Pomoc16
Rozszerzenia Moduły Wpinacz
Z Joomla!WikiPL
Wpinacz
Wpinacz [ang. Wrapper] - podobnie jak komponent - wyświetla w ramce pływającej dowolną inną stronę lub witrynę internetową z całym jej interfejsem albo niestandardową, niezależną od Joomla! aplikację, nieobsługiwaną w zwykłym trybie np. stronę dHTML, galerię, katalog. Jeśli umieszczona w module strona jest szersza lub wyższa niż moduł, można uaktywnić paski przewijania. Przykład modułu przedstawia ilustracja poniżej:
Powiązania
Moduł Wpinacz nie jest połączony z żadnym innym komponentem (jak to się dzieje np. w przypadku modułów Reklama czy Sonda).
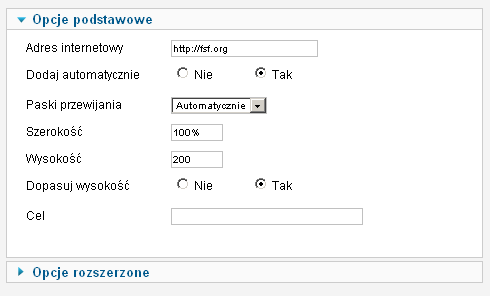
Opcje podstawowe
- Adres WWW [Web URL]: decyduje o wyświetlaniu adresu witryny internetowej. Zaznacz jedną z opcji: Pokaż lub Ukryj.
- Paski przewijania [Scroll Bars]: decyduje o wyświetlaniu pasków przewijania - poziomego i pionowego - w przypadku, gdy rozmiar strony lub okna aplikacja będzie większy niż rozmiar. Jeśli wybierzesz Tak, paski przewijania są widoczne zawsze. Jeśli ustawisz Nie, paski przewijania nie zostaną wyświetlone, nawet gdy zawartość wykraczać będzie poza ustalony obszar. Jeśli wybierzesz opcję Auto, paski przewijania będą wyświetlane w razie potrzeby.
- Szerokość [Width]: szerokość ramki. Możesz podać wartość bezwzględną - w pikselach bądź relatywnie - procent szerokości obszaru, w którym ramka została umieszczona, np. głównego obszaru prezentacji na stronie albo modułu. Jeśli ustalasz wartość procentową, dodaj jednostkę %. To ustawienie może przynieść nieoczekiwane rezultaty, np. w przypadku ilustracji bądź ramek pływających. Przykładowo, gdy wpiszesz "550", ramka będzie mieć szerokość 550 pikseli, gdy wpiszesz "75%", to w przypadku modułu będzie to zwykle w granicach 150 pikseli, a w głównym obszarze prezentacji w granicach 600-1000px.
- Wysokość [Height]: wysokość ramki. Możesz podać wartość bezwzględną - w pikselach bądź relatywnie - procent wysokości obszaru, w którym umieszczono ramkę, np. w obszarze prezentacji głównej treści albo modułów. Jeśli ustalasz wartość procentową, dodaj jednostkę %. To ustawienie może przynieść nieoczekiwane rezultaty. Przetestuj dokładnie efekt.
- Dopasuj wysokość [Auto Height]: decyduje o automatycznym ustaleniu wysokości strony zewnętrznej. Zaznacz jedną z opcji Tak lub Nie. Opcja Tak może nie działać w pełni poprawnie w przypadku stron spoza Twojej domeny. Jeśli zobaczysz błąd JavaScript, upewnij się, że ta funkcja jest wyłączona. Niekompatybilne z XHTML.
- Dodaj automatycznie [Auto Add]: decyduje o automatycznym uzupełnieniu adresu o protokół. Zaznacz jedną z opcji: Tak lub Nie. Jeśli w adresie URL nie zostanie wykryty protokół http:// lub https:// domyślnie zostanie dodane http://.
- Cel [Target Name]: podaj nazwę ramki pływającej. Opcjonalne. Nazwa ramki może posłużyć jako cel w odnośnikach do strony.
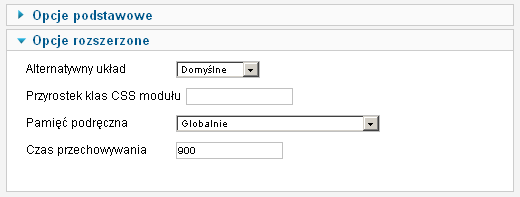
Opcje rozszerzone
- Alternatywny układ [Alternative Layout]: wybierz z rozwijalnej listy inny układ, niż domyślny - jeśli istnieje (spośród dostarczonych z modułem albo nadpisanych w szablonie witryny).
- Przyrostek klas CSS modułu [Module Class Suffix]: umożliwia nadanie modułowi wyglądu odróżniającego go od innych. W tym celu konieczne jest dodanie w arkuszu CSS odpowiednich deklaracji. Wpisz przyrostek nazwy klas albo klasę modyfikującą standardowe reguły formatowania modułu. W przypadku nazwy klasy poprzedź ją spacją (odstępem).
- Pamięć podręczna [Caching]: decyduje o przechowywaniu treści modułu w pamięci podręcznej, a tym samym o zmniejszeniu ilości zapytań do bazy danych, co przyspiesza wysyłanie stron do przeglądarek oraz ogranicza obciążenie serwera. Ustawienia globalne pamięci podręcznej określane są na stronie Konfiguracja globalna. Wybierz jedną z opcji: Globalne albo Nie przechowuj.
- Czas przechowywania [Cache Time]: określa w minutach czas, jaki musi upłynąć między odświeżeniem plików przechowywanych w katalogu pamięci podręcznej. Ustal, zależnie od częstotliwości wprowadzania zmian w treści witryny.
Aby umieścić moduł Wpinacz na stronie, wykonaj następujące czynności:
- Zaloguj się do części administracyjnej o najmniej jako administrator.
- Z głównego menu zaplecza wywołaj stronę Rozszerzenia -> Moduły.
- W przyborniku kliknij ikonę Nowy, aby przejść na stronę umożliwiającą wybór typu modułu, który chcesz umieścić na stronie.
- Na liście wyboru typu kliknij nazwę Wpinacz, by rozpocząć konfigurację modułu. Możesz również zaznaczyć pole opcji przy nazwie typu Wpinacz i kliknąć przycisk Dalej.
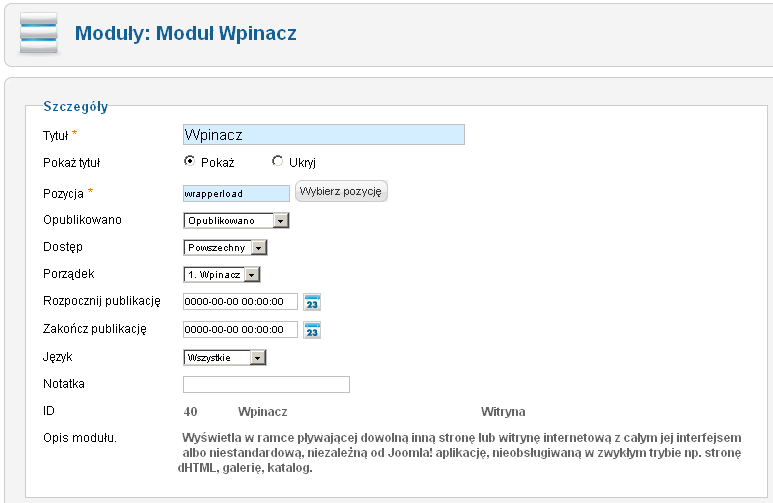
- Skonfiguruj moduł:

- Wpisz tytuł modułu. Jest wymagany.
- Zdecyduj, czy wyświetlać tytuł modułu.
- Zdecyduj, czy włączyć moduł (opublikować).
- Ustal położenie modułu na stronie, wybierając jedną z dostępnych pozycji.
- Ustal, na których stronach witryny wyświetlać moduł, przypisując go do wybranych lub wszystkich pozycji menu
- W podstawowych parametrach modułu podaj adres internetowy zasobu, który chcesz wyświetlać w ramce pływającej.
- Sprecyzuj, jeśli chcesz, inne parametry modułu.
- Aby zachować ustawienia, kliknij w przyborniku ikonę Zapisz.
Porada
Moduł jest obsługiwany przez zestaw skryptów umieszczonych w katalogu /modules/mod_wrapper. Nazwa podkatalogu katalogu jest systemowa nazwą typu modułu (w wersji 1.6, inaczej niż w poprzednich wydaniach jest na zapleczu tłumaczona). Aby zmodyfikować sposób prezentacji modułu, można skorzystać z techniki nadpisywania szablonem. W tym celu w folderze /html utworzonym w katalogu domyślnego szablonu witryny tworzymy podkatalog /modules/mod_wrapper i kopiujemy do niego z katalogu /modules/mod_wrapper/tmpl plik default.php, następnie zmieniamy mu nazwę na własną (!). Modyfikując kod html w tym pliku można zmienić sposób prezentacji modułu. Nowy układ będzie dostępny w opcjach rozszerzonych na rozwijalnej liście układów alternatywnych - nazwą układu będzie nazwa pliku (bez rozszerzenia .php).