Pomoc25
Dodatek Edytor - TinyMCE
Z Joomla!WikiPL
Dodatek Edytor - TinyMCE
Dodatek Edytor - TinyMCE [Editor - TinyMCE] wczytuje domyślny w Joomla! wizualny edytor kodu źródłowego - TinyMCE.
Dodatek należy do grupy editors - dodatków wspomagających prezentację treści. W bazie danych dodatek zameldowany jest w tabeli #__extensions pod nazwą plg_editors_tinymce. Pliki dodatku - tinymce.php i tinymce.xml - winny być umieszczone w katalogu plugins/editors/tinymce.
Stronę edytora własności dodatku przedstawiono na ilustracji poniżej.
Stosowanie dodatku TinyMCE
Dodatek Edytor TinyMCE standardowo jest włączony i skonfigurowany jako edytor domyślny. Nie powinien być wyłączany, chyba że w jego miejsce zostanie zainstalowany inny wizualny edytor tekstu, np. oparty na tym samym silniku, ale znacznie bogatszy w opcje konfiguracyjne Jommla Content Editor (JCE). Wszyscy operatorzy uprawnieni do logowania się na zaplecze mogą w swoim profilu - w razie potrzeby - zastąpić chwilowo lub na stałe ten edytor innym spośród zainstalowanych, np. prostym czy CodeMirror.
TinyMCE jest jednym z najlepszych edytorów kodu HTML wykorzystywanym w witrynach internetowych. W znacznym stopniu upraszcza zadania twórców witryn i usprawnia ich pracę, wyręczając ich zupełnie w żmudnym opisywaniu treści znacznikami języka HTML.
TinyMCE jest wizualnym edytorem tekstu, czyli działa zgodnie z założeniami WYSIWYG - What You See Is What You Get, co znaczy dosłownie To co widzisz jest tym, co otrzymasz. Edytory tego rodzaju prezentują na ekranie monitora dane w sposób identyczny lub zbliżony do tego, jaki uzyskamy w witrynie. Autor czy redaktor wprowadza elementy treści i oznacza ich rolę za pomocą narzędzi znanych w procesorów tekstu, takich jak Word czy Writer z pakietu OpenOffice, a zadaniem edytora jest zakodować wprowadzany tekst i inne elementy treści zgodnie z regułami jezyka HTML. Autorzy i redaktorzy nie muszą znać języka HTML, aby dodawać w Joomla dowolne treści.
Edytor można udostępnić użytkownikom w jednym z trzech trybów:
- prostym: z zestawem kilku prostych narzędzi (wyróżnienia tekstu, czyszczenie kodu, punktowanie i numerowanie, cofnięcie i powtórzenie ostatnich operacji).
- wzbogaconym: z zestawem narzędzi umożliwiających wykonanie typowych czynności edytorskich (tryb domyślny, ustawiony podczas instalacji Joomla)
- rozszerzonym: z zestawem dodatkowych narzędzi, o których udostępnieniu decydujemy w konfiguracji dodatku.
Podczas instalacji Joomla! jako domyślny ustawiony jest tryb wzbogacony, który ma zapewnić użytkownikom możliwość wykonania najczęstszych zadań:
- umieszczenie tekstu,
- zastosowanie typowych wyróżnień (pogrubienie, pochylenie, podkreślenie, przekreślenie),
- wyrównanie tekstu do lewej, do środka, do prawej oraz do lewej i prawej,
- oznaczenie elementów treści stylami zdefiniowanymi w szablonie,
- oznaczenia nagłówków, akapitów, elementów listy punktowanych i numerowanych, cytatów, tekstu wstępnie sformatowanego,
- osadzenia w treści ilustracji, odnośników, kotwic (zakładek),
- wstawienie niestandardowych znaków,
- usunięcie formatowania i oczyszczenie kodu,
- przełączenie do trybu HTML.
Ustawienia dodatku
Przygotowanie dodatku do pracy wymaga skonfigurowania opcji podstawowych i rozszerzonych:
Opcje podstawowe
Można skonfigurować następujące opcje podstawowe:
- Tryb pracy [Functionality]: decyduje o dostępności narzędzi edytora.. Tryb podstawowy udostępnia użytkownikom 9 przycisków w pasku narzędzi: pogrubienie, pochylenie, podkreślenie, przekreślenie, cofnięcie, powtórzenie, czyszczenie kodu, punktowanie i numerowanie. Tryb wzbogacony udostępnia ??????????????????. Tryb rozszerzony udostępnia narzędzia zgodnie z ustawieniami parametrów rozszerzonych. Wybierz jeden z trzech poziomów funkcjonalności edytora: Prosty [Basic], Wzbogacony [Extended] lub Rozszerzony [Advanced]
- Skórka [Skin]: decyduje o szacie graficznej edytora. Ustal, którą z dostępnych szat edytora chcesz zastosować. Do wyboru są trzy skórki: Office 2007 Niebieska, Office 2007 Srebrna i Office 2007 Czarna.
- Kodowanie encji [Entity Encoding]: decyduje o sposobie przechowywania w bazie danych znaków, których nie można zapisać bezpośrednio (tzw. odwołań znakowych). Do wyboru są trzy formaty: odwołania znakowe numeryczne, zapisujące unikodowy numer znaku; mają postać &#liczba; (dziesiętne) lub &#xliczba; (szesnastkowe), nazwane odwołania znakowe, będące po prostu odwołaniami do encji znakowych (np. © dla znaku copyright) oraz surowy /utf-8, stosowany domyślnie.
- Automatyczny wybór języka [Automatic Language Selection]: dostosowuje język interfejsu edytora do języka interfejsu użytkownika. Nie ustawiaj Tak, chyba że masz zainstalowane odpowiednie pakiety językowe edytora. Standardowe ustawienie: Nie.
- Kod języka [Language Code]: określa język interfejsu edytora. Ustawienie w tym polu przynosi efekt pod warunkiem, że w poprzednim parametrze wybrano opcję Nie. Ustawienie domyślne dla języka angielskiego w wersji brytyjskiej to en, jeśli masz zainstalowany język polski, wpisz pl.
- Pakiet języka polskiego można pobrać z centralnej składnicy projektów Joomla (JoomlaCode). Odnośnik do plików łatwo znaleźć na głównej stronie Polskiego Centrum Joomla.
- Kierunek tekstu [Text Direction]: określa kierunek pisma. Zaznacz jedną z opcji: Od lewej [Left to Right], jak np. języka polskiego, Od prawej [Right to Left], jak np. języka hebrajskiego.
- Klasy CSS szablonu [Template CSS classes]: decyduje, czy edytor będzie udostępniać na liście stylów klasy CSS zdefiniowane w pliku editor.css, umieszczonym w katalogu /css domyślnego szablonu lub, jeśli taki plik nie istnieje, w pliku editor.css szablonu systemowego (umieszczonym w katalogu template/system/css). Ustawienie domyślne: Tak
- Własny arkusz stylów [Custom CSS Classes]: opcjonalnie, zamiast pliku editor.css można podać nazwę lub pełną ścieżkę dostępu do własnego pliku CSS, który ma być wykorzystywany przez edytor.Jeśli włąsny plik umieszczony jest w katalogu css domyślnego szablonu witryny, wystarczy podać jego pełną nazwę (z rozszezeniem), jeśli znajduje się w innym folderze, należy podać pełną ścieżkę dostępu, np. http://twoja_domena.pl/templates/style/css/mojarkusz.css.
- Adresy wewnętrzne [Urls]: określa format adresów internetowych do zasobów wewnętrznych (plików dokumentów, grafik). Zaznacz jedną z opcji: Absolutne [Absolute], Względne [Relative].
- Nowe linie [Newlines]: określa, jaki kod zostanie wprowadzony do tekstu po naciśnięciu klawisza Enter w czasie edycji artykułu, aby rozpocząć nową linię. Wybierz jedną z opcji: element BR [BR Elements] - znacznik przełamujący wiersz, element P [P Elements] - znacznik akapitu. Domyślnie: element P.
- Zabronione elementy [Prohibited Elements]: umożliwia określenie, jakie elementy w kodzie HTML są niedozwolone. Domyślnie niedozwolony jest tylko element applet, rozważ umieszczenie np. script, object, applet, iframe. Funkcja ta chroni przed wykorzystaniem edytora do przesłania nieoczekiwanych, niebezpiecznych dla systemu skryptów programów wykonywalnych.
Znaczniki i atrybuty są filtrowane także na podstawie konfiguracji globalnej artykułów - zobacz: Artykuły/Opcje/Filtrowanie tekstu
- Elementy rozszerzające [Extended Valid Elements]: opcjonalna lista dodatkowych elementów rozszerzających zestaw znaczników HTML. Wpisz elementy HTML rozszerzające zestaw znaczników stosowanych przez TinyMCE. Format: elm[znacznik1| znacznik 2]
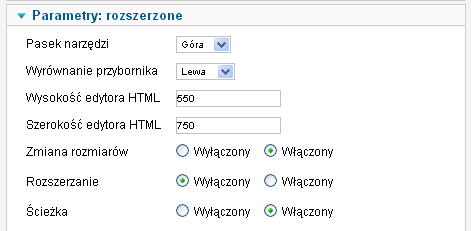
Opcje rozszerzone
- Pasek narzędzi' [Toolbar]: określa położenie przybornika. Zaznacz jedną z opcji: Góra [Top] - nad tekstem - lub Dół [Bottom] - pod tekstem.
- Uwaga: w trybie prostym ustawienie nie działa - przybornik będzie wyświetlany przy dolnej krawędzi edytora.
- Wyrównanie przybornika [Toolbar align]: określa wyrównanie ikon w przyborniku. Wybierz jedną z opcji: Lewa, Środek, Prawa.
- Wysokość edytora HTML [HTML Height]: określa domyślną wysokość okna edytora w trybie HTML. Standardowo: 550 pikseli.
- Szerokość edytora HTML [HTML Width]: określa domyślną szerokość okna w trybie HTML. Standardowo: 750 pikseli.
- Zmiana rozmiarów [Resizing]: zdecyduj, czy pokazać przycisk umożliwiający zmianę rozmiarów okna edytora.
- Rozszerzanie [Horizontal resizing]: zdecyduj, czy umożliwić powiększanie edytora w poziomie.
- Ścieżka elementów [Element Path]: jeśli włączone, wyświetla na dolnej listwie edytora drzewo znaczników i klasy stylów w zaznaczonym tekście.
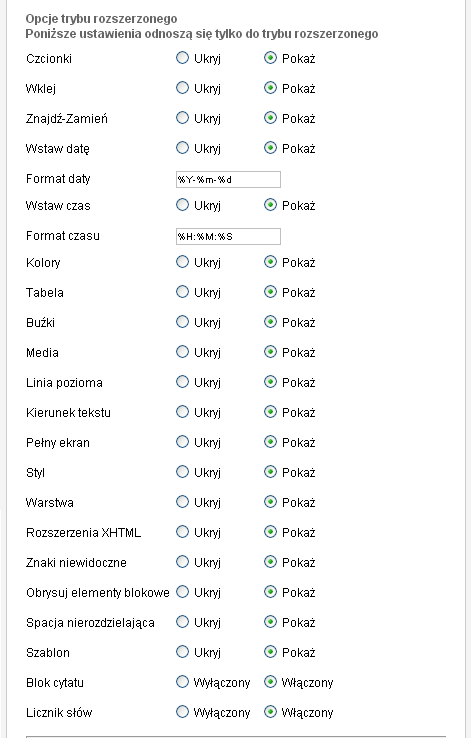
Poniższe ustawienia decydują o opcjach edytora w trybie rozszerzonym:
- Czcionki [Fonts]: zdecyduj, czy pokazać listę wyboru czcionek, umożliwiającą zmianę domyślnego kroju czcionki. Zaznacz jedną z opcji: Ukryj lub Pokaż.
- Wklej [Paste]: zdecyduj, czy pokazać przycisk umożliwiający wklejanie tekstu pochodzącego z innego źródła. Zaznacz jedną z opcji: Ukryj lub Pokaż.
- Znajdź-Zamień [Search-Replace]: zdecyduj, czy pokazać przycisk umożliwiający wyszukiwanie i wymianę tekstu. Zaznacz jedną z opcji: Ukryj lub Pokaż.
- Wstaw datę [Insert Date]: zdecyduj, czy pokazać przycisk umożliwiający wstawianie bieżącej daty. Zaznacz jedną z opcji: Ukryj lub Pokaż.
- Format daty [Date Format]: określ sposób formatowania wstawianej daty. Domyślnie Y-m-d. Ustaw np. d-m-Y.
- Wstaw czas [Insert Time]: zdecyduj, czy pokazać przycisk umożliwiający wstawianie aktualnego czas. Zaznacz jedną z opcji: Ukryj lub Pokaż.
- Format czasu [Time Format]: określ sposób formatowania wstawianego czasu. Domyślnie: H: M: S
- Kolory [Colors]: zdecyduj, czy pokazać przycisk umożliwiający zmianę domyślnego koloru czcionek. Zaznacz jedną z opcji: Ukryj lub Pokaż.
- Tabela [Table]: zdecyduj, czy pokazać przycisk umożliwiający wstawianie tabeli i określanie jej właściwości. Użycie wywołuje okienko wyskakujące z opcjami właściwości tabeli. Zaznacz jedną z opcji: Ukryj lub Pokaż.
- Buźki [Smilies]: zdecyduj, czy pokazać przycisk umożliwiający wstawianie uśmieszków - ikon emocji. Użycie wywołuje okienko wyskakujące z paletą ikonek możliwych do wstawienia. Zaznacz jedną z opcji: Ukryj lub Pokaż.
- Multimedia [Media]: zdecyduj, czy pokazać przycisk umożliwiający osadzanie multimediów. Zaznacz jedną z opcji: Ukryj lub Pokaż.
- Linia pozioma [Horizontal Rule]: zdecyduj, czy pokazać przycisk umożliwiający wstawianie linii poziomej. Zaznacz jedną z opcji: Ukryj lub Pokaż.
- Kierunek tekstu [Directionality]: zdecyduj, czy pokazać przycisk umożliwiający zmianę kierunku tekstu. Zaznacz jedną z opcji: Ukryj lub Pokaż.
- Pełny ekran [Fullscreen]: zdecyduj, czy pokazać przycisk umożliwiający przełączanie się do pełnego ekranu. Zaznacz jedną z opcji: Ukryj lub Pokaż.
- Style [Style]: zdecyduj, czy pokazać listę wyboru stylu. Zaznacz jedną z opcji: Ukryj lub Pokaż.
- Warstwy [Layer]: zdecyduj, czy pokazać przycisk umożliwiający wstawianie warstw. Zaznacz jedną z opcji: Ukryj lub Pokaż.
- Rozszerzenia XHTML [XHTMLxtras]: zdecyduj, czy pokazać przyciski wstawiające dodatkowe elementy i atrybuty XHTML (cytat - cite, akronim - acronym, skrót - abbr, wstawione - ins, usunięte - del). Zaznacz jedną z opcji: Ukryj lub Pokaż.
- Znaki niewidoczne [Visualchars]: zdecyduj, czy pokazać przycisk umożliwiający podgląd znaków niewidocznych, szczególnie znaków spacji nierozdzielajacej Zaznacz jedną z opcji: Ukryj lub Pokaż.
- Spacja nierozdzielająca [Nonbreaking]: zdecyduj, czy pokazać przycisk wstawiający spację nierozdzielającą Zaznacz jedną z opcji: Ukryj lub Pokaż.
- Szablon [Template]: zdecyduj, czy pokazać przycisk umożliwiający wstawianie szablonu artykułu Zaznacz jedną z opcji: Ukryj lub Pokaż.
- Blok cytatu [Blockquote]: Włącz/Wyłącz możliwość korzystania ze znacznika Blockquote (blok cytatu) (Wstaw znacznik blockquote wokół zaznaczonego tekstu). Zaznacz jedną z opcji: Włączone lub Wyłączone.
- Licznik słów [Wordcount]: zdecyduj, czy pokazać licznik słów. Zaznacz jedną z opcji: Włączone lub Wyłączone.
- Wzbogacone opcje grafik [Advanced image]: zdecyduj, czy udostępnić możliwość rozszerzonej konfiguracji grafik. Zaznacz jedną z opcji: Włączone lub Wyłączone.
- Wzbogacone opcje odnośników [Advanced link]: zdecyduj, czy udostępnić możliwość rozszerzonej konfiguracji odnośników. Zaznacz jedną z opcji: Włączone lub Wyłączone.
- Wzbogacone opcje list [Advanced List]: zdecyduj, czy udostępnić możliwość ustawiania formatu liczb i typu wypunktowania dla list uporządkowanych oraz nieuporządkowanych. Zaznacz jedną z opcji: Włączone lub Wyłączone.
- Ostrzeżenie, gdy Anuluj [Save Warning]: zdecyduj, czy wyświetlać ostrzeżenia, że zmiany zostaną utracone w przypadku, gdy użytkownik wybierze opcję Anuluj. Zaznacz jedną z opcji: Włączone lub Wyłączone.
- Menu podręczne [Context menu]: zdecyduj, czy pokazać menu podręczne. Zaznacz jedną z opcji: Włączone lub Wyłączone.
- Zamiast okien wyskakujących [Inline popups]: zdecyduj, czy włączyć wyświetlanie wszystkich okien dialogowych na dodatkowej warstwie nakładki, zamiast dodatkowego okna. Opcja jest szczególnie użyteczna, gdy w przeglądarce ustawiono blokowanie wyskakujących okienek. Zaznacz jedną z opcji: Włączone lub Wyłączone.
- Własny dodatek [Custom plugin]: umożliwia dodanie do edytora własnego dodatku. Wpisz nazwę własnego dodatku.
- Własny przycisk [Custom button]: umożliwia dodanie własnego przycisku do edytora. Wpisz nazwę własnego przycisku.
Konfigurowanie dodatku TinyMCE
Aby skonfigurować dodatek Edytor - TinyMCE:
- Zaloguj się na zaplecze i wybierz z rozwijalnego menu pozycję Rozszerzenia/Dodatki, a następnie kliknij w przeglądzie nazwę dodatku Edytor - TinyMCE [Editor - TinyMCE]. Aby łatwiej znaleźć dodatek, możesz posłużyć się filtrem typu i ograniczyć listę do dodatków z grupy editors.
- W szczegółach dodatku:
- Włączone [Enabled]:dodatek powinien być włączony, pozostaw ustawienie domyślne,
- Dostęp [Access]: pozostaw ustawienie domyślne - dodatek powinien być dostępny dla wszystkich użytkowników (dostęp powszechny).
- Porządek [Ordering]: zaznacz opcję 0 pierwszy lub X ostatni, aby umieścić element na początku lub na końcu listy dodatków z grupy editors, zaznacz nazwę innego dodatku, aby umieścić dodatek Edytor - TinyMCE przed zaznaczonym.
- Kliknij w przyborniku w prawy górnym rogu ekranu ikonę Zapisz i zamknij.