Beez/obszar body
Z Joomla!WikiPL
(Przekierowano z Beez/body)
Odwołania w CSS
Obszar wziernika formatowany jest przez style zdefiniowane dla elementu body oraz zdefiniowany dla wszystkich elementów styl oznaczony selektorem gwiazdki.
Style elementu body
Style dla elementu body zostały zdefiniowane dwukrotnie i niepotrzebnie, najpierw w pliku template.css, a następnie w pliku position.css. Deklaracje te różnią się jedynie określeniem koloru tła.
Powtórzenie stylów dla body w dwóch plikach nie ma żadnego uzasadnienia. Niewątpliwie słusznym posunięciem będzie usunięcie nadmiarowej reguły. Ponieważ jako pierwszy wczytywany jest plik template.css, jest on najodpowiedniejszym miejscem na ten styl. Trzeba tu jedynie zmienić wartość określającą kolor tła (z #fff na #F2E3ED)
Deklaracja background: #F2E3ED określa kolor tła wziernika. Kolor tła strony ustalony jest w stylach dla elementu #all, obejmującego wszystkie inne elementy strony, w związku z czym kolor tła określony dla elementu body zabarwi widoczną w przeglądarce część wziernika niezajmowaną przez elementy strony.
Deklaracja text-align: center powoduje wyśrodkowanie elementów strony. W przeglądarkach obsługujących standardy wyśrodkowanie strony uzyskujemy, deklarując we własnosciach elementu obejmującego wszystkie inne elementy strony automatyczne ustawienie lewego i prawego marginesu (margin-left: auto; oraz margin-right:auto albo krócej margin: 0 auto;). Ale takiej instrukcji nie zrozumieją starsze przeglądarki z serii IE (5.5). Instrukcja text-align: center spowoduje wyśrodkowanie układu strony także w tej przeglądarce, ale jej ubocznym i - oczywiście niepotrzebnym - efektem będzie wyśrodkowanie wszystkich elementów tekstowych, toteż w stylach elementu obejmującego wszystkie treści konieczne będzie przywrócenie standardowego wyrównania tekstu do lewej (zob. Obszar all ).
Podstawowy styl
Miejsce przechowywania - w pliku: template.css
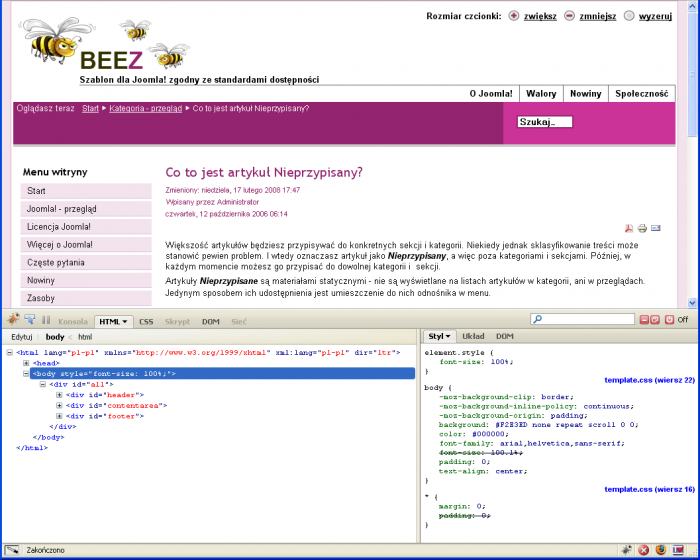
body
{background: #F2E3ED;
color: #000000;
font-family: arial, helvetica, sans-serif;
font-size: 100.1%;
padding: 0px;
text-align: center;
}
Dodatkowe style
Na formatowanie wziernika ma również styl zdefiniowany dla wszystkich elementów strony w pliku position.css. Jego zadaniem jest wyzerowanie ustawień marginesów i dopełnień. Regułę tę stosujemy po to, aby uniknąć problemów wynikających z różnic w obsłudze marginesów i dopełnień przez przeglądarki. Miejsce przechowywania: position.css
*{margin: 0;
padding: 0;
}
Z podglądu źródła np. w Firebugu wynika jeszcze, że element body formatowany jest stylem osadzonym bezpośrednio w dokumencie:
<body style="font-size: 100%;">Deklaracja ta dodawana jest dynamicznie przez skrypt obsługujący przełącznik rozmiaru czcionki. Więcej zobacz: Obszar header fontsize