Jak przekształcić istniejącą stronę internetową na witrynę Joomla!?
Z Joomla!WikiPL
Wielu początkujących użytkowników Joomla! ma już swoją stronę internetową, często napisaną w HTML i korzystającą z arkuszy stylów CSS. W takim przypadku można zachować istniejącą strukturę witryny, przerabiając ją do Joomla! Tutaj opisujemy, jak to zrobić.
Konwersja treści statycznych
Treści statyczne to treści rzadko zmieniane. W prostej witrynie opartej na HTML wybór pozycji menu wyświetla zwykle stronę z artykułem.
Konwersja strony z artykułem
Podstawowe kroki konwersji tego typu artykułów są następujące:
- Korzystając z menedżera artykułu, stwórz jeden artykuł z każdej statycznej strony swojej witryny. Każdy artykuł będzie zawierać jedną z istniejących w Twojej witrynie statycznych stron. Zatytułuj swoje artykuły opisującymi nazwami. Zaznacz pole wyboru Nie przy własności Na Startową, jak na poniższej ilustracji.

- Jeśli masz stosunkowo niewielką ilość stron (np. 20 lub mniej), możesz na listach Sekcja i Kategoria zaznaczyć pozycję Nieprzypisane. Jeśli masz sporo stron statycznych, utwórz co najmniej jedną sekcję, a w każdej co najmniej jedną kategorię, a następnie przydziel każdy artykuł do sekcji i kategorii. W efekcie łatwiej będzie pracować z artykułami należącymi do jednej grupy. Na przykład przeglądając swoje artykuły, możesz je uporządkować w sekcjach i kategoriach, co jest wygodne, gdy masz dużo artykułów.
- Każdy artykuł z istniejącej witryny możesz skopiować (używając przeglądarki) i wkleić wprost do obszaru tekstowego edytora artykułów. Może się wyjątkowo zdarzyć, że konieczne będzie skopiowanie strony do zwykłego edytora tekstu (np. Notatnika), i wklejenie kopii stamtąd.
- W tym momencie masz utworzone w Joomla! artykuły. Teraz musimy przypisać je do pozycji menu.
- Ustal, jaka struktura menu będzie Ci potrzebna. Jeśli istniejąca witryna ma tylko pojedyncze główne menu, wykorzystasz jedynie Joomlowy moduł "mainmenu". Jeśli w istniejącej witrynie masz dwupoziomowe menu, wykorzystujesz "mainmenu" dla najwyższego poziomu, i dodajesz nowe podmenu dla istniejących poziomów. Korzystając z opcji 'Utwórz w Projektancie menu, nowe pozycje.
- Przejdź na stronę Projektanta menu, naciśnij ikonę Pozycje menu, a następnie ikonę Utwórz, aby dodać odnośniki do artykułów stworzonych wcześniej.
- Każda pozycja menu powinna mieć przypisany typ Standardowy układ artykułu, jak poniżej.

- Uwaga. Nawet jeśli zainstalujesz Joomla! bez przykładowych danych, będziesz dysponować głównym menu z jedną pozycją - stroną startową. Możesz zachować tę pozycję i dodać kolejne nowe pozycje menu albo zamienić typ tej pozycji na Standardowy układ artykułu.
- Wpisz Tytuł pozycji menu. Tytuł może być taki sam, jak artykułu ale też możesz użyć - zwłaszcza w przypadku długich tytułów - krótszej nazwy.
- W sekcji Parametry podstawowe zaznacz artykuł, który chcesz przypisać do tej pozycji menu.
- Dodaj w ten sposób pozycje menu dla każdego utworzonego wcześniej artykułu. Jeśli potrzebujesz, dodaje jedną lub więcej pozycji podrzędnych i utwórz w nich pozycje menu.
- W tym momencie każdy artykuł powinien być powiązany z jednym wybranym menu. Teraz musimy powiedzieć Joomla, na których stronach i w którym miejscu ma umieścić każde z menu.
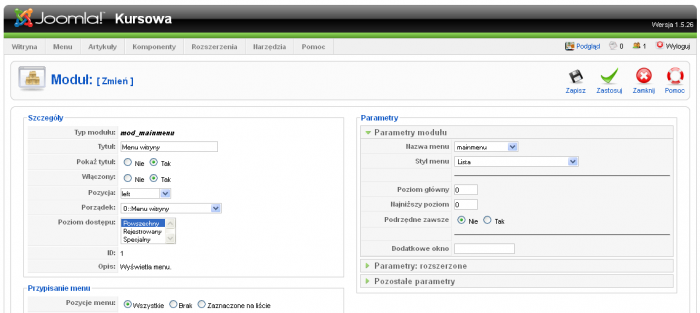
- Najpierw przejdź na stronę Rozszerzenia → Moduły. Jeśli Joomla! został zainstalowany bez przykładowych danych, masz tutaj tylko moduł Menu witryny [Main Menu]. Otwórz ten moduł do edycji (naciśnij jego nazwę albo zaznacz pole wyboru przy nazwie i naciśnij w przyborniku ikonę Edytuj).

- Pozycja określa miejsce, w którym na każdej stronie wyświetlany jest moduł menu. Zależy to od budowy szablonu. Typowymi miejscami modułu menu są pozycje top, left i user3. Aby zobaczyć, jak w Twoim szablonie rozmieszczone są pozycje modułów, wystarczy dodać do adresu witryny napis: "?tp=1". Na przykład, jeśli pracujesz na lokalnej wersji witryny nazwanej "joomla15", wpisanie w przeglądarce "//localhost/joomla15/?tp=1" spowoduje wyświetlenie wszystkich pozycji modułów w bieżącym szablonie, podobnie jak na poniższej ilustracji.

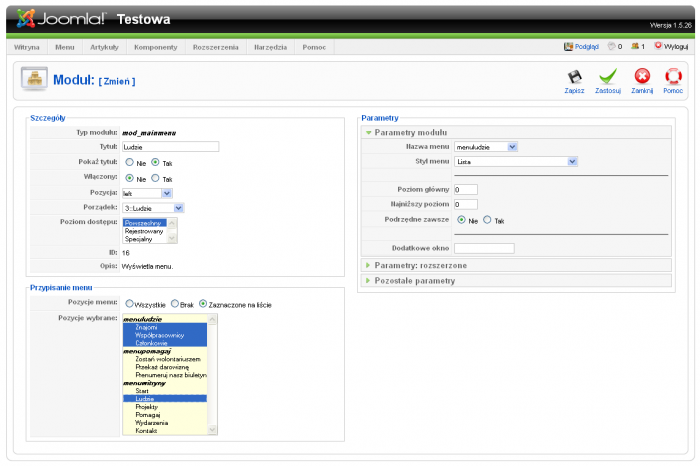
- W sekcji Przypisz menu określasz, na których stronach zostanie wyświetlony moduł z bieżącym menu. Standardowo moduł głównego menu wyświetlany jest we wszystkich działach, na wszystkich stronach witryny. Jeśli masz podmenu, każde podmenu przypisane jest standardowo do siebie w menu głównym oraz do wszystkich pozycji umieszczonych w tym podmenu. Na przykładzie poniżej w menu głównym mamy zaznaczoną pozycję Ludzie w menu głównym oraz wszystkie pozycje w menu Ludzie.

- Następnie w sekcji Parametry po prawej stronie wybierz z listy rozwijanej nazwę menu, które chcesz wyświetlać w tym module. Jest to nazwa menu nadana (widoczna) w Projektancie menu.
- Potem wybierz styl menu. Na liście dostępne są różne style menu, w tym jeden rdzenny styl Joomla 1.5 oraz trzy przestarzałe, rdzenne dla Joomla 1.0, działające poprawnie w Joomla 1.5 tylko w trybie zgodności (poziomo w tabeli - odpowiednie dla menu w pozycji user3, pionowo w tabeli - odpowiednie dla menu w pozycji left oraz lista - poziomo lub pionowo).
- Jeśli chcesz, możesz nacisnąć w przyborniku przycisk Podgląd, aby zobaczyć w tym momencie wygląd strony. W głównym obszarze powinien być widoczny artykuł umieszczony jako pierwsza pozycja menu, a po lewej stronie menu, jak na ilustracji poniżej.

- Jeśli chcesz dodać podmenu, powtórz tę procedurę dla każdego podmenu, sprawdzając efekty na podglądzie strony.
- Gratulacje! Statyczna treść twojej dotychczasowej witryny została przeniesiona i jest dostępna. Teraz możesz dodać inne moduły, stworzyć stronę startową albo dodać inną funkcjonalność.
Konwersja układu i wyglądu graficznego
Zamiana grafiki istniejącej strony statycznej może być łatwiejsza lub trudniejsza - zależnie od kilku czynników:
- jak dalece aktualny wygląd witryny odpowiada dostępnemu szablonowi Joomla!
- jak ściśle wygląd witryny opartej na Joomla! ma odpowiadać wyglądowi witryny statycznej.
Jeśli znasz HTML i CSS, możesz dostosować szablon, redagując plik template.css w katalogu używanego szablonu. Szablon ustawiasz
Jeśli masz jakieś znajomości HTML i CSS, możesz zmienić wiele w szablonie patrząc na template.css plik w katalogu szablonów dla szablonu, którego używasz. Możesz ustawić szablon w Joomla! z rozszerzeń / Template Manager opcję. Dwa szablony są dołączone do Joomla! 1.5 i wiele innych są dostępne, albo za darmo lub za opłatą. Zobacz Naucz się podstaw budowy szablonów dla Joomla!, aby uzyskać więcej informacji na temat edytowania szablonów.
Wróć do Przewodnika kompletnego nowicjusza w Joomla!