL
Ilustrowanie tekstów
Zilustrowany tekst przykuwa uwagę, a dobra ilustracja potrafi niekiedy zastąpić dziesiątki słów.
Internet uwielbia obrazy. No… może nie Internet, ale internauci. Sieć zapewne życzyłaby sobie jak najmniej obrazów. Gromadzenie i przechowywanie ilustracji umożliwia w Joomla! Biblioteka mediów, a umieszczanie obrazków w tekstach funkcja Wstaw obraz [Insert Image].
Cztery kroki
Ilustrowanie tekstów w Joomla! wymaga czterech kroków:
- wczytania pliku z grafiką,
- oznaczenia w tekście miejsca wstawienia obrazka,
- dodanie obrazka,
- określenia parametrów jego prezentacji.
Krok 1: Wczytanie obrazka
Aby wczytać obrazek do zilustrowania artykułu:
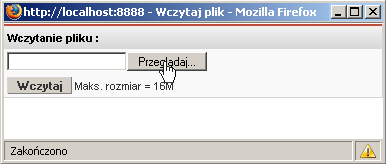
- W edytorze artykułów kliknij w pasku narzędzi przycisk Wczytaj [Upload Image]

- W oknie dialogowym kliknij przycisk Przeglądaj [Browse]

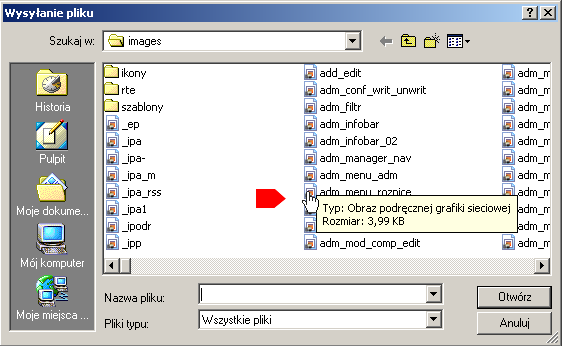
- W kolejnym oknie dialogowym wskaż plik grafiki, którą chcesz wczytać.

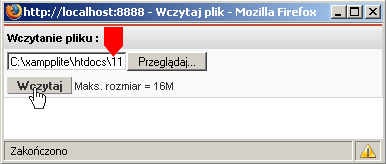
- W oknie dialogowym kliknij przycisk Wczytaj [Upload].

- W edytorze artykułów kliknij w pasku narzędzi przycisk Zastosuj [Apply]
Obrazki zostanie umieszczony w Bibliotece mediów i od tej chwili będzie można go wykorzystać do zilustrowania dowolnego artykułu. Pliki z grafikami można umieścić w Bibliotece mediów wcześniej, o czym piszemy w dalszej części.
Krok 2: oznaczenie miejsca wstawienia obrazka
Do oznaczania w tekście miejsca, w którym chcemy umieścić obrazek służy magiczny przycisk 'Wstaw obraz [Insert Image] Plik:Przycisk: Wstaw obraz. Jest on dostępny zawsze, bez względu na to, czy korzystamy ze zwykłego edytora tekstu czy też z edytora wizualnego. Przycisk ten umieszczany jest przy dolnych krawędziach pól tekstowych.
Przycisk ten wstawia w miejscu obrazka specjalny znacznik {mosimage}, który można także wpisać ręcznie. Skorzystanie z przycisku jest jednak wygodniejsze i chroni przed popełnieniem błędu.
Aby oznaczyć miejsce, w którym ma być wstawiony obrazek:
- Ustaw kursor myszki w tym miejscu tekstu,
- Kliknij przycisk Wstaw obraz lub wpisz kod znacznika: {mosimage}
Słowo {mosimage} musi być umieszczone w nawiasach klamrowych, bez żadnych spacji.
Krok 3. Dodanie obrazka
Teraz trzeba wskazać Joomla!, który z obrazków dostępnych w Bibliotece mediów ma wstawić w miejscu znacznika {mosimage}. W tym celu:
Dodawanie obrazków
- Kliknij w edytorze artykułu zakładkę Grafiki [Image]
- Zaznacz na liście rozwijanej: Wybierz plik obrazu z galerii [Gallery Images] obrazek, który chcesz wstawić do tekstu. Na dole pojawi się jego miniatura.
- Kliknij przycisk Dodaj [Add]. Nazwa pliku z obrazem zostanie wstawiona do wykazu Dodane grafiki [Content Images].
- Jeśli dodajesz więcej, niż jeden obrazek, ustal kolejność, w jakiej mają się pojawiać w tekście. Zaznacz w tym celu nazwę obrazka i użyj jednego z przycisków: w górę [up] lub w dół [down].
Obrazki mogą być umieszczone w różnych katalogach Biblioteki mediów. Stąd poniżej listy Wybierz plik obrazu z galerii znajduje się lista rozwijana Podfolder [Sub-folder] zaznacz katalog, w którym znajduje się plik obrazka. W polu listy powyżej ukaże się wykaz dostępnych obrazów.
Aby powtórzyć jakiś obrazek dwukrotnie, trzeba najpierw ustalić parametry prezentacji pierwszej kopii. Dopiero potem będzie możliwe dodanie kolejnej kopii tego obrazka.
Krok 4: Określenie parametrów obrazka
W kolejnym kroku trzeba ustalić parametry prezentacji każdego obrazka:
Karta: Grafiki
- Kliknij w polu Dodane grafiki nazwę pliku z obrazkiem. W polu Źródło [Source] poniżej zostanie umieszczona ścieżka dostępu do pliku z obrazkiem.
- Określ w polu Wyrównanie [Align] położenie obrazka względem tekstu:
- brak [none] - zaznacz tę opcję, gdy umieszczasz niewielki obrazek wewnątrz akapitu,
- lewa [Left] - zaznacz tę opcję, gdy chcesz umieścić obrazek w bloku tekstu po jego lewej stronie,
- środek [Center] - zaznacz tę opcję, gdy chcesz umieścić obrazek między blokami tekstu i wyśrodkować go,
- prawa [Right] - zaznacz tę opcję, gdy chcesz umieścić obrazek w bloku tekstu po jego prawej stronie.
- Opisz zwięźle obrazek w polu Tekst zastępczy [Alt Text]. Tekst ten jest wyświetlany w miejscu obrazka, gdy użytkownik wyłączy w swoje przeglądarce wyświetlanie grafiki albo gdy z jakichś powodów obraz nie zostanie prawidłowo odczytany. Tekst zastępczy jest również odczytywany przez mechanizmy wyszukiwarek internetowych.
- Ustal w polu Obramowanie [Border] grubość ramki wokół obrazka. Rozmiar określamy w pikselach.
- Kliknij przycisk Zastosuj [Aply].
Aby opatrzyć obrazek podpisem, ustal jego parametry:
- W polu Podpis [Caption] wpisz tekst podpisu
- W polu Położenie [Position]: określ miejsce podpisu - nad czy pod obrazkiem.
- W polu Wyrównanie [Caption Align] ustal sposób justowania podpisu:
- brak [none] - ustawienie domyślne, podpis będzie wyjustowany zgodnie z właściwościami określonymi w arkuszu stylów dla bloku div, zwykle od lewej,
- środek [center] - podpis zostanie wyśrodkowany,
- lewa [left] - podpis zostanie wyrównany do lewej krawędzi bloku z obrazkiem,
- prawa [right] - podpis zostanie wyrównany do prawej krawędzi bloku z obrazkiem,
- W polu Szerokość [Width] określ w pikselach szerokość podpisu. Jeśli szerokość będzie większa, niż szerokość obrazka, po lewej i prawej stronie obrazka pojawią się marginesy.
- Kliknij przycisk Zastosuj [Apply].