Fabrik/Definiujemy elementy
Z Joomla!WikiPL
7. Definiujemy elementy tabeli
Po zdefiniowaniu tabeli należy przejść od modułu „Elements” i zdefiniować pola naszej tabeli.
Fabrik sam utworzył pole typu ID o nazwie fabrik_internal_id - to odpowiednik naszego id_picture, który był przewidziany w projekcie tabeli. Od tej chwili rezygnujemy z pola id_picture. Próba zdefiniowania go jako typ id zakończy się komunikatem o błędzie. W tabeli może być tylko jedno pole identyfikatora rekordu (klucza).
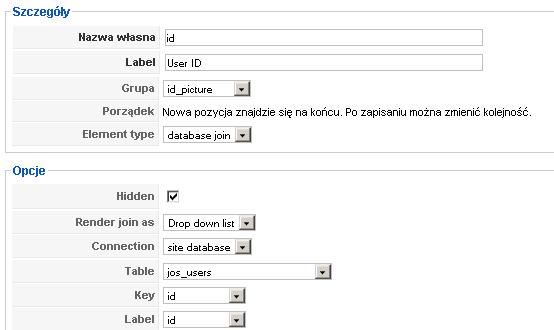
Następne pole to łącznik z tabelą jos_users.
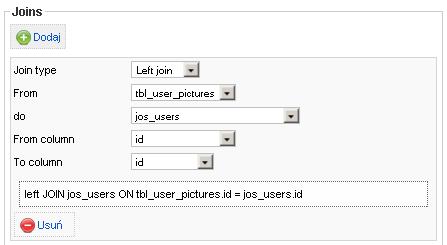
Po zdefiniowaniu takiego pola należy powrócić do definicji tabeli i w zakładce Data -> Joins ustawić odpowiednie parametry.
Fabrik sam stworzy grupę o nazwie "User pictures – [jos_users]”
W grupie tej umieści wszystkie pola z tabeli jos_users i domyślnie ustawi ich właściwości na „Show in table”. Oczywiście, nie zależy nam na wyświetlaniu w tabeli wszystkiego, więc wyłączamy wybrane pola.
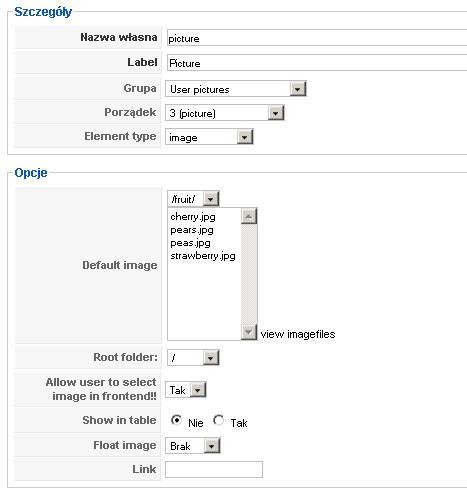
Kolejne pole to obrazek o nazwie „Picture”.
Dla tego elementu wyłączamy opcję „Show in table”. Ważne jest również, by ustawić „Allow user to select image in frontend”. Obrazki standardowo umieszczamy w osobnym podkatalogu np. „/images/stories/fabrik”.
Kolejne pole to „website” Definiujemy je jako element typu „link”.
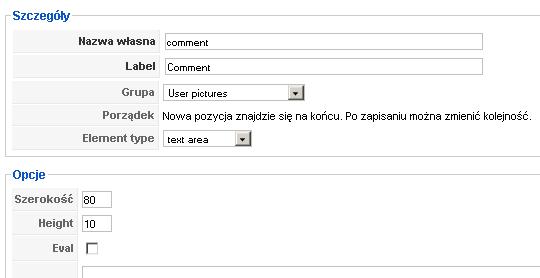
Ostatnie pole „Comment definiujemy jako „text area”.
Ustawiamy odpowiednie parametry dla okienka tekstowego. Tego pola również nie wyświetlamy w widoku tabeli.
Dziękujemy za wkład
» Raveren,