Pomoc16
Dodatek Edytory - TinyMCE
Z Joomla!WikiPL
Dodatek Edytory - TinyMCE [Editor - TinyMCE] wczytuje edytor wizualny - domyślny edytor w Joomla!. Przygotowanie dodatku do pracy wymaga skonfigurowania opcji podstawowych i rozszerzonych:
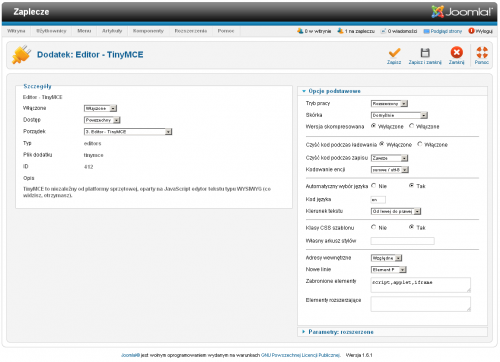
Opcje podstawowe
Można skonfigurować następujące opcje podstawowe:
- Tryb pracy [Functionality]: wybierz jeden z dwu poziomów funkcjonalności edytora: Podstawowy [Basic] lub Rozszerzony [Advanced]: Tryb Podstawowy udostępnia użytkownikom 9 przycisków w pasku narzędzi: pogrubienie, pochylenie, podkreślenie, przekreślenie, cofnięcie, powtórzenie, czyszczenie kodu, punktowanie i numerowanie. Tryb Rozszerzony udostępnia narzędzia zgodnie z ustawieniami parametrów rozszerzonych.
- Skin. Choose the skin which will be applied to the TinyMCE editor when displayed in your website.
- Wersja skompresowana [Compressed Version]: TinyMce może pracować w trybie skompresowanym. Nie zawsze jednak ten tryb jest odpowiednio interpretowany przez przeglądarki (np. IE). Korzystaj z tego trybu ostrożnie. Standardowo - wyłączone.
- Czyść przy starcie [Code Cleanup on Startup]: decyduje o automatycznym wyczyszczeniu kodu HTML z niedozwolonych znaczników i atrybutów podczas wczytywania artykułu. Ustawienie domyślne: Nie.
- Czyść podczas zapisu [Code Cleanup on save]: decyduje o automatycznym wyczyszczeniu kodu HTML z niedozwolonych znaczników i atrybutów podczas zapisywania artykułów. Zaznacz jedną z opcji:
- Nigdy [Never]: kod nie będzie czyszczony ani podczas zapisywania w edytorze na stronach zaplecza, ani w edytorze na stronach witryny,
- Witryna [Front Only]: kod będzie czyszczony tylko w edytorze na stronach witryny
- Zawsze [Always]: kod nie będzie czyszczony zarówno podczas zapisywania w edytorze na stronach zaplecza, jak i w edytorze na stronach witryny.
Ustawienie domyślne: Zawsze.
- Entity Encoding.
- Automatyczny wybór języka [Automatic Language Selection]: dostosowuje język interfejsu edytora do języka interfejsu użytkownika. Nie ustawiaj Tak [Yes], chyba że masz zainstalowane odpowiednie pakiety językowe edytora. Standardowe ustawienie: Nie [Nie].
- Kod języka [Language Code]: określa język interfejsu edytora. Ustawienie w tym polu przynosi efekt pod warunkiem, że w poprzednim parametrze wybrano opcję Nie. Ustawienie domyślne dla języka angielskiego w wersji brytyjskiej to "en", jeśli masz zainstalowany język polski, wpisz "en".
Pakiet języka polskiego można pobrać z plikowni Polskiego Centrum Joomla. - Kierunek tekstu [Text Direction]: określa kierunek pisma. Zaznacz jedną z opcji: Od lewej [Left to Right] (jak np. języka polskiego), Od prawej [Right to Left], jak np. języka hebrajskiego.
- Klasy CSS szablonu [Template CSS classes]: standardowo edytor szuka najpierw pliku "editor.css", a jeśli go nie znajdzie, korzysta z arkusza stylów umieszczonego w pliku "editor.css" szablonu systemowego (umieszczonego w katalogu template/system/). Ustawienie domyślne: Tak
- Własny arkusz stylów [Custom CSS Classes]: opcjonalnie, zamiast pliku editor.css można podać pełny adres do własnego pliku CSS, definiującego style stosowane w artykułach. Nadpisuje deklaracje zamieszczone w pliku editor.css.
- Adresy wewnętrzne [Urls]: określa format adresów internetowych do zasobów wewnętrznych (plików dokumentów, grafik). Zaznacz jedną z opcji: Absolutne [Absolute], Względne [Relative].
- Nowe linie [Newlines]: określa sposób kodowania znacznikami HTML nowych linii. Wybierz jedną z opcji: element BR [BR Elements] - znacznik przełamujący wiersz, element P [P Elements] - znacznik akapitu. Domyślnie: element P.
- Elementy niedozwolone [Prohibited Elements]: wpisz słowa kluczowe niedozwolonych składników tekstu. Domyślnie: applet, rozważ umieszczenie np. script,object,applet,iframe. Funkcja ta chroni przed wykorzystaniem edytora do przesłania nieoczekiwanych, niebezpiecznych dla systemu skryptów programów wykonywalnych.
Uwaga: Znaczniki i atrybuty są filtrowane także na podstawie konfiguracji globalnej artykułów - zobacz.
- Elementy rozszerzające [Extended Valid Elements]: opcjonalna lista dodatkowych elementów rozszerzających zestaw znaczników HTML. Wpisz elementy HTML rozszerzające zestaw znaczników stosowanych przez TinyMCE. Format: elm[tag1|tag2]
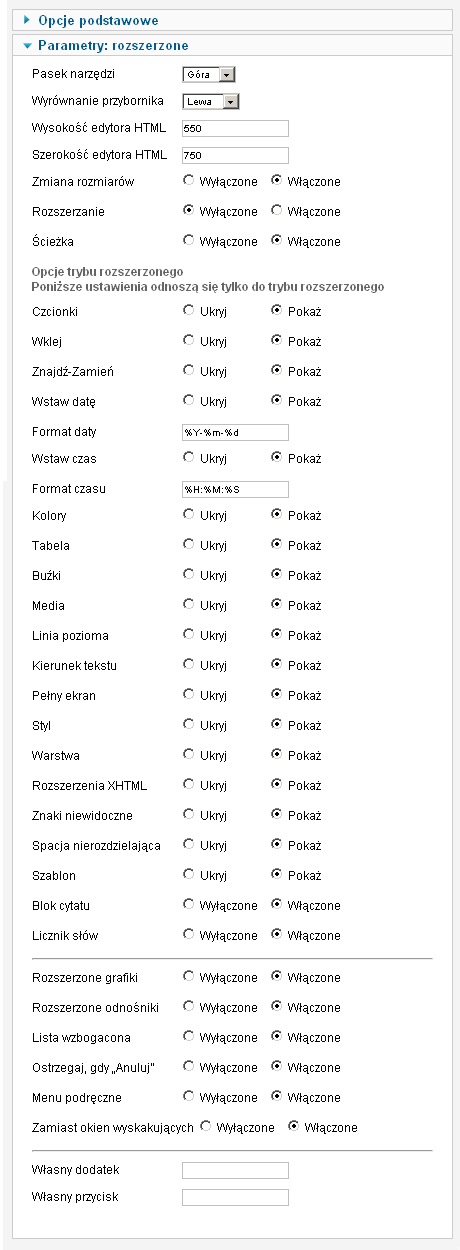
- Pasek narzędzi [Toolbar]: określa położenie przybornika. Zaznacz jedną z opcji: Góra [Top] - nad tekstem - lub Dół [Bottom] - pod tekstem.
- Toolbar align.
- Wysokość okna podglądu [HTML Height]: określ w pikselach wysokość okna podglądu HTML. Standardowo: 550 px.
- Szerokość okna podglądu [HTML Width]: określ w pikselach szerokość okna podglądu HTML. Standardowo: 750 px.
- Ścieżka [Element Path]: Jeśli włączone, wyświetla na dolnej listwie edytora drzewo znaczników i klasy stylów w zaznaczonym tekście.
Poniższe ustawienia decydują o opcjach edytora w trybie rozszerzonym:
- Fonts. Hide or Show the 'Font' button.
- Paste. Hide or Show the 'Paste' button.
- Search-Replace. Hide or Show the 'Search and Replace' button.
- Insert Date. Hide or Show the 'Insert Date' button.
- Date Format. The Date format to use for Insert Date.
- Insert Time. Hide or Show the 'Insert Time' button.
- Time Format. The Time format to use for Insert Time.
- Colors. Hide or Show the 'Colors' control buttons.
- Tabela [Table]: zdecyduj, czy pokazać przycisk umożliwiający wstawianie tabeli i określanie jej właściwości. Działa tylko w trybie zaawansowanym. Użycie wywołuje okienko wyskakujące z opcjami właściwości tabeli. Opcje: Ukryj [Hide], Pokaż [Show].
- Uśmieszki [Smilies]: zdecyduj, czy pokazać przycisk umożliwiający wstawianie uśmieszków - ikon emocji. Działa tylko w trybie zaawansowanym. Użycie wywołuje okienko wyskakujące z paletą ikonek możliwych do wstawienia. Zaznacz jedną z opcji: Ukryj [Hide], Pokaż [Show].
- Media. Hide or Show the 'Media' button.
- Linia pozioma [Horizontal Rule]: zdecyduj, czy pokazać przycisk umożliwiający wstawianie linii poziomej. Działa tylko w trybie zaawansowanym. Zaznacz jedną z opcji: Ukryj [Hide], Pokaż [Show].
- Kierunek tekstu [Directionality]: zdecyduj, czy pokazać przycisk umożliwiający zmianę kierunku tekstu. Zaznacz jedną z opcji: Ukryj [Hide], Pokaż [Show].
- Pełny ekran [Fullscreen]: zdecyduj, czy pokazać przycisk umożliwiający przełączanie się do pełnego ekranu. Działa tylko w trybie zaawansowanym. Opcje: Ukryj [Hide], Pokaż [Show].
- Style [Style]: zdecyduj, czy pokazać listę wyboru stylu. Opcje: Ukryj [Hide], Pokaż [Show].
- Warstwy [Layer]: zdecyduj, czy pokazać przycisk umożliwiający wstawianie warstw. Opcje: Ukryj [Hide], Pokaż [Show].
- Rozszerzenia XHTML [XHTMLxtras]: zdecyduj, czy pokazać przyciski wstawiające dodatkowe elementy i atrybuty XHTML (cytat - cite, akronim - acronym, skrót - abbr, wstawione - ins, usunięte - del). Zaznacz jedną z opcji: Ukryj [Hide], Pokaż [Show].
- Visualchars. Show invisible characters, specifically non-breaking spaces.
- Nonbreaking. Insert non-breaking space entities.
- Szablon [Template]: zdecyduj, czy pokazać przycisk umożliwiający wstawianie szablonu artykułu. Zaznacz jedną z opcji: Ukryj [Hide], Pokaż [Show].
- Blockquote. Turn on/off block quotes.
- Wordcount. Turn on/off word count.
- Advanced image. Turn on/off a more advanced image dialog box.
- Advanced link. Turn on/off a more advanced link dialog box.
- Advanced List. Turn on/off the ability to set number formats and bullet types in ordered and unordered lists.
- Ostrzeżenie, gdy Anuluj [Save Warning]: decyduje o wyświetlaniu ostrzeżenia, że zmiany zostaną utracone w przypadku, gdy użytkownik wybierze opcję Anuluj. Standardowo - wyłączone. WŁĄCZ, aby TinyMCE wyświetlał ostrzeżenie.
- Context menu. Turn on/off the context menu.
- Inline popups. Turn on/off dialogs opening as floating DIV layers instead of popup windows. This option is useful to allow getting around popup blockers.
- Custom plugin. Add custom TinyMCE plug-ins to the editor by specifying them here.
- Custom button. Add custom TinyMCE buttons to the editor by specifying them here.
- Wstaw datę [Insert Date]: zdecyduj, czy pokazać przycisk umożliwiający wstawianie bieżącej daty. Działa tylko w trybie zaawansowanym. Opcje: Ukryj [Hide], Pokaż [Show].
- Format daty [Date Format]: określ sposób formatowania wstawianej daty - tylko dla trybu zaawansowanego. Domyślnie: %Y-%m-%d. Ustaw np. %d-%m-%Y
- Wstaw czas [Insert Time]: zdecyduj, czy pokazać przycisk umożliwiający wstawianie aktualnego czas. Działa tylko w trybie zaawansowanym. Opcje: Ukryj [Hide], Pokaż [Show].
- Format czasu [Time Format]: określ sposób formatowania wstawianego czasu - tylko dla trybu zaawansowanego. Domyślnie: %H:%M:%S
- Podgląd [Preview]: zdecyduj, czy pokazać przycisk umożliwiający podgląd sformatowanego artykułu. Działa tylko w trybie zaawansowanym. Opcje: Ukryj [Hide], Pokaż [Show].