Article column
Z Joomla!WikiPL
<< Zobacz stronę Standardowe style CSS w Joomla!
| Opisywany element | Selektor ID | Selektor klasy | Przyrostek |
|---|---|---|---|
| td | article_column | ||
| Szablony dla: | Joomla 1.5 | ||
| Zastosowany w: | components/com_content/views/category/tmpl/blog.php components/com_content/views/frontpage/tmpl/default.php components/com_content/views/section/tmpl/blog.php | ||
| Stylizuje: | komórki tabeli w jednej kolumnie w przeglądach | ||
| .article_column {} | |||
Wykorzystanie
Klasa została użyta w:
- com_content/category/tmpl/blog.php
- com_content/frontpage/tmpl/default.php
- com_content/section.tmpl/blog
Kod PHP
W standardowym kodzie klasa stylizująca komórki tabeli, w których umieszczone zostały kolumny przeglądu artykułów. Pierwsza z komórek stylizowana jest klasą .article_column, następne klasami .article_column i .column_separator (kod: <td valign="top" width="50%" class="article_column column_separator">
Fragment com_content/category/tmpl/blog.php:
<td valign="top"
width="<?php echo intval(100 / $this->params->get('num_columns')) ?>%"
class="article_column<?php echo $divider ?>">
<?php
$loop = (($z < $cols)?1:0) + $rows;
for ($y = 0; $y < $loop; $y ++) :
$target = $i + ($y * $this->params->get('num_columns')) + $z;
if ($target < $this->total && $target < ($numIntroArticles)) :
$this->item =& $this->getItem($target, $this->params);
echo $this->loadTemplate('item');
endif;
endfor;
?></td>
W szablonie Beez klasa stylizująca elementy <div>, w których umieszczone zostały kolumny przeglądu artykułów. Pierwszy element stylizowany jest klasami .article_column .column1 .cols2, następny klasami .article_column .column2 .cols2. Jeśli zastosowano podział na więcej niż dwie kolumny, zamiast klasy cols2 będzie np. klasa cols3 i pojawi się kolejna klasacolumn3:
<div class="article_column column<?php echo $z + 1; ?> cols<?php echo $colcount; ?>" >
<?php $this->item =& $this->getItem($i, $this->params);
echo $this->loadTemplate('item'); ?>
</div>
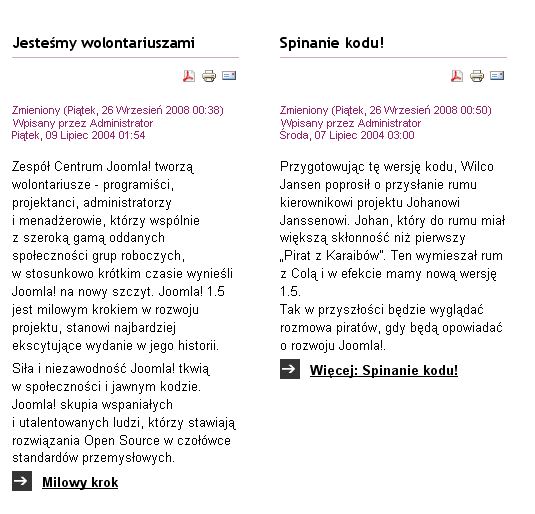
Widok na stronie Joomla
Generowany kod HTML
<div class="article_row">
<div class="article_column column1 cols2" >
<h2 class="contentheading">Jesteśmy wolontariuszami</h2>
<p class="buttonheading">
<!-- TUTAJ KOD PRZYCISKÓW -->
</p>
<p class="iteminfo">
<span class="modifydate">Zmieniony (Piątek, 26 Wrzesień 2008 00:38)</span>
<span class="createdby">Wpisany przez Administrator</span>
<span class="createdate">Piątek, 09 Lipiec 2004 01:54</span>
</p>
<p>
Zespół Centrum Joomla! tworzą wolontariusze - programiści, projektanci, administratorzy i menadżerowie,
którzy wspólnie z szeroką gamą oddanych społeczności grup roboczych, w stosunkowo krótkim czasie
wynieśli Joomla! na nowy szczyt. Joomla! 1.5 jest milowym krokiem w rozwoju projektu,
stanowi najbardziej ekscytujące wydanie w jego historii.
</p>
<p>
Siła i niezawodność Joomla! tkwią w społeczności i jawnym kodzie. Joomla! skupia
wspaniałych i utalentowanych ludzi, którzy stawiają rozwiązania Open Source w czołówce standardów przemysłowych.
</p>
<p>
<a href="/joomla156c/index.php?option=com_content&view=article&id=6:jestesmy-wolontariuszami&catid=1:nowiny&Itemid=50" class="readon">
Milowy krok
</a>
</p>
</div>
<span class="article_separator"> </span>
<div class="article_column column2 cols2" >
<h2 class="contentheading">Spinanie kodu!</h2>
<p class="buttonheading">
<!-- TUTAJ KOD PRZYCISKÓW -->
</p>
<p class="iteminfo">
<span class="modifydate">Zmieniony (Piątek, 26 Wrzesień 2008 00:50)</span>
<span class="createdby">Wpisany przez Administrator</span>
<span class="createdate">Środa, 07 Lipiec 2004 03:00</span>
</p>
<p>
Przygotowując tę wersję kodu, Wilco Jansen poprosił o przysłanie rumu kierownikowi projektu Johanowi Janssenowi.
Johan, który do rumu miał większą skłonność niż pierwszy „Pirat z Karaibów”.
Ten wymieszał rum z Colą i w efekcie mamy nową wersję 1.5.
<br />
Tak w przyszłości będzie wyglądać rozmowa piratów, gdy będą opowiadać o rozwoju Joomla!.
</p>
<p>
<a href="/joomla156c/index.php?option=com_content&view=article&id=7:spinanie-kodu&catid=1:nowiny&Itemid=50" class="readon">
Więcej: Spinanie kodu!
</a>
</p>
</div>
<span class="article_separator"> </span><span class="row_separator"> </span>
</div>
Przykładowy kod CSS
W pliku layout.css szablonu Beez:
.article_column h2 {
background:#fff;
color:#000 !important;
font-family:trebuchet MS;
font-size:1.2em !important;
font-weight:bold !important;
padding:0;
}
W pliku position.css:
.article_column
{
border: solid 0px #ccc;
padding: 10px 10px 10px 0;
}
W pliku template.css szablonu MilkyWay:
.article_column {
padding-right: 5px;
}