Pomoc35
Rozszerzenia Moduły Stopka: Różnice pomiędzy wersjami
Z Joomla!WikiPL
(Utworzenie) |
(formatowanie) |
||
| Linia 1: | Linia 1: | ||
| − | + | {{SpisPoPrawej}} | |
==Streśzczenie== | ==Streśzczenie== | ||
Moduł Stopka może wyświetlać informację o autorstwie, prawach własności, warunkach korzystania z witryny. Przykład modułu przedstawia ilustracja poniżej: | Moduł Stopka może wyświetlać informację o autorstwie, prawach własności, warunkach korzystania z witryny. Przykład modułu przedstawia ilustracja poniżej: | ||
==Zrzut ekranu== | ==Zrzut ekranu== | ||
| − | + | [[Plik:j35_rozszerzenia-moduly-modul-stopka-przyklad|Moduł Stopka w witrynie z przykładowymi danymi]] | |
==Opis== | ==Opis== | ||
Jedyną spersonalizowaną informacją w standardowym module stopki jest nazwa witryny, którą moduł pobiera z konfiguracji globalnej witryny, zapisanej w pliku configuration.php. Aby wzbogacić te informacje, np. o dane adresowe, można stworzyć „alternatywny układ” modułu (zob. dalej: Własne układy prezentacji). | Jedyną spersonalizowaną informacją w standardowym module stopki jest nazwa witryny, którą moduł pobiera z konfiguracji globalnej witryny, zapisanej w pliku configuration.php. Aby wzbogacić te informacje, np. o dane adresowe, można stworzyć „alternatywny układ” modułu (zob. dalej: Własne układy prezentacji). | ||
| Linia 9: | Linia 9: | ||
==Powiązania z innymi składnikami Joomla== | ==Powiązania z innymi składnikami Joomla== | ||
Moduł Stopka nie jest połączony z żadnym innym komponentem Joomla (jak to się dzieje np. w przypadku modułu Reklama czy Tematy pokrewne), działa niezależnie. | Moduł Stopka nie jest połączony z żadnym innym komponentem Joomla (jak to się dzieje np. w przypadku modułu Reklama czy Tematy pokrewne), działa niezależnie. | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
==Umieszczanie modułu na stronie== | ==Umieszczanie modułu na stronie== | ||
Aby umieścić moduł Stopka na stronie, wykonaj następujące czynności: | Aby umieścić moduł Stopka na stronie, wykonaj następujące czynności: | ||
# Zaloguj się do części administracyjnej co najmniej jako administrator. | # Zaloguj się do części administracyjnej co najmniej jako administrator. | ||
| − | # Z głównego menu zaplecza wywołaj stronę Rozszerzenia | + | # Z głównego menu zaplecza wywołaj stronę '''Rozszerzenia {{rarr}} Moduły'''. |
| − | # | + | # Naciśnij w przyborniku przycisk '''Utwórz''', aby przejść na stronę umożliwiającą wybór typu modułu, który chcesz umieścić na stronie. |
| − | # Na liście wyboru typu kliknij nazwę Stopka, by rozpocząć konfigurację modułu. | + | # Na liście wyboru typu kliknij nazwę '''Stopka''', by rozpocząć konfigurację modułu. |
| − | # | + | # Na karcie '''Moduł''' skonfiguruj podstawowe dane modułu:<br />[[Plik:j35_rozszerzenia-moduly-utworz-wlasciwosci.png|Podstawowe dane modułu Stopka|right]] |
| − | + | #* '''Tytuł'''. Wpisz tytuł modułu. Jest wymagany. | |
| − | + | #* '''Pokaż tytuł'''. Zaznacz '''Pokaż''' lub '''Ukryj'''. Tytuł modułu Stopka zwykle ukrywamy. | |
| − | * Wpisz tytuł modułu. Jest wymagany. | + | #* '''Pozycja''. Wpisz lub wybierz z listy rozwijanej jedną z dostępnych w szablonie pozycji. |
| − | * | + | #* '''Stan'''. Wybierz z listy '''Opublikowano''', aby wyświetlać moduł. |
| − | * | + | #* '''Rozpocznij publikację'''. Możesz ustalić, od kiedy chcesz wyświetlać moduł. |
| − | * | + | #* '''Zakończ publikację'''. Możesz ustalić, do kiedy chcesz wyświetlać moduł. |
| − | * Możesz wprawdzie zmienić poziom dostępu, ale w przypadku modułu Stopka nie | + | #* '''Dostęp'''. Możesz wprawdzie zmienić poziom dostępu, ale w przypadku modułu Stopka to nie jest uzasadnione. |
| − | + | #* '''Porządek'''. Możesz określić kolejność wyświetlania modułu w wybranej pozycji, jeśli będzie w niej kilka modułów. Domyślnie nowo tworzone moduły wyświetlane są jako ostatnie. Aby ustalić inną kolejność, najpierw zapisz moduł. W efekcie na liście rozwijalnej '''Porządek''' powinny się pojawić tytuły innych umieszczonych w tej pozycji modułów. Zaznacz tytuł modułu, przed którym chcesz umieścić tworzony moduł. Jeśli ta metoda nie przyniesie spodziewanego efektu, kolejność modułów można zmienić na stronie przeglądu modułów. | |
| − | * | + | #* '''Język'''. Jeśli wydajesz witrynę wielojęzyczną, określ, czy wyświetlać moduł na stronach wszystkich języków, czy jednego z wybranych. |
| − | + | #Na karcie '''Przypisz do pozycji menu''' ustal, na których stronach witryny chcesz wyświetlać moduł<br />[[Plik:j35_rozszerzenia-moduly-utworz-przypisz-do-stron.png|Sekcja Przypisz do pozycji menu w module Stopka|right]] | |
| − | + | #* Najpierw określ zasadę przypisania: Na wszystkich stronach, Na żadnej stronie, Tylko na zaznaczonych stronach, Na wszystkich poza zaznaczonymi. | |
| − | + | #* Następnie zaznacz pola wyboru przy nazwach pozycji menu. | |
| − | + | Uwaga: Korzystając z przycisku obok nazwy menu, możesz spowodować, że wszystkie pozycje w danym menu zostaną zaznaczone (opcja '''Wybierz''') lub niezaznaczone (opcja '''Odznacz'''). | |
| − | + | #Dostosuj opcje '''Wzbogacone''' do swoich potrzeb, np.: | |
| − | * Najpierw określ zasadę przypisania: Na wszystkich stronach, Na żadnej stronie, Tylko na zaznaczonych stronach, Na wszystkich poza zaznaczonymi. | + | #* wybierz alternatywny układ modułu, |
| − | * Następnie | + | #* ustaw długi czas buforowania treści modułu (na pewno nie będą to treści ulegające częstym zmianom). |
| − | Uwaga: Korzystając z | + | #Aby zachować ustawienia, naciśnij w przyborniku przycisk '''Zapisz'''. |
| − | + | ||
| − | * wybierz alternatywny układ modułu, | + | |
| − | * ustaw długi czas buforowania treści modułu (na pewno nie będą to treści ulegające częstym zmianom). | + | |
| − | + | ||
== Pliki modułu== | == Pliki modułu== | ||
| − | Moduł Stopka jest obsługiwany przez zestaw skryptów umieszczonych w katalogu | + | Moduł Stopka jest obsługiwany przez zestaw skryptów umieszczonych w katalogu ''modules/mod_footer''. Nazwa podkatalogu katalogu jest systemową nazwą typu modułu. Moduł Stopka i wszystkie jego kopie są więc modułami typu ''mod_footer''. |
==Własne układy prezentacji== | ==Własne układy prezentacji== | ||
| − | Aby zmodyfikować sposób prezentacji modułu Stopka, można skorzystać z techniki | + | Aby zmodyfikować sposób prezentacji modułu Stopka, można skorzystać z techniki alternatywnych układów definiowanych w szablonie witryny. W tym celu w folderze html utworzonym w katalogu domyślnego szablonu witryny utwórzy podkatalog mod_footer i skopiuj do niego z katalogu ''modules/ mod_footer /tmpl'' plik ''default.php''. Następnie zmień jego nazwę na własną (!). Nazwa nie może zawierać znaków podkreślenia (_). |
Modyfikując kod html w tym pliku można zmienić sposób prezentacji modułu. Nowy układ będzie dostępny w opcjach rozszerzonych na rozwijalnej liście układów alternatywnych – nazwą układu będzie nazwa pliku (bez rozszerzenia .php). | Modyfikując kod html w tym pliku można zmienić sposób prezentacji modułu. Nowy układ będzie dostępny w opcjach rozszerzonych na rozwijalnej liście układów alternatywnych – nazwą układu będzie nazwa pliku (bez rozszerzenia .php). | ||
Nazwę można „przetłumaczyć”, umieszczając odpowiednie deklaracje w pliku językowym szablonu. | Nazwę można „przetłumaczyć”, umieszczając odpowiednie deklaracje w pliku językowym szablonu. | ||
| − | Uwaga | + | {{Uwaga|Jeśli w witrynie używasz kilka szablonów, pamiętaj, aby pliki własnych układów modułu przekopiować do katalogów wszystkich używanych szablonów.}} |
== Porada== | == Porada== | ||
Jeśli chcesz udostępnić w stopce odnośniki, np. do Regulaminu witryny, Polityki prywatno-ści, Polityki dostępności, formularza kontaktowego, utwórz menu stopka z odnośnikami do artykułów zawierających te przepisy oraz do formularza kontaktowego, a następnie moduł typu menu, wyświetlający te pozycje, i osadź je w miejscu przeznaczonym na stopkę | Jeśli chcesz udostępnić w stopce odnośniki, np. do Regulaminu witryny, Polityki prywatno-ści, Polityki dostępności, formularza kontaktowego, utwórz menu stopka z odnośnikami do artykułów zawierających te przepisy oraz do formularza kontaktowego, a następnie moduł typu menu, wyświetlający te pozycje, i osadź je w miejscu przeznaczonym na stopkę | ||
Wersja z 02:20, 3 cze 2018
Streśzczenie
Moduł Stopka może wyświetlać informację o autorstwie, prawach własności, warunkach korzystania z witryny. Przykład modułu przedstawia ilustracja poniżej:
Zrzut ekranu
Moduł Stopka w witrynie z przykładowymi danymi
Opis
Jedyną spersonalizowaną informacją w standardowym module stopki jest nazwa witryny, którą moduł pobiera z konfiguracji globalnej witryny, zapisanej w pliku configuration.php. Aby wzbogacić te informacje, np. o dane adresowe, można stworzyć „alternatywny układ” modułu (zob. dalej: Własne układy prezentacji).
Powiązania z innymi składnikami Joomla
Moduł Stopka nie jest połączony z żadnym innym komponentem Joomla (jak to się dzieje np. w przypadku modułu Reklama czy Tematy pokrewne), działa niezależnie.
Umieszczanie modułu na stronie
Aby umieścić moduł Stopka na stronie, wykonaj następujące czynności:
- Zaloguj się do części administracyjnej co najmniej jako administrator.
- Z głównego menu zaplecza wywołaj stronę Rozszerzenia → Moduły.
- Naciśnij w przyborniku przycisk Utwórz, aby przejść na stronę umożliwiającą wybór typu modułu, który chcesz umieścić na stronie.
- Na liście wyboru typu kliknij nazwę Stopka, by rozpocząć konfigurację modułu.
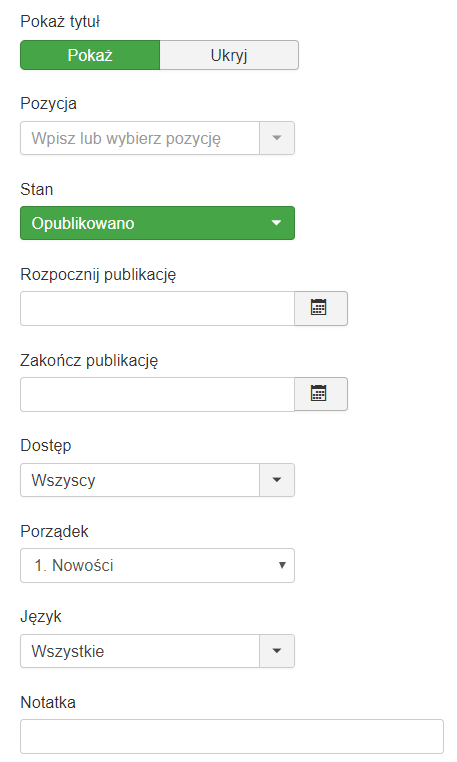
- Na karcie Moduł skonfiguruj podstawowe dane modułu:
- Tytuł. Wpisz tytuł modułu. Jest wymagany.
- Pokaż tytuł. Zaznacz Pokaż lub Ukryj. Tytuł modułu Stopka zwykle ukrywamy.
- 'Pozycja. Wpisz lub wybierz z listy rozwijanej jedną z dostępnych w szablonie pozycji.
- Stan. Wybierz z listy Opublikowano, aby wyświetlać moduł.
- Rozpocznij publikację. Możesz ustalić, od kiedy chcesz wyświetlać moduł.
- Zakończ publikację. Możesz ustalić, do kiedy chcesz wyświetlać moduł.
- Dostęp. Możesz wprawdzie zmienić poziom dostępu, ale w przypadku modułu Stopka to nie jest uzasadnione.
- Porządek. Możesz określić kolejność wyświetlania modułu w wybranej pozycji, jeśli będzie w niej kilka modułów. Domyślnie nowo tworzone moduły wyświetlane są jako ostatnie. Aby ustalić inną kolejność, najpierw zapisz moduł. W efekcie na liście rozwijalnej Porządek powinny się pojawić tytuły innych umieszczonych w tej pozycji modułów. Zaznacz tytuł modułu, przed którym chcesz umieścić tworzony moduł. Jeśli ta metoda nie przyniesie spodziewanego efektu, kolejność modułów można zmienić na stronie przeglądu modułów.
- Język. Jeśli wydajesz witrynę wielojęzyczną, określ, czy wyświetlać moduł na stronach wszystkich języków, czy jednego z wybranych.
- Na karcie Przypisz do pozycji menu ustal, na których stronach witryny chcesz wyświetlać moduł
- Najpierw określ zasadę przypisania: Na wszystkich stronach, Na żadnej stronie, Tylko na zaznaczonych stronach, Na wszystkich poza zaznaczonymi.
- Następnie zaznacz pola wyboru przy nazwach pozycji menu.
Uwaga: Korzystając z przycisku obok nazwy menu, możesz spowodować, że wszystkie pozycje w danym menu zostaną zaznaczone (opcja Wybierz) lub niezaznaczone (opcja Odznacz).
- Dostosuj opcje Wzbogacone do swoich potrzeb, np.:
- wybierz alternatywny układ modułu,
- ustaw długi czas buforowania treści modułu (na pewno nie będą to treści ulegające częstym zmianom).
- Aby zachować ustawienia, naciśnij w przyborniku przycisk Zapisz.
Pliki modułu
Moduł Stopka jest obsługiwany przez zestaw skryptów umieszczonych w katalogu modules/mod_footer. Nazwa podkatalogu katalogu jest systemową nazwą typu modułu. Moduł Stopka i wszystkie jego kopie są więc modułami typu mod_footer.
Własne układy prezentacji
Aby zmodyfikować sposób prezentacji modułu Stopka, można skorzystać z techniki alternatywnych układów definiowanych w szablonie witryny. W tym celu w folderze html utworzonym w katalogu domyślnego szablonu witryny utwórzy podkatalog mod_footer i skopiuj do niego z katalogu modules/ mod_footer /tmpl plik default.php. Następnie zmień jego nazwę na własną (!). Nazwa nie może zawierać znaków podkreślenia (_).
Modyfikując kod html w tym pliku można zmienić sposób prezentacji modułu. Nowy układ będzie dostępny w opcjach rozszerzonych na rozwijalnej liście układów alternatywnych – nazwą układu będzie nazwa pliku (bez rozszerzenia .php).
Nazwę można „przetłumaczyć”, umieszczając odpowiednie deklaracje w pliku językowym szablonu.
Jeśli w witrynie używasz kilka szablonów, pamiętaj, aby pliki własnych układów modułu przekopiować do katalogów wszystkich używanych szablonów.
Porada
Jeśli chcesz udostępnić w stopce odnośniki, np. do Regulaminu witryny, Polityki prywatno-ści, Polityki dostępności, formularza kontaktowego, utwórz menu stopka z odnośnikami do artykułów zawierających te przepisy oraz do formularza kontaktowego, a następnie moduł typu menu, wyświetlający te pozycje, i osadź je w miejscu przeznaczonym na stopkę