Pomoc16
Menu Pozycja menu Wpinacz
Z Joomla!WikiPL
Spis treści
Łącza wewnętrzne - Wpinacz
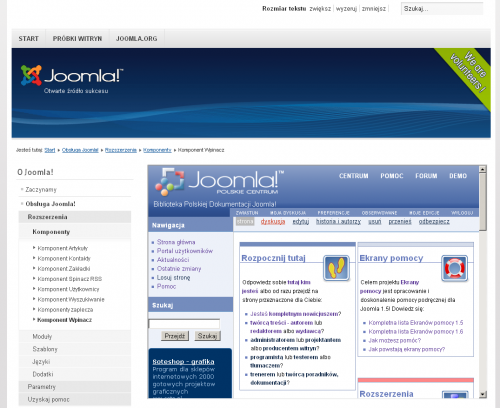
Pozycja menu typu Wpinacz [Wrapper] wywołuje w obszarze treści głównej dowolną inną stronę internetową z całym jej interfejsem albo umieszcza w strukturze witryny elementy nieobsługiwane w zwykłym trybie przez Joomla!, np. strony dHTML, niezależne galerie, katalogi, itp.). Pozwala łatwo integrować z Joomla! inne niezależne skrypty. Strona lub aplikacja wyświetlane są w specjalnej ramce, tzw. pływającej (IFrame, zobacz Wikipedia.pl: IFrame). W Joomla! z przykładowymi danymi za pomocą wpinacza prezentowana jest witryna Joomla.org.
Przykład strony przedstawiono na ilustracji poniżej:
Opcje podstawowe
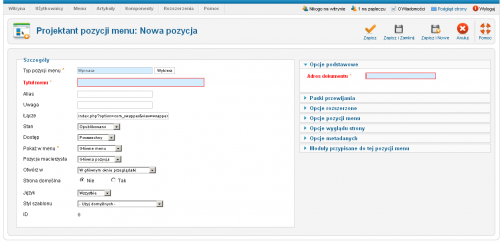
Pozycja typu Wpinacz wymaga określenia minimum dwóch danych pozycji oraz ustawienia jednej opcji podstawowej widocznej na ilustracji poniżej:

- Adres dokumentu [URL]: adres internetowy witryny, która ma być umieszczona w ramce albo skryptu, np. integrującego z aplikacją zewnętrzną. Ustalenie można zmienić w dowolnym momencie.
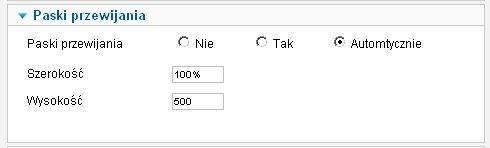
Paski przewijania
- Paski przewijania [Scroll Bars]: decyduje o wyświetlaniu pasków przewijania - poziomego i pionowego - w przypadku, gdy rozmiar strony lub okna aplikacja będzie większy niż rozmiar. Jeśli wybierzesz Tak, paski przewijania są widoczne zawsze. Jeśli ustawisz Nie, paski przewijania nie zostaną wyświetlone, nawet gdy zawartość wykraczać będzie poza ustalony obszar. Jeśli wybierzesz opcję Auto, paski przewijania będą wyświetlane w razie potrzeby.
- Szerokość [Width]: szerokość ramki. Możesz podać wartość bezwzględną - w pikselach bądź relatywnie - procent szerokości obszaru, w którym ramka została umieszczona, np. głównego obszaru prezentacji na stronie albo modułu. Jeśli ustalasz wartość procentową, dodaj jednostkę %. To ustawienie może przynieść nieoczekiwane rezultaty, np. w przypadku ilustracji bądź ramek pływających. Przykładowo, gdy wpiszesz "550", ramka będzie mieć szerokość 550 pikseli, gdy wpiszesz "75%", to w przypadku modułu będzie to zwykle w granicach 150 pikseli, a w głównym obszarze prezentacji w granicach 600-1000px.
- Wysokość [Height]: wysokość ramki. Możesz podać wartość bezwzględną - w pikselach bądź relatywnie - procent wysokości obszaru, w którym umieszczono ramkę, np. w obszarze prezentacji głównej treści albo modułów. Jeśli ustalasz wartość procentową, dodaj jednostkę %. To ustawienie może przynieść nieoczekiwane rezultaty. Przetestuj dokładnie efekt.
Opcje rozszerzone
W przypadku pozycji typu Wpinacz można zdecydować o ustawieniu dwóch parametrów rozszerzonych:

- Dopasuj wysokość [Auto Height]: decyduje o automatycznym ustaleniu wysokości strony zewnętrznej. Zaznacz jedną z opcji Tak lub Nie. Opcja Tak może nie działać w pełni poprawnie w przypadku stron spoza Twojej domeny. Jeśli zobaczysz błąd JavaScript, upewnij się, że ta funkcja jest wyłączona. Niekompatybilne z XHTML.
- Protokół automatycznie [Auto Add]: decyduje o automatycznym uzupełnieniu adresu o protokół. Zaznacz jedną z opcji: Tak lub Nie. Jeśli w adresie URL nie zostanie wykryty protokół http:// lub https:// domyślnie zostanie dodane http://.