Twórca treści
Z Joomla!WikiPL
Spis treści
- 1 Tworzenie artykułu
- 1.1 Wstępna lista czynności
- 1.2 Prezentacja artykułów
- 1.3 Formy prezentacji treści głównej
- 1.4 Szablon artykułu
- 1.5 Content workflow
- 1.6 Metadane o artykule
- 1.7 Edytory tekstu
- 1.8 Tworzenie artykułów na zapleczu
Jako twórca i „dostawca” treści odpowiadasz za umieszczanie w witrynie różnych materiałów – przede wszystkim tekstów, ale także obrazów, filmów, nagrań dźwiękowych, dokumentów – zależnie od profilu witryny. Na początku, jako autor, będziesz potrzebować informacji, jak wykonać najprostsze zadania – rozpocząć pisanie artykułu, korzystać z wizualnego edytora kodu, wysłać ilustrację czy plik z dokumentem. Z czasem, gdy nabędziesz doświadczenia, zechcesz zapewne skorzystać z różnych rozwiązań i rozszerzeń, usprawniających te zadania oraz zmierzyć się z zadaniami redaktora bądź wydawcy.
Tworzenie artykułu
Artykuł jest dokumentem złożonym
Wstępna lista czynności
Prawa dodawania treści w Joomla! posiadają standardowo użytkownicy z grupy specjalnej i z grupy administratorów, a więc od autorów wzwyż (w Joomla 1.0 także zarejestrowani użytkownicy mogą dodawać wiadomości do wyznaczonej kategorii). Oczywiście, pomijamy tutaj specjalne komponenty, typu wdSubmit, które pozwalają wszystkim umieszczać treści w witrynie.
- Poradnik autora
- Dodawanie artykułów
- Ilustrowanie artykułów
- Osadzanie ilustracji
- Osadzanie ilustracji z Biblioteki mediów
- Umieszczanie nagłówków w artykule
- Umieszczanie list w artykule
- Umieszczanie tabel w artykule
- Umieszczanie w artykule odnośników do innych witryn
- Umieszczanie w artykule łączy treści wewnątrz witryny
- Usuwanie odnośników z artykułu
- Podział artykułu na wprowadzenie i tekst zasadniczy
- Podgląd artykułu
- Podział długiego artykułu na wiele stron
- Czym są sekcje, kategorie, artykuły
Zobacz także
- Zobacz: Prawa użytkowników Joomla!
Prezentacja artykułów
Joomla! zapewnia elastyczne formy prezentacji treści. Bez względu na to, czy wykorzystasz Joomla! do prowadzenia bloga, serwisu informacyjnego, czy witryny firmowej, znajdziesz jeden lub więcej stylów wyświetlania swoich materiałów. Wygląd możesz dostosowywać dynamicznie do swoich preferencji. Sposób prezentacji materiałów na stronach Joomla! nazywamy wyglądem [layout]. Skorzystaj z poniższego przewodnika, aby poznać, jakimi typami wyglądów dysponujesz i jak je stosować.
Formy prezentacji treści głównej
Treść główna wyświetlana w centralnym obszarze strony może w Joomla! przybierać rozmaite formy prezentacji. O ich wyborze decydujemy w momencie tworzenia nowej pozycji menu. W standardowym wydaniu Joomla 1.5 znajdziemy 28 różnych typów pozycji menu, nieco mniej w Joomla 1.0. Każdorazowo, gdy tworzymy nową pozycję menu, podejmujemy decyzję, w której równocześnie ustalamy:
- zakres treści,
- formę prezentacji.
Typ pozycji menu wskazuje więc zarówno na zakres treści, jak i na sposób ich prezentacji - stosowaną do prezentacji "formatkę" określającą układ treści.
Ustalając zakres treści, najpierw spośród łączy wewnętrznych wybieramy komponent obsługujący treści (np. Artykuły, Kontakty czy Użytkownik), potem ograniczamy zasięg do sekcji (tylko w przypadku artykułów), kategorii lub pojedynczej pozycji albo usługi, a na koniec - już we właściwościach pozycji menu - wskazujemy konkretną pozycję treści.
Decydując się na konkretny typ pozycji menu, wybieramy równocześnie formę prezentacji. I choć typów pozycji menu mamy sporo, to typowych form prezentacji - na szczęście - znacznie mniej. Typowymi formami prezentacji treści są:
- przegląd - artykułów w kategorii, w sekcji, innych pozycji,
- lista kategorii np. artykułów w sekcji lub kategorii w komponencie,
- lista artykułów lub. np. produktów czy odnośników do stron www,
- artykuł albo formularz lub inna forma prezentacji pojedynczej pozycji, np. karta produktu.
Przegląd artykułów
Przegląd, nazywany we wcześniejszych wersjach Joomla! blogiem, jest bardzo atrakcyjną formą prezentacji artykułów. Przegląd jest zaproszeniem do zapoznania się z artykułami w sekcji lub w kategorii czy w archiwum albo z artykułami oznaczonymi do publikacji w specjalnym przeglądzie przeznaczonym na startową stronę witryny. Joomla! wyświetla zwykle w przeglądzie zwiastuny treści witryny albo sekcji, kategorii czy archiwum artykułów. Zwiastunami mogą być całe artykuły albo ich początkowe fragmenty albo tytuły - odnośniki do stron z całym tekstem.
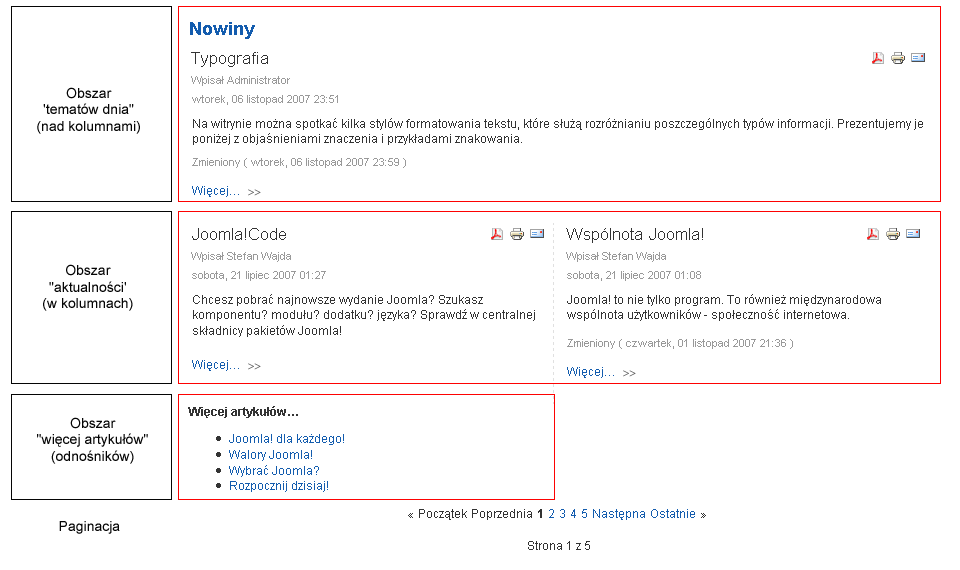
Układ przeglądu składa się z trzech segmentów: „tematów dnia” (nad kolumnami), „aktualności” (w kolumnach) i odnośników. Układ przedstawia ilustracja poniżej.
Artykuły w obszarze „tematów dnia” zawsze są wyświetlane w jednej kolumnie, na całej szerokości obszaru przeznaczonego na główną treść strony. Artykuły w obszarze „aktualności” mogą być wyświetlanej w jednej, dwu lub trzech kolumnach, zależnie od ustalonej w parametrach ilości kolumn. Jeśli jakiś artykuł jest podzielony na część wprowadzającą i tekst główny, to w przeglądzie wyświetlona zostanie jedynie część wprowadzająca i odnośnik Więcej….
O dodatkowym podziale strony przeglądu na kolumny, ilości „tematów dnia”, „aktualności” i odnośników decydujemy w podstawowych parametrach prezentacji pozycji menu tego typu.
Lista kategorii
Choć również nazywana listą jest jednak nieco odmiennym sposobem prezentacji treści, różniącym się i zakresem i formą. Lista kategorii jest stroną otwierającą trzypoziomowy element struktury witryny. Na stronach przejściowych (drugi poziom) prezentowane są listy artykułów lub np. produktów, a na stronach docelowych artykuły lub formularze czy inne pojedyncze pozycje treści.
Strona z listą kategorii może zawierać:
- zawsze - odnośniki do stron przejściowych z listami pozycji w kategorii,
- opcjonalnie - ogólny opis sekcji czy innego zakresu treści, ilustrację opisu, opisy kategorii w sekcji czy komponencie, informację o ilości pozycji dostępnych w kategoriach.
Lista artykułów
Artykuły są w Joomla! bez wątpienia podstawowym sposobem prezentacji treści. Definicja, jaką można znaleźć w naszym słowniku terminów, zwraca uwagę na cztery własności artykułów:
- artykuł może zawierać treści odnoszące się do rzeczywistości lub świata fikcyjnego,
- struktura artykułów jest swobodnie kształtowana przez autorów,
- podstawowym tworzywem artykułu jest tekst,
- w artykule mogą być osadzone odnośniki do innych zasobów oraz inne media - obrazy, dźwięki, filmy.
W Joomla! wyróżniamy dwa odmienne typy artykułów - dynamiczne i statyczne.
Szablon artykułu
Już w wcześniejszych wydaniach projektanci Joomla! zadbali o łatwy do skonfigurowania sposób prezentacji artykułów, a rozwiązania zastosowane w Joomla! 1.5 zapewniły administratorom i projektantom pełną swobodę decydowania o doborze, rozmieszczeniu i sposobie formatowania elementów artykułu.
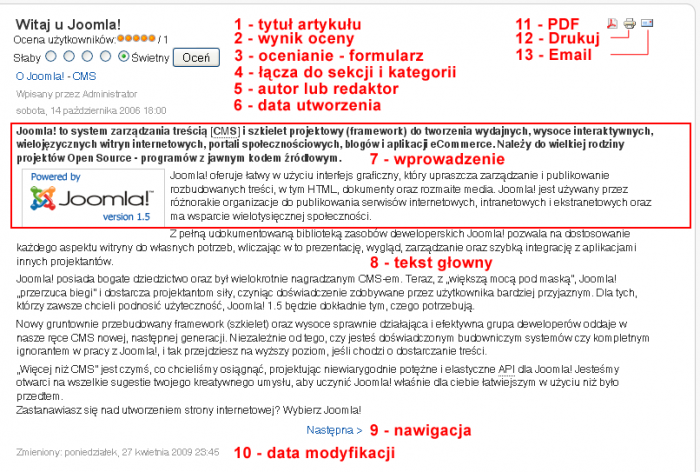
W Joomla! na stronie z pełnym tekstem artykułu może się znaleźć aż kilkanaście elementów tworzących artykuł, rozmieszczonych standardowo jak na poniższej ilustracji:
Administratorzy i projektanci Joomla! mogą konfigurować i stylizować każdy z tych elementów.
Konfiguracja
W trzech miejscach administratorzy Joomla! mogą konfigurować sposób prezentacji artykułów:
- globalnie, klikając na stronie Artykuły - wszystkie przycisk Preferencje,
- lokalnie, ustalając parametry prezentacji pozycji menu w sekcji Parametry - komponent,
- indywidualnie, ustalając parametry prezentacji każdego artykułu.
Ustawienia parametrów artykułu inne niż globalnie mają najwyższy priorytet. Ustawienia parametrów w konfiguracji pozycji menu inne niż globalnie mają wyższy priorytet niż ustawienia globalne. Dzięki temu administratorzy mogą ustalić reguły prezentacji obowiązujące globalnie w całej witrynie, a w razie potrzeby zmieniać je lokalnie w działach witryny, konfigurując pozycje menu, a nawet indywidualnie, konfigurując konkretny artykuł.
Stylizacja
W Joomla! 1.0 możliwa jest jedynie stylizacja wyglądu niektórych elementów składających się na artykuł. Natomiast w przypadku Joomla! 1.5 projektanci mogą zdecydować o rozmieszczeniu i o wyglądzie każdego elementu, korzystając z techniki nadpisywania standardowych szablonów Joomla!. Najogólniej rzecz biorąc, technika ta polega na umieszczeniu w katalogu domyślnego szablonu witryny skryptu definiującego własny sposób prezentacji artykułów.
Elementy artykułu
Każdy szczegół prezentowany na stronie artykułu ma swoje znaczenie. Każdemu administrator i redaktorzy witryny powinni poświęcić na tyle uwagi, by zapewnić jednolite, spójne w całej witrynie reguły postępowania. Istotniejsze kwestie sygnalizujemy poniżej.
Tytuł artykułu i śródtytuły
Gdy internauta otwiera stronę, przebiega oczami po nagłówkach i obrazkach, po czym… klika następną. Dlaczego?
- bo nie zdążył przeczytać całych, zbyt długich, tytułów,
- nie znalazł w nagłówkach swoich pytań,
- nie znalazł w nagłówkach sygnałów moich problemów,
- nic go nie zaskoczyło, nie zaintrygowało.
I tytuł, i śródtytuły są ważnymi sygnałami treści artykułu. To w pierwszym rzędzie ilustracje, a zaraz potem tytuły i śródtytuły skupiają uwagę odwiedzających strony internetowe, „rzucają się w oczy”. Dobrze, jeśli dadzą się ogarnąć jednym spojrzeniem, a więc - przeważnie - im krótsze, tym lepsze. Każdy powinien jasno nazywać oznaczane treści. Warto stosować dwa-trzy poziomy śródtytułów, aby podkreślić strukturę tekstu. Stylizując nagłówki, warto zadbać o czytelny dla odwiedzających wygląd (rozmiar czcionki, kolorystyka, waga).
Łącza do sekcji i kategorii
Poniżej tytułu (lub w innym miejscu) mogą być wyświetlane łącza do macierzystej kategorii i sekcji artykułów. Parametry prezentacji artykułów pozwalają zdecydować, nie tylko czy wyświetlać nazwy macierzystej kategorii i sekcji, ale także, czy mają one być odnośnikami do listy kategorii kategorii w sekcji i listy artykułów w kategorii.
Autor
Joomla! przypisuje autorstwo automatycznie użytkownikowi, który umieścił artykuł. Nie zawsze osoba wprowadzająca artykuł jest jego autorem. W ustawieniach możesz zdecydować, czy zostanie pokazana nazwa autora czy osoby publikującej. Dysponujesz bowiem polem Zmień autora [ang. Author Alias]. Nazwa wpisana w tym polu (np. imię i nazwisko) będzie wyświetlana z etykietą Autor. Nazwa autora umieszczana jest zwykle pod tytułem artykułu i poprzedzana etykietą „Wpisany przez”. Tekst etykiety można zmienić w pliku językowym pl-PL.com_content.ini, a korzystając z techniki nadpisywania szablonów, można w ogóle zrezygnować z etykiety i umieścić nazwę autora nad tytułem artykułu.
Data i czas utworzenia, data i czas modyfikacji
Datowanie artykułów publikowanych w Internecie to dobry, wręcz pożądany zwyczaj. Treści napisane i opublikowane przed laty niekoniecznie muszą być wciąż aktualne.
Masz kilka możliwości:
- Możesz zdecydować, że data utworzenia i modyfikacji nie będą publikowane. Uczyń tak jedynie w przypadkach tych artykułów, w których rzeczywiście czas ich napisania czy publikacji nie ma znaczenia.
- Możesz zmienić datę dawniej napisanego artykułu na aktualniejszą. Pamiętaj, że wypada wówczas zmienić także i datę ostatniej modyfikacji. Już widziałem w sieci artykuły, których zawartość została zmieniona na dwa lata przed datą napisania.
- Możesz ukryć datę utworzenia, ale pozostawić datę ostatniej zmiany. To również rozwiązanie warte polecenia.
O wyświetlaniu bądź ukryciu dat i czasu utworzenia oraz modyfikacji można zdecydować globalnie w ustawieniach konfiguracyjnych, lokalnie w parametrach pozycji menu oraz osobno dla każdego artykułu bądź materiału na karcie Publikacja.
Zmiany terminów dokonujemy na karcie Publikacja w edytorze artykułu lub materiału statycznego.
Jeśli w przypadku artykułu ustalimy datę zakończenia publikacji, to po jej upływie artykuł przenoszony jest automatycznie do Archiwum.
Drukuj, PDF, Email
Przycisk Drukuj [Print] zapewnia użytkownikom możliwość drukowania jedynie treści artykułu, bez innych elementów strony. W przypadku artykułów wieloczęściowych drukowany jest cały artykuł.
Przycisk Utwórz PDF [PDF] pozwala użytkownikom generować dokumenty PDF. Niestety, nie zawsze oddają one wiernie wygląd artykułów, zwłaszcza, artykułów z ilustracjami i tabelami. Warto więc przemyśleć korzystanie z tej opcji.
Przycisk Email przenosi użytkowników do formularza - Poleć znajomemu. Na pewno warto go włączyć globalnie dla całej witryny.
Moduł oceniania
Jeśli w konfiguracji globalnej albo w parametrach pozycji menu ustawisz opcję Ocenianie na Pokaż pod tytułem artykułów będzie wyświetlana statystyka ocen. Jeśli chcesz by internauci oceniali artykuł, musisz w parametrach artykułu ustawić w Ocenianie na Pokaż.
Artykuły w Joomla może być podzielony na dwie części:
- wprowadzenie (prolog) [Intro Text],
- tekst główny [Main Text].
W Joomla 1.0 wprowadzenie i tekst główny są umieszczane w dwóch odrębnych polach. W Joomla 1.5 umieszczamy je w jednym polu, rozdzielając jedynie znacznikiem odnośnika „Więcej…”.
Podział artykułu na prolog i tekst główny wzbogaca znacznie możliwości prezentacji artykułów. Można:
- na stronach przeglądów (np. startowej) publikować tylko wprowadzenia,
- na stronach z artykułem publikować cały tekst albo tylko tekst główny - bez wprowadzenia,
- wykorzystać wprowadzenia do publikacji w modułach, np. standardowym module Migawki.
Wprowadzenie
Wprowadzenia artykułów mogą więc spełniać na witrynie różną rolę. Mogą być:
- całymi tekstami artykułów, np. krótkich migawek, informacji, nowinek,
- pierwszymi akapitami artykułów, należącymi do całego tekstu wstępami.
- zapowiedziami artykułów - streszczeniem, skrótem, intrygującym fragmentem,
Teksty wprowadzeń powinny być krótkie, istotne i stanowić pewną całość informacyjną.
- Krótkie - to znaczy naprawdę krótkie: jedno lub kilka zdań, raczej nie więcej niż 3-4, wyjątkowo 5 i zajmować nie więcej, niż 4-5 linii na ekranie.
- Istotne - zawierać bądź sygnalizować najważniejsze treści artykułu, w przeciwieństwie do "wstępów" znanych z wypracowań szkolnych powinny prezentować sedno treści, a nie raczyć przeglądających ogólnikowymi rozważaniami.
- Stanowić całość informacyjną - tak, aby po opublikowaniu w przeglądzie czy w module typu Migawki były w pełni zrozumiałe i zawierały wiadomości wystarczające do zrozumienia treści.
Jeśli w Joomla 1.0 nie wypełnimy pola Tekst główny, wprowadzenie będzie całym artykułem, dlatego jest elementem wymaganym. W Joomla 1.5 artykuł po prostu musi zawierać jakąś treść (bo jakiż sens miałby artykuł bez treści?).
Tekst główny
W Joomla 1.0 na tekst główny przeznaczone jest w edytorze odrębne pole. W Joomla 1.5 tekstem głównym jest treść, jaką umieścimy po znaczniku odnośnika „Więcej…”. Treść główna wyświetlana jest zawsze na stronach z całym tekstem artykułu. Jeśli w Joomla 1.0 nie zostawimy puste pole Tekst główny, rolę tekstu głównego będzie spełniać „wprowadzenie”.
Dłuższe materiały zawsze warto podzielić na prolog oraz tekst główny, a w prologu umieścić jedynie tekst sygnalizujący treść artykułu, ale niekonieczny do jej zrozumienia - streszczenie, zapowiedź, cytat z tekstu głównego.
To ważne! W parametrach publikacji artykułu możemy bowiem wyłączyć wyświetlanie wprowadzenia. Jeśli zechcemy skorzystać z tej opcji, tekst główny powinien zawierać wszystkie treści artykułu. Wyłączenie wyświetlania prologu ma sens jedynie wówczas, gdy nie jest on integralną częścią artykułu, np. wstępem. Przykład
Prowadzisz w witrynie przegląd filmowy. Masz wielu autorów, którzy piszą recenzje i jedną osobę redagującą cały dział. Redaktor mógłby stworzyć taką zapowiedź na pierwszej stronie [Intro text]: "Wybitny krytyk, Pan X, wziął udział w premierze filmu XYZ i napisał recenzję wyłącznie dla naszego serwisu. Więcej…".
Kiedy klikniesz Więcej…, zostanie wyświetlona tylko recenzja (tekst główny).
Content workflow
Metadane o artykule
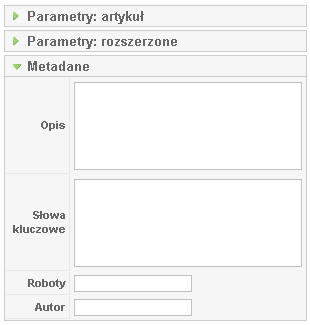
Na karcie Metadane [Metadata] możesz wprowadzić informacje wykorzystywane przez wyszukiwarki internetowe, indeksujące zawartość stron internetowych. Joomla! wpisuje te informacje w znacznikach: meta name="description" i meta name="keywords" w sekcji HEAD wynikowego dokumentu HTML przesyłanego do przeglądarek użytkowników. Wszystkie ustawienia są opcjonalne. Możesz je wykorzystać - zapewniają Ci większą kontrolę nad klasyfikowaniem treści witryny przez roboty indeksujące.
- Metadane Opis [Metadata Description]: opcjonalne. Możesz umieścić zwięzłe streszczenie artykułu (ok. 20 słów).
- Metadane Słowa kluczowe [Metadata Keywords]: opcjonalnie możesz umieścić zestaw słów sygnalizujących treść, by pomóc wyszukiwarkom internetowym i innym systemom w klasyfikacji artykułu. Wyrazy i wyrażenia oddzielaj przecinkami. Po przecinkach nie trzeba zostawiać spacji. Wielkość liter nie ma znaczenia.
- Słowa kluczowe ułatwiają pracę sieciowym programom indeksująco-wyszukiwawczym i zwiększają szansę znalezienia strony przez innych użytkowników. Wybierz z artykułu kilka najważniejszych słów i wyrażeń i umieść je tutaj w takiej formie, w jakiej zostały użyte w artykule, a w artykule użyj ich w formie, w jakiej stosują je najczęściej użytkownicy i w jakiej użytkownicy najprawdopodobniej będą je wpisywać w wyszukiwarkach internetowych. Słowa kluczowe opisujące artykuły w Joomla! 1.5 mogą być również wykorzystane w komponencie Reklamy [Banners], by wyświetlać reklamy kontekstowe (związane z treścią artykułu). Na przykład, masz jedną reklamę produktów dla psów i jedną reklamę produktów dla kotów. Reklama produktów dla psów będzie wyświetlana, gdy użytkownik przegląda artykuły poświęcone psom, a reklama produktów dla kotów, gdy przegląda artykuły poświęcone kotom. Aby wyświetlać reklamy kontekstowe:
- Dodaj słowa kluczowe pies i kot do odpowiednich artykułów.
- Dodaj słowa kluczowe pies i kot do odpowiednich reklam.
- Ustaw opcję Tak w module Reklama [Banner] parametr Według kluczy [Search By Tags].
- Autor [Author]: opcjonalnie - możesz umieścić nazwę autora, która zostanie wpisana do metadanych (w nagłówku dokumentu HTML, w linii <meta name="Author" content="imię i nazwisko">
Po wprowadzeniu wszystkich informacji charakteryzujących artykuł kliknij przycisk Zapisz [Save] w pasku narzędzi. Możesz również zrezygnować z wprowadzonych zmian, klikając przycisk Anuluj [Cancel]: do zachowanej publikacji zawsze możesz wrócić, by wprowadzić niezbędne zmiany, poprawki.
- Roboty [Robots]: opcjonalnie wpisz zestaw słów kluczowych dla programów - automatów katalogujących treści WWW. Domyślnie indeksowane są wszystkie strony Joomla!, ale możesz zmienić domyślną dyrektywę, używając kombinacji index/noindex i follow/nofollow. Uwaga: Nie wszystkie roboty sieciowe rozpoznają tę dyrektywę. Wpisz np. index, follow albo index, nofollow:
- index - nakazuje katalogowanie strony (umieszczanie w spisach treści),
- noindex - zakazuje indeksowania artykułu,
- follow - nakazuje indeksowanie stron wskazywanych przez odnośniki,
- nofollow - zakazuje katalogowania takich stron.
- Uwaga: Zamiast pisać index, follow, możemy podać all. W miejsce noindex, nofollow możemy użyć none.
Przykłady: index, follow
index, nofollow
Edytory tekstu
W typowej instalacji Joomla 1.5 opcjonalnie opublikowany jest jeden z trzech włączonych edytorów tekstu. Są to edytor wizualny TinyMCE (edytor typu WYSIWYG - what you see is what you get, tzn. co widzisz, to otrzymasz), edytor wizualny XStandard Lite oraz zwykły edytor tekstu. W Joomla serii 1.0 włączone są dwa edytory - TinyMCE oraz edytor zwykły. Standardowo każdemu użytkownikowi przypisywany jest edytor ustawiony w konfiguracji globalnej jako domyślny dla wszystkich. Użytkownicy z prawami wstępu na zaplecze mogą zmienić to ustawienie, edytując swój profil na stronie User Manager.
These editors can be set as the site default in Global Configuration, or per user in either the User Manager by an administrator or by the user themselves in their user profile ("Your Details") in the Front-end. Each of these editors have distinct functionality, parameters, as well as controls. For additional information not covered here, please see any references cited in the respective section.
TinyMCE (1.0x i 1.5x)
The TinyMCE editor is the default wysiwyg editor plugin that ships with Joomla!. This editor is used to create content or articles in which the content or article can be viewed as it will appear once completed, while being written. The TinyMCE editor is the default editor set within the Global Configuration parameters. However, a user can set this parameter in their respective profile using the Your Details User Menu menu item, or by an administrator via the User Manager in the Back-end. See the Global Configuration and the User Manager Help Screens for more information.
TinyMCE - użyteczność i konfiguracja
The functions available for use with the TinyMCE editor is rather extensive and cannot be covered entirely here, in particular with regards of usage. However, some of the basic functions and parameters will be briefly covered. See the reference link below for more information regarding additional functions and controls. First and foremost, the TinyMCE editor has two Functionality configurations which control the behavior of the editor. These configurations are "Simple" and "Advanced". The "Simple" configuration is relatively similar to a simple text editor with the exception of a few basic controls. These controls pertain to text formatting, operations, and lists. Specifically, text can be formatted as bold, italic, underlined and be given a strikethrough. With regards to inserting lists, both ordered and unordered lists can be created.
The functions available under the "Advanced" functionality configuration allow far more control over content creation. For example, inserting images, formatting text, creating anchors, tables and more. Additionally, template defined CSS classes can be used, as well as end-user defined or Custom CSS classes. This setting can be found in the parameters section of the plugin editor, via the Plugin Manager. To achieve this functionality, simply create the CSS classes file, select the 'No' radio button for "Template CSS classes", and enter the path to your file in the "Custom CSS classes" text entry field, similar to templates/current_template/css/custom_css.css. In addition to end-user defined CSS classes, lower level and advanced level parameters regarding editor behavior, can be chosen. These include, RTL (right to left) formatting, Relative and Absolute Urls, Language, Date and Time format, and more.
References:
http://wiki.moxiecode.com/index.php/TinyMCE:Control_reference
XStandard Lite 2.0 (tylko 1.5x)
XStandard wydany jest w wersji Lite, instalowanej z Joomla! oraz w wersji Pro. Generuje czysty, zgodny ze standardem xHTML 1.1 kod, używa CSS dla formatowania. Zapewnia oddzielenie treści od formy. Generowane przez edytor znaczniki spełniają wymagania dostępności [ang. accessibility]. Może być używany w serwisach komercyjnych. Zgodny z Windows 98, ME, NT, 2000, XP lub Vista oraz OS X i tylko w tych systemach operacyjnych może być stosowany. Umożliwia instalowanie różnych dokładek (wtyczek, plug-ins). Wersję Lite i 30-dniową wersję demonstracyjną można pobrać ze strony: http://xstandard.com.
XStandard Lite 2.0 - użyteczność i konfiguracja
Bez edytora wizualnego (1.0x i 1.5x)
The "Editor- No WYSIWYG" option in the Global Configuration and User Manager Add/Edit screens from the backend, or chosen by the user in their respective profile launches a simple text editor for creating and submitting content. Using this option, requires that users have basic understanding the HyperText Markup Language (HTML) to create and submit content. See references below for more information regarding the use of HTML tags used during the creation of content or articles.
References:
http://www.w3schools.com/tags/default.asp
http://htmldog.com/reference/htmltags/
http://en.wikipedia.org/wiki/HTML
Funkcje edytorów specyficzne dla Joomla!
Grafika
Podział na strony
Funkcja Podział na strony [Pagebreak] umożliwia dzielenie długich artykułów na strony i automatyczne generowanie dla artykułów wielostronicowych spisów treści. Z polecenia Podziel stronę można korzystać zarówno podczas redagowania artykułu w edytorze wizualnym, jak i w zwykłym edytorze bez narzędzi graficznych. Aby skorzystać z tego polecenia, należy ustawić kursor w miejscu, w którym chcesz rozpocząć kolejną stronę i nacisnąć przycisk Podziel na strony umieszczony przy dolnej krawędzi edytora, co spowoduje otwarcie podręcznego okna, w którym podajemy tytuł strony oraz tytuł odnośnika w spisie treści. Kod spisu treści dostępny jest jedynie w trybie HTML. W edytorze wizualnym miejsce podziału na strony oznaczone jest przerywaną linią.
Czytaj więcej...
Tworzenie artykułów na zapleczu
Most content or articles can be created from the Front-end by any user belonging to the 'Author' group. This group is allowed to create and edit their own content; in some instances, a user may be given priviledges to access the Administrative Backend. Whether as a Manager, Administrator, or Super Administrator. For all intents and purposes, the following will be written from a Manager(s) perspective. Most likely the access to the back-end could be reserved for those belonging to the editors or publishers group and not normal authors, however in the interest of content creation, those operations reserved for Managers will be briefly covered. More information regarding specific tasks within those mentioned below can be found in their respective Help Screens.
Menedżer: Artykuły - wszystkie
- O tworzeniu i modyfikowaniu artykułów: Ekran pomocy: Artykuły - Utwórz/Zmień
- Dodawanie artykułów
- Ilustrowanie artykułów
- Osadzanie ilustracji
- Umieszczanie nagłówków w artykule
- Umieszczanie list w artykule
- Umieszczanie tabel w artykule
- Umieszczanie w artykule odnośników do innych witryn
- Umieszczanie w artykule łączy treści wewnątrz witryny
- Usuwanie odnośników z artykułu
- Podział artykułu na wprowadzenie i tekst zasadniczy
- Podgląd artykułu
- Podział długiego artykułu na wiele stron
- Planowanie terminów publikacji artykułów (udostępnianie między określonymi datami)
Zobacz także:
Te artykuły tymczasem są niedostępne
Menedżer: Kategorie artykułów
- O zarządzaniu kategoriami artykułów: Ekran pomocy: Kategorie artykułów
- O tworzeniu lub modyfikacji kategorii artykułów: Ekran pomocy: Kategorie artykułów - Utwórz/Edytuj
- Czym są sekcje, kategorie, artykuły
- Tworzenie struktury sekcji i kategorii
- Ograniczanie dostępu do kategorii artykułów
Zobacz także
Te artykuły są tymczasem niedostępne
Menedżer: Strona startowa
- O korzystaniu z menedżera Strona startowa Ekran pomocy: Strona startowa
- Zarządzanie przeglądem Strona startowa
Menedżer: Media
- O korzystaniu z biblioteki mediów Ekran pomocy: Media
- Osadzanie ilustracji z Biblioteki mediów
Menedżer: Sekcje artykułów
- O zarządzaniu sekcjami artykułów: Ekran pomocy: Sekcje artykułów
- O tworzeniu lub modyfikacji sekcji artykułów: Ekran pomocy: Sekcje artykułów - Utwórz/Edytuj