Jumultithumb/Konfiguracja
Z Joomla!WikiPL
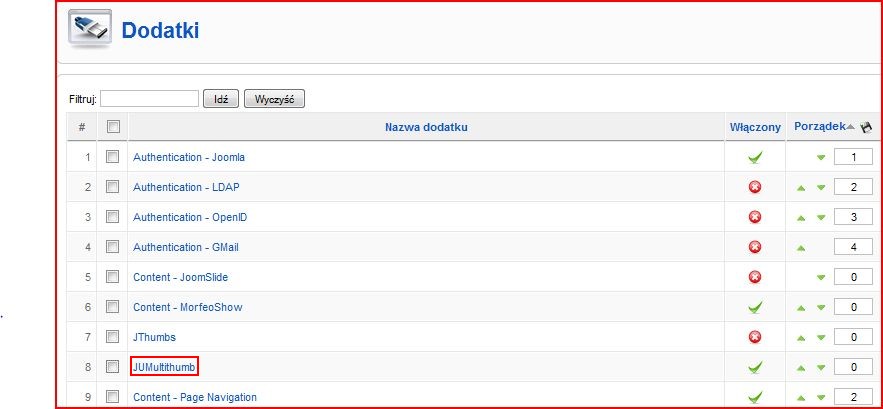
W celu konfiguracji dodatku przejdź do:
Parametry / Ustawienia dodatku
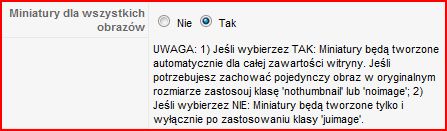
Miniatury dla wszystkich obrazów
- tak - jeśli wybierzesz tę opcję miniatury będą tworzone automatycznie dla całej zawartości witryny. Jeśli potrzebujesz zachować pojedynczy obraz w oryginalnym rozmiarze możesz zastosować klasę 'nothumbnail' lub 'noimage'.
- nie - jeśli wybierzesz tę opcję miniatury będą tworzone tylko i wyłącznie po zastosowaniu klasy 'juimage'.
Grafika
W tym miejscu możesz:
- zastosować ochronę dla obrazów - pracuje tylko z modułem mod_rewrite,
- ustalić jakość generowanych miniatur.
Strona frontowa-Blog-Artykuł
Dodatek JuMultithumb pozwala na dokonanie odrębnych ustawień dla: wysokości, szerokości oraz przycinania obrazów dla poszczególnych elementów witryny: strony frontowej, bloga, artykułów.
- opcja Przytnij obraz: włączona powoduje wyświetlanie miniatur w takich rozmiarach, jakie podasz w polach: szerokość i wysokość. Wyłączona - powoduje proporcjonalne zmniejszenie wysokości obrazka w stosunku do jego szerokości.
- opcja Miniatury w artykule - jeśli wybierzesz Tak miniatury będą tworzone tylko i wyłącznie dla strony frontowej i bloga.
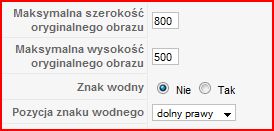
Maksymalny rozmiar obrazu
- nie - dodatek będzie powiększał miniaturę obrazu do rozmiaru 800x500px;
- tak - dodatek wyświetli powiększenie miniatury obrazu do wartości, jaką podasz w polach: Maksymalna szerokość oryginalnego obrazu i Maksymalna szerokość oryginalnego obrazu - jednak nie przekroczy wielkości 800x500px.
Opcja Maksymalny rozmiar obrazu ma zastosowanie tylko i wyłącznie dla bibliotek Lightbox. Jeśli wyłączysz opcję tworzenia miniatur w artykule obrazy będą wyświetlane w oryginalnym rozmiarze!
Znak wodny
dodatek może automatycznie dodawać znak wodny do Twoich obrazów.
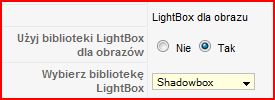
Jeśli chcesz stosować znak wodny:LightBox dla obrazu
Parametry / rozszerzone
Parametry Shadowbox
Wybierz styl dla biblioteki Shadowbox- masz do wyboru dwa style:
Parametry JQuery LightBox
Użyj więcej parametrów
- nie - dla tej opcji będą stosowane domyślne parametry,
- tak - jeśli wybierzesz tę opcję możesz samodzielnie zdefiniować takie parametry, jak: Kolor nakładki, Przezroczystość nakładki, Ścieżka obrazka "Loading", Ścieżka przycisku "ZAMKNIJ", Ścieżka przycisku "POPRZEDNI", Ścieżka przycisku "NASTĘPNY" Tempo zmiany rozmiaru , Twoje tłumaczenie tekstu 'Image', Twoje tłumaczenie tekstu 'of.
- JQuery LightBox z własnymi parametrami - przykład
Dziękujemy za wkład