Pomoc25
Menu Pozycja menu Użytkownik Profil użytkownika
Z Joomla!WikiPL
Układ typu: Profil użytkownika
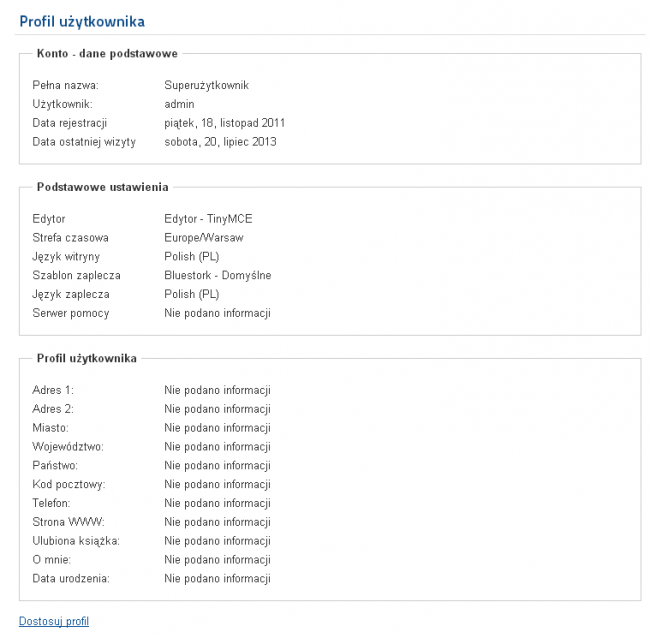
Pozycja menu typu „Profil użytkownika” wyświetla stronę prezentującą dane konta użytkownika: szczegóły konta, podstawowe ustawienia - oraz - jeśli włączono dodatek Użytkownik - Profil użytkownika - informacje profilowe. Stronę Profil użytkownika przedstawia ilustracja poniżej.
Opcje
Ten typ pozycji menu nie ma unikalnych parametrów.
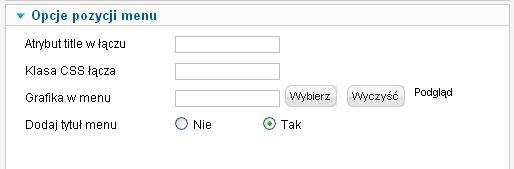
Na karcie Opcje pozycji menu można skonfigurować cztery opcje:
- Atrybut title w łączu [Link Title Attribute]: opcjonalnie można umieścić tu zwięzły opis łącza, który zostanie dodany w kodzie HTML jako wartość atrybutu title znacznika kotwicy. Treść opisu będzie wyświetlana w dymku, gdy użytkownik umieści kursor myszki nad odnośnikiem w menu.
- Klasa CSS łącza [Link CSS Style]: nazwa klasy stylu CSS, którym chcesz formatować łącze do tej pozycji menu.
- Grafika w menu [Link Image]: umożliwia wybór pliku z grafiką, która może być wyświetlana jako odnośnik w menu albo obok tytułu pozycji menu.
- Dodaj tytuł menu [Add menu title]: jeśli dodano grafikę w menu, dodaje obok grafiki tytuł pozycji menu. Domyślnie Tak.
Opcje wyglądu strony
Na karcie Opcje wyglądu strony ustawiamy cztery poniższe opcje:
- Tytuł strony dla przeglądarki [Browser Page title]: tytuł, który będzie wyświetlany na pasku przeglądarki. Jeśli puste, wyświetlany będzie tekst tytułu pozycji menu.
- Pokaż nagłówek strony [Show Page Heading]: decyduje o wyświetlaniu tytułu strony przeznaczonego dla przeglądarki w nagłówku strony. Jeśli tytuł strony nie zostanie określony, Joomla wykorzysta tytuł pozycji menu. Nagłówek strony jest zwykle obejmowany znacznikiem H1, ale zależy to od zastosowanego szablonu.
- Nagłówek strony [Page Heading]: opcjonalnie można zastąpić tekst tytułu przeznaczonego dla przeglądarek innym tekstem, który zostanie umieszczony w nagłówku stron. Wpisz tutaj tekst tytułu.
- Klasa CSS strony [Page Class]: zdefiniowana w arkuszu stylów klasa CSS, która zostanie zastosowana do formatowania wyglądu tej strony. Wpisz nazwę klasy - zostanie ona dopisana automatycznie do kluczowych elementów HTML na tej stronie.
Opcje metadanych
Na karcie Opcje metadanych konfigurujemy poniższe opcje:
- Opis - streszczenie [Meta Description]: zwięzłe i atrakcyjne przedstawienie treści strony (ok. 155 znaków), które będzie wyświetlane przez w wynikach wyszukiwania.
- Słowa kluczowe [Meta Keywords]: zestaw słów lub wyrażeń sygnalizujących treść strony. Wyrażenia obejmuj apostrofami.
- Wyszukiwarki [Robots]: instrukcje dla wyszukiwarek nakazujące indeksowanie bądź pomijanie stron. Wybierz jedną z opcji:
- Indeksuj strony i indeksuj wskazywane przez odsyłacze: odpowiednik wartości: index, follow lub all;
- Indeksuj, nie indeksuj wskazywanych przez odsyłacze: odpowiednik wartości: index, nofollow;
- Nie indeksuj stron, ale indeksuj wskazywane przez odsyłacze: odpowiednik wartości: noindex, follow lub all;
- Nie indeksuj, nie indeksuj wskazywanych przez odsyłacze: odpowiednik wartości: noindex, nofollow lub none;
- Bezpieczeństwo: zdecyduj, czy strony będą otwierane w trybie bezpiecznym - przez SSL (protokół https://). Wybierz jedną z opcji: Włącz, Wyłącz albo Ignoruj.