Pomoc25
Dodatek Artykuły - Prezentuj kod (GeSHi)
Z Joomla!WikiPL
(Przekierowano z Pomoc25:Dodatek: Artykuły - Prezentuj kod (GeSHi))
Artykuły - Prezentuj kod (GeSHi)
Dodatek Artykuły - Prezentuj kod (GeSHi) [Content - Code Hightlighter (GeSHi)] formatuje wstawiane do artykułów w celach prezentacyjnych fragmenty kodu komputerowego. Dodatek należy do grupy content - dodatków wspomagających prezentację treści. W bazie danych dodatek zameldowany jest w tabeli #__extensions pod nazwą plg_content_geshi. Pliki dodatku - geshi.php i geshi.xml - winny być umieszczone w katalogu plugins/content/geshi.
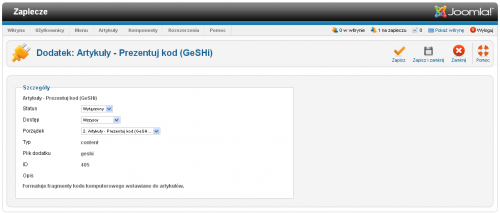
Stronę edytora własności dodatku przedstawiono na ilustracji poniżej.
Stosowanie dodatku
Dodatek Artykuły - Prezentuj kod (GeSHi) jest jedynym z grupy obsługujących artykuły, który standardowo jest wyłączony. Aby z niego korzystać, trzeba go najpierw opublikować. Zadanie dodatku polega na rozpoznaniu cytowanego w artykule kodu jako przeznaczonego do wyświetlenia a nie wykonania, a następnie na odpowiednim sformatowaniu go. Dodatek jest implementacją silnika podświetlającego GeSHi' [Generic Syntax Highlighter]. W Joomla! zaimplementowano możliwość zróżnicowanego podświetlania 10 języków skryptowych - CSS, HTML (Strict) javaScript, PHP, PHP Brief, SQL, MySQL, XML, INI, DIFF (format służący prezentacji różnic w plikach).
Umieść cytowany kod programu w znaczniku HTML pre z parametrem lang i - jako atrybut tego parametru - kodem języka. Wzór:
Tutaj Twój kod ...
Zależnie od jezyka, w jakim został napisany kod, wpisujemy jedną z poniższych wartości atrybutu lang:
- CSS › wpisz parametr z atrybutem: xml:lang="css"
- Html4 Strict › wpisz parametr z atrybutem: xml:lang="html4strict"
- JavaScript › wpisz parametr z atrybutem: xml:lang="javascript"
- PHP › wpisz parametr z atrybutem: xml:lang="php"
- PHP Brief › wpisz parametr z atrybutem: xml:lang="php-brief"
- SQL › wpisz parametr z atrybutem: xml:lang="sql"
- MySQL › wpisz parametr z atrybutem: xml:lang="mysql"
- XML › wpisz parametr z atrybutem: xml:lang="xml"
- INI › wpisz parametr z atrybutem: xml:lang="ini"
- DIFF › wpisz parametr z atrybutem: xml:lang="diff"
Konfigurowanie dodatku Prezentuj kod
Aby skonfigurować dodatek Artykuły - Prezentuj kod:
- Zaloguj się na zaplecze i wybierz z rozwijalnego menu pozycję Rozszerzenia/Dodatki, a następnie kliknij w przeglądzie nazwę dodatku Artykuły - Prezentuj kod [Content - Code Hightlighter]. Aby łatwiej znaleźć dodatek, możesz posłużyć się filtrem typu i ograniczyć listę do dodatków z grupy content.
- W szczegółach dodatku:
- Włączone [Enabled]: pozostaw ustawienie domyślne - dodatek powinien być zawsze włączony.
- Dostęp [Access]: pozostaw ustawienie domyślne - dodatek powinien być dostępny dla wszystkich użytkowników (dostęp powszechny).
- Porządek [Ordering]: zaznacz opcję 0 pierwszy lub X ostatni, aby umieścić element na początku lub na końcu listy dodatków z grupy content, zaznacz nazwę innego dodatku, aby umieścić dodatek Artykuły - Prezentuj kod przed zaznaczonym.
- Kliknij w przyborniku w prawy górnym rogu ekranu ikonę Zapisz i zamknij.
Obsługa innych języków
Jeśli cytujesz w artykułach w Twojej witrynie inne języki programowania i chcesz skorzystać z możliwości oferowanych przez Gejszę, pobierz pełną wersję GeSHi z witryny projektu albo z sourceforge.net i wykonaj następujące czynności:
- Rozpakuj pobrany pakiet na swoim lokalnym komputerze.
- Odszukaj i prześlij na serwer plik nowy_jezyk.php do katalogu plugins/content/geshi/geshi.
To wszystko! Zajrzyj jeszcze np. na stronie projektu do instrukcji, by dowiedzieć się, jakiego użyć atrybutu dla parametru lang.