Menedżer szablonów w Joomla 1.6
Z Joomla!WikiPL
Menedżer szablonów w Joomla! 1.6
Artykuł ten napisany jest dla roboczej wersji Joomla! 1.6 Alpha2. Wersja ta jest nadal w fazie rozwojowej. Zrzuty ekranu oraz inne informacje podawane w tym artykule mogą ulec zmianie przed wydaniem finalnej wersji 1.6. Należy jednak oczekiwać, że podstawowe założenia przedstawione tutaj nie ulegną zmianie.
Nowy styl szablonu
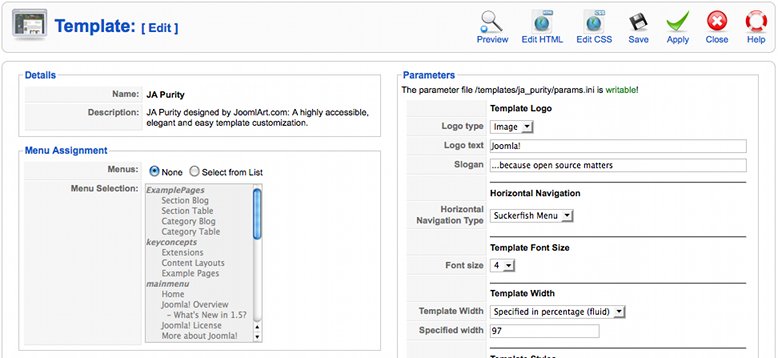
W Joomla! zawsze masz możliwość przypisania szablonu do wybranej pozycji menu. Ustawienie to możliwe jest poprzez menedżera szablonów. W Joomla! 1.5 dodaliśmy możliwość zapisywania parametrów, która zwiększyła jej elastyczność wobec użytkowników i twórców. Poniższy zrzut ekranu prezentuje panel edycji ustawień szablonu w wersji 1.5:
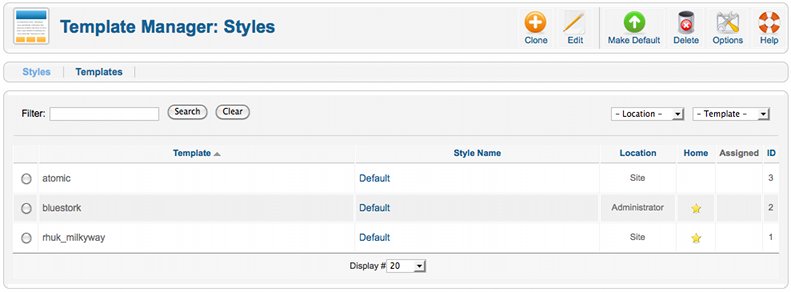
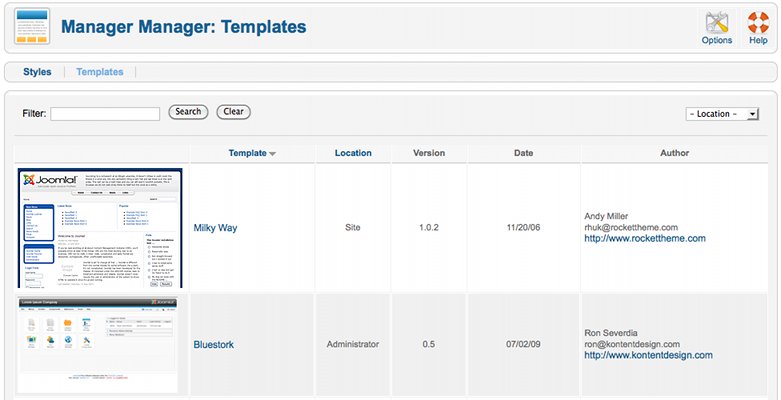
W Joomla! 1.6 połączyliśmy te dwie cechy i stworzyliśmy koncepcje "Stylów szablonów". Jest to prezentowane poprzez domyślną listę na stronie menedżera szablonów. Poniższy zrzut ekranu pokazuje nową stronę menedżera.
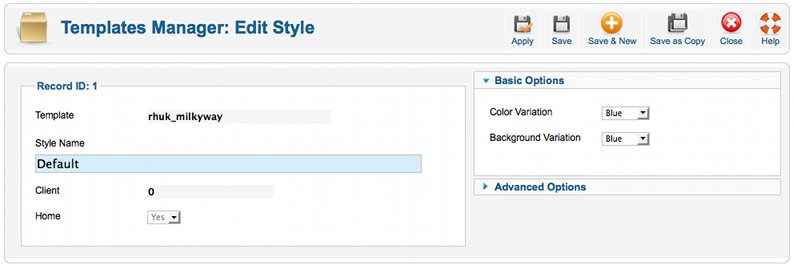
Lista szablonów jest miejscem, w którym możesz ustawić domyślne szablony zarówno dla zaplecza, jak i strony frontowej. Jest jedna lista dla obu tych wariantów, którą możesz sortować według któregoś z parametrów. Styl szablonu to jakby zapisane ustawienie opcji szablonu. Liczba stylów dla szablonu jest nieograniczona. Prostym przykładem jest szablon z jedną opcją, powiedzmy koloru podstawowego. Szablon może mieć opcje wyświetlania motywu w kolorach: czerwonym, niebieskim lub zielonym. Korzystając ze stylów szablonów, możesz stworzyć trzy style - po jednym dla każdego koloru. Poniższy zrzut ekranu pokazuje stronę, gdzie możesz edytować style, nadawać im nazwy oraz ustawiać opcje(parametry w Joomla! 1.5).
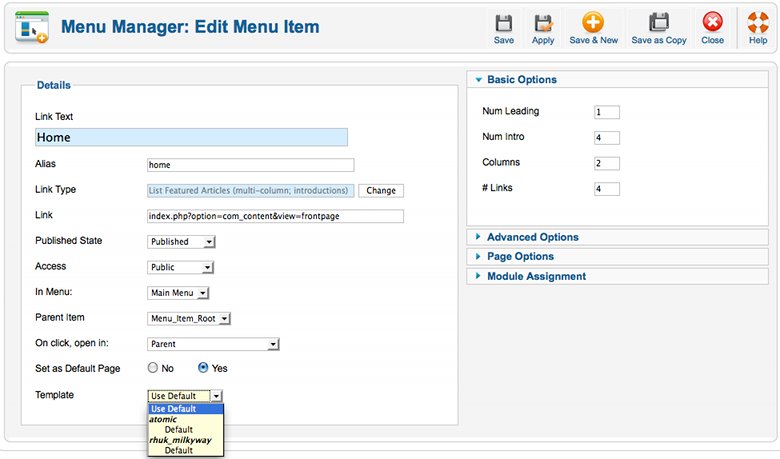
Zdajemy sobie sprawę, że ustawienie stylów dla poszczególnych widoków może być zajęciem czasochłonnym, dlatego też w widoku listy ustawiliśmy funkcję Klonuj, która duplikuje istniejące style. Pozwala to na ustawienie tylko tych dwóch lub trzech opcji (z pominięciem tych, które już wcześniej ustawiłeś). Nie musisz przypisywać szablonu do określonych pozycji w menu. W edytorze pozycji menu jest teraz nowe pole, które pozwala Ci wybrać styl, który chcesz użyć z daną pozycją. Zrzut pokaże Ci typową stronę edytora dla pozycji menu. Lista wyboru szablonów jest rozwinięta na samym dole.
To pozwala na kontrolę tego parametru w miejscu, w którym powinna się znajdować, czyli w menu strony. Już więcej nie musisz przeskakiwać pomiędzy Projektantem menu, a menedżerem szablonów. W dodatku nie musisz już kopiować szablonu w celu wprowadzenia drobnych zmian w wyglądzie. Zwróć również uwagę na zakres działań paska narzędziowego w Joomla! 1.6 (Zapisz∓Nowy oraz Zapisz jako kopię). Zapisz&Nowy powoduje zapisanie bieżącego stylu, a następnie powrót do pustego ekranu edycji, pozwalając na tworzenie nowego stylu bez powrotu do listy głównej. Kiedy naciśniesz Zapisz jako kopię, stworzy to nową kopię stylu bazującą na stylu, który masz aktualnie otwarty, a następnie wróci do ekranu edycji. To działa dokładnie tak samo, jak w edytorze tekstu, z wyjątkiem wyboru nazwy dla tworzonej kopii.
Musimy także zwrócić uwagę na fakt, iż niektóre szablony zawierają wiele opcji, dzięki którym możesz konfigurować ich wygląd. Aby uczynić to łatwiejszym w zarządzaniu pozwalamy teraz twórcom na tworzenie ich własnych grup opcji: dokładnie takich, jakie możesz zobaczyć w podstawowych i zaawansowanych opcjach, kiedy na przykład edytujesz jakiś moduł. Twórcy mogą aktualnie zawrzeć dowolną liczbę grup, a każda z nich zostanie pokazana w osobnej liście. To pozwoli na stworzenie pewnej grupy podstawowych ustawień, ustawień rozszerzonych oraz osobnej grupy opcji w celu kontroli dodatków dla szablonu.
Lista szablonów
Pewnie zastanawiasz się, gdzie zniknęła możliwość dostosowywania oraz podglądu szablonów. W podmenu jest drugi link. Poniższy zrzut pokaże Ci, jak wygląda nowa lista szablonów.
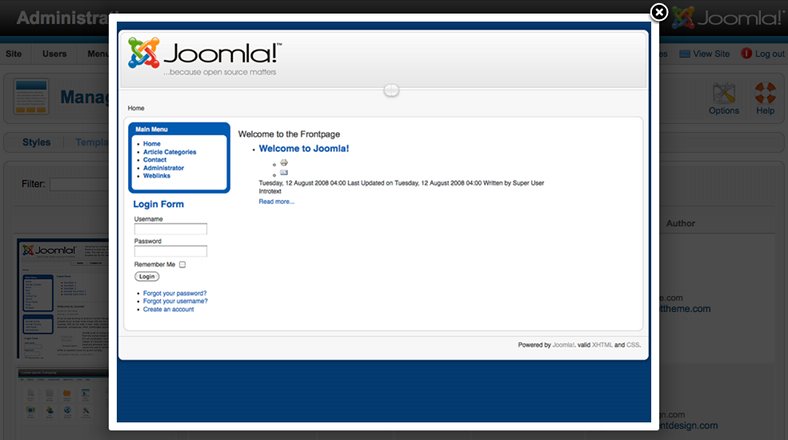
Pogląd szablonu
Ta lista pokazuje ulepszoną wersję starej listy szablonów. Zawiera aktualną miniaturę szablonu (aktywuje się po najechaniu na nią). Twórcy szablonów mają teraz możliwość wprowadzenia drugiego, większego rozmiaru podglądu, który pokaże się w oknie popup, kiedy klikniesz na mniejszą miniaturkę na liście. Na poniższym zrzucie kliknęliśmy na miniaturkę szablonu.
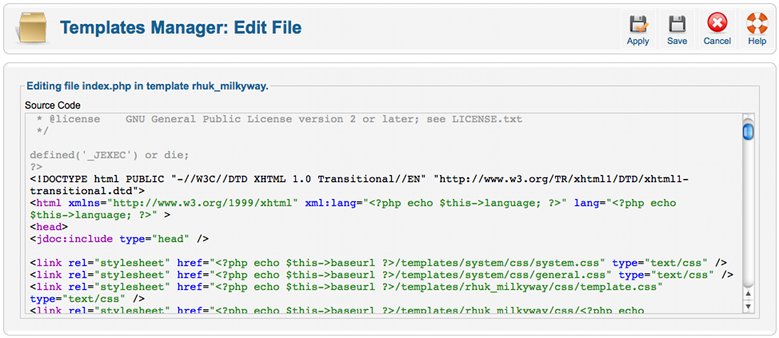
Edycja plików szablonu
Kiedy klikniesz na nazwę szablonu, zobaczysz listę plików, które możesz edytować z poziomu witryny (w wersji 1.5 było to podzielone między kilka stron). Zrzut poniżej pokazuje, że możesz edytować index.php i component.php oraz wszystkie pliki CSS zawarte w szablonie. Kliknięcie nazwy pliku pozwoli ci na jego edycję przy użyciu nowego edytora z funkcją kolorowania składni, tak jak to pokazano poniżej.