Prosta galeria obrazów w Joomla 1.5
Z Joomla!WikiPL
Ten samouczek objaśnia krok po kroku, jak w Joomla! 1.5 stworzyć galerię grafiki bez instalowania dodatkowych komponentów.
Wymagania: Standardowa instalacja Joomla! 1.5 oraz grafiki przeznaczone do prezentacji w galerii. W ćwiczeniu można skorzystać z grafik istniejących w Bibliotece mediów.
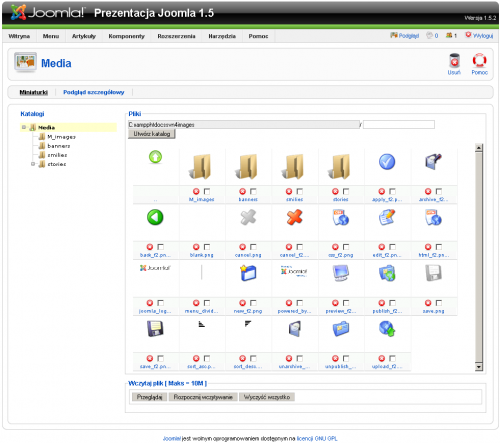
- W Bibliotece mediów [‘’Media Manager’’] wczytaj obrazki, które chcesz umieścić w swojej galerii.

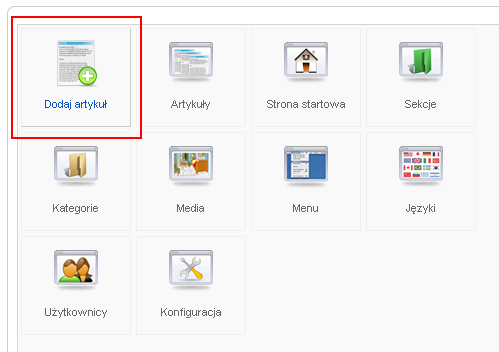
- Stwórz nowy artykuł – na stronie startowej zaplecza naciśnij ikonę skrótu Dodaj artykuł [‘’Add New Content’’] albo wybierz z menu zaplecza opcję Artykuły -> Artykuły wszystkie a następnie kliknij w przyborniku przycisk Utwórz [‘’New’’]. Zatytułuj artykuł, wpisz potrzebny tekst i ustaw kursor w miejscu, w którym chcesz umieścić galerię obrazów.

- Kliknij przycisk Grafika [Image] znajdujący się przy dolnej krawędzi edytora tekstu – połączy Cię z Biblioteką mediów

- Kliknij obraz, który chcesz umieścić w galerii.
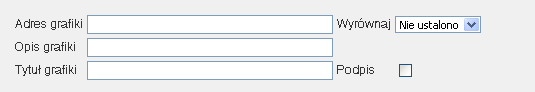
- W polu Adres [Image URL] ukaże się adres dodany automatycznie przez Joomla!.
- W polu Tytuł [Image Title] wpisz tekst, jaki będzie wyświetlany, gdy odwiedzający ustawi kursor myszki nad obrazkiem.
- W polu Opis [Image Description] wpisz tekst, który zostanie wyświetlony zamiast obrazka, w przypadku, gdy użytkownik wyłączy w swojej przeglądarce wyświetlanie obrazków lub obrazek nie zostanie znaleziony.
- Nie zaznaczaj pola Podpis [Caption]. Jeśli zaznaczysz, niemożliwe będzie umieszczenie w jednej linii kilku obrazków!
- Naciśnij przycisk Wstaw [Insert], aby sfinalizować umieszczanie obrazka

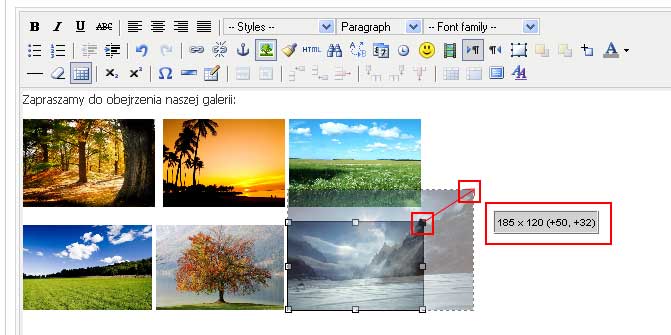
- Gdy obraz znajduje się w artykule, możesz zmienić jego rozmiar, „chwytając” kwadracik w narożniku i rozciągając. Aby zachować proporcje, przytrzymaj wciśnięty klawisz SHIFT.

- Powtarzaj czynności wymienione w punkcie 3, aż umieścisz wszystkie obrazki. Rozmieść obrazki aż uzyskasz pożądany układ, dodaj formatowanie, jeśli jest potrzebne. Zapisz artykuł.
- (Opcjonalne) Możesz spowodować, że obrazki będą odnośnikami do podglądu ich oryginałów w pełnych rozmiarach. W tym celu zaznacz obrazek, następnie naciśnij w przyborniku edytora ikonę Wstaw odnośnik [Link] i wypełnij wymagane szczegóły. A najlepiej wykorzystaj porady z samouczka: Slimbox na swoją stronę Joomla!!
- Przejdź na stronę główną, otwórz artykuł z galerią i zobacz efekt:
