Yvcomment/Instalacja
Z Joomla!WikiPL
Spis treści
Przykładowe wartości parametrów dodatku yvComment. Część 4 z 4.
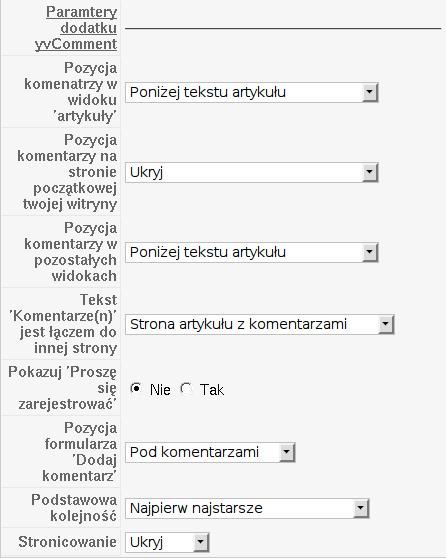
Do elastycznego ustalenia pozycji komentarzy w obszarze witryny służą trzy parametry: Pozycja komentarzy w widoku artykuły, Pozycja komentarzy na stronie początkowej twojej witryny oraz Pozycja komentarzy w pozostałych widokach. (Niestety Joomla! nie pozwala na różne konfiguracje dodatku dla różnych menu/artykułów, więc niedogodność tę rozwiązano w powyższy, niezbyt elegancki sposób).
Każdy parametr może przyjąć jedną z czterech wartości. Trzy z nich są proste: Wewnątrz tekstu artykułu, Poniżej tekstu artykułu (domyślnie) oraz Ukryj. Czwarty Narzucony przez szablon artykułu, jest bardziej zaawansowany.
Parametr Określony przez szablon artykułu może zostać wykorzystany przez ludzi tworzących szablony witryn dla Joomla! oraz dla tych, którzy chcą mieć pełną kontrolę nad miejscami, gdzie zostanie wstawiony wyjściowy kod HTML tworzony przez dodatek yvComment ("Wyjście z yvComment").
Jeżeli zostanie wybrana ta wartość parametru, dodatek yvComment nie doda "wyjścia z yvComment" do przewidzianego miejsca w obszarze strony (np. nie doda na końcu artykułu). Zamiast tego, tworzy nowy atrybut dla artykułu: 'komentarze', - i to tam zapisuje "Wyjście yvComment". (Atrybut 'komentarze' nie jest zapisywany w bazie danych).
By umieścić "wyjście z yvComment" w obszarze strony tak, jakby miało zostać dodane do szablonu artykułu (poniższy przykład dotyczy widoków 'strony startowej' oraz 'blogu'):
<?php if (isset($this->item->comments)) : ?> <?php echo $this->item->comments; ?> <?php endif; ?>
Jeżeli przykładowo chcesz skonfigurować pozycję komentarzy na stronie startowej, wstaw powyższy kod do pliku 'components/com_content/views/frontpage/tmpl/default_item.php' tuż przed linią:
<span class="article_separator"> </span>
lub (dla widoku 'artykuły'):
<?php if (isset($this->article->comments)) : ?> <?php echo $this->article->comments; ?> <?php endif; ?>
Zauważ proszę, że dla wartości Narzucony przez szablon artykułu' powinna także zostać skonfigurowana pozycja szablonu yvComment. Np. możesz zechcieć na stronie startowej usunąć dodatkowe znaczniki DIV z otoczenia pola tekstowego 'Dodaj komentarz' by umieścić go w tej samej linii co tekst 'Czytaj dalej'. Możesz też postanowić usunąć komentarz yvComment z któregoś z widoków...
Jest inne, bardzo interesujące zastosowanie wartości "Ukryj" parametru "Pozycja komentarzy w widoku 'artykuły'", które nie wymaga konfiguracji szablonów:
Możesz umieścić komentarze do artykułu w module (moduł yvComment) zamiast 'w/poniżej' artykułu! Jeżeli chcesz poznać szczegóły, zajrzyj do rozdziału "Komentarze do artykułu w module".
- Tekst Komentarze(n) jest łączem do innej strony - możesz pozostawić tę możliwość dla "Strona artykułu z komentarzami", by mieć łącze "Dodaj komentarz" w widoku 'blogu', lub możesz wybrać wartość Ukryj, by całkowicie ukryć tekst we wszystkich widokach poza widokiem 'artykuły'.
- Proszę się zarejestrować (został dodany po wielu pytaniach, jak to zrobić...). Jeżeli ustawiona zostanie wartość tak, w widoku artykułów yvComment wyświetli komunikat Jeżeli chcesz dodać komentarz do tego artykułu proszę zarejestruj się lub zaloguj, o ile dla tego artykułu zezwolono na dodawanie komentarzy, ale nie ma do tego uprawnień ten użytkownik.
- Pozycja formularza 'Dodaj komentarz'. W tej chwili są dwie 'możliwości':
- 'Pod komentarzami' (domyślnie);
- . 'Na oddzielnej stronie' - pozwala 'schować' formularz służący do wprowadzania komentarzy. Zamiast całego formularza użytkownik zobaczy tylko jeden przycisk 'Dodaj komentarz', który spowoduje otwarcie osobnej strony.
Włącz dodatek (w bloku 'Szczegóły' na lewo ustaw wartość parametru 'Włączony' na 'Tak'). Zapisz nową konfigurację dodatku yvComment.
4. Konfiguracja modułu yvComment
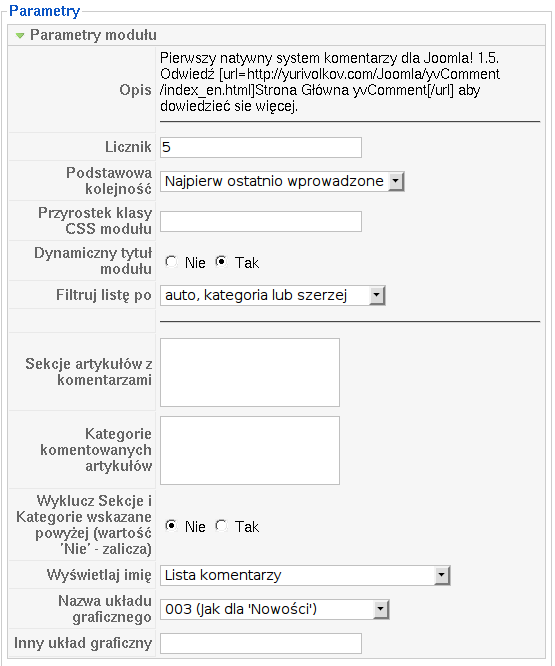
Moduł yvComment daje możliwości wyświetlania tych samych widoków yvComment jako modułów. Wspaniałą cechą modułów Joomla! jest możliwość stworzenia dowolnej liczby modułów, opartych na module "yvComment" (o tym samym typie 'mod_yvcomment') przy czym każdy z nich może mieć inną konfigurację.
- Moduł yvComment jest domyślnie wstępnie skonfigurowany jako moduł "Najnowszych komentarzy" (Widok: 'Lista komentarzy', nazwa układu graficznego: '003 (taki sam jak dla 'Nowości'), ale możesz wypróbować pozostałe dwa układy graficzne... Możesz stworzyć układy graficzne dopasowane do twoich potrzeb (ta sama cecha Joomla! 'Zastąp szablon' jak dla szablonu lub dodatku) oraz wpisać nazwy tych własnych układów graficznych wykorzystując 'Własny układ graficzny'. W takim wypadku dla parametru (Nazwa układu graficznego ustaw wartość 'Własny').
- Parametr "Wiltruj listę po" pozwala na uzyskanie bardzo elastycznego modułu, który wyświetli 'Najnowsze komentarze' w bieżącym kontekście (Cała witryna, Sekcja, Kategoria, Artykuł): np. może wyświetlić na stronie startowej, powiedzmy 5 najnowszych komentarzy wprowadzonych w dowolnym miejscu witryny, a jeżeli przejdziesz do 'Sekcji blogu', ten sam moduł wyświetli 'Najnowsze komentarze' wprowadzone tylko dla artykułów należących do tej sekcji.
- Parametr "Dynamiczny tytuł modułu" może służyć do zmiany tytułu modułu w zależności od tego, co jest 'zakresem' komentarzy na danej stronie.
- Włącz moduł (w części na prawo od kolumny 'Nazwa modułu' ustaw dla kolumny 'Włączony' wartość 'Tak').
- Zapisz konfigurację swojego modułu yvComment.
Jeżeli potrzebujesz innego "modułu yvcomment": w menu "Rozszerzenia -> Moduły" wciśnij przycisk "Nowy", wybierz moduł "yvcomment" oraz naciśnij przycisk "Dalej". Następnie nadaj nowo tworzonemu modułowi jakiś tytuł, skonfiguruj go wg swoich wymagań, ustaw jego pozycję na stronie, a następnie go zapisz.
5. Konfiguracja innych rozszerzeń
- Możesz wypróbować (przetestować) możliwość dodawania komentarzy na stronie początkowej witryny - dodane w ten sposób komentarze pojawią się w module "Nowości". Jeżeli nie tego oczekiwałeś:
w panelu administracyjnym przejdź do "Rozszerzenia -> Moduł" -> wybierz moduł "Nowości" i ustaw parametr "ID" na "1" (przefiltruj listę: "1" to ID sekcji "Wiadomości"). - Tak więc komentarze nie zostaną już więcej wyświetlone na liście "Nowości"
Plik:Smiley-smile.gif - Jeżeli chciałbyś mieć moduł Najnowsze komentarze, stwórz kolejny moduł bazujący na "typie modułowym" mod_latestnews:
W menu "Rozszerzenia" -> Moduły" naciśnij przycisk "Nowy",
wybierz moduł "Nowości" i naciśnij przycisk "Dalej".
Następnie nadaj nowo utworzonemu modułowi nazwę "Najnowsze komentarze", ustaw parametr "ID" na ID Sekcji "Komentarze", ustaw pozycję modułu na stronie i Zapisz moduł.
6. Style, dopasowywanie układu graficznego do własnych potrzeb oraz lokalizacja (tłumaczenia)
Arkusze stylów
Domyślnie yvComment wykorzystuje jeden z czterech prostych plików CSS (components/com_yvcomment/assets/style001.css...), które zostały przewidziane jako punkt wyjścia dla prac prowadzących do dopasowania układu graficznego do własnych potrzeb. Jeżeli stworzyłeś swój własny css osadzony we własnym szablonie, powinieneś zmienić wartość parametru "Użyj pliku CSS" na "Nie".
Nadpisywanie szablonu
yvComment w pełni wykorzystuje mechanizm nadpisywania szablonów (ang. template override) dla dodatku, modułu oraz komponentu, w ten sam sposób, co dla dowolnego komponentu/modułu należącego do jądra Joomla! Tak więc możesz skopiować plik 'components/com_yvcomment/views/comment/tmpl/default.php' do katalogu, w którym znajduje się twój szablon (np. 'templates/mytemplatename/html/com_yvcomment/comment/default.php') i przerobić go zgodnie ze swoimi potrzebami. Co więcej, możesz stosować różne szablony dla różnych części swojej witryny (bardziej precyzyjnie: możesz przypisać różne szablony do różnych "Pozycji menu" witryny Joomla!), więc możesz dla tych różnych cześci stoswać różne szablony yvComment.
Pyt. W pliku 'components/com_yvcomment/views/comment/tmpl/default.php' nie mogę znaleźć kodu, który służy do wyświetlania komentarzy.
Odp. Następująca linia "wyświetl komentarze":
echo $yvComment->ShowCommentsOnArticle($parmsv); }
- w zasadzie w tej linii wywoływany jest drugi szablon (zagnieżdżony szablon...):components/com_yvcomment/views/listofcomments/tmpl/default.php
Tłumaczenia
Do tej chwili yvComment został przetłumaczony na 30 języków! Proszę zwróć uwagę, że tłumaczenia mogą być trochę nieaktualne. Dla niektórych języków przetłumaczono tylko stronę początkową. Paczki Komponentu oraz Dodatku yvComment zawierają pliki tylko w wersji angielskiej. Tłumaczenia znajdują się w yvCommentLanguagePacks, które możesz pobrać z http://joomlacode.org/gf/project/yvcomment/frs/" JoomlaCode] a następnie osobno zainstalować.
Oczywiście możesz dopasować yvComment do swoich potrzeb edytując te pliki językowe. Np. możesz podjąć decyzję o zmianie układu graficznego powiadomień... Musisz tylko pamiętać, by nie zapomnieć zrobić kopii bezpieczeństwa samodzielnie zmodyfikowanych plików przed aktualizacją yvComment do najnowszej wersji.
Istnieje także specjalna 'angielska paczka językowa', która jest paczką-szablonem wykorzystywanym przez tłumaczy do pisania dodatkowych paczek językowych dla rozszerzeń yvComment. Tak więc jeżeli chcesz napisać nowe tłumaczenie yvComment, ściągnij tę 'angielską paczkę językową' z JoomlaCode(szukaj paczki '3_LanguagePackTemplate') i postępuj wg instrukcji z pliku yvCommentLanguagePack_en-GB.xml. W efekcie uzyskasz paczkę yvCommentLanguagePack_xx-XX_V.VV.VVV.000.zip dla swojego języka, gdzie 'xx-XX' to kod twojego języka (porównaj z 'pełną' paczkę językową swojej Joomla!) a 'V.VV.VVV' to wersja paczki językowej (będzie taka sama jak dla paczki angielskiej, która została przetłumaczona).
By być pewnym, że twój plik językowy .ini będzie działał prawidłowo na witrynie, powinieneś zapisać go w kodowaniu 'utf-8' z BOM. Typowo edytory zapisują pliki właśnie w ten sposób, ponieważ oryginalny (wykorzystany jako szablon) plik angielski .ini także wykorzystuje BOM. Np. program Notatnik Windows akceptuje ten format i nie musisz więcej o tym myśleć. Jeżeli edytor, z którego korzystasz, korzysta z innego formatu, powinieneś skorzystać z polecenia "Zapisz jako..." lub skorzystać z innego edytora z możliwością zapisu w formatach 'zgodnych-z-unicode'.</div>