Rozwijane menu w szablonach Beez5 i Beez 20
Z Joomla!WikiPL
Poradnik objaśnia, w jaki sposób bez instalowania dodatkowych modułów uzyskać rozwijalne menu poziome w szablonach Beez dla Joomla 2.5
Nasze górne menu (top) umieszczamy w pozycji "position-1". Aby zapewnić odpowiednie formatowanie, musimy dokonać niewielkiej zmiany w głównym pliku szablonu oraz dodać nieco kodu formatującego do arkusza css.
1. W pliku index.php szablonu (templates/beez5/index.php około linii 126, templates/beez_20/index.php około linii 134) mamy poniższy kod:
<jdoc:include type="modules" name="position-1" />
Zamieniamy go na:
<div id="menutop"><jdoc:include type="modules" name="position-1" /></div>
Zapisujemy i zamykamy.
2. W pliku templates/beez5/css/beez5.css (dla szablonu beez_20 jest to plik templates/beez_20/css/layout.css) na samym końcu dodajemy:
#menutop ul {padding: 0;} #menutop li {list-style-type: none; margin: 0 auto; float: left; position: relative;} #menutop ul li ul li {background: transparent !important;height: 40px;border-bottom: 1px solid #ddd !important;width: 160px;} #menutop li a {display: block; text-decoration: none;line-height: 35px;} #menutop li a:hover {color: #000000;} #menutop li li a {padding: 5px !important;} #menutop li ul {display: none; background: #E9E9E9;border: 1px solid #ddd !important;} #menutop li:hover ul {position: absolute; padding: 0; display: block; width: 160px;top:35px;left:0px;} #menutop ul li ul li a {line-height: 30px;font-size: 14px !important;display:block !important;} #menutop ul ul ul {display: none !important;position: absolute;width:160px;} #menutop ul li ul li.deeper.parent ul {} #menutop ul li.deeper.parent:hover {background: #ddd;} #menutop ul li ul li.deeper.parent:hover ul {display:block !important; top: 0px; left: 160px; border-top: 1px solid #ccc;}
Zapisujemy i zamykamy.
Poniższe opcje nie są obowiązkowe.
3. W przypadku szablonu beez_20 w pliku templates/beez_20/css/personal.css odnajdujemy:
#header ul.menu li a:link, #header ul.menu li a:visited
i zmieniamy:
padding:12px 15px;
na:
padding:1px 15px;
4. W przypadku szablonu beez5 w pliku templates/beez5/css/beez5.css możemy zakomentować:
/*#header ul
{
max-width:1030px;
right:15px;
}*/natomiast w pliku templates/beez5/css/layout.css odnajdujemy:
#header ul { display:block; margin:0px 0px 1px 0px; text-align:right; list-style-type:none; padding:10px 0px 10px 0px; position:absolute; top:0; right:0px; width:100% }
i text-align:right zmieniamy np. na left (lub usuwamy wyrównanie tekstu).
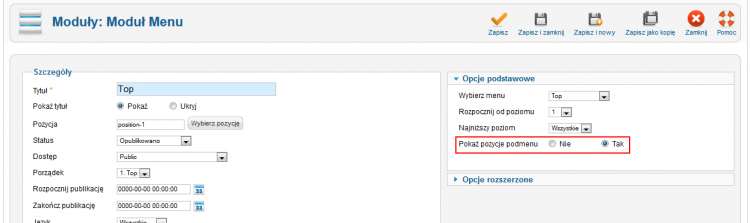
5. Teoretycznie wszystko powinno już działać (dla dwóch poziomów podmenu). Pamiętajmy, żeby w panelu administratora na zapleczu w ustawieniach modułu dla górnego menu (top), w opcjach podstawowych > Pokaż pozycje podmenu zaznaczyć Tak (jak na poniższym obrazku).
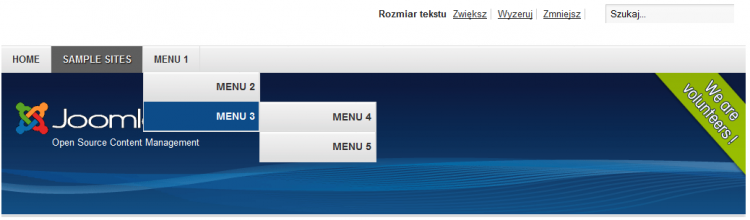
Efekty wynikowe poniżej - dla szablonu Beez_20:
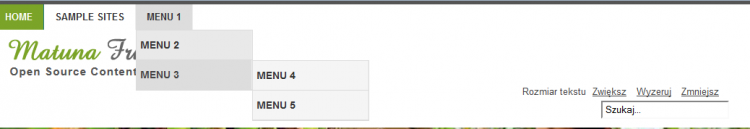
oraz dla szablonu Beez5: