Joomgallery/Konfiguracja strony frontowej
Z Joomla!WikiPL
Witryna
Kolejość
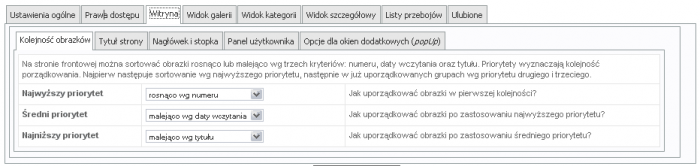
Na stronie frontowej można sortować obrazki rosnąco lub malejąco według trzech kryteriów: numeru, daty wczytania oraz tytułu. Priorytety wyznaczają kolejność porządkowania. Najpierw następuje sortowanie według najwyższego priorytetu, następnie w już uporządkowanych grupach wg priorytetu drugiego i trzeciego.
- Najwyższy priorytet [Ordering by first priority]: Zaznacz, jak uporządkować obrazki w pierwszej kolejności.
- Średni priorytet [Ordering by second priority]: Zaznacz, jak uporządkować obrazki po zastosowaniu najwyższego priorytetu.
- Najniższy priorytet [Ordering by third priority]: Zaznacz, jak uporządkować obrazki po zastosowaniu średniego priorytetu.
Tytuł strony
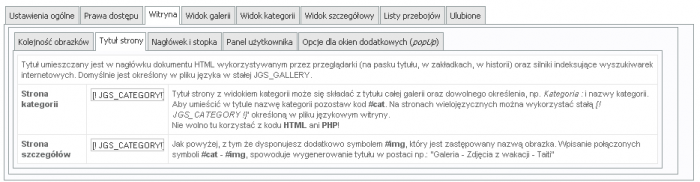
- Na stronie kategorii [Page Title Category View]: Tytuł strony z widokiem kategorii może się składać z tytułu całej galerii oraz dowolnego określenia, np. Kategoria : i nazwy kategorii. Aby umieścić w tytule nazwę kategorii pozostaw kod #cat. Na stronach wielojęzycznych można wykorzystać stałą [! JGS_CATEGORY !]" określoną w pliku językowym witryny. Nie wolno tu korzystać z kodu HTML ani PHP!
- Na stronie szczegółów [Page Title Detail View]: Jak powyżej, z tym że dysponujesz dodatkowo symbolem #img, który jest zastępowany nazwą obrazka. Wpisanie połączonych symboli #cat - #img, spowoduje wygenerowanie tytułu w postaci np.: "Galeria - Zdjęcia z wakacji - Taiti". Nie wolno tu korzystać z kodu HTML ani PHP!
Nagłówek i stopka
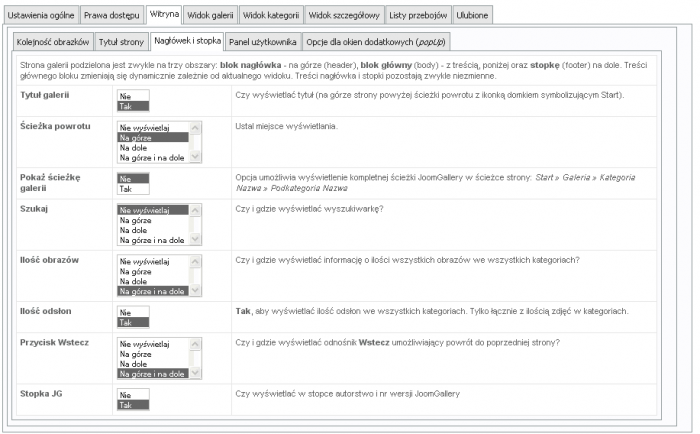
- Tytuł galerii [Gallery Title]: Czy wyświetlać tytuł (na górze strony powyżej ścieżki powrotu z ikonką domkiem symbolizującym Start)?
- Ścieżka powrotu [Show Pathway]: Ustal miejsce wyświetlania.
- Pokaż ścieżkę galerii [Expand Joomla-Breadcrumbs?]: Umożliwia wyświetlenie kompletnej ścieżki JoomGallery w ścieżce strony: Start » Galeria » Nazwa kategorii » Nazwa podkategorii.
- Szukaj [Show Search]: Czy i gdzie wyświetlać wyszukiwarkę?
- Ilość obrazów [Show Total Number of Pictures?]: Czy i gdzie wyświetlać informację o ilości wszystkich obrazów we wszystkich kategoriach?
- Ilość odsłon [Show total number of hits?]: Tak, aby wyświetlać ilość odsłon we wszystkich kategoriach. Tylko łącznie z ilością zdjęć w kategoriach.
- Przycisk Wstecz [Show Back Link?]: Czy i gdzie wyświetlać odnośnik Wstecz umożliwiający powrót do poprzedniej strony?
- Stopka JoomGallery [Credit Block]: Czy wyświetlać w stopce notę o prawach autorskich i nr wersji JoomGallery?
Panel użytkownika
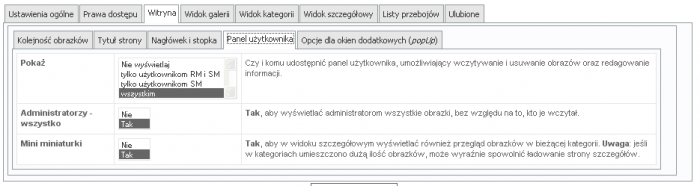
- Udostępnianie [Show User Panel]: Czy i komu udostępnić panel użytkownika, umożliwiający wczytywanie i usuwanie obrazów oraz redagowanie informacji.
- Administratorzy - wszystko [Display all pictures for admins]: Tak, aby wyświetlać administratorom wszystkie obrazki, bez względu na to, kto je wczytał.
- Mini miniaturki [Show Mini Thumbs]: Tak, aby w widoku szczegółowym wyświetlać również przegląd obrazków w bieżącej kategorii. Uwaga: jeśli w kategoriach umieszczono dużą ilość obrazków, może to wyraźnie spowolnić ładowanie strony szczegółów.
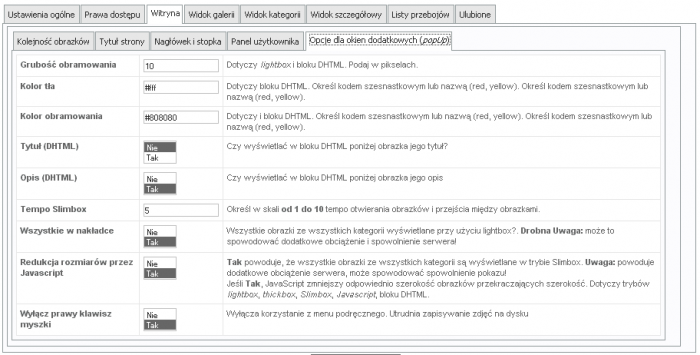
Witryna
- Grubość obramowania [Border Width]: Dotyczy zarówno nakładki, jak i bloku DHTML. Podaj w pikselach (tylko liczbę).
- Kolor tła [Background Color]: Dotyczy tylko bloku DHTML. Określ kodem szesnastkowym lub nazwą (red, yellow).
- Kolor obramowania [Border Color]: Dotyczy i bloku DHTML. Określ kodem szesnastkowym lub nazwą (red, yellow).
- Tytuł (DHTML) [Picture title in DHTML container]: Czy wyświetlać w bloku DHTML poniżej obrazka jego tytuł?
- Opis (DHTML) [Picture description in DTHML container]: Czy wyświetlać w bloku DHTML poniżej obrazka jego opis
- Tempo otwierania [Slimbox Speed]: Określ w skali od 1 do 10 tempo otwierania i przejść między obrazkami podczas wyświetlania w nakładce.
- Wszystkie w nakładce [All pictures in popup box]: Tak, aby wszystkie obrazki ze wszystkich kategorii wyświetlać z efektem AJAX. Drobna uwaga: może to spowodować dodatkowe obciążenie i spowolnienie serwera!
- Redukcja rozmiarów przez Javascript [Downsize pictures by Javascript]: Jeśli Tak, JavaScript zmniejszy odpowiednio szerokość zbyt dużych obrazków. Dotyczy trybów lightbox, thickbox, Slimbox, Javascript, bloku DHTML.
- Wyłącz prawy klawisz myszki [Disable Right Click]: Wyłącza korzystanie z menu podręcznego. Utrudnia zapisywanie zdjęć na dysku.