Pomoc16
Rozszerzenia Moduły Witryna Edycja
Z Joomla!WikiPL
Spis treści
- 1 Streszczenie
- 2 Nawigacja
- 3 Opis
- 4 Zdjęcie ekranu
- 5 Typy modułów
- 6 Porada
- 7 Porada
- 8 Przybornik
- 9 Porady
- 10 Tematy pokrewne
Streszczenie
Nawigacja
Strona jest dostępna po wybraniu z rozwijanego menu zaplecza pozycji Moduły. Aby stworzyć nowy własny moduł, kliknij w przyborniku przycisk Nowy [New]. Aby skonfigurować istniejący moduł, naciśnij jego tytuł w tabeli. Możesz również zaznaczyć pole wyboru przy tytule modułu, a następnie kliknąć przycisk Zmień [Edit] w przyborniku.
Opis
Na stronach menedżera modułów dodajesz nowe moduły albo konfigurujesz istniejące moduły witryny. W świeżej standardowej instalacji Joomla! jest 20 wbudowanych modułów, które można umieszczać na stronach witryny. Niektóre z nich, jak moduły typu menu są stosowane w każdej witrynie Joomla!, inne mogą być wykorzystywane opcjonalnie.
Zauważ, że wszystkie typy modułów są opisane takim samym zestawem danych - zobacz część Szczegóły oraz Przypisz do pozycji menu. Dokuemntacja znajduje się na stronie Module Manager - New/Edit. Każdy typ modułów ma odmienne, specyficzne dla sibie zestawy opcji konfiguracyjnych. Przedstawiamy je poniżej
Zdjęcie ekranu
Zwróć uwagę, że gdy zainstalujesz jedno lub więcej rozszerzeń - komponentów albo modułów na liście typów modułów mogą pojawić się nowe pozycje - dodatkowe typy modułów. Moduły w przeciwieństwie do komponentów - mogą być bez problemów powielane. Moduł rodzic i wszystkie jego kopie (instancje) stanowią jeden typ. Moduły jednego typu mogą różnić się detalami konfiguracyjnymi i parametrami prezentacyjnymi, ale uruchamia je ten sam kod - modułu rodzica. Nazwa typu pochodzi od nazwy skryptu zawierającego kod modułu.
Typy modułów
Po naciśnięciu przycisku Nowy pojawia się strona z listą wszystkich dostępnych typów modułów. Pożądany typ modułu można wybrać w dwojaki sposób:
- kliknij nazwę modułu
- zaznacz pole opcji przy nazwie modułu i naciśnij w przyborniku przycisk Dalej [Next]. Z zamiaru tworzenia nowego modułu można zrezygnować, naciskając przycisk Anuluj [Cancel].
W standardowej instalacji Joomla! mamy do dyspozycji 20 typów modułów. Możemy utworzyć dowolną ilość modułów tego samego typu i ustalić dla nich różne szczegóły, np. nazwy, prawa dostępu, oraz parametry prezentacji. Zamiast tworzyć moduł tego samego typu możemy również skopiować moduł już istniejący, a następnie zmodyfikować jego szczegóły i parametry prezentacji.
Standardowe moduły witryny
Poniżej znajduje się lista standardowych modułów witryny. W nawiasie podaliśmy oryginalny tytuł oraz nazwę systemową modułu:
- PATRZ Pomoc16:Rozszerzenia Moduły Archiwum artykułów
- PATRZ Pomoc16:Rozszerzenia Moduły artykułów Kategorie artykułów
- PATRZ Pomoc16:Rozszerzenia Moduły artykułów Artykuły z kategorii
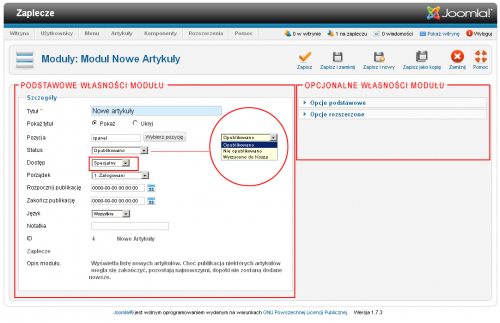
- PATRZ Pomoc16:Rozszerzenia Moduły Nowości
- PATRZ Pomoc16:Rozszerzenia Moduły Migawki
- PATRZ Pomoc16:Rozszerzenia Moduły Popularne
- PATRZ Pomoc16:Rozszerzenia Moduły prezentacyjne Reklamy
Ścieżka powrotu
Moduł wyświetla odnośniki ilustrujące ścieżkę przebytą od strony startowej witryny do aktualnego miejsca, umożliwiającą nawigację wstecz, do wybranych punktów pośrednich. Przykład modułu przedstawia ilustracja poniżej:
Powiązania
Moduł Ścieżka powrotu korzysta z pracy wykonanej za pomocą innych komponentów, ale nie jest konieczny do prezentacji gromadzonych za ich pomocą danych, jak to się dzieje np. w przypadku modułów Reklama czy Sonda).
Opcje podstawowe
- Okruszek startowy [Show Home]: decyduje o wyświetlaniu w ścieżce powrotu elementu prowadzącego do strony startowej. Zaznacz jedną z opcji: Tak lub Nie.
- Tekst okruszka startowego [Text for Home entry]: standardowo - tytuł łącza prowadzącego do strony otwierającej witrynę, np. Start. Można zmienić ten tekst na dowolny.
- Ostatni okruszek [Show Last]: decyduje o wyświetlaniu w ścieżce powrotu ostatniego elementu - nazwy aktualnej strony. Zaznacz jedną z opcji: Tak lub Nie.
- Znak rozdzielający [Text Separator]: tekstowy znak rozdzielający elementy ścieżki powrotu. Jeśli nie wpiszesz nic, zostanie użyty separator graficzny - plik /images/M_images/arrow.png albo plik arrow.png umieszczony w katalogu Twojego szablonu, w podkatalogu /images.
- Przyrostek klas CSS modułu [Module Class Suffix]: umożliwia nadanie modułowi wyglądu odróżniającego go od innych. W tym celu konieczne jest dodanie w arkuszu CSS deklaracji odmiany klas: .moduletable-przyrostek lub .module-przyrostek wyróżnionej przez dodanie do standardowej nazwy klasy przyrostka. Jeśli stworzysz w arkuszu stylów taką specjalną odmianę klasy, wpisz identyfikujący ją przyrostek, np. -przyrostek – wszystkie znaki włącznie z myślnikiem, jeśli został użyty w nazwie nowej klasy.
Opcje rozszerzone
- Alternatywny układ [Alternative Layout]: wybierz z rozwijalnej listy inny układ, niż domyślny - jeśli istnieje (spośród dostarczonych z modułem albo nadpisanych w szablonie witryny).
- Przyrostek klas CSS modułu [Module Class Suffix]: umożliwia nadanie modułowi wyglądu odróżniającego go od innych. W tym celu konieczne jest dodanie w arkuszu CSS odpowiednich deklaracji. Wpisz przyrostek nazwy klas albo klasę modyfikującą standardowe reguły formatowania modułu. W przypadku nazwy klasy poprzedź ją spacją (odstępem).
- Pamięć podręczna [Caching]: decyduje o przechowywaniu treści modułu w pamięci podręcznej, a tym samym o zmniejszeniu ilości zapytań do bazy danych, co przyspiesza wysyłanie stron do przeglądarek oraz ogranicza obciążenie serwera. Ustawienia globalne pamięci podręcznej określane są na stronie Witryna: Konfiguracja. Wybierz jedną z opcji: Globalne albo Nie przechowuj.
- Czas przechowywania [Cache Time]: określa w minutach czas, jaki musi upłynąć między odświeżeniem plików przechowywanych w katalogu pamięci podręcznej. Ustal, zależnie od częstotliwości wprowadzania zmian w treści witryny.
Porada
Moduł jest obsługiwany przez zestaw skryptów umieszczonych w katalogu /modules/mod_breadcrumbs. Nazwa podkatalogu katalogu jest systemowa nazwą typu modułu (w wersji 1.6, inaczej niż w poprzednich wydaniach jest na zapleczu tłumaczona). Aby zmodyfikować sposób prezentacji modułu, można skorzystać z techniki nadpisywania szablonem. W tym celu w folderze /html utworzonym w katalogu domyślnego szablonu witryny tworzymy podkatalog /modules/mod_breadcrumbs i kopiujemy do niego z katalogu /modules/mod_breadcrumbs/tmpl plik default.php, następnie zmieniamy mu nazwę na własną (!). Modyfikując kod html w tym pliku można zmienić sposób prezentacji modułu. Nowy układ będzie dostępny w opcjach rozszerzonych na rozwijalnej liście układów alternatywnych - nazwą układu będzie nazwa pliku (bez rozszerzenia .php).
Własny kod HTML
Moduł Własny HTML umożliwia stworzenie za pomocą edytora wizualnego własnego modułu z dowolną treścią oznaczoną kodem HTML. Moduł zbudowany z kodu HTML może być potrzebny w wielu sytuacjach, np. gdy chcesz umieścić na stronie mapowany obraz albo chcesz skopiować kod z PayPal, Amazon czy innej witryny.
Powiązania
Moduł Własny HTML nie jest połączony z żadnym innym komponentem (jak to się dzieje np. w przypadku modułów Reklama czy Sonda).
Własny kod
Kiedy tworzysz lub edytujesz własny moduł HTML, w oknie edytora modułu masz do dyspozycji swój domyślny edytor tekstu.
Ważna informacja: Edytor TinyMCE nie pozwala na stosowanie pewnych znaczników. Aby możliwe było ich umieszczenie w module, możesz chwilowo przełączyć w ustawieniach swojego konta parametr Edytor użytkownika na Edytor zwykły (No editor), zredagować moduł, a potem ponownie włączyć edytor wizualny. Innym rozwiązaniem jest zastosowanie rozszerzenia, które umożliwia umieszczanie kodu HTML (i ewentualnie innego) w modułach.
Przykład tworzenia własnego modułu z HTML przedstawia ilustracja poniżej. Zwróć uwagę, że w ustawieniach konta użytkownika włączono opcję Zwykły edytor:
Plik:16 mod wlasny html przyklad.png
Opcje podstawowe
Opcje rozszerzone
- Alternatywny układ [Alternative Layout]: wybierz z rozwijalnej listy inny układ, niż domyślny - jeśli istnieje (spośród dostarczonych z modułem albo nadpisanych w szablonie witryny).
- Przyrostek klas CSS modułu [Module Class Suffix]: umożliwia nadanie modułowi wyglądu odróżniającego go od innych. W tym celu konieczne jest dodanie w arkuszu CSS odpowiednich deklaracji. Wpisz przyrostek nazwy klas albo klasę modyfikującą standardowe reguły formatowania modułu. W przypadku nazwy klasy poprzedź ją spacją (odstępem).
- Pamięć podręczna [Caching]: decyduje o przechowywaniu treści modułu w pamięci podręcznej, a tym samym o zmniejszeniu ilości zapytań do bazy danych, co przyspiesza wysyłanie stron do przeglądarek oraz ogranicza obciążenie serwera. Ustawienia globalne pamięci podręcznej określane są na stronie Witryna: Konfiguracja. Wybierz jedną z opcji: Globalne albo Nie przechowuj.
- Czas przechowywania [Cache Time]: określa w minutach czas, jaki musi upłynąć między odświeżeniem plików przechowywanych w katalogu pamięci podręcznej. Ustal, zależnie od częstotliwości wprowadzania zmian w treści witryny.
Porada
Moduł jest obsługiwany przez zestaw skryptów umieszczonych w katalogu /modules/mod_custom. Nazwa podkatalogu katalogu jest systemowa nazwą typu modułu (w wersji 1.6, inaczej niż w poprzednich wydaniach jest na zapleczu tłumaczona). Aby zmodyfikować sposób prezentacji modułu, można skorzystać z techniki nadpisywania szablonem. W tym celu w folderze /html utworzonym w katalogu domyślnego szablonu witryny tworzymy podkatalog /modules/mod_custom i kopiujemy do niego z katalogu /modules/mod_custom/tmpl plik default.php, następnie zmieniamy mu nazwę na własną (!). Modyfikując kod html w tym pliku można zmienić sposób prezentacji modułu. Nowy układ będzie dostępny w opcjach rozszerzonych na rozwijalnej liście układów alternatywnych - nazwą układu będzie nazwa pliku (bez rozszerzenia .php).
Stopka
Moduł może wyświetlać informację o autorstwie, prawach własności, warunkach korzystania z witryny. Przykład modułu przedstawia ilustracja poniżej:
Plik:16 mod stopka przyklad.png
Powiązania
Moduł Stopka nie jest połączony z żadnym innym komponentem (jak to się dzieje np. w przypadku modułów Reklama czy Sonda).
Opcje rozszerzone
- Poziom nagłówka [Header Level]: określ poziom nagłówka HTML, jakim chcesz oznaczać tytuły artykułów.
- Alternatywny układ [Alternative Layout]: wybierz z rozwijalnej listy inny układ, niż domyślny - jeśli istnieje (spośród dostarczonych z modułem albo nadpisanych w szablonie witryny).
- Przyrostek klas CSS modułu [Module Class Suffix]: umożliwia nadanie modułowi wyglądu odróżniającego go od innych. W tym celu konieczne jest dodanie w arkuszu CSS odpowiednich deklaracji. Wpisz przyrostek nazwy klas albo klasę modyfikującą standardowe reguły formatowania modułu. W przypadku nazwy klasy poprzedź ją spacją (odstępem).
- Pamięć podręczna [Caching]: decyduje o przechowywaniu treści modułu w pamięci podręcznej, a tym samym o zmniejszeniu ilości zapytań do bazy danych, co przyspiesza wysyłanie stron do przeglądarek oraz ogranicza obciążenie serwera. Ustawienia globalne pamięci podręcznej określane są na stronie Konfiguracja globalna. Wybierz jedną z opcji: Globalne albo Nie przechowuj.
- Czas przechowywania [Cache Time]: określa w minutach czas, jaki musi upłynąć między odświeżeniem plików przechowywanych w katalogu pamięci podręcznej. Ustal, zależnie od częstotliwości wprowadzania zmian w treści witryny.
Porada
Moduł jest obsługiwany przez zestaw skryptów umieszczonych w katalogu /modules/mod_footer. Nazwa podkatalogu katalogu jest systemowa nazwą typu modułu (w wersji 1.6, inaczej niż w poprzednich wydaniach jest na zapleczu tłumaczona). Aby zmodyfikować sposób prezentacji modułu, można skorzystać z techniki nadpisywania szablonem. W tym celu w folderze /html utworzonym w katalogu domyślnego szablonu witryny tworzymy podkatalog /modules/mod_footer i kopiujemy do niego z katalogu /modules/mod_footer/tmpl plik default.php, następnie zmieniamy mu nazwę na własną (!). Modyfikując kod html w tym pliku można zmienić sposób prezentacji modułu. Nowy układ będzie dostępny w opcjach rozszerzonych na rozwijalnej liście układów alternatywnych - nazwą układu będzie nazwa pliku (bez rozszerzenia .php).
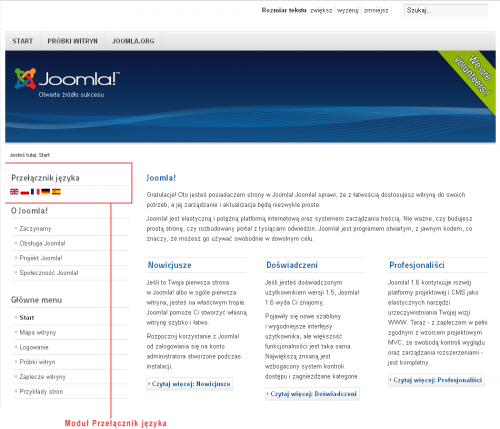
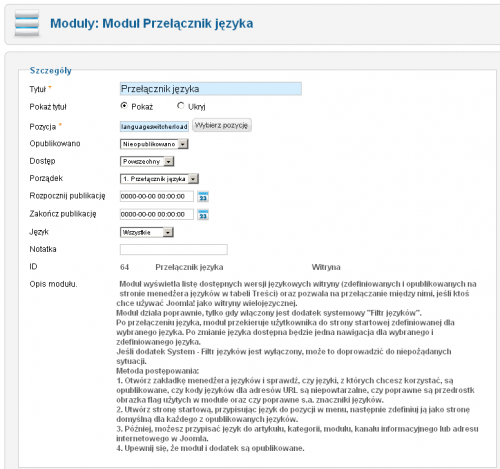
Przełącznik języka
Opis modułu
Moduł Przełącznik języka [Language Switcher] listę dostępnych wersji językowych witryny i umożliwia przełączanie się między nimi, jeśli ktoś chce używać Joomla! jako witryny wielojęzycznej. Przykład modułu przedstawia ilustracja poniżej:
Powiązania
Moduł Przełącznik języka działa poprawnie, tylko gdy wówczas włączony jest dodatek systemowy Filtr języków. Gdy użytkownik przełączy aktualny język na wybrany, moduł przekieruje go na stronę startową zdefiniowaną dla wybranego języka. Po zmianie języka dostępna będzie jedna nawigacja dla wybranego i zdefiniowanego języka.
Jeśli dodatek System - Filtr języków jest wyłączony, może to doprowadzić do niepożądanych sytuacji.
Metoda postępowania:
- Otwórz zakładkę menedżera języków i sprawdź, czy języki, z których chcesz korzystać, są opublikowane, czy kody języków dla adresów URL są niepowtarzalne, czy poprawne są przedrostki obrazków flag użytych w module oraz czy poprawne są znaczniki języków.
- Utwórz stronę startową, przypisując język do pozycji w menu, następnie zdefiniuj ją jako stronę domyślną dla każdego z opublikowanych języków.
- Później, możesz przypisać język do artykułu, kategorii, modułu, kanału informacyjnego lub adresu internetowego w Joomla.
- Upewnij się, że moduł i dodatek są opublikowane.
Umieszczanie modułu na stronie
Aby umieścić moduł Przełącznik języka na witrynie, wykonaj następujące czynności:
- Zaloguj się do części administracyjnej co najmniej jako administrator.
- Z głównego menu zaplecza wywołaj stronę Rozszerzenia -> Moduły.
- W przyborniku kliknij ikonę Utwórz, aby przejść na stronę umożliwiającą wybór typu modułu.
- Na liście wyboru typu kliknij nazwę Przełącznik języka.
- Skonfiguruj moduł:

- Wpisz tytuł modułu. Jest wymagany.
- Zdecyduj, czy wyświetlać tytuł modułu. Rozważ, czy jest to konieczne. Jeśli osadzisz moduł w nagłówku witryny, użytkownicy łatwo się zorientują, że obrazki flag służą do przełączania języka.
- Ustal położenie modułu na stronie. Wpisz, jeśli pamiętasz, nazwę miejsca w szablonie strony lub wybierz z listy dostępnych pozycji.
- Zdecyduj, czy opublikować (włączyć) moduł.
- Zdecyduj, jaki poziom dostępu jest wymagany, aby zobaczyć moduł. Wybierz jeden z poziomów dostępu z rozwijalnej listy. Zwykle: Powszechny - wszyscy.
- Możesz ustalić terminy rozpoczęcia publikacji modułu i wyłączenia z publikacji.
- Przypisz moduł do pozycji menu - ustal, na których stronach witryny wyświetlać moduł. Najpierw określ Zasadę przypisania, wybierając z listy rozwijalnej jedną z czterech możliwości (Na wszystkich stronach, Na żadnej stronie, Tylko na zaznaczonych stronach, Na wszystkich poza zaznaczonymi). Jeśli zdecydujesz, że moduł nie będzie widoczny na wszystkich stronach, odsłaniaj poniżej kolejne karty modułów menu i zaznacz wybrane pozycje.
- Sprecyzuj, jeśli chcesz, pozostałe opcje modułu. Omawiamy je w dalszej części.
- Zapisz moduł. Aby zachować ustawienia, kliknij w przyborniku ikonę Zapisz i zamknij, ale jeśli chcesz utworzyć więcej modułów tego typu (np. dla różnych szablonów witryny):
- najpierw naciśnij w przyborniku ikonę Zapisz
- następnie dostosuj ustawienia, np. pozycję modułu w szablonie i kliknij w przyborniku ikonę Zapisz jako kopię.
Konfiguracja modułu
Opcje podstawowe
- Wprowadzenie [Pre-text]: wyświetlany poniżej nazw modułu tekst lub kod HTML z treścią. Może to być np. tekst informujący, do czego moduł służy czy też odnośnik do systemu pomocy podręcznej.
- Zakończenie [Post-text]: tekst wyświetlany pod treścią modułu lub kod HTML generujący zaprojektowaną treść.
- Użyj obrazków flag [Use image flags]: zdecyduj, jak wyświetlać w module listę dostępnych języków. Tak - zostaną zastosowane obrazki flag. Nie - zostaną zastosowane nazwy.
- Uwaga: W wydaniu 1.6.0 to ustawienie nie miało wpływu na działanie modułu!
Opcje rozszerzone
- Alternatywny układ [Alternative Layout]: wybierz z rozwijalnej listy inny układ, niż domyślny - jeśli istnieje (spośród dostarczonych z modułem albo nadpisanych w szablonie witryny).
- Przyrostek klas CSS modułu [Module Class Suffix]: umożliwia nadanie modułowi wyglądu odróżniającego go od innych. W tym celu konieczne jest dodanie w arkuszu CSS odpowiednich deklaracji. Wpisz przyrostek nazwy klas albo klasę modyfikującą standardowe reguły formatowania modułu. W przypadku nazwy klasy poprzedź ją spacją (odstępem).
- Pamięć podręczna [Caching]: decyduje o przechowywaniu treści modułu w pamięci podręcznej, a tym samym o zmniejszeniu ilości zapytań do bazy danych, co przyspiesza wysyłanie stron do przeglądarek oraz ogranicza obciążenie serwera. Ustawienia globalne pamięci podręcznej określane są na stronie Konfiguracja globalna. Wybierz jedną z opcji: Globalne albo Nie przechowuj.
- Czas przechowywania [Cache Time]: określa w minutach czas, jaki musi upłynąć między odświeżeniem plików przechowywanych w katalogu pamięci podręcznej. Ustal, zależnie od częstotliwości wprowadzania zmian w treści witryny.
Przybornik
W prawym górnym rogu ekranu znajduje się przybornik z zestawem przycisków:
Przyciski w przyborniku służą do wykonania następujących zadań:
- Zapisz [Save]: zapisuje wprowadzone zmiany, ale nie zamyka okna edytora. Jeśli podczas tworzenia nowej pozycji umieścisz niezbędne dane, pozycja zostanie utworzona, w przeciwnym przypadku stosowny komunikat powiadomi Cię, jakie informacje są wymagane. Odnośnik Zapisz chroni nas przed utratą cząstkowych wyników dłużej trwającej pracy - użycie przycisku zapisuje dotychczasowe efekty i pozwala kontynuować pracę. Jeśli np. utracisz połączenie z Internetem, Twoja praca do tego momentu zostanie zachowana.
- Zapisz i zamknij [Save & Close]: zapisuje zmiany i zamyka ekran edytora własności pozycji.
- Zapisz i Nowe [Save & New]: kończy edycję pozycji, zapisując dane, i przygotowuje edytor do stworzenia nowej pozycji.
- Zapisz kopię [Save As Copy]: tworzy duplikat pozycji, np. kategorii, artykułu, pozycji menu. Kopia umieszczana jest w tym samym obszarze danych, np. kopia artykułu zapisywana jest w tej samej kategorii artykułów, kopia pozycji menu w tym samym menu. Ponieważ w tym samym obszarze danych nie mogą istnieć dwie pozycje, posiadające taki sam alias, skoryguj alias edytowanej pozycji, zanim skorzystasz z tej opcji.
- Anuluj [Cancel]: umożliwia rezygnację z tworzenia nowego elementu albo poprawiania danych i ustawień istniejącej pozycji, przerywa pracę w edytorze bez zapisywania zmian naniesionych od poprzedniej operacji zapisywania, przenosi na stronę przeglądu pozycji, odblokowuje edytowany element.
- Uwaga: Użycie przycisku nie zawsze oznacza przywrócenie własności elementu sprzed rozpoczęcia edycji! Jeśli w trakcie edycji użyjesz przycisku Zapisz - anulowane zostaną jedynie zmiany wprowadzone po użyciu tego przycisku.
- Pomoc [Help]: otwiera stronę podręcznej pomocy ekranowej w języku angielskim lub innym, ustawionym w konfiguracji globalnej.
Modyfikacja domyślnego układu modułu
Moduł jest obsługiwany przez zestaw skryptów umieszczonych w katalogu mod_languages. Nazwa katalogu jest równocześnie nazwą typu modułu. Moduł Przełącznik języka i wszystkie jego kopie są więc modułami typu mod_languages. Aby zmodyfikować sposób prezentacji modułu, można skorzystać z techniki nadpisywania szablonem. W tym celu w folderze /html utworzonym w katalogu domyślnego szablonu witryny tworzymy podkatalog /mod_languages i kopiujemy do niego z katalogu /modules/mod_languages/tmpl plik default.php, następnie zmieniamy mu nazwę na własną (!). Modyfikując kod html w tym pliku można zmienić sposób prezentacji modułu. Nowy układ będzie dostępny w opcjach rozszerzonych na rozwijalnej liście układów alternatywnych - nazwą układu będzie nazwa pliku (bez rozszerzenia .php).
Porady
- Zanim opublikujesz moduł Przełącznik języka:
- upewnij się, że włączyłeś dodatek systemowy Filtr języków
- zainstaluj przynajmniej pakiety językowe (tłumaczenia etykiet i komunikatów Joomla!) innych języków niż domyślny język witryny
- dodaj i opublikuj inne niż domyślny języki treści witryny na stronie Rozszerzenia: Języki - Języki treści
- utwórz innojęzyczne treści witryny, określając ich język
- Dla każdego z języków możesz stworzyć domyślną stronę startową witryny w tym języku
Tematy pokrewne
- Przełącznik języka w Joomla 1.6
- Rozszerzenia: Języki - Języki treści
- Rozszerzenia: Języki - Języki treści - Utwórz/Popraw
- Wielojęzyczna witryna Joomla!
Logowanie
Wyświetla formularz logowania oraz łącza do stron: Nie pamiętam nazwy, Nie pamiętam hasła, Zarejestruj mnie. Przykład modułu przedstawia ilustracja poniżej:
Jeśli w globalnych ustawieniach witryny zostanie włączona opcja Rejestruj nowych, wówczas w module wyświetlone zostanie łącze do formularza rejestracyjnego Zarejestruj mnie.
Powiązania
Moduł Logowanie wykorzystuje dane gromadzone za pomocą innych komponentów, ale nie jest konieczny do ich prezentacji, jak to się dzieje np. w przypadku modułu Reklama.
Moduł zapewnia użyteczność podobną, jak strony generowane przez łącza wewnętrzne typu Użytkownik. Zobacz: Projektant pozycji menu - Utwórz/Zmień.
Parametry modułu
- Wprowadzenie [Pre-text]: wyświetlany poniżej nazw modułu tekst lub kod HTML z treścią. Może to być np. tekst informujący, do czego moduł służy czy też odnośnik do systemu pomocy podręcznej. Rozważ umieszczenie tutaj odnośników do Zasad korzystania z witryny, do Polityki prywatności.
- Zakończenie [Post-text]: tekst wyświetlany pod treścią modułu lub kod HTML generujący zaprojektowaną treść. Rozważ umieszczenie tutaj odnośników do Zasad korzystania z witryny, do Polityki prywatności.
- Skocz po zalogowaniu do [Login Redirection Page]: adres strony wywoływanej przez Joomla! po wylogowaniu się użytkownika. Wybierz z listy rozwijanej stronę, na którą Joomla! przeniesie użytkownika po wylogowaniu. Może to być np. strona ze specjalnym tekstem powitania czy z informacją o nowościach na witrynie.
- Skocz po wylogowaniu do [Logout Redirection Page]: adres strony wywoływanej przez Joomla! po zalogowaniu się użytkownika. Domyślnie: strona startowa. Wybierz stronę, na którą Joomla! przeniesie użytkownika po zalogowaniu. Może to być np. strona ze specjalnym tekstem powitania czy z informacją o nowościach na witrynie.
- Pozdrowienie [Greeting]: zwięzły tekst pozdrowienia. Standardowo jest to słowo Witaj i nazwa lub login użytkownika, np. Witaj, admin. Tekst komunikatu zdefiniowany jest w pliku komunikatów i etykiet językowych. Możesz go zmodyfikować (w pliku językowym witryny pl-PL.mod_login.ini - stała: HINAME=Witaj %s,): Pokaż lub Ukryj
- W powitaniu [Name/Username]: decyduje, czy w powitaniu zostanie wyświetlana realna nazwa użytkownika - imię, nazwisko czy też nazwa konta użytkownika (login).
- Szyfruj formularz [Encrypt Login Form]: szyfruje dane logowania (wymagane SSL). Nie włączaj tej opcji, jeśli Joomla! nie korzysta z połączeń szyfrowanych (https://).
Opcje rozszerzone
- Alternatywny układ [Alternative Layout]: wybierz z rozwijalnej listy inny układ, niż domyślny - jeśli istnieje (spośród dostarczonych z modułem albo nadpisanych w szablonie witryny).
- Przyrostek klas CSS modułu [Module Class Suffix]: umożliwia nadanie modułowi wyglądu odróżniającego go od innych. W tym celu konieczne jest dodanie w arkuszu CSS odpowiednich deklaracji. Wpisz przyrostek nazwy klas albo klasę modyfikującą standardowe reguły formatowania modułu. W przypadku nazwy klasy poprzedź ją spacją (odstępem).
- Pamięć podręczna [Caching]: decyduje o przechowywaniu treści modułu w pamięci podręcznej, a tym samym o zmniejszeniu ilości zapytań do bazy danych, co przyspiesza wysyłanie stron do przeglądarek oraz ogranicza obciążenie serwera. Ustawienia globalne pamięci podręcznej określane są na stronie Konfiguracja globalna. Wybierz jedną z opcji: Globalne albo Nie przechowuj.
- Czas przechowywania [Cache Time]: określa w minutach czas, jaki musi upłynąć między odświeżeniem plików przechowywanych w katalogu pamięci podręcznej. Ustal, zależnie od częstotliwości wprowadzania zmian w treści witryny.
Porada
Moduł jest obsługiwany przez zestaw skryptów umieszczonych w katalogu /modules/mod_login. Nazwa podkatalogu katalogu jest systemowa nazwą typu modułu (w wersji 1.6, inaczej niż w poprzednich wydaniach jest na zapleczu tłumaczona). Aby zmodyfikować sposób prezentacji modułu, można skorzystać z techniki nadpisywania szablonem. W tym celu w folderze /html utworzonym w katalogu domyślnego szablonu witryny tworzymy podkatalog /mod_languages i kopiujemy do niego z katalogu /modules/mod_login/tmpl plik default.php, następnie zmieniamy mu nazwę na własną (!). Modyfikując kod html w tym pliku można zmienić sposób prezentacji modułu. Nowy układ będzie dostępny w opcjach rozszerzonych na rozwijalnej liście układów alternatywnych - nazwą układu będzie nazwa pliku (bez rozszerzenia .php).
Menu witryny
Moduł Menu witryny umożliwia wyświetlanie dowolnych menu - głównego, lokalnego, użytkownika, górnego, dolnego, ogólnodostępnego, dostępnego tylko dla uprawionych. Każda witryna Joomla! ma przynajmniej jedno menu tworzone na stronie Projektant menu.
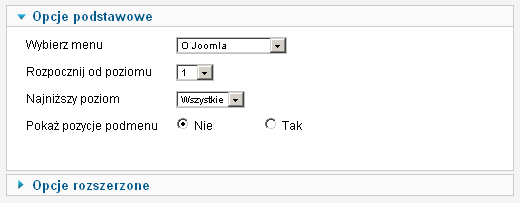
Opcje podstawowe
- Wybierz menu [Select Menu]: decyduje, które z menu zostanie wyświetlone w module. Nazwa ustalana jest na stronie Projektant menu. Wybierz menu, które chcesz obsłużyć.
- Rozpocznij od poziomu [Start Level]: opcjonalne. Określa główny poziom menu. Domyślnie najwyższy – 1.
- Najniższy poziom [End Level]: opcjonalne - poziom, poniżej którego nie będą wyświetlane podrzędne pozycje menu. Domyślnie 0 - powoduje wyświetlanie wszystkich podrzędnych pozycji.
- Pokaż pozycje podmenu [Show Sub-menu Items]: w przypadku menu wielopoziomowe-go decyduje o sposobie wyświetlania. Jeśli zostanie ustawiona opcja Tak, będą wyświetlane zarówno pozycje nadrzędne, jak i podporządkowane. W przypadku menu wielopoziomowego raczej niezalecane. Jeśli zostanie ustawiona opcja Nie, podrzędne pozycje menu będą wyświetlane wówczas, gdy użytkownik wybierze menu nadrzędne.
Poziom główny (startowy) i najniższ
Poziomy startowy i najniższy można wykorzystać do pokazania różnych części jednego menu w różnych lokalizacjach (miejscach). Na przykład możesz mieć jedno menu z trzema poziomami, jak poniżej:
- Pozycja menu 1
- Pozycja menu 2
- Pozycja menu 2.1
- Pozycja menu 2.1.1
- Pozycja menu 2.1.2
- Pozycja menu 2.2
- Pozycja menu 2.1
- Pozycja menu 3
Stosując opcje poziom początkowy i poziom najniższy, możesz pokazać to jedno menu jako trzy różne mniejsze menu na Twoich stronach. Aby to osiągnąć:
- Stwórz "główne" menu, ustalając w nim 0 jako poziom początkowy, a 1 jako poziom początkowy. Wyświetlaj ten moduł na wszystkich stronach (przypisz do wszystkich stron/pozycji menu).
- Stwórz "środkowy" moduł menu, ustalając w nim 1 jako poziom początkowy, a 2 jako poziom początkowy. Wyświetlaj je tylko na stronach przypisanych do pozycji menu 2, 2.1, 2.1.1, 2.1.2, i 2.2.
- Stwórz "trzeci" moduł menu, , ustalając w nim 2 jako poziom początkowy, a 3 jako poziom początkowy, czyli tak, aby wyświetlane były jedynie pozycje 2.1.1 i 2.1.2. Wyświetlaj je tylko na innych pozostałych stronach (innych, niż w przypadku poprzednich modułów) - na stronach przypisanych do pozycji 2.1, 2.1.1 i 2.1.2.
W efekcie możesz zbudować jedno wielopoziomowe menu, ale rozbite na kilka odrębnych modułów. To rozwiązanie ma jeszcze jedną zaletę - w module Ścieżka powrotu będzie odzwierciedlana faktyczna hierarchia stron witryny.
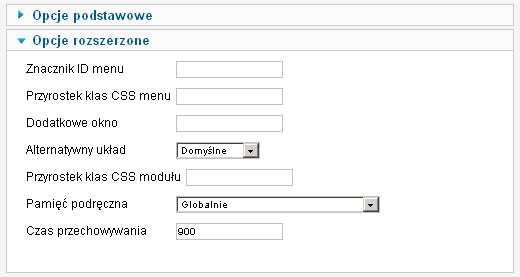
Opcje rozszerzone
- Znacznik ID menu [Menu Tag ID]: wpisz ID menu, które chcesz przypisać do głównych elementów listy w menu objętym znacznikiem ul (opcjonalne).
- Przyrostek klas CSS menu [Menu Class Suffix]: umożliwia nadanie menu i wyglądu odróżniającego je od innych. W tym celu konieczne jest dodanie w arkuszu CSS odpowiednich deklaracji. Wpisz przyrostek nazwy klas albo klasę modyfikującą standardowe reguły formatowania menu. W przypadku nazwy klasy poprzedź ją spacją (odstępem).
- Dodatkowe okno [Target Position]: właściwości dodatkowego okna przeglądarki, w którym zostanie otwarta strona, jeśli nie będzie to główne okno przeglądarki (np. top=50,left=50,width=200,height=300).
- Alternatywny układ [Alternative Layout]: wybierz z rozwijalnej listy inny układ, niż domyślny - jeśli istnieje (spośród dostarczonych z modułem albo nadpisanych w szablonie witryny).
- Pamięć podręczna [Caching]: decyduje o przechowywaniu treści modułu w pamięci podręcznej, a tym samym o zmniejszeniu ilości zapytań do bazy danych, co przyspiesza wysyłanie stron do przeglądarek oraz ogranicza obciążenie serwera. Ustawienia globalne pamięci podręcznej określane są na stronie Konfiguracja globalna. Wybierz jedną z opcji: Globalne albo Nie przechowuj.
- Czas przechowywania [Cache Time]: określa w minutach czas, jaki musi upłynąć między odświeżeniem plików przechowywanych w katalogu pamięci podręcznej. Ustal, zależnie od częstotliwości wprowadzania zmian w treści witryny.
Porada
Moduł jest obsługiwany przez zestaw skryptów umieszczonych w katalogu /modules/mod_mainmenu. Nazwa podkatalogu katalogu jest systemowa nazwą typu modułu (w wersji 1.6, inaczej niż w poprzednich wydaniach jest na zapleczu tłumaczona). Aby zmodyfikować sposób prezentacji modułu, można skorzystać z techniki nadpisywania szablonem. W tym celu w folderze /html utworzonym w katalogu domyślnego szablonu witryny tworzymy podkatalog /mod_languages i kopiujemy do niego z katalogu /modules/mod_login/tmpl plik default.php, następnie zmieniamy mu nazwę na własną (!). Modyfikując kod html w tym pliku można zmienić sposób prezentacji modułu. Nowy układ będzie dostępny w opcjach rozszerzonych na rozwijalnej liście układów alternatywnych - nazwą układu będzie nazwa pliku (bez rozszerzenia .php).
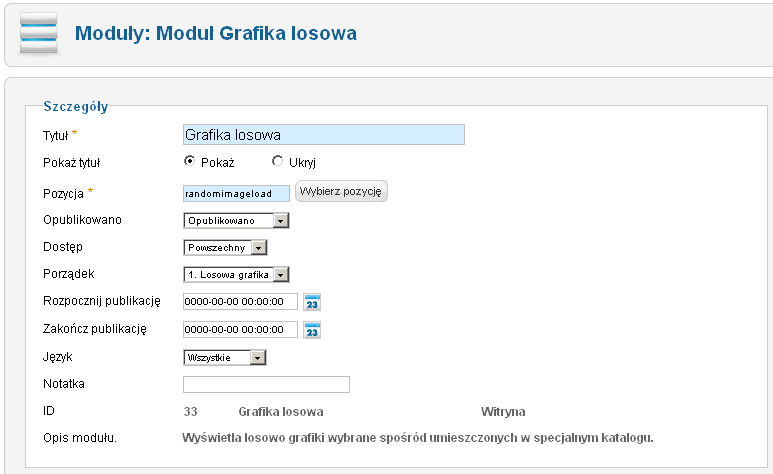
Grafika losowa
Wyświetla losowo grafiki wybrane spośród umieszczonych w specjalnym katalogu. Przykład modułu przedstawia ilustracja poniżej:
Powiązania
Moduł Grafika losowa nie jest połączony z żadnym innym komponentem (jak to się dzieje np. w przypadku modułów Reklama czy Sonda).
Opcje podstawowe
- Format grafiki [Image Type]: format graficzny obrazków. Wpisz "jpg", "png", "gif" lub inny. Domyślnym formatem jest JPG. Wszystkie obrazki we wskazanym poniżej katalogu muszą być tego samego formatu.
- Folder grafik [Image Folder]: ścieżka względna, czyli od głównego katalogu witryny, do katalogu obrazków, np. images/stories/losowe.
- Łącze [Link]: opcjonalne. Adres, do którego prowadzi naciśnięcie obrazka - może to być np. adres pliku z obrazkiem w większych rozmiarach albo strony internetowej.
- Szerokość [Width]: szerokość ramki. Możesz podać wartość bezwzględną - w pikselach bądź relatywnie - procent szerokości obszaru, w którym ramka została umieszczona, np. głównego obszaru prezentacji na stronie albo modułu. Jeśli ustalasz wartość procentową, dodaj jednostkę %. To ustawienie może przynieść nieoczekiwane rezultaty, np. w przypadku ilustracji bądź ramek pływających. Przykładowo, gdy wpiszesz "550", ramka będzie mieć szerokość 550 pikseli, gdy wpiszesz "75%", to w przypadku modułu będzie to zwykle w granicach 150 pikseli, a w głównym obszarze prezentacji w granicach 600-1000px.. To ustawienie może przynieść nieoczekiwane rezultaty. Dlatego zadbaj, aby wszystkie obrazki miały te same rozmiary.
- Wysokość [Height]: wysokość ramki. Możesz podać wartość bezwzględną - w pikselach bądź relatywnie - procent wysokości obszaru, w którym umieszczono ramkę, np. w obszarze prezentacji głównej treści albo modułów. Jeśli ustalasz wartość procentową, dodaj jednostkę %. To ustawienie może przynieść nieoczekiwane rezultaty. Przetestuj dokładnie efekt.. To ustawienie może przynieść nieoczekiwane rezultaty. Dlatego zadbaj, aby wszystkie obrazki miały te same rozmiary.
Opcje rozszerzone
- Alternatywny układ [Alternative Layout]: wybierz z rozwijalnej listy inny układ, niż domyślny - jeśli istnieje (spośród dostarczonych z modułem albo nadpisanych w szablonie witryny).
- Przyrostek klas CSS modułu [Module Class Suffix]: umożliwia nadanie modułowi wyglądu odróżniającego go od innych. W tym celu konieczne jest dodanie w arkuszu CSS odpowiednich deklaracji. Wpisz przyrostek nazwy klas albo klasę modyfikującą standardowe reguły formatowania modułu. W przypadku nazwy klasy poprzedź ją spacją (odstępem).
- Pamięć podręczna [Caching]: decyduje o przechowywaniu treści modułu w pamięci podręcznej, a tym samym o zmniejszeniu ilości zapytań do bazy danych, co przyspiesza wysyłanie stron do przeglądarek oraz ogranicza obciążenie serwera. Ustawienia globalne pamięci podręcznej określane są na stronie Konfiguracja globalna. Wybierz jedną z opcji: Globalne albo Nie przechowuj.
- Czas przechowywania [Cache Time]: określa w minutach czas, jaki musi upłynąć między odświeżeniem plików przechowywanych w katalogu pamięci podręcznej. Ustal, zależnie od częstotliwości wprowadzania zmian w treści witryny.
Umieszczanie modułu na stronie
Aby umieścić moduł Grafika losowa na stronie, wykonaj następujące czynności:
- Zaloguj się do części administracyjnej o najmniej jako administrator.
- Z głównego menu zaplecza wywołaj stronę Rozszerzenia -> Moduły.
- W przyborniku kliknij ikonę Nowy, aby przejść na stronę umożliwiającą wybór typu modułu, który chcesz umieścić na stronie.
- Na liście wyboru typu kliknij nazwę Grafika losowa, by rozpocząć konfigurację modułu. Możesz również zaznaczyć pole opcji przy nazwie typu Grafika losowa i kliknąć przycisk Dalej.
- Skonfiguruj moduł:

- Wpisz tytuł modułu. Jest wymagany.
- Zdecyduj, czy wyświetlać tytuł modułu.
- Zdecyduj, czy włączyć moduł (opublikować).
- Ustal położenie modułu na stronie, wybierając jedną z dostępnych pozycji.
- Ustal, na których stronach witryny wyświetlać moduł, przypisując go do wybranych lub wszystkich pozycji menu
- W polu Folder grafik wpisz ścieżkę do katalogu z obrazkami
- Sprecyzuj, jeśli chcesz, pozostałe parametry modułu.
- Aby zachować ustawienia, kliknij w przyborniku ikonę Zapisz.
| Porada Moduł może posłużyć do wyświetlania graficznej reklamy strony wewnętrznej lub zewnętrznej. Wystarczy w polu Łącze podać jej adres. |
Porada
Moduł jest obsługiwany przez zestaw skryptów umieszczonych w katalogu /modules/mod_random_image. Nazwa podkatalogu katalogu jest systemowa nazwą typu modułu (w wersji 1.6, inaczej niż w poprzednich wydaniach jest na zapleczu tłumaczona). Aby zmodyfikować sposób prezentacji modułu, można skorzystać z techniki nadpisywania szablonem. W tym celu w folderze /html utworzonym w katalogu domyślnego szablonu witryny tworzymy podkatalog /mod_articles_archive i kopiujemy do niego z katalogu /modules/mod_random_image/tmpl pliki default.php, następnie zmieniamy mu nazwę na własną (!). Modyfikując kod html w tym pliku można zmienić sposób prezentacji modułu. Nowy układ będzie dostępny w opcjach rozszerzonych na rozwijalnej liście układów alternatywnych - nazwą układu będzie nazwa pliku (bez rozszerzenia .php).
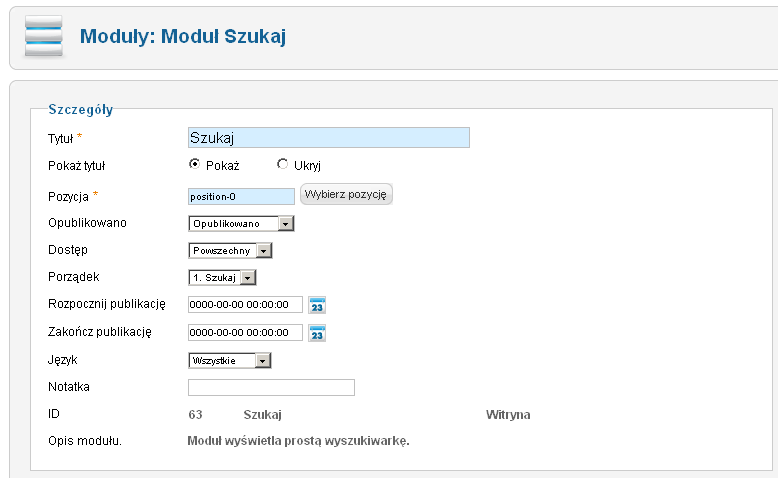
Szukaj
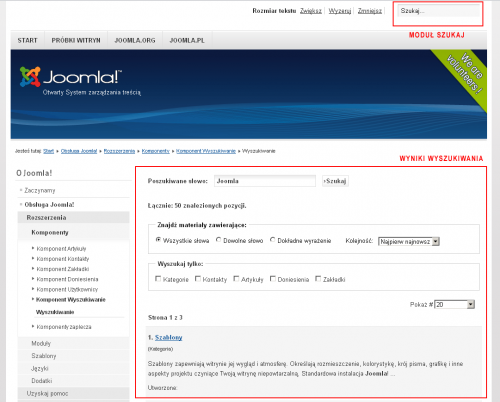
Wyświetla na stronach witryny wyszukiwarkę, umożliwia użytkownikom przeszukiwanie serwisu. Przykład modułu przedstawia ilustracja poniżej:
Parametry modułu umożliwiają m.in. określenie wyglądu, tekstu wyświetlanego w polu wyszukiwarki, uaktywnienie domyślnie wyłączonego przycisku, ustalenie jego położenia i etykiety. Przykład wyników wyszukiwania przedstawia kolejna ilustracja:
Powiązania
Moduł Szukaj jest standardowym sposobem udostępnienia funkcji wyszukiwania w Joomla! Zapewnia użyteczność podobną, jak odnośnik w menu typu Łącze wewnętrzne - Szukaj. Współdziała z uruchamianym w tle komponentem Szukaj, w każdym momencie gotowym do przeszukania witryny oraz z dodatkami, umożliwiającymi przeszukiwanie różnych obszarów witryny:
- Szukaj w Artykułach [Search - Content]
- Szukaj w Kategoriach [Search - Categories]
- Szukaj w Sekcjach [Search - Sections]
- Szukaj w Spinaczu RSS [Search - Newsfeeds]
- Szukaj w Zakładkach [Search - Weblinks]
- Szukaj w Kontaktach [Search - Contacts]
Niektóre z dodatkowo instalowanych rozszerzeń instalują również dodatku obsługujące przeszukiwanie. Częściej jednak konieczne jest samodzielne zainstalowanie odpowiedniego dodatku.
Opcje podstawowe
- Etykieta wyszukiwarki [Box Label]: tekst, który zostanie wyświetlony jako etykieta pola wyszukiwarki. Jeśli pozostawisz puste, zostanie użyty tekst domyślny z pliku językowego (słowo Szukaj).
- Uwaga: Tekst etykiety wyszukiwarki jest w szablonach często ukrywany za pomocą CSS,
- Szerokość pola [Box Width]: szerokość pola wyszukiwarki w pikselach. Domyślnie 20px.
- Przykład wyrażenia [Box Text]: tekst, który zostanie wyświetlony w polu formularza. Jeśli pozostawisz puste, zostanie użyty tekst domyślny z pliku językowego (Szukaj...).
- Przycisk "Szukaj" [Search Button]: decyduje o wyświetlaniu przycisku uruchamiającego wyszukiwanie. Zaznacz jedną z opcji Tak lub Nie. Jeśli Nie, wyszukiwanie będzie uruchamiane po naciśnięciu klawisza Enter.
- Pozycja przycisku [Button Position]: określa położenie przycisku. Zaznacz jedną z opcji: Z lewej, Z prawej, Na górze, Na dole.
- Obraz przycisku Szukaj [Search Button Image]: zmienia ustawienie domyślne - zamiast przycisku tekstowego można wyświetlić przycisk graficzny. Plik grafiki musi być nazwany searchButton.gif oraz musi być umieszczony w katalogu templates/Twoj_szablon/images/.
- Etykieta przycisku [Button Text]: treść napisu na przycisku graficznym. Jeśli pozostawisz puste, zostanie użyty tekst domyślny z pliku językowego (Szukaj).
- Ustal ID pozycji menu [Set Item ID]: przypisz identyfikator pozycji menu (ItemID) stronie wyświetlającej wyniki wyszukiwania. Jeśli wśród pozycji menu nie ma odnośnika do strony komponentu Szukaj, można wybrać ID dowolnej innej pozycji menu, której ustawienia zapewniają pożądany sposób prezentacji. Jeśli nie wiesz, co to znaczy, nie korzystaj z tego.
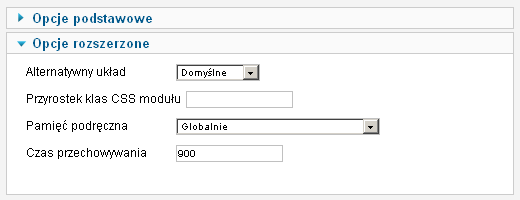
Opcje rozszerzone
- Alternatywny układ [Alternative Layout]: wybierz z rozwijalnej listy inny układ, niż domyślny - jeśli istnieje (spośród dostarczonych z modułem albo nadpisanych w szablonie witryny).
- Przyrostek klas CSS modułu [Module Class Suffix]: umożliwia nadanie modułowi wyglądu odróżniającego go od innych. W tym celu konieczne jest dodanie w arkuszu CSS odpowiednich deklaracji. Wpisz przyrostek nazwy klas albo klasę modyfikującą standardowe reguły formatowania modułu. W przypadku nazwy klasy poprzedź ją spacją (odstępem).
- Pamięć podręczna [Caching]: decyduje o przechowywaniu treści modułu w pamięci podręcznej, a tym samym o zmniejszeniu ilości zapytań do bazy danych, co przyspiesza wysyłanie stron do przeglądarek oraz ogranicza obciążenie serwera. Ustawienia globalne pamięci podręcznej określane są na stronie Konfiguracja globalna. Wybierz jedną z opcji: Globalne albo Nie przechowuj.
- Czas przechowywania [Cache Time]: określa w minutach czas, jaki musi upłynąć między odświeżeniem plików przechowywanych w katalogu pamięci podręcznej. Ustal, zależnie od częstotliwości wprowadzania zmian w treści witryny.
Aby umieścić moduł Szukaj na stronie, wykonaj następujące czynności:
- Zaloguj się do części administracyjnej o najmniej jako administrator.
- Z głównego menu zaplecza wywołaj stronę Rozszerzenia -> Moduły.
- W przyborniku kliknij ikonę Nowy, aby przejść na stronę umożliwiającą wybór typu modułu, który chcesz umieścić na stronie.
- Na liście wyboru typu kliknij nazwę Szukaj, by rozpocząć konfigurację modułu. Możesz również zaznaczyć pole opcji przy nazwie typu Szukaj i kliknąć przycisk Dalej.
- Skonfiguruj moduł:

- Wpisz tytuł modułu. Jest wymagany.
- Zdecyduj, czy wyświetlać tytuł modułu.
- Zdecyduj, czy włączyć moduł (opublikować).
- Ustal położenie modułu na stronie, wybierając jedną z dostępnych pozycji.
- Ustal, na których stronach witryny wyświetlać moduł, przypisując go do wybranych lub wszystkich pozycji menu
- Sprecyzuj, jeśli chcesz, parametry modułu.
- Aby zachować ustawienia, kliknij w przyborniku ikonę Zapisz.
| Porada Projektanci szablonów często zakładają, że moduł Szukaj będzie umieszczany w pozycji nazywanej user4. Sprawdź, czy nie jest tak również w przypadku Twojego szablonu. |
Przeszukiwanie witryny obsługuje komponent Wyszukiwanie oraz dodatki z rodziny search. W konfiguracji dodatków można zdecydować, czy Joomla! ma przeszukiwać obszar witryny obsługiwany przez dodatek.
najlepiej umieszczać nad lub pod treścią główną, aby mu zapewnić wystarczająco szeroki obszar prezentacji. Zważ, że jeśli umieścisz moduł w bocznym, niezbyt szerokim pasku, okno prezentacyjne będzie niewielkie, zwłaszcza, że najpewniej zostanie zwężone o szerokość paska przewijania (ok. 20px) }}
Porada
Moduł jest obsługiwany przez zestaw skryptów umieszczonych w katalogu /modules/mod_search. Nazwa podkatalogu katalogu jest systemowa nazwą typu modułu (w wersji 1.6, inaczej niż w poprzednich wydaniach jest na zapleczu tłumaczona). Aby zmodyfikować sposób prezentacji modułu, można skorzystać z techniki nadpisywania szablonem. W tym celu w folderze /html utworzonym w katalogu domyślnego szablonu witryny tworzymy podkatalog /modules/mod_search i kopiujemy do niego z katalogu /modules/mod_search/tmpl plik default.php, następnie zmieniamy mu nazwę na własną (!). Modyfikując kod html w tym pliku można zmienić sposób prezentacji modułu. Nowy układ będzie dostępny w opcjach rozszerzonych na rozwijalnej liście układów alternatywnych - nazwą układu będzie nazwa pliku (bez rozszerzenia .php).
Statystyka
Wyświetla informacje statystyczne: o serwerze, PHP, MySQL, ilości artykułów, ilości adresów w katalogu stron. Przykład modułu przedstawia ilustracja poniżej:
Moduł jest obsługiwany przez zestaw skryptów umieszczonych w katalogu mod_stats. Nazwa katalogu jest równocześnie nazwą typu modułu. Moduł Statystyka i wszystkie jego kopie są więc modułami typu mod_stats. Takie określenie widać w kolumnie Typ na liście w menedżerze modułów. Filtr Wybierz typ pozwala wyselekcjonować oryginał i wszystkie kopie modułu.
Powiązania
Moduł Statystyka korzysta z pracy wykonanej za pomocą innych komponentów, ale nie jest konieczny do prezentacji gromadzonych za ich pomocą danych, jak to się dzieje np. w przypadku modułów Reklama czy Sonda).
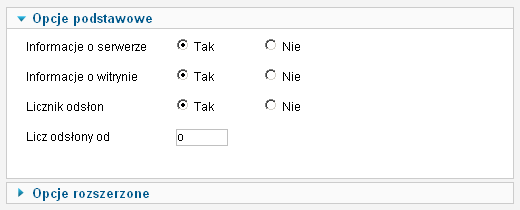
Opcje podstawowe
- Informacje o serwerze [Server Info]: decyduje, czy w module zostaną wyświetlone podstawowe dane serwera: system operacyjnym, wersja PHP, wersja MySQL. Zaznacz jedną z opcji: Tak lub Nie.
- Informacje o witrynie [Site Info]: decyduje, czy w module zostaną wyświetlone podstawowe dane o witrynie: ilość artykułów, adresów internetowych, zarejestrowanych użytkowników. Zaznacz jedną z opcji: Tak lub Nie.
- Licznik odslon [Hit Counter]: decyduje, czy w module zostaną wyświetlony licznik odsłon. Zaznacz jedną z opcji: Tak lub Nie.
- Licz odsłony od [Increase Counter]: umożliwia zmianę stanu odwiedzin. Wpisz liczbę, do której będą dodawane kolejne odsłony (domyślnie 0).
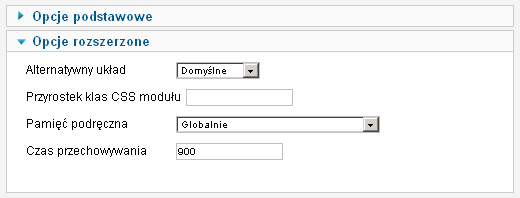
Opcje rozszerzone
- Alternatywny układ [Alternative Layout]: wybierz z rozwijalnej listy inny układ, niż domyślny - jeśli istnieje (spośród dostarczonych z modułem albo nadpisanych w szablonie witryny).
- Przyrostek klas CSS modułu [Module Class Suffix]: umożliwia nadanie modułowi wyglądu odróżniającego go od innych. W tym celu konieczne jest dodanie w arkuszu CSS odpowiednich deklaracji. Wpisz przyrostek nazwy klas albo klasę modyfikującą standardowe reguły formatowania modułu. W przypadku nazwy klasy poprzedź ją spacją (odstępem).
- Pamięć podręczna [Caching]: decyduje o przechowywaniu treści modułu w pamięci podręcznej, a tym samym o zmniejszeniu ilości zapytań do bazy danych, co przyspiesza wysyłanie stron do przeglądarek oraz ogranicza obciążenie serwera. Ustawienia globalne pamięci podręcznej określane są na stronie Konfiguracja globalna. Wybierz jedną z opcji: Globalne albo Nie przechowuj.
- Czas przechowywania [Cache Time]: określa w minutach czas, jaki musi upłynąć między odświeżeniem plików przechowywanych w katalogu pamięci podręcznej. Ustal, zależnie od częstotliwości wprowadzania zmian w treści witryny.
Nowi użytkownicy
Moduł wyświetla ostatnio zarejestrowanych użytkowników. Przykład modułu przedstawia ilustracja poniżej:Moduł jest obsługiwany przez zestaw skryptów umieszczonych w katalogu mod_weblinks. Nazwa katalogu jest równocześnie nazwą typu modułu. Moduł Nowi użytkownicy' i wszystkie jego kopie są więc modułami typu mod_weblinks. Takie określenie widać w kolumnie Typ na liście w menedżerze modułów. Filtr Wybierz typ pozwala wyselekcjonować oryginał i wszystkie kopie modułu.
Powiązania
Moduł Nowi użytkownicy korzysta z pracy wykonanej za pomocą komponentu Użytkownicy, ale nie jest konieczny do prezentacji gromadzonych za jego pomocą danych, jak to się dzieje np. w przypadku modułów Reklama czy Sonda).
Opcje podstawowe
- Liczba użytkowników [Number of Users]: decyduje o liczbie użytkowników wyświetlanych w module. Standardowo 5.
- Łącze do użytkownika [Link to User]: umożliwia połączenie z profilem użytkownika. O zakresie informacji udostępnianych w swoim profilu decyduje użytkownik. Zaznacz jedną z opcji: Nie (domyślnie) lub Tak.
Porcje16:EkranyP Opcje pozycji16 Informacja o użytkowniku
Opcje rozszerzone
- Alternatywny układ [Alternative Layout]: wybierz z rozwijalnej listy inny układ, niż domyślny - jeśli istnieje (spośród dostarczonych z modułem albo nadpisanych w szablonie witryny).
- Przyrostek klas CSS modułu [Module Class Suffix]: umożliwia nadanie modułowi wyglądu odróżniającego go od innych. W tym celu konieczne jest dodanie w arkuszu CSS odpowiednich deklaracji. Wpisz przyrostek nazwy klas albo klasę modyfikującą standardowe reguły formatowania modułu. W przypadku nazwy klasy poprzedź ją spacją (odstępem).
- Pamięć podręczna [Caching]: decyduje o przechowywaniu treści modułu w pamięci podręcznej, a tym samym o zmniejszeniu ilości zapytań do bazy danych, co przyspiesza wysyłanie stron do przeglądarek oraz ogranicza obciążenie serwera. Ustawienia globalne pamięci podręcznej określane są na stronie Witryna: Konfiguracja. Wybierz jedną z opcji: Globalne albo Nie przechowuj.
- Czas przechowywania [Cache Time]: określa w minutach czas, jaki musi upłynąć między odświeżeniem plików przechowywanych w katalogu pamięci podręcznej. Ustal, zależnie od częstotliwości wprowadzania zmian w treści witryny.
Zakładki
Moduł wyświetla adresy internetowe z kategorii zdefiniowanej w komponencie umożliwiającym zarządzanie adresami internetowymi. Przykład modułu przedstawia ilustracja poniżej:
Powiązania
Moduł Zakładki korzysta z pracy wykonanej za pomocą komponentu Zakładki, ale nie jest konieczny do prezentacji gromadzonych za jego pomocą danych, jak to się dzieje np. w przypadku modułów Reklama czy Sonda).
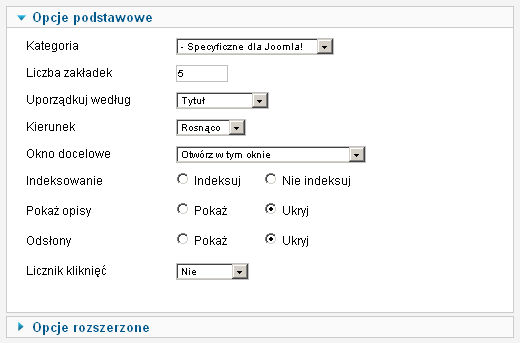
Opcje podstawowe
- Kategoria [Category]: określa kategorię, z której będą wybierane pozycje do prezentacji, np. artykuły. Wybierz kategorię z listy rozwijanej.
- Liczba zakładek [Count]: decyduje, ile zakładek zostanie wyświetlonych w module. Standardowo 5.
- Uporządkuj według [Order by]: określ kryterium, według którego chcesz uporządkować prezentowane migawki. Opcje: wg daty utworzenia, wg daty opublikowania, losowo i kolejności, w jakiej artykuły są uporządkowane w wykazie artykułów na zapleczu.
- Kierunek [Direction]: decyduje o kierunku sortowania. Wybierz jedna z opcji: Rosnąco lub Malejąco.
- Okno docelowe [Target Window]: okno docelowe przeglądarki po kliknięciu odnośnika
- Indeksowanie [Follow/No Follow]: instrukcja dla robotów wyszukiwarek nakazująca im (follow) indeksowanie stron wskazywanych przez odsyłacze bądź zakazująca (nofollow).
- Pokaż opisy [Description]: decyduje o wyświetlaniu opisów zakładek. Zaznacz jedną z opcji: Pokaż lub Ukryj.
- Pokaż odsłony [Show Hits in List]: decyduje o wyświetlaniu kolumny z ilością wyświetleń.
- Licznik kliknięć [Count Clicks]: decyduje o zliczaniu i wyświetlaniu liczby kliknięć. Wybierz z listy rozwijalnej jedną z opcji: Globalnie, Tak lub Nie.
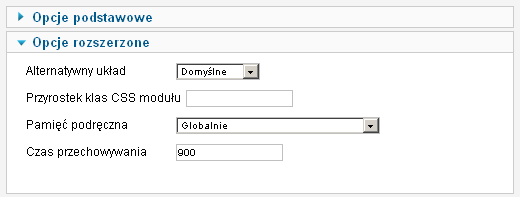
Opcje rozszerzone
- Alternatywny układ [Alternative Layout]: wybierz z rozwijalnej listy inny układ, niż domyślny - jeśli istnieje (spośród dostarczonych z modułem albo nadpisanych w szablonie witryny).
- Przyrostek klas CSS modułu [Module Class Suffix]: umożliwia nadanie modułowi wyglądu odróżniającego go od innych. W tym celu konieczne jest dodanie w arkuszu CSS odpowiednich deklaracji. Wpisz przyrostek nazwy klas albo klasę modyfikującą standardowe reguły formatowania modułu. W przypadku nazwy klasy poprzedź ją spacją (odstępem).
- Pamięć podręczna [Caching]: decyduje o przechowywaniu treści modułu w pamięci podręcznej, a tym samym o zmniejszeniu ilości zapytań do bazy danych, co przyspiesza wysyłanie stron do przeglądarek oraz ogranicza obciążenie serwera. Ustawienia globalne pamięci podręcznej określane są na stronie Witryna: Konfiguracja. Wybierz jedną z opcji: Globalne albo Nie przechowuj.
- Czas przechowywania [Cache Time]: określa w minutach czas, jaki musi upłynąć między odświeżeniem plików przechowywanych w katalogu pamięci podręcznej. Ustal, zależnie od częstotliwości wprowadzania zmian w treści witryny.
Porada
Moduł jest obsługiwany przez zestaw skryptów umieszczonych w katalogu /modules/mod_weblinks. Nazwa podkatalogu katalogu jest systemowa nazwą typu modułu (w wersji 1.6, inaczej niż w poprzednich wydaniach jest na zapleczu tłumaczona). Aby zmodyfikować sposób prezentacji modułu, można skorzystać z techniki nadpisywania szablonem. W tym celu w folderze /html utworzonym w katalogu domyślnego szablonu witryny tworzymy podkatalog /modules/mod_weblinks i kopiujemy do niego z katalogu /modules/mod_weblinks/tmpl plik default.php, następnie zmieniamy mu nazwę na własną (!). Modyfikując kod html w tym pliku można zmienić sposób prezentacji modułu. Nowy układ będzie dostępny w opcjach rozszerzonych na rozwijalnej liście układów alternatywnych - nazwą układu będzie nazwa pliku (bez rozszerzenia .php).
Gościmy
Wyświetla ilość anonimowych gości i zalogowanych użytkowników połączonych aktualnie z witryną. Przykład modułu przedstawia ilustracja poniżej:
Powiązania
Moduł Gościmy nie jest połączony z żadnym innym komponentem (jak to się dzieje np. w przypadku modułów Reklama czy Sonda).
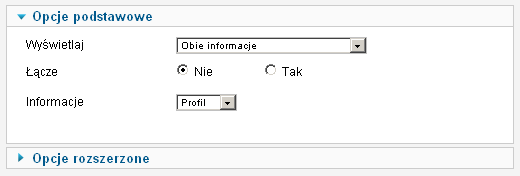
Opcje podstawowe
- Wyświetlaj [Display]: ustala zakres informacji wyświetlanych w module:
- Ilość gości|zalogowanych [# of Guests / Members]: ogólna ilość odwiedzających, a w tym zarejestrowanych użytkowników.
- Nazwa użytkownika [Member Names]: wyświetla listę zalogowanych użytkowników. Nie podaje ilości połączonych z witryną gości. Na liście wykorzystane są unikalne nazwy użytkowników (loginy).
- Obie informacje [Both]: wyświetla aktualną ilość połączonych oraz listę zalogowanych użytkowników. Na liście wykorzystane są unikalne nazwy użytkowników (loginy).
- Łącze [Link]: umożliwia połączenie z profilem użytkownika. O zakresie informacji udostępnianych w swoim profilu decyduje użytkownik. Zaznacz jedną z opcji: Nie lub Tak.
Porcje16:EkranyP Opcje pozycji16 Informacje
Opcje rozszerzone
- Alternatywny układ [Alternative Layout]: wybierz z rozwijalnej listy inny układ, niż domyślny - jeśli istnieje (spośród dostarczonych z modułem albo nadpisanych w szablonie witryny).
- Przyrostek klas CSS modułu [Module Class Suffix]: umożliwia nadanie modułowi wyglądu odróżniającego go od innych. W tym celu konieczne jest dodanie w arkuszu CSS odpowiednich deklaracji. Wpisz przyrostek nazwy klas albo klasę modyfikującą standardowe reguły formatowania modułu. W przypadku nazwy klasy poprzedź ją spacją (odstępem).
- Pamięć podręczna [Caching]: decyduje o przechowywaniu treści modułu w pamięci podręcznej, a tym samym o zmniejszeniu ilości zapytań do bazy danych, co przyspiesza wysyłanie stron do przeglądarek oraz ogranicza obciążenie serwera. Ustawienia globalne pamięci podręcznej określane są na stronie Konfiguracja globalna. Wybierz jedną z opcji: Globalne albo Nie przechowuj.
- Czas przechowywania [Cache Time]: określa w minutach czas, jaki musi upłynąć między odświeżeniem plików przechowywanych w katalogu pamięci podręcznej. Ustal, zależnie od częstotliwości wprowadzania zmian w treści witryny.
Umieszczanie modułu na stronie
Aby umieścić moduł Gościmy na stronie, wykonaj następujące czynności:
- Zaloguj się do części administracyjnej o najmniej jako administrator.
- Z głównego menu zaplecza wywołaj stronę Rozszerzenia -> Moduły.
- W przyborniku kliknij ikonę Nowy, aby przejść na stronę umożliwiającą wybór typu modułu, który chcesz umieścić na stronie.
- Na liście wyboru typu kliknij nazwę Gościmy, by rozpocząć konfigurację modułu. Możesz również zaznaczyć pole opcji przy nazwie typu Gościmy i kliknąć przycisk Dalej.
- Skonfiguruj moduł:

- Wpisz tytuł modułu. Jest wymagany.
- Zdecyduj, czy wyświetlać tytuł modułu.
- Zdecyduj, czy włączyć moduł (opublikować).
- Ustal położenie modułu na stronie, wybierając jedną z dostępnych pozycji.
- Ustal, na których stronach witryny wyświetlać moduł, przypisując go do wybranych lub wszystkich pozycji menu
- Ustal, jak informację wyświetlać w module: Tylko liczbę gości i użytkowników, tylko nazwy zalogowanych użytkowników lub obie informacje
- Sprecyzuj, jeśli chcesz, pozostałe parametry modułu.
- Aby zachować ustawienia, kliknij w przyborniku ikonę Zapisz.
| Porada W przykładowych danych w Joomla 1.5 moduł jest przypisany do pozycji right i wyświetla tylko liczbę aktualnie odwiedzających witrynę. |
Porada
Moduł jest obsługiwany przez zestaw skryptów umieszczonych w katalogu /modules/mod_whosonline. Nazwa podkatalogu katalogu jest systemowa nazwą typu modułu (w wersji 1.6, inaczej niż w poprzednich wydaniach jest na zapleczu tłumaczona). Aby zmodyfikować sposób prezentacji modułu, można skorzystać z techniki nadpisywania szablonem. W tym celu w folderze /html utworzonym w katalogu domyślnego szablonu witryny tworzymy podkatalog /mod_articles_archive i kopiujemy do niego z katalogu /modules/mod_whosonline/tmpl plik default.php, następnie zmieniamy mu nazwę na własną (!). Modyfikując kod html w tym pliku można zmienić sposób prezentacji modułu. Nowy układ będzie dostępny w opcjach rozszerzonych na rozwijalnej liście układów alternatywnych - nazwą układu będzie nazwa pliku (bez rozszerzenia .php).
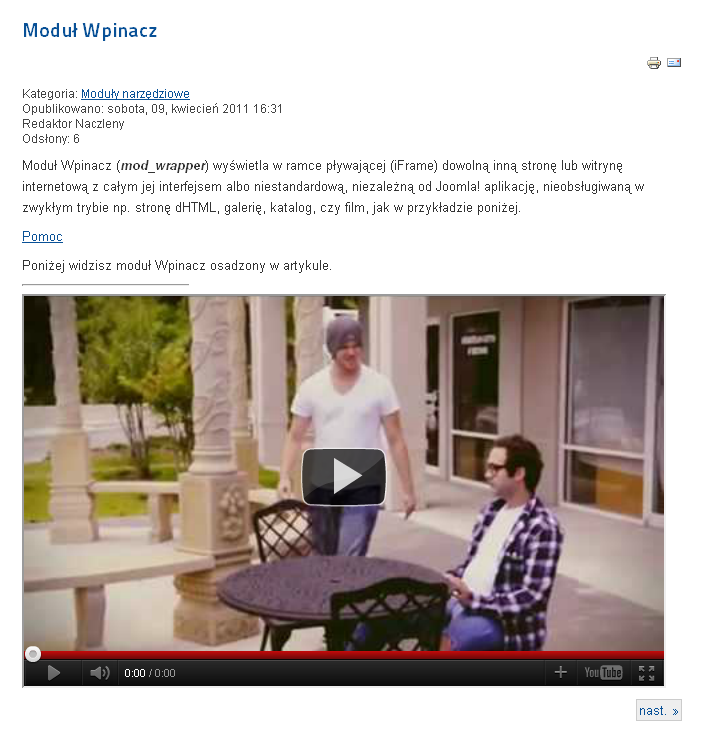
Wpinacz
Wpinacz [ang. Wrapper] - podobnie jak komponent - wyświetla w ramce pływającej dowolną inną stronę lub witrynę internetową z całym jej interfejsem albo niestandardową, niezależną od Joomla! aplikację, nieobsługiwaną w zwykłym trybie np. stronę dHTML, galerię, katalog. Jeśli umieszczona w module strona jest szersza lub wyższa niż moduł, można uaktywnić paski przewijania. Przykład modułu przedstawia ilustracja poniżej:
Powiązania
Moduł Wpinacz nie jest połączony z żadnym innym komponentem (jak to się dzieje np. w przypadku modułów Reklama czy Sonda).
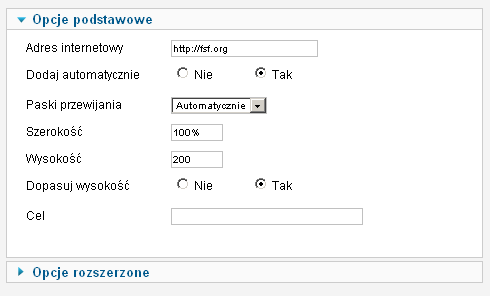
Opcje podstawowe
- Adres WWW [Web URL]: decyduje o wyświetlaniu adresu witryny internetowej. Zaznacz jedną z opcji: Pokaż lub Ukryj.
- Paski przewijania [Scroll Bars]: decyduje o wyświetlaniu pasków przewijania - poziomego i pionowego - w przypadku, gdy rozmiar strony lub okna aplikacja będzie większy niż rozmiar. Jeśli wybierzesz Tak, paski przewijania są widoczne zawsze. Jeśli ustawisz Nie, paski przewijania nie zostaną wyświetlone, nawet gdy zawartość wykraczać będzie poza ustalony obszar. Jeśli wybierzesz opcję Auto, paski przewijania będą wyświetlane w razie potrzeby.
- Szerokość [Width]: szerokość ramki. Możesz podać wartość bezwzględną - w pikselach bądź relatywnie - procent szerokości obszaru, w którym ramka została umieszczona, np. głównego obszaru prezentacji na stronie albo modułu. Jeśli ustalasz wartość procentową, dodaj jednostkę %. To ustawienie może przynieść nieoczekiwane rezultaty, np. w przypadku ilustracji bądź ramek pływających. Przykładowo, gdy wpiszesz "550", ramka będzie mieć szerokość 550 pikseli, gdy wpiszesz "75%", to w przypadku modułu będzie to zwykle w granicach 150 pikseli, a w głównym obszarze prezentacji w granicach 600-1000px.
- Wysokość [Height]: wysokość ramki. Możesz podać wartość bezwzględną - w pikselach bądź relatywnie - procent wysokości obszaru, w którym umieszczono ramkę, np. w obszarze prezentacji głównej treści albo modułów. Jeśli ustalasz wartość procentową, dodaj jednostkę %. To ustawienie może przynieść nieoczekiwane rezultaty. Przetestuj dokładnie efekt.
- Dopasuj wysokość [Auto Height]: decyduje o automatycznym ustaleniu wysokości strony zewnętrznej. Zaznacz jedną z opcji Tak lub Nie. Opcja Tak może nie działać w pełni poprawnie w przypadku stron spoza Twojej domeny. Jeśli zobaczysz błąd JavaScript, upewnij się, że ta funkcja jest wyłączona. Niekompatybilne z XHTML.
- Dodaj automatycznie [Auto Add]: decyduje o automatycznym uzupełnieniu adresu o protokół. Zaznacz jedną z opcji: Tak lub Nie. Jeśli w adresie URL nie zostanie wykryty protokół http:// lub https:// domyślnie zostanie dodane http://.
- Cel [Target Name]: podaj nazwę ramki pływającej. Opcjonalne. Nazwa ramki może posłużyć jako cel w odnośnikach do strony.
Opcje rozszerzone
- Alternatywny układ [Alternative Layout]: wybierz z rozwijalnej listy inny układ, niż domyślny - jeśli istnieje (spośród dostarczonych z modułem albo nadpisanych w szablonie witryny).
- Przyrostek klas CSS modułu [Module Class Suffix]: umożliwia nadanie modułowi wyglądu odróżniającego go od innych. W tym celu konieczne jest dodanie w arkuszu CSS odpowiednich deklaracji. Wpisz przyrostek nazwy klas albo klasę modyfikującą standardowe reguły formatowania modułu. W przypadku nazwy klasy poprzedź ją spacją (odstępem).
- Pamięć podręczna [Caching]: decyduje o przechowywaniu treści modułu w pamięci podręcznej, a tym samym o zmniejszeniu ilości zapytań do bazy danych, co przyspiesza wysyłanie stron do przeglądarek oraz ogranicza obciążenie serwera. Ustawienia globalne pamięci podręcznej określane są na stronie Konfiguracja globalna. Wybierz jedną z opcji: Globalne albo Nie przechowuj.
- Czas przechowywania [Cache Time]: określa w minutach czas, jaki musi upłynąć między odświeżeniem plików przechowywanych w katalogu pamięci podręcznej. Ustal, zależnie od częstotliwości wprowadzania zmian w treści witryny.
Aby umieścić moduł Wpinacz na stronie, wykonaj następujące czynności:
- Zaloguj się do części administracyjnej o najmniej jako administrator.
- Z głównego menu zaplecza wywołaj stronę Rozszerzenia -> Moduły.
- W przyborniku kliknij ikonę Nowy, aby przejść na stronę umożliwiającą wybór typu modułu, który chcesz umieścić na stronie.
- Na liście wyboru typu kliknij nazwę Wpinacz, by rozpocząć konfigurację modułu. Możesz również zaznaczyć pole opcji przy nazwie typu Wpinacz i kliknąć przycisk Dalej.
- Skonfiguruj moduł:

- Wpisz tytuł modułu. Jest wymagany.
- Zdecyduj, czy wyświetlać tytuł modułu.
- Zdecyduj, czy włączyć moduł (opublikować).
- Ustal położenie modułu na stronie, wybierając jedną z dostępnych pozycji.
- Ustal, na których stronach witryny wyświetlać moduł, przypisując go do wybranych lub wszystkich pozycji menu
- W podstawowych parametrach modułu podaj adres internetowy zasobu, który chcesz wyświetlać w ramce pływającej.
- Sprecyzuj, jeśli chcesz, inne parametry modułu.
- Aby zachować ustawienia, kliknij w przyborniku ikonę Zapisz.
Porada
Moduł jest obsługiwany przez zestaw skryptów umieszczonych w katalogu /modules/mod_wrapper. Nazwa podkatalogu katalogu jest systemowa nazwą typu modułu (w wersji 1.6, inaczej niż w poprzednich wydaniach jest na zapleczu tłumaczona). Aby zmodyfikować sposób prezentacji modułu, można skorzystać z techniki nadpisywania szablonem. W tym celu w folderze /html utworzonym w katalogu domyślnego szablonu witryny tworzymy podkatalog /modules/mod_wrapper i kopiujemy do niego z katalogu /modules/mod_wrapper/tmpl plik default.php, następnie zmieniamy mu nazwę na własną (!). Modyfikując kod html w tym pliku można zmienić sposób prezentacji modułu. Nowy układ będzie dostępny w opcjach rozszerzonych na rozwijalnej liście układów alternatywnych - nazwą układu będzie nazwa pliku (bez rozszerzenia .php).
Przybornik
W prawym górnym rogu ekranu znajduje się przybornik z zestawem przycisków:
Przyciski w przyborniku służą do wykonania następujących zadań:
- Zapisz [Save]: zapisuje wprowadzone zmiany, ale nie zamyka okna edytora. Jeśli podczas tworzenia nowej pozycji umieścisz niezbędne dane, pozycja zostanie utworzona, w przeciwnym przypadku stosowny komunikat powiadomi Cię, jakie informacje są wymagane. Odnośnik Zapisz chroni nas przed utratą cząstkowych wyników dłużej trwającej pracy - użycie przycisku zapisuje dotychczasowe efekty i pozwala kontynuować pracę. Jeśli np. utracisz połączenie z Internetem, Twoja praca do tego momentu zostanie zachowana.
- Zastosuj [Save]: zapisuje wprowadzone zmiany, ale nie zamyka okna edytora. Jeśli podczas tworzenia nowej pozycji umieścisz niezbędne dane, pozycja zostanie utworzona, w przeciwnym przypadku stosowany komunikat powiadomi Cię, jakie informacje są wymagane. Przycisk Zastosuj chroni nas przed utratą cząstkowych wyników dłużej trwającej pracy - użycie przycisku zapisuje dotychczasowe efekty i pozwala kontynuować pracę. Jeśli np. utracisz połączenie z Internetem, Twoja praca do tego momentu zostanie zachowana.
- Zamknij [Close]: zamyka ekran edytora i przenosi z powrotem na stronę przeglądu bez zapisywania efektów pracy od momentu poprzedniej operacji zapisywania.
- Pomoc [Help]: otwiera stronę podręcznej pomocy ekranowej w języku angielskim lub innym, ustawionym w konfiguracji globalnej.
Porady
- Niekiedy dodatkowo instalowane rozszerzenia instalują także współdziałające z nimi moduły. Jeśli na liście typów modułów pojawią się inne, niż opisane powyżej, przejrzyj ich dokumentację, aby dowiedzieć się, jak je skonfigurować.
Tematy pokrewne
- Aby zobaczyć objaśnienia do strony edtyora modułów na temat szczegółowych danych oraz przypisania modułów do pozycji menu, zobacz: Module Manager - New/Edit
- Jak dodać lub konfigurować moduły: Module Manager
- Jak zarządzać modułami administratora: Modules Administrator