Pomoc16
Artykuły Artykuły Edycja
Z Joomla!WikiPL
Streszczenie
Ten ekran jest częścią zaplecza administracyjnego Joomla! Używamy go do tworzenia i redagowania artykułów oraz konfigurowania opcji prezentacyjnych konkretnego artykułu.
Nawigacja
Na stronę Artykuły: Utwórz/Zmień można przejść z pulpitu - ze strony startowej zaplecza - oraz ze strony Artykuły Artykuły. Na stronie startowej zaplecza można rozpocząć tworzenie nowego artykułu, naciskając ikonę skrótu Utwórz artykuł [Add new article]. Na stronie Artykuły Artykuły można otworzyć edytor Artykuły: Utwórz/Zmień, aby stworzyć nowy artykuł lub poprawiać istniejący.
- Aby stworzyć nowy artykuł, naciśnij ikonę Utwórz w przyborniku
- Aby poprawiać istniejący artykuł:
- naciśnij tytuł artykułu w tabeli z listą albo
- zaznacz pole wyboru przy tytule i naciśnij ikonę Zmień w przyborniku.
Opis
Dodawanie nowego artykułu i redagowanie istniejących odbywa się na takim samym ekranie. Możesz tutaj ustalić treść artykułu, przypisać artykuł do sekcji i kategorii oraz zdecydować, czy artykuł ma być opublikowany i czy umieścić go w przeglądzie artykułów wyróżnionych, zmieniać ustalone globalnie reguły prezentacji oraz definiować metadane.
Treść artykułu edytowana jest za pomocą widocznego po lewej stronie ekranu domyślnego edytora wybieranego w Użytkownicy - Utwórz konto/Zmień dane. Może to być prosty edytor tekstu bez narzędzi formatowania albo edytor wizualny, np. TinyMCE. Reguły prezentacji i metadane określamy na kartach po prawej stronie ekranu.
Edytor artykułów udostępnia pełną gamę narzędzi edycji tekstów, formatowania, ilustrowania i umieszczania wewnątrz tekstów innych dowolnych obiektów elektronicznych.
Artykuły to krótkie informacje albo szersze opracowania zawierające prezentację, opisy, wyjaśnienia, interpretacje, oceny, opinie, komentarze, itd., odnoszące się do rzeczywistości bądź świata fikcyjnego. Artykuły mogą zawierać nie tylko tekst i obrazy, ale również animacje, dźwięki, wideo, a także wszelkiego typu odnośniki prowadzące do zasobów wewnętrznych bądź zewnętrznych. Wszystkie nowo tworzone artykuły są przypisywane do kategorii artykułów albo do specjalnej specjalnej kategorii gromadzącej artykuły "Nieprzypisane". Przypisane artykułów do kategorii pozwala z jednej strony utrzymać pewien porządek w zbiorze artykułów, a z drugiej ułatwia udostępnianie artykułów na witrynie. W witrynie oprócz stron prezentujących całe artykuły można tworzyć strony zawierające:
- przegląd artykułów w kategorii
- listę artykułów w kategorii
- listę kategorii artykułów
- Przegląd artykułów wyróżnionych
- pojedynczy artykuł
- przegląd archiwum artykułów
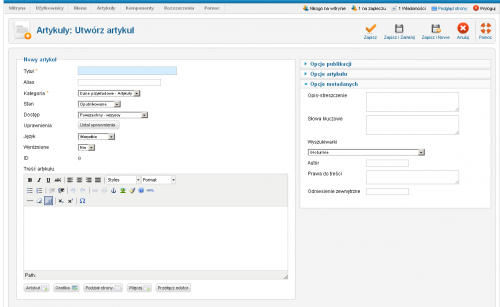
Zdjęcie ekranu
Szczegóły
Wpisz lub oznacz następujące szczegóły artykułu, w polach widocznych na poniższej ilustracji:
Plik:16 artykuly artykul detale.png
Określenie podstawowych własności artykułu
- Tytuł [Title]: napis oznaczający i określający element, sygnalizuje temat, treść lub zadanie artykułu, kategorii, pozycji menu, modułu itp. Wpisz dowolny wyraz lub wyrażenie. W przypadku tytułu pozycji menu - tytuł wyświetlany jest w menu. W przypadku tytułu pozycji menu - tytuł wyświetlany jest w menu. W pozostałych przypadkach może być wyświetlany na stronach witryny.
- Alias [Alias]: zastępcza umowna nazwa pozycji, wykorzystywana w prostych adresach internetowych, identyfikator pozycji. W przypadku podstawowych elementów treści w jednej kategorii powinna być niepowtarzalna. Jeśli pozostawisz to pole puste, Joomla! wypełni je wartością domyślną, stworzoną z tytułu lub nazwy, zapisanej małymi literami z łącznikami zamiast spacji. Możesz wprowadzić tekst zastępczy ręcznie. Alias powinien się składać tylko z małych liter, nie może posiadać spacji. Zamiast spacji stosuj zawsze znak łącznika (-). O tym, czy w aliasach można stosować znaki alfabetyczne spoza zestawów znaków z alfabetu łacińskiego decyduje w konfiguracji globalnej ustawienie opcji Aliasy w unikodzie.
- Kategoria [Category]: rozwijalna lista kategorii, do której można przypisać element treści (artykuł, kontakt, reklamę, itp. ). Zaznacz wskaźnikiem myszki jedną z możliwości.
- Stan [State]: decyduje o dostępności elementu treści - artykułu, kategorii, pozycji menu, itd. na stronach witryny. Element opublikowany jest widoczny (udostępniony), element nieopublikowany jest niewidoczny. Wybierz z listy rozwijalnej jeden z możliwych stanów: Opublikowane, Nieopublikowane, Zarchiwizowane, Wyrzucone do kosza. Aby przywrócić do wykorzystania element zarchiwizowany lub wyrzucony do kosza, wybierz opcję Opublikowane lub Nieopublikowane.
- Uwaga: W przypadku artykułów można zdecydować o terminie rozpoczęcia i zakończenia publikacji. Publikację materiałów można wyłączać na stronach menedżerów, np. Artykuły - Artykuły
- Uprawnienia [Permissions]: przycisk Ustal uprawnienia przenosi w dół ekranu do części, w której można zmodyfikować ustawione globalnie prawa dostępu do artykułu.
- Język [Languague]: lista rozwijalna wyboru języka, umożliwiająca określenie, czy udostępniać edytowany element treści (pozycję menu, kategorię, artykuł, kontakt, itd.) we wszystkich wersjach językowych witryny wielojęzycznej, czy tylko w wybranej wersji językowej. Do działania wymagane jest zainstalowanie pakietów językowych dla konkretnych wersji językowych, włączenie dodatku Filtr języków oraz udostępnienie użytkownikom modułu Przełącznik języka. Jeśli dodatek Filtr języków jest wyłączony, wyświetlane są wszystkie opublikowane elementy treści.
- Wyróżnione [Featured]: zaznaczenie pola opcji Tak w przypadku artykułu umieszcza go w przeglądzie artykułów wyróżnionych, a kontaktu w przeglądzie kontaktów wyróżnionych
- ID: unikalny numer identyfikacyjny przypisywany automatycznie przez Joomla! każdej nowej pozycji. Jest wykorzystywany do identyfikacji przez oprogramowanie Joomla!, np. w linkach wewnętrznych. Tego numeru nie można zmodyfikować.
Do poprawienia - materiał z J! 1.5
Przyciski Artykuł, Grafika, Podziel stronę, Więcej i Przełącz edytor
Poniżej okna edytora widoczne są trzy przyciski, opisane poniżej:
Plik:16 artykuly edytor przyciski.png
Przycisk Artykuł
Przycisk Artykuł [Article]: umożliwia osadzenie w treści odnośnika do artykułu umieszczonego w witrynie. Gdy klikniesz przycisk, w nakładce zostanie otwarta karta z listą artykułów. Kliknij tytuł artykułu, do którego chcesz umieścić odnośnik. Uwaga: Z przycisku Artykuł można skorzystać tylko w trybie wizualnym. W trybie HTML ta opcja nie działa.
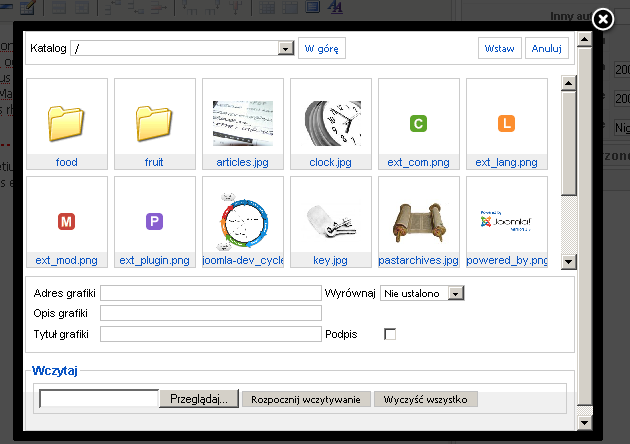
Przycisk Grafika
Przycisk Grafika [Image.]: dostarcza łatwego sposobu osadzania w artykułach i innych tekstach ilustracji. Obrazy muszą być umieszczone w folderze images/stories bądź mogą być wczytane w trakcie pracy nad redagowanym materiałem. Umieść kursor w miejscu, w którym chcesz osadzić ilustrację i naciśnij przycisk Grafika (Wstaw obraz). Pojawi się okno przedstawione na ilustracji poniżej:
- Katalog [Directory]: aktualny katalog na serwerze, znajdujący się w folderze 'images/stories' głównego katalogu Twojego Joomla. Skorzystaj z listy rozwijanej, aby wybrać podkatalog.
- W górę [Up]: umożliwia nawigację do nadrzędnych katalogów. Zwróć uwagę, że najwyżej położonym jest katalog 'images/stories'. Nie możesz przenieść się powyżej tego katalogu.
- Wstaw [Insert]: wstawia zaznaczony obraz. Wstawiony będzie ten obrazek, który jest aktualnie zaznaczony kursorem myszki. Po wstawieniu zobaczysz go wewnątrz edytora artykułu.
- Anuluj [Cancel]: umożliwia rezygnację z osadzania ilustracji, kończy operację i zamyka dodatkowe okno.
- Podgląd miniatur [Thumbnail Browse Area]: naciśnij miniaturę, aby zaznaczyć obraz. Naciśnij ikonę folderu, aby wejść do podkatalogu.
- Adres grafiki [Image URL]: adres wpisywany jest automatycznie po zaznaczeniu wybranej grafiki.
- Wyrównanie [Align]: z listy rozwijanej wybierz odpowiednie położenie ilustracji - z lewej lub prawej strony tekstu.
- Opis ilustracji [Image Description]: wpisz zwięzłą informację, która będzie wyświetlana w miejscu brakującego obrazka.
- Tytuł ilustracji [Image Title]: wpisz tytuł obrazka. Tytuł wyświetlany jest przez przeglądarkę w momencie, gdy wskaźnik myszki zostanie ustawiony nad ilustracją.
- Podpis [Caption]: jeśli zaznaczysz pole wyboru, tytuł zostanie wyświetlony w podpisie obrazka.
- Przeglądaj [Browse files]: naciśnij ten przycisk, aby wskazać na dysku swojego komputera plik z obrazem do wczytania. Lista wskazanych plików zostanie umieszczona poniżej.
- Rozpocznij wczytywanie [Start Upload]: po wskazaniu wszystkich plików, które chcesz wczytać, naciśnij ten przycisk. O wczytaniu wszystkich plików powiadomi Cię stosowny komunikat, a miniatury wczytanych plików pojawią się w obszarze roboczym biblioteki mediów.
- Wyczyść wszystko [Clear Completed]: naciśnij ten przycisk, aby wyczyścić komunikat raportujący o powodzeniu operacji wczytywania plików.
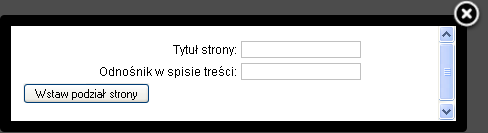
Przycisk Podziel stronę
Przycisk Podziel stronę [Pagebreak] umieszcza wewnątrz artykułu znacznik podziału strony. W przypadku długich artykułów podział strony ułatwia ich przeglądanie. Umieść kursor w miejscu, w którym chcesz wstawić znacznik podziału strony, i naciśnij przycisk. W nakładce zostanie wyświetlone następujące okno:
- Tytuł strony [Page Title]: wpisz tytuł strony prezentującej kolejną część artykułu, (na przykład, 'Strona 2').
- Odnośnik w spisie treści [Table of Contents Alias]: opcjonalnie możesz w artykule umieścić spis treści. Standardowo jako odnośnik w spisie treści stosowany jest podany wcześniej tytuł kolejnej części artykułu. Jeśli chcesz użyć w odnośniku innego tytułu, np. krótszego, wpisz go tutaj. Pozostaw niewypełnione, aby program skorzystał z tytułu strony.
- Wstaw podział strony [Insert Pagebreak]: naciśnij ten przycisk, aby umieścić znacznik podziału strony z dodanymi atrybutami. W trybie wizualnym pojawi się w artykule - na całej szerokości edytora - szara przerywana linia. W zwykłym edytorze pojawi się kod znacznika, np. <hr class="system-pagebreak" title="Nowa strona" alt="Odnośnik w spisie treści" />. Znacznik nie powinien być modyfikowany ręcznie. Jeśli zmiana jest potrzebna, usuń znacznik i stwórz nowy z właściwymi informacjami. Aby go usunąć w trybie wizualnym, umieść kursor za znacznikiem i użyj klawisza [Backspace].
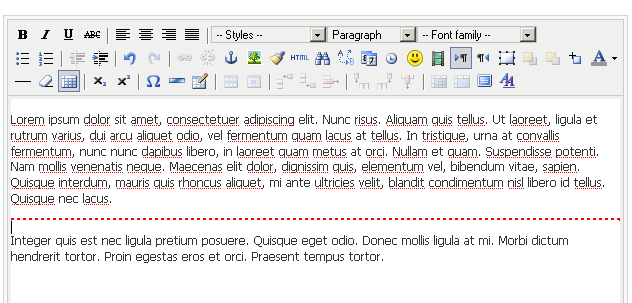
Przycisk Więcej...
Przycisk Więcej [Read more...] umożliwia podział artykułu na tekst wstępny (zapowiedź, zwiastun, wprowadzenie, skrót - ang. intro text) oraz tekst zasadniczy (główny - ang. main text).

Aby podzielić artykuł na wprowadzenie i tekst główny, ustaw kursor w miejscu podziału i naciśnij przycisk Więcej… [Readmore] pod edytorem. W miejscu kursora pojawi się czerwona przerywana linia rozdzielająca obie części artykułu. Gdy artykuł jest podzielony na wprowadzenie i tekst główny, w przeglądach artykułów wyświetlany jest jedynie tekst umieszczony przed znacznikiem Więcej…. Pozostała część artykułu jest wyświetlana na stronie z pełnym widokiem artykułu. W ustawieniach pozycji menu oraz w konfiguracji globalnej artykułów można zdecydować o wyświetlaniu bądź niewyświetlaniu tekstów wprowadzających na stronach z pełnym widokiem artykułu.
Przycisk Przełącz edytor...
Przycisk Przełącz edytor [Toggle editor]: przełącza edytor z trybu wizualnego do trybu HTML i z trybu HTML do trybu wizualnego.
Edytor TinyMCE
Standardowym edytorem, udostępnianym podczas edycji tekstów zarówno na zapleczu, jak i stronie frontowej jest edytor wizualny TinyMCE.
TinyMCE jest niewielkim, ale zaawansowanym wizualnym edytorem HTML, napisanym w JavaScript, przeznaczonym do wykorzystania na stronach internetowych za pomocą którego użytkownicy - posługując się narzędziami graficznymi znanymi z procesorów tekstu typu MS Word czy OO Writer - mogą bez trudu formatować redagowany tekst oraz osadzać w tekstach różne obiekty (łącza wewnętrzne i zewnętrzne, grafiki, inne media, uśmieszki). TinyMCE umożliwia pracę w dwóch trybach:
- wizualnym (WYSIWYG), w którym użytkownik widzi na ekranie tekst w kształcie zbliżonym lub identycznym do tego, jaki zobaczy w publikacji na witrynie.
- HTML, w którym doświadczeni użytkownicy mogą umieszczać treść kodowaną językiem HTML.
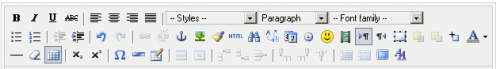
Pasek narzędziowy edytora dostarcza użytkownikom w trzech wierszach wszystkich niezbędnych przyborów:

- Górny wiersz:
- Kolejne przyciski od lewej strony umożliwiają wyróżnienie zaznaczonego tekstu:
- Pogrubienie (Ctrl+B): wytłuszcza zaznaczony tekst lub likwiduje wcześniej pogrubiony tekst.
- Pochylenie (Ctrl+I): nadaje zaznaczonemu tekstowi styl pochylony (kursywa) lub likwiduje pochylenie.
- Podkreślenie (Ctrl+U): podkreśla zaznaczony tekst jedną linią lub likwiduje podkreślenie.
- Przekreślenie: przekreśla zaznaczony tekst lub likwiduje przekreślenie.
- Za nimi znajdują się przyciski wyrównujące bloki tekstu:
- Do lewej: wyrównuje zaznaczony blok tekstu do lewego marginesu.
- Wyśrodkuj: rozmieszcza zaznaczony blok tekstu w środku między lewym i prawym marginesem.
- Do prawej: wyrównuje zaznaczony blok tekstu do prawego marginesu.
- Wyjustuj: wyrównuje zaznaczony blok tekstu do lewego i prawego marginesu).
- Style: ustalają dla zaznaczonego tekstu styl podpisu (Caption) albo tytułu nowej strony wyodrębnionej przyciskiem systemowym Podziel stronę. Zaznacz wybrany tekst, a następnie wybierz odpowiedni styl. Zaznaczony tekst zostanie sformatowany zgodnie z regułami określonymi w arkuszu stylów CSS.
- Formatowanie: ustala funkcję edytowanego bloku tekstu i formatuje zgodnie z regułami CSS określonymi wybranego typu: tekstu wstępnie sformatowanego, akapitu, adresu, nagłówka 1-6 poziomu i innych.
- Rodzina czcionek: zmienia krój czcionki zaznaczonego tekstu. Zaznacz wskaźnikiem myszki fragment, który chcesz wyróżnić czcionką odmiennego kroju i wybierz odpowiadającą Ci rodzinę czcionki.
- Kolejne przyciski od lewej strony umożliwiają wyróżnienie zaznaczonego tekstu:
- Drugi wiersz:
- Wypunktowanie: wstawia lub przekształca zaznaczony blok tekstu w listę nieuporządkowaną (z punktorami).
- Numerowanie: wstawia lub przekształca zaznaczony blok tekstu w listę numerowaną.
- Zmniejsz wcięcie: przesuwa blok tekstu w lewą stronę - zmniejsza wcięcie (przesunięcie w lewo).
- Zwiększ wcięcie: przesuwa blok tekstu w prawą stronę - zwiększa wcięcie (przesunięcie w prawo).
- Przywróć (Ctrl+Z): przywraca stan sprzed ostatnio wykonanej czynności (Cofnij).
- Ponów (Ctrl+Y): powtarza ostatnio wykonaną czynności.
- Wstaw odnośnik: wstawia odnośniki do innych stron, dokumentów lub zakładek wewnątrz redagowanego materiału. Aby wstawić odnośnik, zaznacz tekst, który ma być łączem, a następnie kliknij ikonę. Pojawi się okno dialogowe, w którym podasz szczegóły odnośnika.
- Usuń odnośnik: usuwa wszystkie połączenia (odnośniki) z zaznaczonej części tekstu. Aby usunąć odnośnik, zaznacz tekst łącza, a następnie kliknij ten przycisk.
- Wstaw zakładkę: oznacza w redagowanym materiale miejsce, do którego może prowadzić łącze wewnętrzne.
- Wstaw obrazek: wstawia w zaznaczone miejsce obrazka z dowolnej lokalizacji. Aby wstawić obrazek, umieść kursor w miejscu, w którym chcesz go wyświetlać, a następnie naciśnij ten przycisk. Pojawi się okno dialogowe, w którym podasz adres inne szczegóły prezentacji obrazka.
- Oczyść kod: usuwa kod HTML, np. z tekstów wklejanych z innych źródeł.
- Źródło HTML: otwiera w zwykłym edytorze tekstowym kod źródłowy HTML bieżącego tekstu.
- Znajdź: umożliwia przeszukiwanie tekstu.
- Znajdź i zamień: umożliwia wyszukanie i zastępowanie w tekście dowolnych ciągów znaków.
- Wstaw datę: wstawia bieżącą datę.
- Wstaw czas: wstawia aktualny czas.
- Buźki: wstawia wybraną ikonę emocji.
- Media: osadza media odtwarzane przez: QuickTime, ShockWave, RealPlayer i Windows Media Player. Aby osadzić jakiś obiekt, umieść kursor myszki w wybranym miejscu tekstu, a następnie naciśnij przycisk Media. Zostanie wyświetlone okno dialogowe, w którym dokonasz wyboru medium (podasz adres internetowy) i określenia parametrów prezentacji.
- Kierunek: od lewej do prawej: zmienia kierunek tekstu ustalony globalnie w parametrach edytora.
- Kierunek: od prawej do lewej: zmienia kierunek tekstu ustalony globalnie w parametrach edytora.
- Warstwy: umożliwia tworzenie warstw (dodawanie elementu layer).
- Na wierzch: przesuwa warstwę na górę,
- Pod spód: przemieszcza warstwę na dół,
- Zastosuj pozycjonowanie bezwzględne: umieszcza warstwę w miejscu, w które zostanie przeniesiona.
- Kolor tekstu: umożliwia zmianę barwy zaznaczonego tekstu.
- Trzeci wiersz:
- Linia pozioma: umożliwia wstawienie poziomej linii rozdzielającej.
- Usuń formatowanie: usuwa kod formatujący czcionki.
- Pokaż/Ukryj niewidoczne elementy: pokazuje znaki niewidoczne - znaki końca akapitu, spacji, itp. [Znaki niewidoczne].
- Indeks dolny: przesuwa zaznaczony tekst w dół lub przywraca normalną postać zaznaczonego tekstu.
- Indeks górny: przesuwa zaznaczony tekst w górę lub przywraca normalną postać zaznaczonego tekstu.
- Wstaw znak: umożliwia wstawienie znaków specjalnych - niedostępnych na klawiaturze.
- Linia pozioma: umożliwia wstawienie poziomej linii rozdzielającej i zdefiniowanie jej właściwości.
- Wstawianie tabeli i jej elementów:
- Wstaw tabelę: wstawia tabelę w miejscu kursora.
- Właściwości komórki: umożliwia zmianę właściwości zaznaczonej komórki.
- Właściwości wiersza: umożliwia zmianę właściwości zaznaczonego rzędu.
- Wstaw wiersz powyżej: wstawia rząd komórek ponad aktualnie zaznaczonym.
- Wstaw wiersz poniżej: wstawia rząd komórek poniżej aktualnie zaznaczonego.
- Usuń wiersz: usuwa bieżący wiersz.
- Wstaw kolumnę przed: wstawia kolumnę tabeli przed aktualnie zaznaczoną.
- Wstaw kolumnę za: wstawia kolumnę tabeli za aktualnie zaznaczoną.
- Usuń kolumnę: usuwa bieżącą kolumnę.
- Scal komórki: scala zaznaczone komórki.
- Podziel komórki: przywraca podział zaznaczonej komórki
- Usuń tabelę: usuwa zaznaczoną tabelę.
- Pełny ekran: umożliwia przełączanie się do trybu pełnoekranowego.
- Modyfikuj style CSS: umożliwia włączenie/wyłączenie edytora znacznika style,
Edytor zwykły (bez edytora)
Jeżeli w ustawieniach konta użytkownika nie zostanie wybrany domyślny edytor wizualny, np. TinyMCE, wówczas w trybie edycji artykułów i innych elementów witryny użytkownik dysponuje jedynie zwykłym edytorem (polem tekstowym), w którym może wpisywać zwykły tekst lub tekst kodowany w HTML. Aby zobaczyć, jak redagowany artykuł będzie się prezentować na witrynie, można wówczas skorzystać z przycisku Podgląd.
Zwróć uwagę, że opcja Zwykły edytor może być przydatna, jeżeli zamierzasz umieścić w artykule niestandardowy kod HTML lub inny (np. łącze z systemem płatności PayPal) TinyMCE automatycznie formatuje (a raczej koduje) wpisywany materiał podczas zapisywania. Skorzystanie z opcji Zwykły edytor pozwala zachować w bazie danych kod dokładnie w takim kształcie, jak zostanie wpisany.
Jeśli zdarzają się problemy w poprawnym zachowaniu kodowania HTML, warto chwilowo ustalić w ustawienia konta użytkownika opcję Zwykły edytor i stworzyć potrzebną treść. W takich przypadkach pamiętaj, aby w razie modyfikacji artykułu również wyłączyć chwilowo edytor wizualny, aby nie zniszczyć kodu podczas zapisywania zmienionego materiału.
Do poprawienia - materiał z J! 1.5
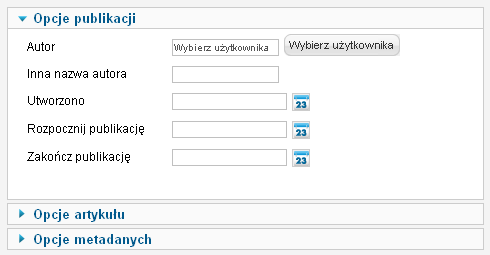
Opcje publikacji
Ta sekcja umożliwia Ci ustawienie podstawowych parametrów konfigurujących artykuł, jak przedstawiono poniżej.
Definiowanie tych parametrów jest opcjonalne. Joomla! automatycznie umieszcza domyślne wartości tych parametrów.
- Autor [Author]: domyślnie pogram wstawi tu nazwę operatora dodającego nowy artykuł. Możesz kliknąć przycisk Wybierz autora i wskazać dowolną osobę z listy zarejestrowanych użytkowników.
- Inna nazwa autora [Author Alias]: umożliwia wprowadzenie innej nazwy autora niż nazwa zarejestrowanego użytkownika: rzeczywistego imienia i nazwiska albo pseudonimu czy sygnatury autora. Szczególnie przydatna, gdy autorem nie jest zarejestrowany użytkownik albo gdy autorami jest kilka osób.
- Data utworzenia [Created Date]: data i czas utworzenia obiektu - artykułu, kategorii.
- Rozpocznij publikację [Start Publishing]: określa termin, od którego opublikowana pozycja, np. artykuł, zostanie udostępniona na witrynie. Domyślnie jest to data i czas utworzenia pozycji. Jeśli chcesz opublikować pozycję automatycznie w późniejszym momencie, wpisz odpowiednią datę i czas lub wybierz z kalendarzyka.
- Zakończ publikację [Finish Publishing]: określa termin zakończenia publikacji, po którym artykuł zostanie automatycznie przeniesiony do archiwum. Po tej dacie dostęp do artykułu będzie możliwy jedynie poprzez moduł Archiwum albo w przeglądzie artykułów archiwalnych, jeśli zostaną umieszczone na stronach witryny. Domyślnie: Nigdy (niewypełniane).
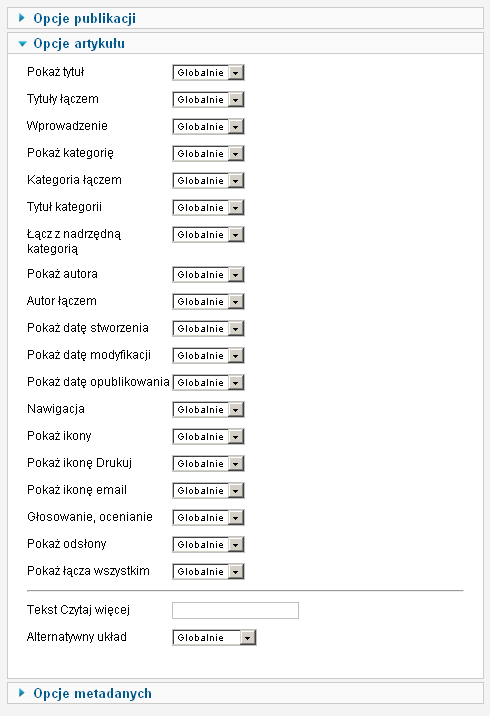
Opcje artykułu
Ta sekcja umożliwia Ci ustawienie dodatkowych parametrów konfigurujących artykuł, jak przedstawiono poniżej:
Te ustawienia umożliwiają Ci zastąpienie ustawień poczynionych w Opcje -> Artykuły na stronie zaplecza Artykuły. Wartość Globalnie oznacza, że o sposobie prezentacji zdecydują ustawienia dokonane w konfiguracji globalnej. Dokonane tutaj ustawienie różne od opcji Globalnie modyfikują zdefiniowane w konfiguracji globalnej, mają wyższy priorytet, niż ustawienia w globalnych preferencjach prezentacji artykułów.
- Pokaż tytuł [Show Article Title]: decyduje, czy w przeglądach artykułów i na stronach z pełnym tekstem będą wyświetlane ich tytuły. Jeśli Nie, tytuły artykułów na stronach przeglądów i z pełnym tekstem będą niewidoczne.
- Tytuł łączem. [Title Linkable]: przekształca tytuł w odnośnik do pełnego tekstu artykułu. W przeglądach tytuł będzie łączem do pełnego tekstu artykułu. Zaznacz jedną z opcji: Globalne - zgodnie z ustawieniami w preferencjach, Tak albo Nie.
- Wprowadzenie [Intro Text]: umożliwia niewyświetlanie wprowadzenia na stronie z pełnym tekstem artykułu. Zobacz w części Przycisk Więcej… uwagi na temat wprowadzenia i tekstu głównego.
- Pokaż kategorię [Category]: decyduje o wyświetlaniu nazwy kategorii, do której kontakt jest przypisany.
- Kategoria łączem [Link Category]: decyduje, czy tytuł kategorii, do której jest przypisany artykuł, będzie łączem do strony wyświetlającej listę artykułów w kategorii.
- Tytuł kategorii [Category Title]: decyduje o wyświetlaniu w artykule tytułu kategorii, do której artykuł jest przypisany. Zaznacz jedną z opcji: Globalne - zgodnie z ustawieniami w preferencjach, Tak albo Nie.
- Łącz z nadrzędna kategorią [Show Parent]: Jeśli ustawiono na Tak i jeśli pokazywanie kategorii nadrzędnej jest ustawione na Tak, tytuł kategorii będzie odnośnikiem do kategorii nadrzędnej.
- Pokaż autora [Show Author]: decyduje, czy w artykule zostanie wyświetlona nazwa jego twórcy (standardowo - pod tytułem artykułu).
- Autor łączem [Link Author]: decyduje, czy nazwy autorów artykułów będą łączami do stron prezentujących ich profile.
- Pokaż datę utworzenia [Show Create Date]: decyduje, czy w artykule zostanie wyświetlona data i czas utworzenia (standardowo - pod tytułem artykułu).
- Pokaż datę modyfikacji [Show Modify Date]: decyduje, czy w artykule zostanie wyświetlona data i czas ostatniej korekty (standardowo - pod tekstem artykułu).
- Pokaż datę opublikowania [Show Publish Date]: decyduje, czy w artykule zostanie wyświetlona data i czas opublikowania.
- Przyciski nawigacji [Show Navigation]: decyduje o wyświetlaniu przycisków usprawniających nawigację między artykułami, np. Poprzedni artykuł i Następny artykuł.
- Pokaż ikony [Show Icons]: ustala formę przycisków Drukuj, PDF i Poleć znajomemu, które mogą być wyświetlane jako odnośniki graficzne. Uwaga: To, czy i które z tych odnośników będą wyświetlane, zależy od ustawienia kolejnych opcji, a także konfiguracji konkretnych artykułów i pozycji menu.
- Pokaż ikonę Drukuj [Show Print Icon]: decyduje, czy w artykule zostanie wyświetlony przycisk Drukuj, umożliwiający drukowanie artykułów bez pozostałych elementów strony - nagłówka, menu, innych modułów.
- Pokaż ikonę E-mail [Show E-mail Icon]: decyduje, czy w artykule zostanie wyświetlony odnośnik do formularza Poleć innym, umożliwiającego przesłanie znajomemu listu zapraszającego do zapoznania się z artykułem. Wiadomość będzie zawierać łącze do artykułu.
- Ocena artykułu [Article Rating]: włącza lub wyłącza możliwość oceniania artykułów w skali pięciopunktowej oraz wyświetlania statystyki ocen. Zaznacz jedną z opcji: Globalne - zgodnie z ustawieniami w preferencjach, Tak albo Nie.
- Pokaż odsłony [Show Hits in List]: decyduje o wyświetlaniu kolumny z ilością wyświetleń.
- Pokaż łącza wszystkim [Show Unauthorized Links]: decyduje, czy odwiedzający witrynę, a niezalogowani goście będą widzieć łącza do pozycji przeznaczonych tylko dla użytkowników zalogowanych. Jeśli Tak, użytkownicy niezalogowani zobaczą łącza do wszystkich pozycji, ale przy próbie wywołania strony z pełną treścią, zobaczą, że materiał jest dostępny dopiero po zalogowaniu się na witrynie. Jeśli Nie, niezalogowani goście zobaczą jedynie łącza do pozycji, którym ustalono dostęp powszechny.
- Tekst Czytaj więcej [Alternative Read more: text ???????]: opcjonalny tekst wyświetlany w kodzie odnośnika Więcej… zamiast tytułu.
- Tekst zamiast Więcej [Alternative Read more: text.]: opcjonalny tekst wyświetlany w kodzie odnośnika Więcej… zamiast tytułu.
- Alternatywny układ [Alternative Layout]: wybierz z rozwijalnej listy inny układ, niż domyślny - jeśli istnieje (spośród dostarczonych z komponentem albo nadpisanych w szablonie witryny).
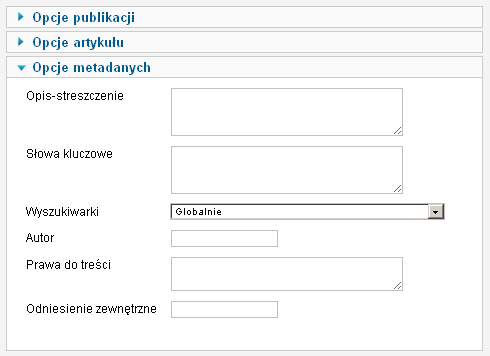
Opcje metadanych
Na karcie Opcje metadanych [Metadata option] możesz wprowadzić informacje wykorzystywane przez wyszukiwarki internetowe, indeksujące zawartość stron internetowych. Joomla! wpisuje te informacje w znacznikach:meta name="description" i meta name="keywords" w sekcji HEAD wynikowego dokumentu HTML przesyłanego do przeglądarek użytkowników. Wszystkie ustawienia są opcjonalne. Możesz je wykorzystać - zapewniają Ci większą kontrolę nad klasyfikowaniem treści witryny przez roboty indeksujące.
- Opis - streszczenie [Metadata Description]: przedstaw w zwięzłej formie, najlepiej jednym zdaniem, treść redagowanej pozycji - artykułu, kategorii, kontaktu, itp. Opis ten znajdzie się w nagłówku wynikowego dokumentu HTML w miejscu ogólnego streszczenia witryny, ustalonego w konfiguracji globalnej. Opisy są wykorzystywane przez roboty wyszukiwarek do klasyfikacji treści Internetu i wyświetlane są na stronach wyników wyszukiwania.
- Metadane Słowa kluczowe [Metadata Keywords]: opcjonalnie można umieścić zestaw słów sygnalizujących treść. Wyrazy i wyrażenia oddzielaj przecinkami. Między poszczególnymi słowami kluczowymi nie zostawiaj spacji. Jeśli użyjesz wyrażeń dwu- i więcej wyrazowych, ujmij je w apostrofy.
Słowa kluczowe ułatwiają pracę internetowym programom indeksująco-wyszukiwawczym, klasyfikującym treści Internetu, zwiększając szansę znalezienia strony przez innych użytkowników. Są również wykorzystywane przez Joomla!, np. w module Artykuły - Tematy pokrewne - czy dostosowania treści ogłoszeń z komponentu Reklama do aktualnie wyświetlanego artykułu (tzw. reklamy kontekstowej).
Dobrą praktyką jest wybieranie słów kluczowych spośród wyrazów użytych w nagłówkach, tekstach odnośników, alternatywnych opisach ilustracji. A ponieważ roboty indeksujące i Joomla! analizują, czy słowa kluczowe znajdują się w opisanym nimi tekście, należy je wyszczególniać w takiej formie gramatycznej, w jakiej zostały użyte w treści jako odrębne słowa albo w podstawowej formie gramatycznej, jeśli znalazły się „wewnątrz” innego wyrazu pochodnego od tej podstawowej formy. Jeśli np. w tekście użyto wyrazu „domków”, w zestawie słów kluczowych można wpisać „dom”.)
- Wyszukiwarki [Robots]: zdecyduj, czy roboty wyszukiwarek internetowych mają indeksować stronę i strony, do których prowadzą odsyłacze. Domyślnie ustawione jest indeksowane wszystkich stron i odsyłaczy. Tutaj można zmienić tę domyślną dyrektywę. Uwaga: Nie wszystkie roboty sieciowe rozpoznają tę dyrektywę. Wybierz z listy rozwijalnej jedną z opcji:
- Indeksuj strony i indeksuj wskazywane przez odsyłacze (odpowiednik wartości: index, follow lub all)
- Indeksuj, nie indeksuj wskazywanych przez odsyłacze (odpowiednik wartości: index, nofollow)
- Nie indeksuj stron, ale indeksuj wskazywane przez odsyłacz (odpowiednik wartości: noindex, follow lub all)
- Nie indeksuj, nie indeksuj wskazywanych przez odsyłacze (odpowiednik wartości: noindex, nofollow lub none)
- Autor [Author]: opcjonalnie - możesz umieścić nazwę autora, która zostanie wpisana do metadanych (w nagłówku dokumentu HTML, w linii <meta name="Author" content="imię i nazwisko">
- Prawa do treści [Rights]: inaczej legalność - określenie licencji bądź innych praw do treści opublikowanej na stronie internetowej (np. artykułu czy innych informacji). Brak oznaczenia nie daje podstaw do przyjęcia jakichkolwiek założeń co do praw i licencji, jakimi została objęta publikowana treść.
- Klucz odnośnika [External Reference]: opcjonalny klucz tekstowy, za pomocą którego można się odwołać do artykułu (np. w systemie pomocy). Zwykłe odnośniki do artykułów Joomla! mają postać: adres_witryny>/index2.php?option=com_content&view=article&id=22&Itemid=34. W tym przykładzie Joomla! używa komponentu "com_content" i układu "article" (artykuł), aby zaprezentować artykuł, którego ID="22", zgodnie z ustawieniami pozycji menu, której ItemID='34". Klucz odniesienia może być zastosowany zamiast ID artykułu. Na przykład, jeśli ustalimy dla artykułu klucz odniesienia równy "co.nowego", wówczas adresem artykułu będzie adres_witryny/index2.php/?option=com_content&view=article&Itemid=34&task=findkey&keyref=co.nowego. Fragment task=findkey (zadanie=szukaj_klucza) wskazuje Joomla, że ma przeszukać klucze odniesienia, a fragment keyref=co.nowego wskazuje, jakiego klucza szukać. Stosowanie kluczy odniesienia jest elastyczniejsze niż stosowanie ID artykułów. Zwróć uwagę, że jeśli dwa artykuły będą oznaczone takim samym kluczem odniesienia, to Joomla! wyświetli pierwszy ze znalezionych artykułów.
Po wprowadzeniu wszystkich informacji charakteryzujących artykuł kliknij w przyborniku jeden z przycisków powodujących zapamiętanie artykułu w bazie danych. Możesz również zrezygnować z wprowadzonych zmian, klikając przycisk Anuluj [Cancel]: do zachowanej publikacji zawsze możesz wrócić, by wprowadzić niezbędne zmiany, poprawki.
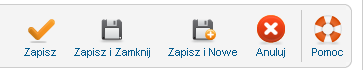
Przybornik
W prawym górnym rogu ekranu znajduje się przybornik z zestawem przycisków:
Przyciski w przyborniku służą do wykonania następujących zadań:
- Zapisz [Save]: zapisuje wprowadzone zmiany, ale nie zamyka okna edytora. Jeśli podczas tworzenia nowej pozycji umieścisz niezbędne dane, pozycja zostanie utworzona, w przeciwnym przypadku stosowny komunikat powiadomi Cię, jakie informacje są wymagane. Odnośnik Zapisz chroni nas przed utratą cząstkowych wyników dłużej trwającej pracy - użycie przycisku zapisuje dotychczasowe efekty i pozwala kontynuować pracę. Jeśli np. utracisz połączenie z Internetem, Twoja praca do tego momentu zostanie zachowana.
- Zapisz i zamknij [Save & Close]: zapisuje zmiany i zamyka ekran edytora własności pozycji.
- Zapisz i Nowe [Save & New]: kończy edycję pozycji, zapisując dane, i przygotowuje edytor do stworzenia nowej pozycji.
- Anuluj [Cancel]: umożliwia rezygnację z tworzenia nowego elementu albo poprawiania danych i ustawień istniejącej pozycji, przerywa pracę w edytorze bez zapisywania zmian naniesionych od poprzedniej operacji zapisywania, przenosi na stronę przeglądu pozycji, odblokowuje edytowany element.
- Uwaga: Użycie przycisku nie zawsze oznacza przywrócenie własności elementu sprzed rozpoczęcia edycji! Jeśli w trakcie edycji użyjesz przycisku Zapisz - anulowane zostaną jedynie zmiany wprowadzone po użyciu tego przycisku.
- Pomoc [Help]: otwiera stronę podręcznej pomocy ekranowej w języku angielskim lub innym, ustawionym w konfiguracji globalnej.
Porady
Do poprawienia - materiał z J! 1.5
- Hierarchia ważności parametrów prezentacji jest następująca:
- Parametry - rozszerzone dla określonego artykułu. Ustawienie inne niż Globalnie ma zawsze najwyższy priorytet.
- Parametry - komponent dla określonego pozycji menu. Jeśli w ustawieniach artykułu mamy Globalnie, a w parametrach pozycji menu inaczej, to ustawienie ma najwyższy priorytet.
- Ustawienia globalne (preferencje) ustawione w sekcji Artykuły - wszystkie: Preferencje. Ustawienie to ma najwyższy priorytet tylko wówczas, gdy w obu przypadkach omówionych powyżej mamy Globalnie.
- Przykład. W ustawieniach artykułu sekcji Parametry - rozszerzone w parametrze Tytuł łączem wybrano opcję Globalnie. W sekcji Parametry - komponent pozycji menu wybrano ustawienie Nie, a w globalnych ustawieniach (preferencjach) wybrano opcję Tak. W rezultacie tytuł będzie łączem, bo ustawienie parametru pozycji menu zostanie nadpisane ustawieniem globalnym.
- Artykuł możesz ilustrować w dwojaki sposób - korzystając z ikony Wstaw obraz w przyborniku edytora TinyMCE albo z przycisku Grafika pod dolną krawędzią edytora. Druga metoda jest wygodniejsza, bo umożliwia wybór obrazka z Biblioteki mediów lub - w razie potrzeby - wczytanie pliku ze swojego komputera. Ale dla modyfikacji ustawień istniejącej ilustracji musisz skorzystać z ikony Wstaw obraz w przyborniku edytora TinyMCE. Przycisk Grafika obsługuje jedynie wstawianie nowego obrazka.
- Dodatek Więcej… [Readmore…] pozwala zaoszczędzić miejsca na stronie startowej bądź stronach innych przeglądów dzięki wyświetlaniu tylko wstępnej części artykułów. Dodatek Podziel stronę [Pagebreaks] z kolei umożliwia podział długich artykułów na wiele stron i opatrzenie ich spisem treści. W jednym artykule możesz wykorzystać oba dodatki. Na przykład po pierwszym akapicie wstaw znacznik Więcej…, a następnie w wybranych miejscach znacznik Podziel stronę. W przeglądach nie będzie widać spisu treści, a jedynie odnośnik Więcej…. Natomiast w widoku stron podzielonego artykułu ukaże się spis treści z odnośnikami do każdej strony.
- Wewnątrz artykułów możesz umieszczać moduły, wstawiając znacznik {loadposition xxx}, gdzie xxx to nazwa pozycji, w której umieścisz moduł. Zwróć uwagę, by ta nazwa pozycji nie kolidowała z innymi pozycjami zastosowanymi w szablonie Joomla!. Może to być dowolna nazwa - najlepiej oznaczaj pozycje przeznaczone na moduły w artykułach specjalnym przedrostkiem, np. artpozycja1, artpozycja2, aby nie mylić z pozycjami stosowanymi w szablonie. Aby moduł był widoczny w artykule, muszą być spełnione jeszcze dwa warunki. Pierwszy - moduł należy przypisać do pozycji menu, w której umieszczono artykuł. Drugi - musi być opublikowany (włączony) dodatek Artykuły - Wpinacz modułów [Content - Load Module] - zobacz Dodatki - zarządzanie. Wpinacz modułów pozwala Ci umieszczać własne moduły w dowolnych miejscach artykułów. Więcej informacji o modułach znajdziesz na stronie: Moduły - Nowy/Zmień.
Koniec - materiału z J! 1.5
Tematy pokrewne
- Aby opracowywać istniejące kategorie: Artykuły Kategorie Kategorie
- Aby znaleźć i opracowywać istniejące artykuły: Artykuły Artykuły
- O korzystaniu z TinyMCE i innych edytorów: Edytory artykułów
- Aby stworzyć stronę prezentującą przegląd artykułów w kategorii: Artykuły Kategoria Przegląd artykułów
- Aby stworzyć stronę prezentującą listę artykułów w kategorii: Artykuły Kategoria Lista artykułów
- Aby stworzyć stronę prezentującą listę kategorii artykułów: Artykuły Kategorie artykułów
- Aby stworzyć stronę prezentującą przegląd artykułów wyróżnionych Artykuły wyróżnione
- Aby stworzyć stronę prezentującą pojedynczy artykuł Artykuł pojedynczy
- Aby stworzyć stronę prezentującą artykuły archiwalne Artykuły Archiwum artykułów
- Pozostałe pozycje menu zaplecza Artykuły
- Artykuły Artykuły Zmiany
- Artykuły Kategorie Kategorie Zmiany
- Artykuły Artykuły wyróżnione
- Artykuły Media