Pomoc25
Dodatek Artykuły - Wpinacz modułów
Z Joomla!WikiPL
Dodatek Artykuły - Wpinacz modułów
Dodatek Artykuły - Wpinacz modułów [Content - Load Module] umożliwia osadzanie w artykułach modułów i obsługuje ich wyświetlanie.
Dodatek należy do grupy content - dodatków wspomagających prezentację treści. W bazie danych dodatek zameldowany jest w tabeli #__extensions pod nazwą plg_content_loadmodule. Pliki dodatku - loadmodule.php i loadmodule.xml - winny być umieszczone w katalogu plugins/content/loadmodule.
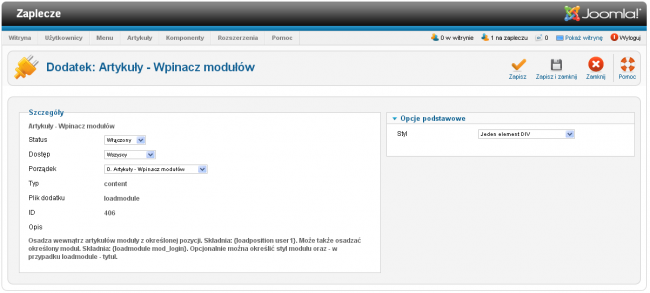
Stronę edytora własności dodatku przedstawiono na ilustracji poniżej.
Stosowanie dodatku
Dodatek domyślnie jest włączony i gotowy do działania natychmiast po zainstalowaniu Joomla!. Jeśli nie zamierzasz korzystać z funkcji oferowanych przez dodatek, możesz go bez obaw wyłączyć, nie wpłynie to w żaden sposób niekorzystnie na działanie witryny.
Dodatek ma wpływ jedynie na pozycje modułów osadzone w artykułach. Nie wpływa w żaden sposób na pozycje modułów zdefiniowane w szablonach.
Osadzanie modułów w artykułach
Moduły możemy osadzić w artykule za pomocą jednego z dwóch poleceń:
- {loadposition nazwapozycji} - wczytuje moduły przypisane do pozycji wskazanej atrybutem nazwapozycji
- {loadmodule systemowa_nazwa_modułu} - wczytuje wskazany w instrukcji moduł.
Przykładowo, jeśli stworzysz własny moduł i umieścisz go w pozycji w_artykule_pod_tytulem, a następnie w artykule wpiszesz instrukcję {loadposition w_artykule_pod_tytulem}, to w jej miejscu w tekście artykułu pojawi się treść Twojego modułu. Aby uniknąć kłopotów z wczytaniem modułu, w konfiguracji modułu ustalamy dla niego specjalną unikalną nazwę pozycji, np. w_artykule_pod_tytulem, a w sekcji Przypisz do pozycji menu wybieramy opcją Na wszystkich stronach.
Do jednej pozycji modułów osadzonej w artykule - podobnie jak do pozycji modułów w szablonie - można wczytać więcej niż jeden moduł.
Druga z instrukcji wczytuje konkretny moduł. W instrukcji trzeba podać systemową nazwę modułu, np. mod_articles_category czy mod_related_items.
Spośród czterech możliwych sposobów prezentacji modułu domyślnie ustalony jest najczęściej stosowany styl - objęcie treści modułu jednym znacznikiem div. Ustawienie to można zmienić. Najlepiej wykonać kilka eksperymentów i zbadać każde z rozwiązań. Jeśli chcemy umieszczać w artykułach po kilka modułów obok siebie, sensownym wyborem może być układ poziomej tabeli (komórki tabeli jednowierszowej), choć stosowanie tabel do rozmieszczania treści nietabelarycznych nie jest zalecane.
Ustawienie stylu przynosi efekt jedynie w przypadku, gdy korzystamy z polecenia {loadmodule systemowa_nazwa_modułu}. Gdy korzystamy z polecenia {loadmoduleposition nazwapozycji}, moduły osadzane są bez dodatkowego żadnego kodu otaczającego. Ponadto system nie wczytuje tytułów modułów.
Więcej o umieszczaniu modułów wewnątrz artykułów znajdziesz w artykule Moduły witryny: Utwórz - Dostosuj.
Ustawienia opcji podstawowych
W dodatku Wpinacz modułów można skonfigurować styl prezentacji modułów w artykułach:
- Styl [Style]: decyduje o rozmieszczeniu modułów. Wybierz jedną z opcji:
- Wiersze tabeli jednokolumnowej [Wrapped by table (column)]: moduły będą wyświetlone jeden pod drugim, każdy w jednej komórce tabeli,
- Komórki tabeli jednowierszowej [Wrapped by table (horizontal)]: każdy moduł zostanie wyświetlony w jednej komórce tabeli,
- Jeden element DIV [Wrapped by Divs]: każdy moduł zostanie objęty jednym znacznikiem div,
- Cztery elementy DIV [Wrapped by Multiple Divs]: każdy moduł zostanie umieszczony wewnątrz czterech elementów div,
- Czysty kod [No wrapping (raw output)]: w artykule zostanie umieszczony tylko czysty, wynikowy kod modułów.
Konfigurowanie dodatku Wpinacz modułów
Aby skonfigurować dodatek Artykuły - Wpinacz modułów:
- Zaloguj się na zaplecze i wybierz z rozwijalnego menu pozycję Rozszerzenia/Dodatki, a następnie kliknij w przeglądzie nazwę dodatku Artykuły - Wpinacz modułów [Content - Load Module]. Aby łatwiej znaleźć dodatek, możesz posłużyć się filtrem typu i ograniczyć listę do dodatków z grupy content.
- W szczegółach dodatku:
- Włączone [Enabled]: pozostaw ustawienie domyślne - dodatek powinien być zawsze włączony.
- Dostęp [Access]: pozostaw ustawienie domyślne - dodatek powinien być dostępny dla wszystkich użytkowników (dostęp powszechny).
- Porządek [Ordering]: zaznacz opcję 0 pierwszy lub X ostatni, aby umieścić element na początku lub na końcu listy dodatków z grupy content, zaznacz nazwę innego dodatku, aby umieścić dodatek Artykuły - Wpinacz modułów przed zaznaczonym.
- W opcjach podstawowych określ styl prezentacji modułu - zwykle pozostawiamy domyślnie ustawiony Jeden element div.
- Kliknij w przyborniku w prawy górnym rogu ekranu ikonę Zapisz i zamknij.