Zaczynamy z Joomla! 1.5/Wstawianie tabel
Z Joomla!WikiPL
| ||||||||||||||||||||||||||||||||||
Dodawanie i edycja tabel w artykułach: Joomla! 1.5
Celem tego poradnika jest objaśnienie, w jaki sposób można umieszczać w artykułach tabele. Opracowanie to jest jedną z czterech podręcznych instrukcji na temat edycji artykułów z serii wprowadzenia do Joomla! w wersji 1.5.
Wprowadzenie
- Tabela są przeznaczone do prezentacji informacji tabelarycznych.
- Niektórzy używają tabel nieprawidłowo do formatowania układu stron, zwłaszcza z ilustracjami.
- Wstawianie tabel znacznie ułatwiają edytory kodu HTML, takie jak TinyMCE, JCE czy CKEditor,
udostępniając do określania własności narzędzia wizualne.
- W zwykłym edytorze oraz w trybie prostym edytora TinyMCE nie ma ikony wstawiającej tabelę; aby wstawiać tabele za pomocą narzędzi standardowego edytora TinyMCE, trzeba go skonfigurować do pracy w trybie wzbogaconym lub rozszerzonym.
- Jeśli masz dostateczne doświadczenie, możesz dodawać tabelę, używając kodu HTML.
Dla kogo jest ten poradnik?
- dla wszystkich, ale dla nowicjuszy tworzenie i poprawianie tabel może być skomplikowane.
Tworzenie tabel i dostosowywanie ich wyglądu w edytorze kodu HTML bywa uciążliwe. Edytor kodu nie oferuje takiej elastyczności, jaką być może znasz z edytorów tekstu czy arkusza kalkulacyjnego.
Korzystanie z kodu źródłowego HTML
Jeśli znasz wystarczająco HTML, może się okazać, że łatwiej uzyskać układ tabeli odpowiedni do własnych potrzeb przy użyciu kodu. Jeśli jesteś początkującym - nie! - a przynajmniej jeszcze nie. Aby zobaczyć kod źródłowy HTML w edytorze TinyMCE, kliknij przycisk Przełącz edytor, umieszczony w dolnej części ekranu. Naciskając ten przycisk ponownie, przełączysz się do normalnego trybu edycji. Aby zobaczyć kod źródłowy HTML w edytorze JCE, kliknij przełącznik [show/hide], czyli pokaż/ukryj umieszczony tuż nad lewą górną krawędzią edytora. Zmieniony wyświetlacz edytora pozwala na edycję źródłowego kodu HTML. Dobra rada - na początku twórz proste tabelki.
Tworzenie tabeli
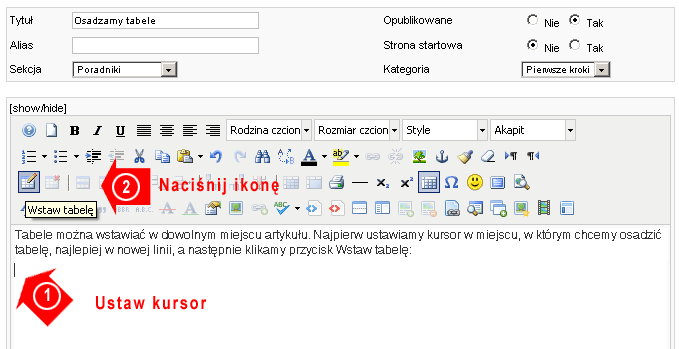
Tabele można wstawiać w dowolnym miejscu artykułu. Aby osadzić w tekście tabelkę:
- Umieść kursor w miejscu, w którym chcesz wstawić tabelę.
- Kliknij w przyborniku edytora ikonę Wstaw tabelę.
- W oknie dialogowym określ istotne dla Ciebie podstawowe i rozszerzone cechy tabeli.
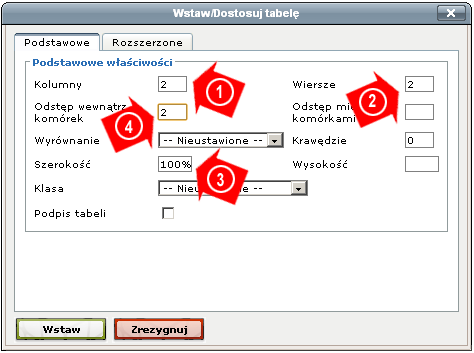
Okno dialogowe Wstaw/Dostosuj tabelę w edytorze JCE
W oknie dialogowym:
- Określ liczbę wierszy (poziome) i kolumn (pionowe)
- Ustal szerokość tabeli - jeśli nie ustalisz szerokości, komórki będą ściśnięte razem, jak na rysunku 3. i trudne do wypełnienia.
- Dostosuj do potrzeb pozostałe własności - warto m.in. ustalić Odstęp wewnątrz komórek np. wielkości 1px, co spowoduje, że tekst nie będzie zbyt blisko ich obramowania, czy też grubość krawędzi (jeśli nie wpiszemy żadnej wartości lub wpiszemy 0, krawędzie nie będą widoczne)
- kliknij przycisk Wstaw.
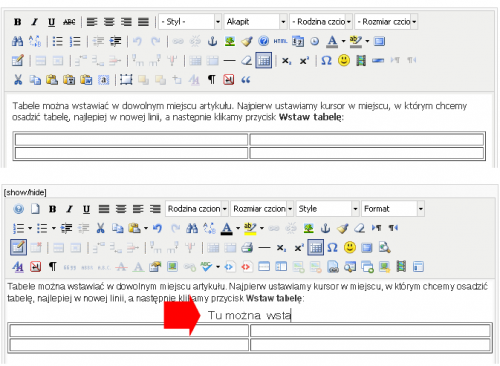
Jeśli nie ustalimy szerokości tabeli, wiersze i kolumny są ścieśnione, rozwijają się dopiero podczas dodawania tekstu lub danych. Gdy szerokość zostanie ustalona, otrzymamy zarys pustej tabeli, jak na kolejnym rysunku. Wszystkie komórki są widoczne, łatwo w nich wstawiać dane.
Po utworzeniu tabeli, w chwilach, gdy kursor znajduje się w którejkolwiek komórce tabeli, wszystkie ikony edytora służące do pracy z tabelami są aktywne.
Aby nabyć doświadczenia we wstawianiu tabel i uzyskiwaniu zadowalających Cię efektów, poświęć nieco czasu na dokładne poznanie możliwych ustawień. W opcjach podstawowych, oprócz już wspomnianych, możemy jeszcze określić:
- odstęp między komórkami,
- wyrównanie,
- wysokość tabeli,
- klasę CSS formatującą wygląd tabeli.
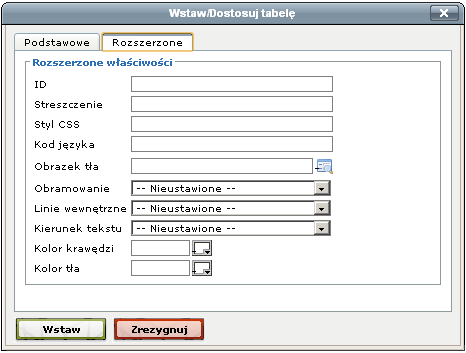
Szczególnie przydatna bywa opcja Wyrównanie, dzięki której niewielką tabelę możemy osadzić po lewej lub prawej stronie tekstu. Jeśli chcemy osadzić tabelę między akapitami tekstu, nie ustawiamy wyrównania albo spośród dostępnych na liście opcji wybieramy Wyśrodkuj. Na karcie Rozszerzone mamy do dyspozycji kolejnych dziesięć ustawień. Pozwalają nam one m.in. dodać w tabeli obrazek i kolor tła, szczegółowo określić czy i które krawędzie zewnętrzne i wewnętrzne mają być wyświetlone, ustalić ich kolor. Oto szczegółowe objaśnienia poszczególnych opcji:
- ID: wpisz identyfikator tabeli - słowo, niepowtarzalną nazwę obiektu na stronie, musi się zaczynać od litery, może zawierać tylko znaki z alfabetu łacińskiego i cyfry,
- Streszczenie: wpisz tekst charakteryzujący zwięźle treść tabeli (ważne ze względu na dostępność tabeli dla przeglądających witrynę za pomocą syntezatora mowy),
- Styl CSS: możesz wpisać właściwości, które chcesz zmodyfikować. Określ atrybut i podaj odpowiednie wartości, np. text-weight: bold. Edytor wpisuje tutaj niektóre wartości automatycznie, jeśli je podasz w ustawieniach tabeli,
- Kierunek tekstu: w razie potrzeby wybierz z listy rozwijanej opcję Od prawej do lewej,
- Kod języka: podaj kod języka zgodnie ze standardem ISO 639, np. pl, en, de, jeśli tekst tabeli jest w innym języku, niż domyślny język witryny,
- Obrazek tła: wpisz ścieżkę dostępu do obrazka, który chcesz umieścić w tle tabeli. W edytorze JCE z rozszerzeniami dysponujemy ikoną, której naciśnięcie otwiera okno menedżera mediów i umożliwia wskazanie obrazka tła,
- Kolor obramowania: skorzystaj z próbnika koloru, by ustalić barwę krawędzi w tabeli albo wpisz kod koloru w formacie szesnastkowym (np. #123123).
Bogaty zestaw opcji konfiguracyjnych pozwala tworzyć nawet bardzo złożone tabele oraz zadbać o ich wygląd.
Kopiowanie tabeli z edytora tekstu
Jeśli dysponujemy tabelą opracowaną w edytorze tekstu czy arkuszu kalkulacyjnym, nie musimy jej przepisywać na nowo. Możemy ją po prostu skopiować i wkleić w wybranym miejscu.
- Otwórz edytor tekstu lub arkusz kalkulacyjny z tabelą, którą chcesz skopiować (pierwsze próby przeprowadzaj z nieskomplikowanymi i niewielkimi tabelami).
- Zaznacz cały obszar tabeli i naciśnij klawisze CTRL+C albo kliknij prawym przyciskiem myszki obszar zaznaczonej tabeli i wybierz z podręcznego menu polecenie Kopiuj.
- Otwórz w Joomla! do edycji artykuł, do którego chcesz wkleić skopiowaną tabelę.
- Ustaw kursor w miejscu, w którym chcesz osadzić tabelę (po prostu kliknij w tym miejscu).
- Kliknij w przyborniku edytora TinyMCE ikonę Wklej z Worda, a w edytorze JCE strzałkę obok ikony Wklej i wybierz z rozwijanego menu polecenie Wklej z Worda.
Edytor powinien poradzić sobie z oczyszczeniem kodu HTML tabeli z oznakowania specyficznego dla edytora tekstu czy arkusza kalkulacyjnego i pozostawić jedynie czysty kod HTML z osadzonymi stylami CSS. Niestety, w kopiowanych tabelach, zwłaszcza dużych i skomplikowanych, zdarzają się usterki, które trzeba skorygować.
Dostosowanie tabel
Nie tylko nowicjuszom zdarzają się różne usterki i błędy podczas tworzenia pierwszych tabel. Nieudane próby zdarzają się także i doświadczonym użytkownikom. I nowicjuszom, i doświadczonym autorom nieraz przyjdzie poprawiać czy to tabele stworzone za pomocą narzędzi edytora w Joomla!, czy skopiowane i wklejone z programu biurowego. Masz dwie możliwości:
- korygować wygląd i ustawienia tabeli za pomocą narzędzi dostępnych w przyborniku edytora TinyMCE czy innego,
- edytować kod źródłowy HTML, by nanieść niezbędne poprawki; wymaga to jednak przynajmniej podstawowej znajomości HTML.
HTML nie taki straszny
Na początku ograniczysz się zapewne do modyfikacji za pomocą narzędzi edytora. Z czasem dojdziesz do takiej wprawy, że łatwiej, szybciej i wygodniej będzie Ci wprowadzić różne zmiany, edytując źródłowy kod tabeli. Nie odwlekaj zbytnio swojego pierwszego kontaktu z kodem HTML - jeśli chcesz administrować witryną Joomla!, nie obejdziesz się bez zgłębienia tego języka. Ale nawet jeśli jesteś tylko autorem materiałów publikowanych w witrynie, znajomość HTML okaże się przydatna w wielu momentach.
Tytuł tabeli
Stworzenie pierwszej tabeli może być dobrą okazją do pierwszego kontaktu z HTML. Oto ani w edytorze TinyMCE, ani w edytorze JCE nie można za pomocą okien dialogowych dodać tytułu (podpisu) tabeli. Jedyny sposób umieszczenia tytułu, to ingerencja w źródłowy kod HTML. W obu edytorach w oknach dialogowych Wstaw/Dostosuj tabelę zamieszczono w opcjach podstawowych pole, pozwalające zdecydować o wyświetlaniu tytułu, ale nie ma pola na jego wpisanie. W edytorze JCE zaznaczenie opcji Podpis tabeli powinno spowodować wyświetlenie przed tabelą dodatkowego wiersza, przeznaczonego na tytuł. Ale nie zawsze tak się dzieje. W edytorze TinyMCE takiego miejsca nie ma.
Nie pozostaje zatem nic innego, jak przełączyć się do edycji kodu źródłowego. W edytorze TinyMCE kliknij w tym celu przycisk Przełącz edytor, umieszczony pod dolną krawędzią obszaru przeznaczonego na tekst. Naciskając ten przycisk ponownie, przełączysz się do normalnego trybu edycji. W edytorze JCE, kliknij przełącznik show/hide (pokaż/ukryj) umieszczony tuż nad lewym górnym narożnikiem edytora.
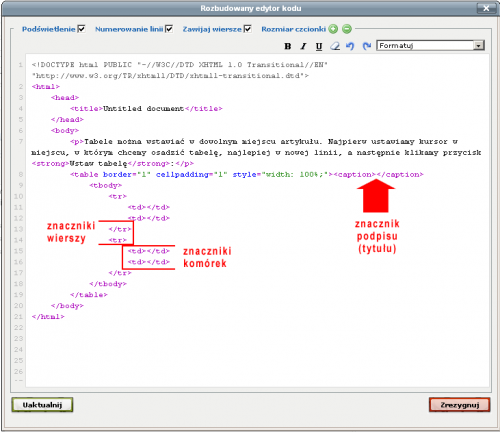
W obu przypadkach nawet kod tak prostej tabeli, jak utworzona w naszej pierwszej próbie, raczej nie zachęca do prób edycji. Dlatego gorąco polecam zainstalowanie doskonalszego, acz zbudowanego na tej samej podstawie, co TinyMCE, edytora JCE. Oprócz możliwości przełączenia się do widoku HTML i edycji kodu w zwykłym obszarze tekstowym, edytor JCE został wyposażony w elementarne, ale jakże użyteczne narzędzia znane z profesjonalnych edytorów. Wzbogacony edytor formatuje kod za pomocą wcięć, podświetla składnię, numeruje wiersze, dzięki czemu edycja jest znacznie przyjemniejsza i łatwiejsza. Aby otworzyć edytor kodu, kliknij umieszczoną standardowo w ostatnim wierszu przybornika ikonę Edytuj kod (![]() - dwa czerwone nawiasy ostre na białej kartce):
Aby dodać brakujący tytuł tabeli:
- dwa czerwone nawiasy ostre na białej kartce):
Aby dodać brakujący tytuł tabeli:
- Ustaw kursor wewnątrz tabeli i kliknij ikonę Wstaw/Dostosuj tabelę, aby upewnić się, czy zaznaczone zostało pole Podpis tabeli. Jeśli nie - zaznacz je.
- Otwórz edytor kodu lub przełącz się do widoku HTML.
- Odszukaj w kodzie znacznik caption,
- wpisz między znacznikiem otwierającym a zamykającym tytuł tabeli według poniższego wzoru:
<caption>TUTAJ TYTUŁ</caption>
- Naciśnij przycisk Uaktualnij.
Tytuł zostanie dodany i będzie widoczny nad tabelą. Skorzystajmy z okazji i obejrzyjmy kod naszej tabeli, aby - jeśli nie znamy HTML - oswoić się z nim. Edycja właściwości tabeli w kodzie HTML Pierwsze koty za płoty - masz za sobą dokonanie być może pierwszej i skutecznej zmiany w kodzie HTML. Otwórz jeszcze raz edytor kodu i uzupełnij znaczniki komórek w pierwszym wierszu tabeli o atrybut width (szerokość), według następującego wzoru:
<td witdh="30%"></td> <td width="70%"></td>
Następnie kliknij przycisk Uaktualnij. Widzisz, że edycja HTML nie jest taka straszna, jak się może początkowo wydawać? Zwięzłe zestawienie znaczników i atrybutów przydatnych w kodowaniu tabel znajdziesz w Uzupełnieniu do tego artykułu.
Dostosowanie własności tabel za pomocą narzędzi edytora
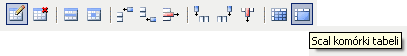
W pasku narzędzi edytorów TinyMCE i JCE dysponujemy zestawem 12 przycisków, które pozwalają zmienić właściwości tabeli. Naciśnięcie niektórych z tych ikon wywołuje okna dialogowe, naciśnięcie innych - powoduje akcję sygnalizowaną tytułem ikony.
Oto dokładniejsze objaśnienia wszystkich przycisków:
- Wstaw/Dostosuj tabelę: wstawia tabelę w miejscu kursora, wywołuje okno dialogowe, w którym można określić podstawowe i rozszerzone własności tabeli.
- Właściwości komórki: umożliwia zmianę właściwości zaznaczonej bieżącej i innych komórek.
- Właściwości wiersza: umożliwia zmianę właściwości zaznaczonego bieżącego i innych rzędów (wierszy).
- Wstaw wiersz powyżej: wstawia wiersz tabeli ponad aktualnie zaznaczonym rzędem.
- Wstaw wiersz poniżej: wstawia wiersz tabeli poniżej aktualnie zaznaczonego rzędu.
- Usuń wiersz: usuwa bieżący rząd (wiersz) tabeli.
- Wstaw kolumnę przed: wstawia kolumnę tabeli przed aktualnie zaznaczoną.
- Wstaw kolumnę za: wstawia kolumnę tabeli za aktualnie zaznaczoną.
- Usuń kolumnę: usuwa bieżącą kolumnę w tabeli.
- Scal komórki: scala zaznaczone komórki.
- Podziel komórki: przywraca podział scalonej wcześniej komórki.
- Usuń tabelę: usuwa zaznaczoną tabelę.
Edycja właściwości wierszy i komórek
W obu edytorach można precyzyjnie określać właściwości wierszy i komórek. Zobaczmy na przykład, jak doprecyzować właściwości wiersza:
- Umieść kursor w komórce wiersza, który chcesz dostosować
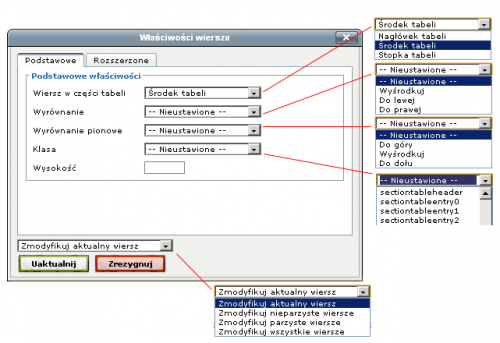
- Kliknij ikonę Właściwości wiersza. Otworzy się okno dialogowe:
- Podaj wartości wszystkich albo wybranych właściwości:
- Wiersz w części tabeli: Zaznacz na liście rozwijanej, czy jest to wiersz nagłówka, części głównej tabeli czy stopki,
- Wyrównanie: Zaznacz na liście sposób wyrównania tekstu (do lewej, wyśrodkowany, do prawej),
- Wyrównanie pionowe: Zaznacz na liście sposób rozmieszczenia tekstu w komórce (do góry, pośrodku, do dołu komórki),
- Klasa: Zaznacz na liście rozwijanej klasę stylu formatującego wygląd wiersza, np. sectiontableentry1.
- Wysokość: Określ w pikselach wysokość wiersza.
Ustalone właściwości można przypisać tylko aktualnie modyfikowanemu wierszowi tabeli, wszystkim rzędom albo np. tylko wierszom parzystym. W tym celu należy skorzystać z listy rozwijanej tuż nad przyciskami Uaktualnij - Zrezygnuj.
Właściwości rozszerzone definiujemy podobnie jak własności rozszerzone całej tabeli. W przypadku właściwości komórek dysponujemy podobnymi opcjami, jak w przypadku właściwości wiersza.
Dodawanie, usuwanie, scalanie i dzielenie elementów tabeli
Aby dodać wiersz:
- Umieść kursor w jednej z komórek.
- Kliknij ikonę Wstaw wiersz powyżej lub Wstaw wiersz poniżej.
Aby usunąć wiersz:
- Umieść kursor w jednej z komórek.
- Kliknij ikonę Usuń wiersz.
Aby dodać kolumnę:
- Umieść kursor w jednej z komórek.
- Kliknij ikonę Wstaw kolumnę przed lub Wstaw kolumnę po.
Aby usunąć kolumnę:
- Umieść kursor w jednej z komórek kolumny, którą chcesz usunąć.
- Kliknij ikonę Usuń kolumnę.
Aby scalić komórki:
- Zaznacz za pomocą myszy komórki, które chcesz połączyć.
- Kliknij ikonę Scal komórki.
Aby podzielić komórek:
- Zaznacz komórki, które chcesz przywrócić do stanu sprzed połączenia.
- Kliknij przycisk Podziel komórki.
Aby usunąć tabelę:
- Umieść kursor w dowolnej komórce tabeli.
- Kliknij ikonę Usuń tabelę.
- Uwaga: Tabela zostanie usunięta bez żadnego ostrzeżenia.
Uzupełnienie
Znaczniki i atrybuty HTML służące do oznaczania tabel
Tabele tworzymy w HTML za pomocą elementów table, tr, th i td, col i colgroup, thead, tbody i tfot oraz caption.
-
table- tworzy tabelę, może zawierać znaczniki caption</code>, col</code>, colgroup</code>, thead</code>, tbody</code>, tfot</code>, tr</code> i td</code>, -
tr- tworzy wiersz tabeli (table row), może zawierać znaczniki th</code> i td</code>, -
td- dane tabeli (table data), tworzy komórkę przeznaczoną na dane tabeli, -
th- nagłówek tabeli (table header) tworzy komórkę zawierającą tytuł danych, -
thead- obejmuje jeden lub więcej wierszy nagłówkowych, -
tbody- grupuje wiersze korpusu tabeli, -
tfoot- obejmuje jeden lub więcej wierszy stopki (podsumowania) tabeli, -
col- oznacza kolumny, -
colgroup- grupuje kolumny, -
caption- zawiera podpis (tytuł) tabeli.
Najczęściej stosowanymi podczas tworzenia tabel atrybutami są:
-
id- unikalny identyfikator wskazujący obiekt na stronie, -
class- określa klasę CSS formatującą element, -
width- określa szerokość elementu (tabeli, komórki), -
align- określa wyrównanie tekstu w komórkach lub tabeli w stosunku do otaczających ją elementów, -
colspan- określa liczbę kolumn, na które rozciąga się komórka, -
rowspan- określa liczbę wierszy, na które rozciąga się komórka, -
cellpadding- określa wielkość odstępu między zawartością komórki a jej obwódką, -
cellspacing- określa wielkość odstępu pomiędzy komórkami oraz pomiędzy komórkami i zewnętrzną granicą tabeli, -
border- określa w pikselach grubość obwódki, -
summary- zawiera streszczenie tabeli wstawiane z myślą o osobach używających przeglądarek z syntezatorem mowy, -
scope- określa, czy nagłówek odnosi się do wiersza, czy do kolumny.
Formatowanie tabel
Choć ustawienia formatujące tabele mogą być osadzane bezpośrednio w znacznikach tabel, to właściwszym, zalecanym i racjonalniejszym jest zestawienie ich w arkuszach stylów i ograniczanie do niezbędnego minimum atrybutów formatujących i stylów osadzanych w tabelach. W arkuszach stylów umieszczanych w szablonach Joomla! często definiowane są cztery style:
- sectiontableheader - formatuje komórki w wierszach nagłówkowych (tytułowych),
- sectiontableentry1 - formatuje nieparzyste wiersze w tabelach zawierających wykazy (kolor pierwszego, trzeciego itd. wiersza),
- sectiontableentry2 - formatuje parzyste wiersze w tabelach zawierających wykazy (kolor drugiego, czwartego itd. wiersza),
- sectiontablefooter - w tabelach zawierających większą ilość danych formatuje wiersz stopki z paskiem nawigacyjnym.
Podsumowanie
W tym poradniku uczyliśmy się osadzania w Joomla! 1.5 tabel, które w HTML przeznaczone są do prezentacji danych. Dowiedzieliśmy się, jak wstawiać tabele za pomocą standardowych narzędzi dostępnych w edytorach kodu HTML, takich jak TinyMCE czy JCE, a także, jak wklejać do Joomla! tabele przygotowane w programach biurowych, np. w Wordzie czy w arkuszach kalkulacyjnych. Zapoznaliśmy się pokrótce z wieloma własnościami tabel oraz ze sposobami ich dostosowania do naszych potrzeb zarówno za pomocą narzędzi udostępnianych przez edytory HTML, jak i przez edycję własności tabel bezpośrednio w kodzie HTML. Na koniec zestawiliśmy znaczniki i atrybuty HTML, służące do kodowania tabel i ich własności. Zwróciliśmy też uwagę, że najwłaściwszym miejscem dla reguł formatujących tabele są kaskadowe arkusze stylów w szablonach witryny.
Więcej informacji
Wstawianie tabel do artykułów