J3.5
Zaczynamy z Joomla/Tworzenie i konfiguracja nowej witryny
Z Joomla!WikiPL
O tym poradniku
Niniejszy poradnik jest jednym z szeregu poradników wprowadzających do Joomla! 3.5, i zarazem ostatnim z pięciu poświęconych projektowaniu i tworzeniu witryny internetowej.
Celem niniejszego poradnika jest:-
- pomoc w stworzeniu podstawowej witryny internetowej z wykorzystaniem CMS Joomla! 3.5
Dla kogo jest ten poradnik?
Dla każdego, kto planuje stworzenie witryny w oparciu o CMS Joomla!.
- Poradnik został napisany przy założeniu, że Czytelnik nie ma wielkiego doświadczenia w tworzeniu stron internetowych.
Wprowadzenie
Udostępniliśmy pięć podstawowych poradników z zasadniczymi informacjami na temat różnych aspektów projektowania witryny internetowej. Podstawowa wiedza została podzielona w taki sposób, by opis przebiegu tworzenia witryny nie był zakłócany przez wątki poboczne. Celem wszystkich poradników jest pomoc Czytelnikowi w zrozumieniu procesu projektowania niezależnie od tego, czy projektowana witryna będzie duża czy mała.
Jeśli masz niewielkie doświadczenie w tworzeniu witryn internetowych, musisz w większym stopniu niż doświadczony projektant opierać się na materiałach podstawowych. Zostały stworzone pod kątem Twoich potrzeb.
Zanim rozpoczniesz
Przemyśl treść i wygląd witryny - tak, jak to zalecamy w poradnikach o podstawach. Najlepszym rozwiązaniem jest przemyślenie struktury witryny i zaplanowanie jej zawartości oraz wyglądu przed rozpoczęciem prac wdrożeniowych.
Mechanizm tworzenia witryny
Witryna może zostać stworzona z wykorzystaniem każdej wersji Joomla!. Szczegółowe rozwiązania będą zależały od dostępnego środowiska uruchomieniowego. By móc poznać konieczne procedury najlepiej stworzyć własne lokalne środowisko uruchomieniowe (localhost).
Korzystanie z testowego środowiska uruchomieniowego
To bardzo dobry sposób na naukę tworzenia nowej witryny, umożliwiający testowanie rozwiązań bez narażania na szwank istniejącej witryny. "Pusta" (bez treści) witryna w Joomla! jest w tym przypadku szczególnie dobrym rozwiązaniem.
Użytkownicy
Zespół
Niewielka witrynę może z powodzeniem stworzyć jedna osoba. Większe projekty wymagają odpowiednio dobranego zespołu, złożonego czasem i z kilkunastu osób. Skład zespołu zależy od wymagań projektu. Mogą się w nim znaleźć - oprócz głównego producenta - osoby odpowiedzialne za wygląd witryny, za architekturę informacji, dostosowanie kodu, twórcy i redaktorzy treści.
Wszystkim osobom uczestniczącym w tworzeniu nowej witryny potrzebne są konta użytkowników z odpowiednimi uprawnieniami. Na etapie tworzenia witryny główny użytkownik zakłada zwykle kilka kont superużytkowników, które zapewniają pełną kontrolę nad wszystkimi aspektami witryny i kilka kont operatorów, które zapewniają swobodę dodawania i poprawiania treści za pomocą wygodniejszych interfejsów zaplecza. Jak zapewne pamiętamy, operator może zarządzać nie tylko artykułami, ale także współtworzyć inne rodzaje treści za pomocą komponentów, a także uczestniczyć w tworzeniu hierarchii zawartości - kategorii i podkategorii.
Role i kontrola dostępu przyszłych użytkowników
Budując niewielką witrynę, korzystamy ze standardowego systemu kontroli dostępu - nie musimy tworzyć ani nowych grup użytkowników, ani nowych poziomów dostępu. Ale gdy budujemy dużą witrynę, w której użytkownicy będą pełnić różnorodne role, potrzebne grupy użytkowników i poziomy dostępu powinniśmy utworzyć, zanim przystąpimy do tworzenia hierarchii treści.
Dodawanie użytkowników
Prace nad nową witryną często prowadzi kilka osób, którym potrzebne są uprawnienia administracyjne. Moga to być uprawnienia operatora, administratora albo superużytkownika - zależnie od uznania osoby odpowiedzialnej za projekt. Jeśli dysponujemy również gronem osób, które przygotowują treści, a nie jest im potrzebny dostęp do zaplecza, można dla nich utworzyć konta autorów, redaktorów i wydawców.
Twórca witryny, superużytkownik, może utworzyć potrzebne konta za pomocą narzędzi dostępnych na stronie zarządzania użytkownikami.
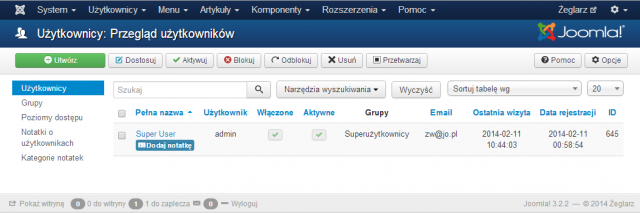
- 1. Wybierz pozycję Użytkownicy z menu zaplecza albo - na stronie pulpitu - z paska skrótów.
- W świeżej instalacjiJoomla znajduje się tutaj tylko konto głównego użytkownika.
- 2. Kliknij w przyborniku przycisk Utwórz
- 3. Na stronie Szczegóły konta podaj dane rejestrowanego użytkownika:
- Nazwa - imię albo imię i nazwisko
- Użytkownik - nazwę, która posłuży do logowania
- Hasło i Powtórz hasło - szyfr złożony co najmniej z 8 znaków, w tym liter, cyfr i znaków specjalnych
- Adres email
- Wypełnianie pozostałych danych na tej karcie można pominąć.
- Bardzo ważne są ustawienia na karcie Przypisz do grup. Nowo rejestrowany użytkownik przypisywany jest automatycznie do grupy Zarejestrowani. Użytkownicy z tej grupy nie mają żadnych uprawnień specjalnych
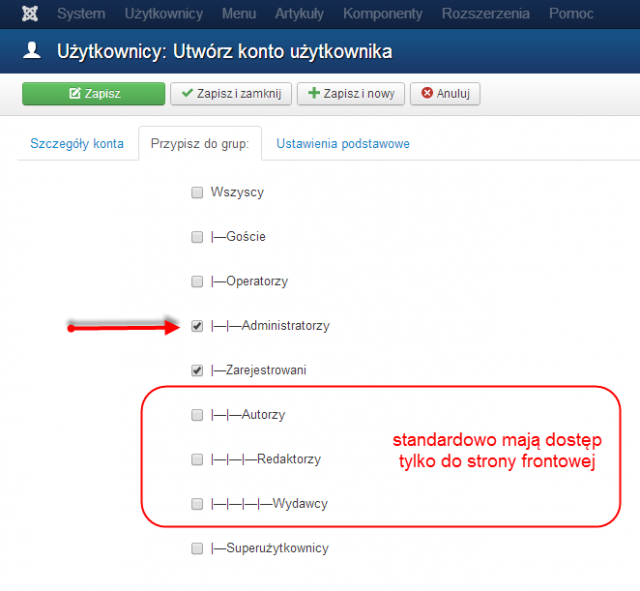
- 4. Kliknij zakładkę Przypisz do grup,
- 5. Przypisz użytkownika do wybranej grupy, np. administrator lub operator.

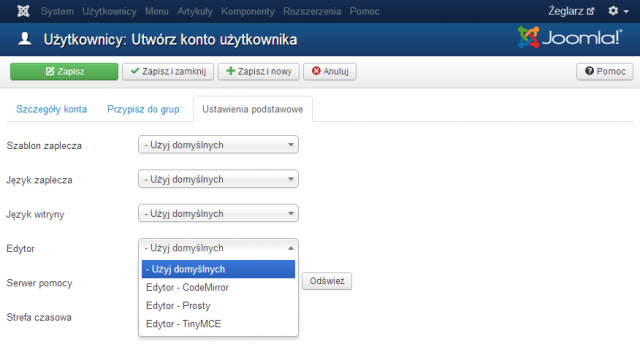
Można również sprofilować konta użytkowników na trzeciej z kart Ustawienia podstawowe. Jeśli nic nie zostanie wybrane, zastosowane zostaną ustawienia domyślne.
- Samodzielna rejestracja: niektóre witryny umożliwiają samodzielną rejestrację. Innymi słowy nowi użytkownicy samodzielnie się rejestrują. Upewnij się, że grupą domyślną jest grupa Zarejestrowani (Registered), czyli grupa nieposiadająca uprawnień do edycji treści!
- Zarządzanie kontaktami: temat przekracza zakres niniejszego dokumentu.
Ustalenie wyglądu
Wykorzystywanie szablonów w kształtowaniu wyglądu witryny
- Wybierz szablon
- Gdy tworzysz nową witrynę, najlepiej albo przygotować własny szablon albo poszukać odpowiedniego szablonu w ofertach licznych klubów szablonów. Wybrany szablon należy najpierw zainstalować za pomocą instalatora wbudowanego w Joomla, a następnie skonfigurować jako domyślny. Przypomnienie: -
- Aby zainstalować wybrany szablon:
- Na zapleczu Joomla
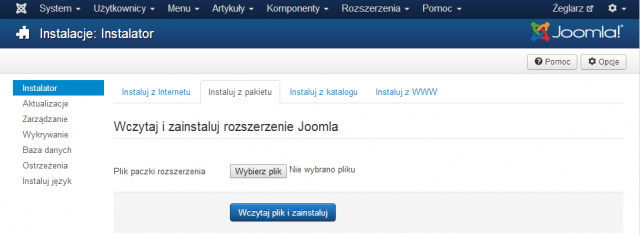
- Wybierz z rozwijalnego menu pozycję Rozszerzenia → Instalacje
- Na stronie instalatora wybierz kartę Instaluj z pakietu

- Kliknij przycisk Wybierz plik, wskaż na dysku swojego komputera pakiet instalacyjny szablonu, a następnie zainstaluj go, naciskając przycisk Wczytaj plik i zainstaluj.
- Ustaw wybrany szablon jako domyślny. Przypomnienie:
- Na zapleczu Joomla! przejdź na stronę menedżera szablonów:
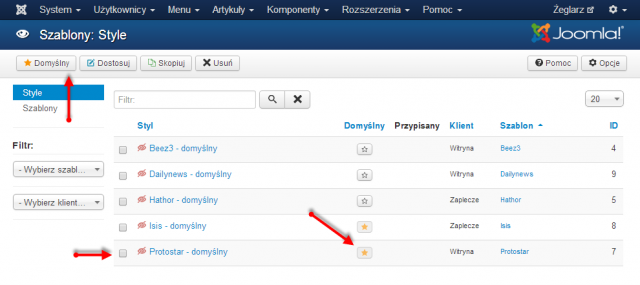
- Korzystając z menedżera szablonów, możesz ustawić jako domyślny styl dowolnego szablonu.
- Styl domyślny można również ustalić, klikając ikonę gwiazdki w kolumnie Domyślny.
- W przykładach poniżej używamy szablonu Prostar. Ale na ilustracji ekranu widać, że dostępny jest także styl dodatkowo zainstalowanego szablonu Dailynews'.
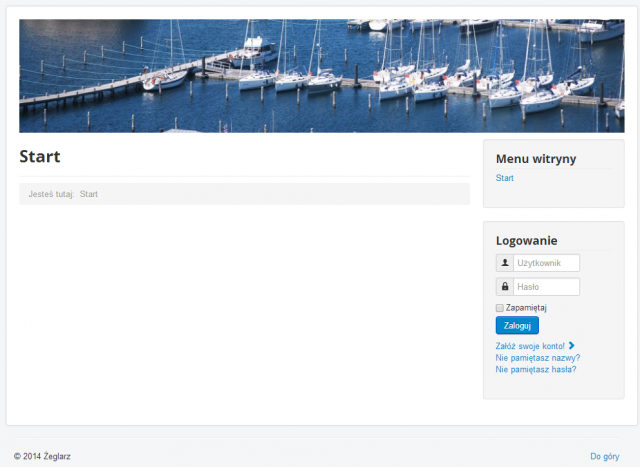
- By zobaczyć rezultat tych działań:
- System pokaże jedyne dostępne menu na stronie wykorzystującej domyślny szablon.

- Dostosuj szablon
- Wybrany styl szablonu trzeba zwykle dostosować do wymagań witryny, np. zmienić obraz logo, zmienić kolor pierwszoplanowy czy kolor wyróżnień, ustawić szerokość szablonu, itp. Możliwości konfiguracji zależą od szablonu. Poniżej przedstawiamy, jak w domyślnym szablonie Prostar dodać własny nagłówek.
- Przygotuj w programie graficznym obraz, który chcesz umieścić w nagłówku. Do szablonu Prostar może to być obraz o rozmiarach 1024 x 180 pikseli.
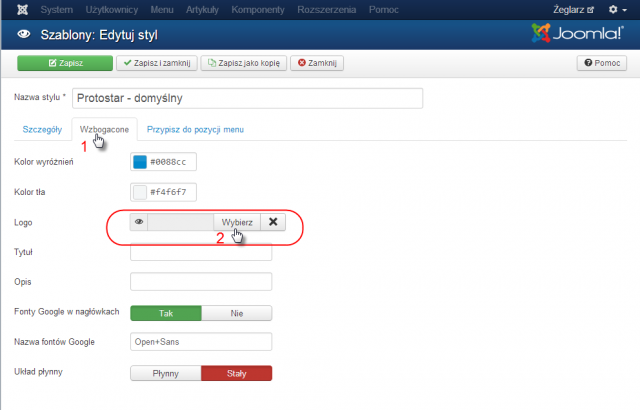
- Na stronie menedżera szablonów kliknij w wykazie nazwę stylu Prostar - domyślny.
- Na stronie edytora właściwości szablonu wybierz kartę Wzobacone.
- Kliknij przycisk Wybierz w kontrolce obok etykiety Logo, aby przejść do menedżera mediów

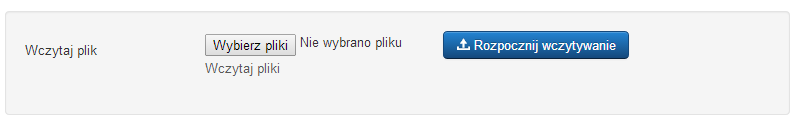
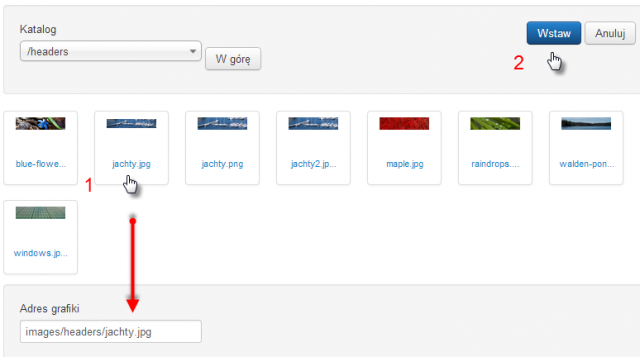
- Na stronie menedżera mediów wejdź do katalogu, w którym chcesz przechowywać obrazek logo, a następnie skorzystaj z formularza, aby przesłać do tego katalogu przygotowany wcześniej obraz

- Zaznacz wczytany obraz logo i kliknij w prawym górnym narożniku okna modalnego odnośnik Wstaw.

- Obejrzyj efekt na stronie witryny

Hierarchia zawartości
Tworzenie hierarchii zawartości
Maksymalne wykorzystanie możliwości Joomla wymaga zrozumienia relacji między kategoriami, podkategoriami i pozycjami składającymi się na hierarchię zawartości tworzoną na zapleczu Joomla a strukturą witryny udostępnianą odwiedzającym za pomocą pozycji menu i układów stron.
Przede wszystkim należy zdawać sobie sprawę, że grupowanie treści w kategorie spełnia w systemach zarządzania treścią rolę fundamentalną, bo umożliwia budowanie witryn z dynamicznie zmienianą zawartością. To dzięki grupowaniu artykułów (i innych treści) w kategorie nie trzeba tworzyć nowych stron i nowych pozycji menu, aby udostępnić internautom nowe artykuły, jak to się dzieje w klasycznych witrynach internetowych.
Trzeba również rozumieć, że choć stworzona na zapleczu hierarchia zawartości spełnia rolę fundamentalną, to jest to tylko rola pomocnicza dla stworzenia struktury treści w witrynie. Struktura nawigacji w witrynie może, ale nie musi odpowiadać hierarchii zawartości na zapleczu.
Zanim przystąpisz do tworzenia hierarchii zawartości, powinieneś mieć przynajmniej wstępny pomysł na pogrupowanie artykułów i innych treści w kategorie i podkategorie. Jeśli nie masz - wróć do części Porządkowanie treści w kategorie.
Udostępnianie treści dynamicznych
Aby zbudować taką strukturę witryny, dzięki której nawigacja po witrynie będzie prosta i zrozumiała, nie musimy wcześniej stworzyć ani jednego artykułu. Podstawową metodą udostępniania treści i usług w witrynach dynamicznych, opartych na CMS, jest udostępnianie całych kolekcji artykułów - kategorii bądź podkategorii na stronach typu:
- przegląd pozycji, które zawierają krótkie zwiastuny treści (wstępy) i odnośniki "Czytaj więcej" prowadzące do całej treści,
- lista pozycji w kategorii, które zawierają odnośniki do wszystkich pozycji w danej kategorii, uporządkowanych według wybranego kryterium (tytułu, daty utworzenia, ręcznie ustalonej kolejności, itp.)
- lista kategorii, które zawierają odnośniki do podkategorii prowadzące do stron typu przegląd lub lista pozycji.
Oczywiście, tworząc nową witrynę, dobrze jest przygotować pierwsze pozycje treści w każdej z udostępnianych kategorii, chociażby po to, żeby widzieć, jak będą się prezentowały strony witryny. Dopóki nie będziemy dysponować odpowiednimi materiałami, można się posłużyć tradycyjnym wypełniaczem drukarskim - Lorem ipsum.
Udostępnianie treści statycznych
W każdej witrynie istnieją treści rzadko zmieniane, statyczne. Dobrymi przykładami takich treści są takie artykuły, jak "Regulamin witryny", "Polityka prywatności", "Oświadczenie o dostępności", czy w małych witrynach artykuły "O nas". Innym dobrym przykładem treści statycznej jest strona kontaktowa "Napisz do nas".
Aby udostępnić użytkownikom witryny takie statyczne, rzadko zmieniane treści, wykorzystujemy zwykle pozycje menu i strony typu:
- pojedynczy artykuł,
- pojedynczy kontakt,
- pojedyncze źródło doniesień,
- pojedyncza zakładka.
Na przechowywanie takich treści przeznaczone są specjalne, domyślnie utworzone kategorie kategorie artykułów, kontaktów, doniesień, zakładek, nazwane... Nieskategoryzowane. Bo też często trudno byłoby przypisać takie treści do któregoś z działów witryny (a tym samym do konkretnej kategorii).
Nazwa Nieskategoryzowane może być trochę myląca, bo w rzeczywistości są to takie same kategoria, jak wszystkie inne. Ale jej zastosowanie ma głębszy sens - takich kategorii po prostu z zasady nie udostępniamy internautom, bo zawierają pozycje zupełnie ze sobą niepowiązane. Kategorie te mogą również posłużyć do przechowywania artykułów (czy innych treści), które nie są jeszcze gotowe do publikacji.
Aby utworzyć pozycję menu i stronę typu pojedynczy artykuł czy pojedynczy kontakt musi istnieć jakiś artykuł lub kontakt, choćby niedokończony, do którego można się odwołać w chwili definiowania menu.
Przykład hierarchii zawartości
Poniższy przykład ilustruje projektowanie witryny dla klubu żeglarskiego, pokazując, jak podstawowe informacje o klubie mogą zostać podzielone na kategorie i podkategorie.
- Przykład:
Kategoria nadrzędna Podkategoria O Klubie O Klubie Kontakt Dojazd Jak zostać członkiem Zapisy Biuletyn Historia Klubu
Tworzenie kategorii
W tym przykładzie stworzymy potrzebne kategorie - kategorię nadrzędną i podrzędne.
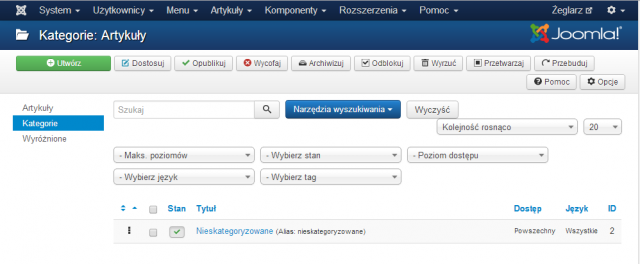
- Wywołaj stronę Kategorie artykułów, korzystając z odnośnika Kategorie na pasku skrótów albo z rozwijanego menu zaplecza (Artykuły → Kategorie).

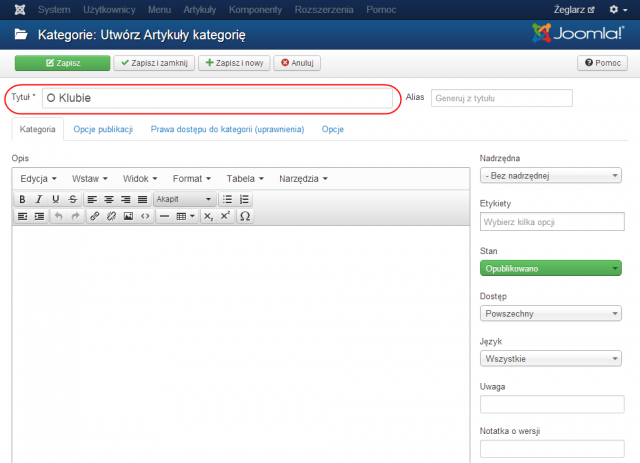
- Na stronie menedżera kategorii kliknij przycisk Utwórz
- W polu Tytuł wpisz nazwę nowej kategorii, np. O Klubie

- Jeśli chcesz, możesz opisać zawartość kategorii, ale nie jest to konieczne
- Kliknij przycisk Zapisz i nowy
- W polu Tytuł wpisz nazwę kolejnej kategorii, np. Biuletyny
- W polu Opis umieść krótką informację dla użytkowników, np. Poniżej znajduje się lista biuletynów. Wybierz interesujący Cię temat.
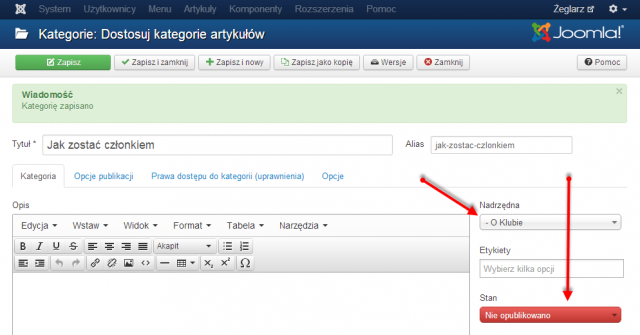
- Ustaw tę kategorię jako podrzędną do kategorii O Klubie. W tym celu:
- Wybierz z listy rozwijalnej Kategoria nadrzędna po prawej stronie kategorię O klubie.
- Kliknij przycisk Zapisz i zamknij
- Wywołaj stronę Kategorie artykułów, korzystając z odnośnika Kategorie na pasku skrótów albo z rozwijanego menu zaplecza (Artykuły → Kategorie).
Gdy mamy utworzyć więcej kategorii podrzędnych, możemy sobie usprawnić nieco pracę.
- Na liście kategorii na stronie menedżera kliknij nazwę utworzonej przed chwilą kategorii podrzędnej (np. Biuletyny)
- Zmień tytuł kategorii, np. na Jak zostać członkiem
- Koniecznie usuń tekst z pola Alias - nie musisz tu nic wpisywać, program sam wygeneruje alias z nowego tytułu
- Usuń lub zmień opis kategorii, jeśli istnieje
- Kliknij w przyborniku przycisk Zapisz jako kopię.
- Dzięki temu zabiegowi oszczędzisz czas, jaki trzeba by poświęcić np. na ustawianie kategorii jako podrzędnej, na ustawianie innego niż powszechny poziomu dostępu, itd.
- 6. Powtórz tę operację dla pozostałych zaplanowanych kategorii

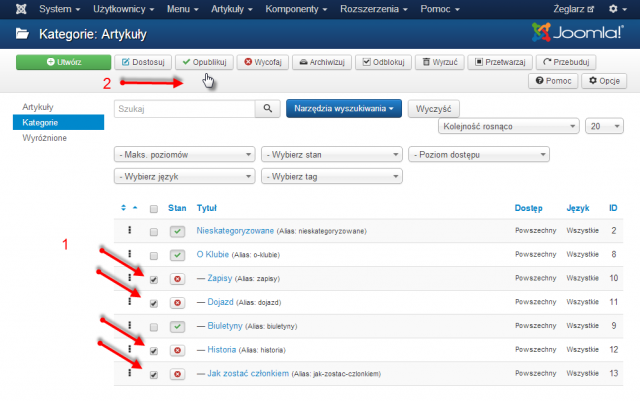
- Uwaga! Utworzone w ten sposób kategorie zostaną oznaczone jako nieopublikowane. Ten stan łatwo zmienimy po utworzeniu wszystkich potrzebnych podkategorii na stronie menedżera kategorii:

- Na stronie menedżera zaznacz pole wyboru przy wszystkich kategoriach oznaczonych jako Nieopublikowane (czerwona ikonka w kolumnie Stan)
- Kliknij w przyborniku przycisk Opublikuj
Zapamiętaj:-
- Żadna treść nie wyświetli się na witrynie, dopóki nie zostanie przypisana do określonej pozycji w menu.
- Joomla! automatycznie dodaje menu główne do witryny, by móc wyświetlić stronę startową.
Na tym etapie powinieneś mieć przemyślaną strukturę i pozycje menu oraz rozmieszczenie modułów. Pamiętaj o stosowaniu nazw zrozumiałych dla każdej osoby odwiedzającej Twoją witrynę. Jeśli tak nie jest - zajrzyj ponownie do informacji podstawowych.
W poniższym przykładzie pozycje menu są blisko powiązane z kategoriami, jakkolwiek niekoniecznie muszą być wyświetlane w takim samym porządku czy też z wykorzystaniem tych samych nazw, co nazwy kategorii.
Na marginesie: o układach:
- W przypadku układów typu przegląd artykułów w kategorii i lista artykułów lub lista kategorii utworzenie menu nie wymaga istnienia żadnych treści w kategoriach (żadnych artykułów).
- Aby utworzyć pozycję menu korzystającą z układu typu "artykuł", konieczny jest jakiś artykuł - nawet nieukończony - do którego można się odwołać w chwili definiowania menu.
W przykładowej witrynie klubu żeglarskiego planujemy cztery główne pozycje menu: Strona główna, O klubie, Biuletyn oraz Dodaj artykuł. Planujemy również, że pozycja menu O klubie będzie rozwijana, udostępniając pozycje podrzędne. Oto projekt struktury menu:
- Przykład kilku pozycji menu dla witryny o klubie żeglarskim
Poziom I Poziom II Typ zawartości i uwagi Strona główna Domyślny układ przeglądu O Klubie | Układ artykułu Jak zostać członkiem artykuł z wymaganymi informacjami Dojazd artykuł z mapą Zapisy artykuł z wymienionymi pozycjami kosztów Kontakt artykuł ze szczegółowymi danymi kontaktowymi Historia Klubu układ przeglądu z wprowadzeniami artykułów (zajawkami, "czytaj dalej") Biuletyn układ listy wyświetlający więcej niż jeden biuletyn Dodaj artykuł układ dodawania artykułu umożliwiający osobom z uprawnieniami dodawanie artykułów
Zwróć uwagę, że:
- W standardowej instalacji Joomla istnieje już jedna pozycja menu - Start. Projektanci Joomla sugerują, by była to strona typu przegląd artykułów wyróżnionych. W witrynie klubu żeglarskiego, podobnie jak w wielu innych witrynach, może to być bardzo dobre rozwiązanie.
- W hierarchii zawartości umieściliśmy kategorię Biuletyny jako podkategorię kategorii O klubie, a w strukturze menu zaplanowaliśmy, że będzie to jedna z głównych pozycji menu, niepodporządkowana kategorii O Klubie. Ten przykład pokazuje, że struktura pozycji menu nie musi być taka sama, jak hierarchia zawartości na zapleczu.
- Dane kontaktowe zdecydowaliśmy się zaprezentować za pomocą artykułu. To jedno z możliwych, ale niezbyt efektywnych i efektownych rozwiązań. Innym sposobem mogłoby być zaprezentowanie tych danych w module wyświetlanym w stopce na każdej stronie. Ale najlepszym rozwiązaniem będzie skorzystanie z komponentu Kontakty i udostępnienie - wraz z danymi kontaktowymi - formularza kontaktowego.
- Przewidzieliśmy w menu również pozycję "Dodaj artykuł", która w hierarchii zawartości nie ma żadnego odpowiednika. Joomla oferuje kilka podobnych pozycji menu i stron, których treści nie mają odpowiedników w hierarchii zawartości, np. strony Rejestracja, Logowanie, Dodaj zakładkę, Profil użytkownika, Lista wyników wyszukiwania. Są to pozycje menu, za pomocą których można udostępniać w witrynie pożyteczne usługi.
Pozycję menu typu pojedynczy artykuł zdecydowaliśmy się wykorzystać do zaprezentowania kilku treści. Aby utworzyć pozycje menu korzystające z układu typu "pojedynczy artykuł", konieczne są jakieś artykuły - nawet nieukończone - do których można się odwołać w chwili definiowania menu.
- Utwórz artykuły, które będą wykorzystane do stworzenia pozycji menu i stron O klubie, Jak zostać członkiem, Dojazd, Zapisy, Kontakt. Możesz ich nie przypisywać do żadnej kategorii, gdyż zostaną umieszczone w odpowiednim miejscu w chwili definiowania menu. Oczywiście, jeśli masz utworzone kategorie, do których powinny być przypisane, wybierz właściwą.
- Utwórz pozycje menu:
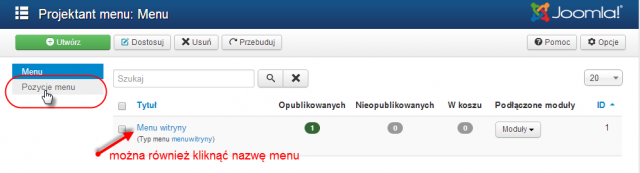
- Rozwiń na zapleczu pozycję menu nazwaną Menu i wybierz opcję Projektant menu.
- Z menu lokalnego wybierz pozycję Pozycje menu
 .
.
- Na tę stronę można by też przejść, wybierając od razu z rozwijanego menu zaplecza pozycję Menu → Menu witryny [Main menu].
- Na stronie Projektanta pozycji menu zobaczysz jedną istniejąca już pozycję Start [Home] - jest to menu wywołujące domyślną główną stronę witryny. Gdy utworzysz inne pozycje menu, możesz uczynić domyślną stroną główną tę, którą zechcesz.
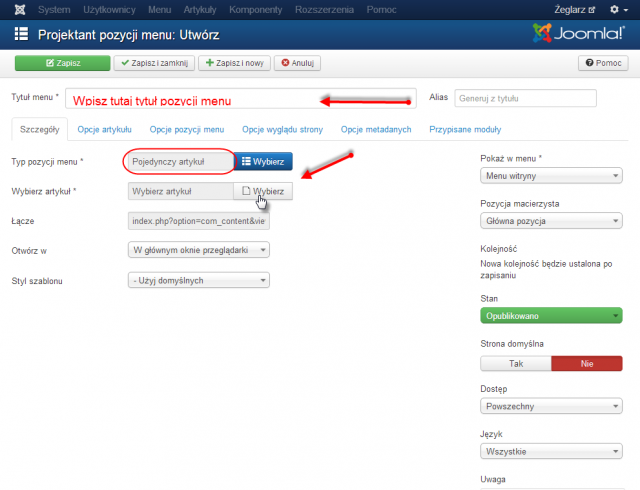
- Kliknij w przyborniku przycisk Utwórz. Znajdziesz się na stronie projektanta nowej pozycji menu.
- Skonfiguruj nową pozycję. Zwykle wymaga to dokonania dwóch wyborów:
- Wpisz tytuł pozycji menu

- Kliknij przycisk Zapisz i zamknij
- Sprawdź w witrynie, jak się prezentuje utworzona strona.
- Jeśli trzeba, dostosuj inne parametry prezentacji artykułu.
Ten typ pozycji menu i strony jest bardzo atrakcyjny. Wykorzystywany jest do prezentacji działów witryny, w których treści są często zmieniane. W naszej przykładowej witrynie przewidzieliśmy go wprawdzie dla działu Historia klubu, w którym lepiej sprawdziłby się zapewne układ listy artykułów, ale naszym celem jest zaprezentowanie różnych możliwości.
Procedura tworzenia pozycji menu jest podobna, jak poprzednio, ale tym razem konieczne jest skonfigurowanie dodatkowych opcji:
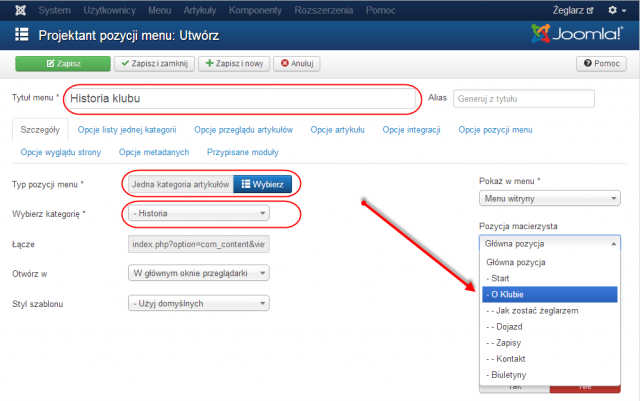
- Na stronie Projektanta pozycji menu kliknij w przyborniku przycisk Utwórz
- Skonfiguruj pozycję menu:
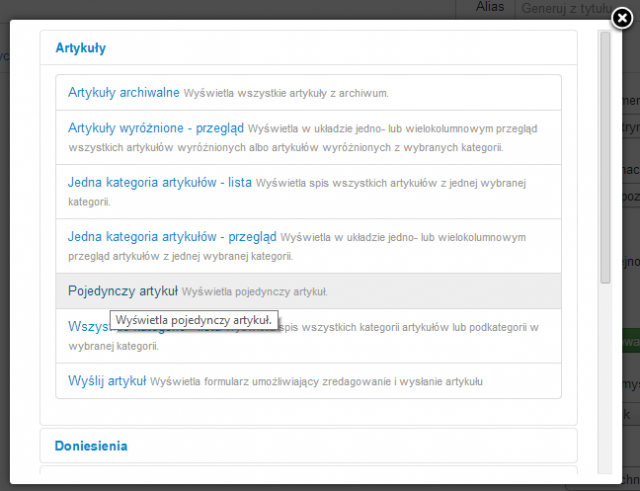
- Wybierz typ pozycji menu - kliknij przycisk Wybierz i w grupie pozycji prezentujących artykuły wskaż pozycję typu Jedna kategoria artykułów - przegląd
- Ustal zawartość strony - wybierz kategorię z listy poniżej
- Wpisz tytuł pozycji, np. Historia klubu,
- Ustaw tę pozycję jako podrzędną do pozycji O klubie

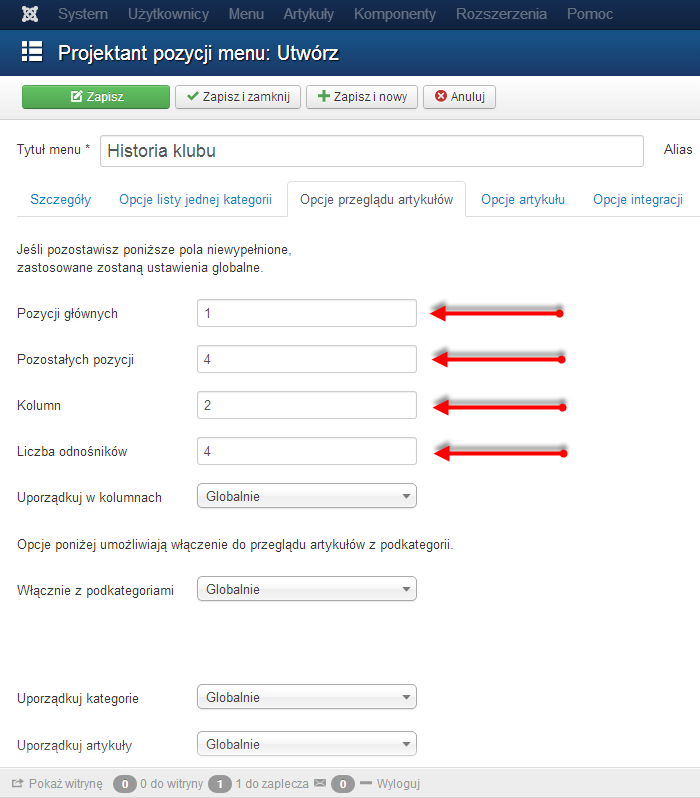
- Wybierz zakładkę Opcje przeglądu artykułów i określ:

- liczbę pozycji głównych - będą wyświetlane w 1 kolumnie, na całą szerokość strony
- liczbę pozostałych pozycji - będą wyświetlane w kolumnach, jeśli poniżej ustalisz liczbę kolumn większą niż 1
- liczbę kolumn - określa, w ilu kolumnach będą wyświetlane pozostałe artykuły
- liczbę odnośników
- Jeśli chcesz, dostosuj inne opcje prezentacji.
- Kliknij przycisk Zapisz i zamknij
- Sprawdź w witrynie, jak się prezentuje utworzona strona.
Ten typ pozycji menu nadaje się szczególnie do obsługi działów witryny zawierających dużą liczbę pozycji, np. katalogów czy wieloczęściowych poradników. W przykładowej witrynie klubu żeglarskiego ten typ pozycji ma obsłużyć stronę z biuletynami informacyjnymi. Pozycja menu typu lista artykułów w kategorii doskonale się do tego celu nadaje, bo w tabeli z wykazem biuletynów można m.in umieścić daty publikacji. Ten typ pozycji menu można by również z powodzeniem zastosować do działu Historia klubu.
- Utwórz nowa pozycję menu, wybierając jako typ pozycji - Jedna kategoria artykułów - lista
- W konfiguracji tej pozycji menu zwróć uwagę na:
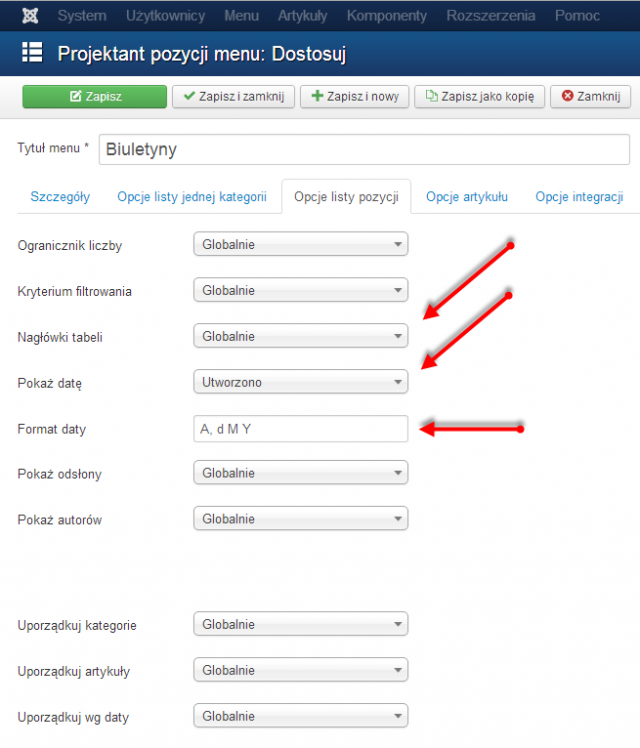
- Opcje listy jednej kategorii - tu decydujesz m.in, czy wyświetlać ilustrację i opis kategorii
- Opcje listy pozycji - tu decydujesz, czy wyświetlać nagłówki tabeli, które kolumny wyświetlić, jak sformatować datę

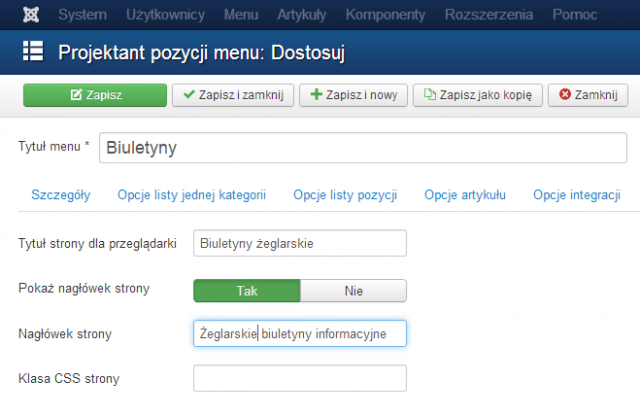
- 'Opcje wyglądu strony, gdzie można ustalić tytuł strony dla przeglądarki oraz tytuł nagłówka strony inny niż pozycji menu

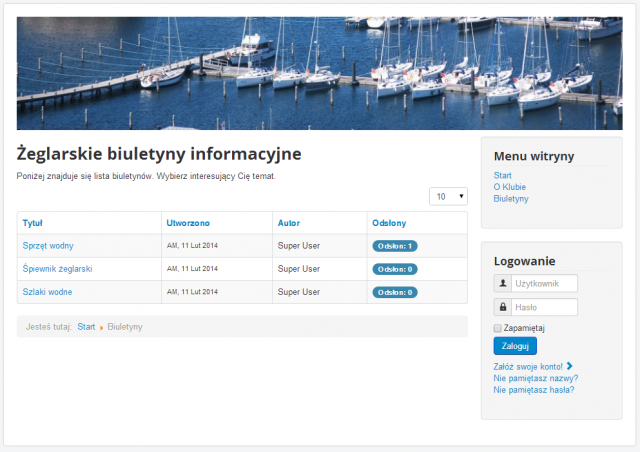
- Sprawdź w witrynie, jak się prezentuje utworzona strona.

Podstawowe moduły
Po stworzeniu struktury menu pora na utworzenie i skonfigurowanie modułów, z których zamierzamy korzystać w witrynie. Dlaczego dopiero teraz? Co najmniej z dwóch względów:
- wiele modułów korzysta z treści, którymi zarządzamy przy pomocy komponentów - ich konfiguracja wymaga wówczas wskazania zakresu treści, jaki ma być wyświetlany w module, a w tym celu trzeba wskazać np. kategorie, z których będą pochodzić treści modułu,
- moduły rozmieszczamy na stronach witryny, przypisując je do pozycji menu - dopóki więc nie skonfigurujemy pozycji menu, nie sposób przypisać do nich modułów.
Konfiguracja standardowych modułów
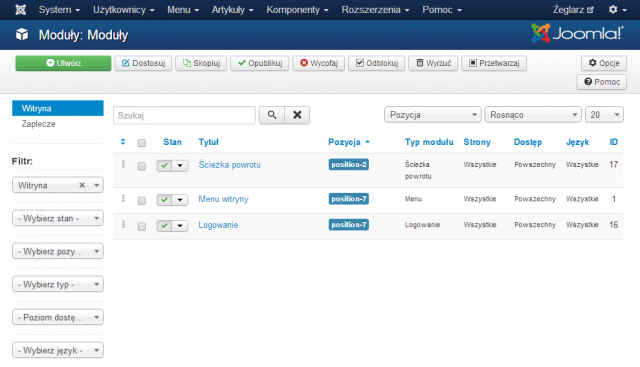
W każdej świeżej instalacji Joomla! utworzone są trzy podstawowe moduły: Menu witryny, Logowanie i Ścieżka powrotu. Jeśli w szablonie nie ma specjalnych skryptów obsługujących menu, moduł menu jest konieczny, by zapewnić nawigację po witrynie. Moduł Logowanie konieczny jest tylko wówczas, gdy planujemy, że niektóre treści i usługi witryny będą dostępne tylko dla zarejestrowanych i zalogowanych użytkowników. Moduł wyświetla formularz logowania z nazwą użytkownika i hasłem oraz linki do ustawienia zapomnianego hasła lub odzyskania zapomnianej nazwy użytkownika. Moduł Ścieżka powrotu wspomaga nawigację po witrynie, wskazując pozycję osiągniętą w menu.
Jeśli do budowy strony wykorzystujemy domyślnie zainstalowany szablon Prostar czy Beez 3, nie tzreba wykonywać żadnych dodatkowych czynności, aby zobaczyć te moduły w witrynie. Jeśli natomiast skorzystamy z innego szablonu, niż domyślny, konieczna może być zmiana pozycji, w której moduł został domyślnie osadzony.
Jak to zrobić, omawiamy na przykładzie modułu Logowanie.
Moduł Logowanie
Aby zmienić ustawioną domyślnie pozycję modułu Logowanie:
- Zorientuj się, jakimi dysponujesz pozycjami modułów w zainstalowanym szablonie. Jak sprawdzić rozmieszczenie pozycji modułów, opisywaliśmy w poradniku Projektowanie wyglądu stron - szablony.
- Przejdź na stronę Rozszerzenia {{rarr} Moduły

- W wykazie modułów kliknij odnośnik Logowanie [Login Form]. Przejdziesz na stronę edytora właściwości modułu.
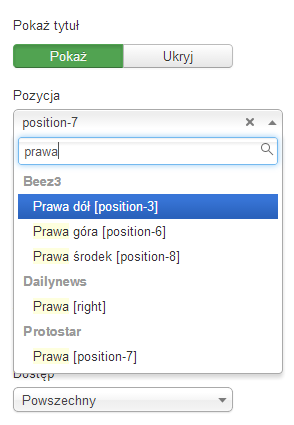
- Z listy rozwijanej Pozycja znajdującej się po prawej stronie ekranu wybierz pozycję, w której chcesz umieścić moduł. Domyślnie jest on osadzony w miejscu nazwanym Position-7. W naszym przykładowym szablonie jej odpowiednikiem jest pozycja prawa. Aby ją szybciej znaleźć, wpisujemy w polu tekstowym początek słowa prawa, a następnie zaznaczamy na liście pozycję Prawa [right] w szablonie Daylinews

- Zapisz nowe ustawienie, klikając w przyborniku przycisk Zapisz i zamknij.
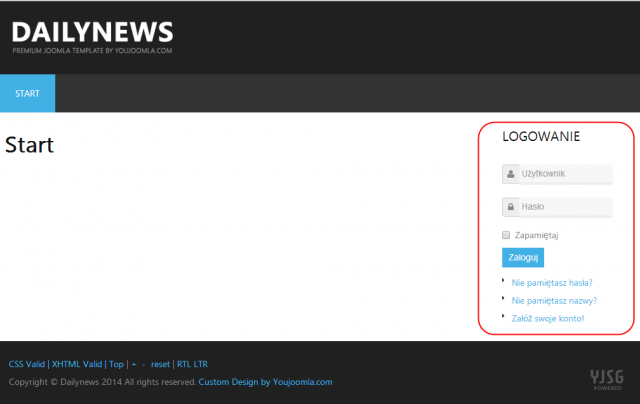
- Sprawdź na stronie startowej witryny, czy moduł jest widoczny.

Podobną operację trzeba przeprowadzić także w odniesieniu do modułu Ścieżka powrotu [Breadcrumbs], który standardowo umieszczony jest w pozycji nazwanej position-2.
Aby wyłączyć moduł Logowanie, jeśli nie będzie potrzebny, bo w witrynie nie planujemy ograniczać dostępu do treści:
Tworzenie i konfiguracja nowych modułów
Wraz z instalacją Joomla otrzymujemy ponad 20 modułów zaplecza. Wiele atrakcyjnych i użytecznych modułów można znaleźć w centralnym katalogu rozszerzeń - JED.
Moduły wbogacają zawartość witryny, a wiele z nich usprawnia system nawigacji po witrynie, dostarczając skrótów do treści umieszczonych na podstronach. Przykładem bogatego w opcje konfiguracyjne jest moduł Artykuly z kategorii. Być może będzie przydatny w Twojej witrynie. Prześledźmy na jego przykładzie, jak utworzyć i skonfigurować nowy moduł.
Aby utworzyć nowy moduł:
- Przejdź na stronę menedżera modułów (Rozszerzenia {{rarr} Moduły)
- Kliknij w przyborniku przycisk Utwórz
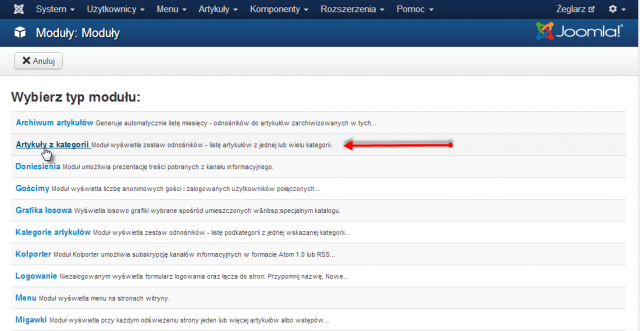
- W oknie modalnym wskaż moduł Artykuły z kategorii

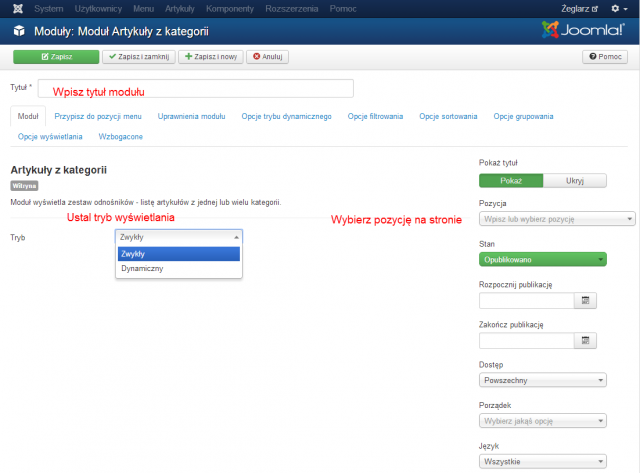
- Na stronie podstawowych danych modułu:

- Wpisz tytuł modułu
- Ustal tryb wyświetlania - Zwykły (moduł będzie wyświetlany na wszystkich podstronach wskazanych pozycji menu) lub Dynamiczny - na jednej z kolejnych kart będzie można zdecydować, czy moduł ma być wyświetlany na stronach artykułów, czy tylko na stronach z przeglądami i listami kategorii artykułów
- Wybierz pozycję, w której chcesz wyświetlać moduł na stronach witryny
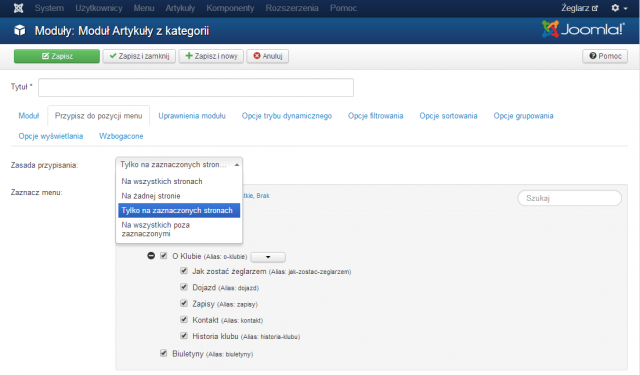
- Otwórz kartę Przypisz do stron pozycji menu

- Ustal regułę przypisania: Na wszystkich stronach, Tylko na zaznaczonych stronach albo Na wszystkich poza zaznaczonymi
- Zależnie od wybranej reguły - zaznacz lub odznacz strony, na których chcesz wyświetlać moduł
- Na karcie Opcje trybu dynamicznego zdecyduj, czy wyświetlać moduł na stronach artykułów (jeśłi wczesniej został wybrany tryb dynamiczny)
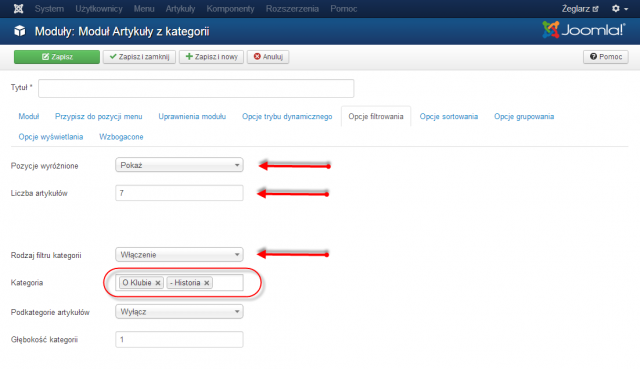
- Na karcie Opcje filtrowania ustal między innymi:

- Czy uwzględniać artykuły wyróżnione
- Ile odnośników wyświetlać w module
- Z jakiej kategorii kategorii wybierać artykuły (można wybrać kilka kategorii)
- Zasady filtrowania według dat (niewidoczne na ilustracji)
- Na karcie Opcje sortowania ustal:
- regułę sortowania (wg tytułów, daty utworzenia, kolejności ustawionej na zapleczu, itp)
- kierunek sortowania (rosnąco lub malejąco)
- Na karcie Opcje grupowania ustal
- sposób, w jaki chcesz pogrupować artykuły - wg autorów, wg kategorii, wg roku lub wg roku i miesiąca publikacji
- kierunek grupowania (rosnąco lub malejąco)
- format daty w przypadku, gdy chcesz grupować artykuły wg daty
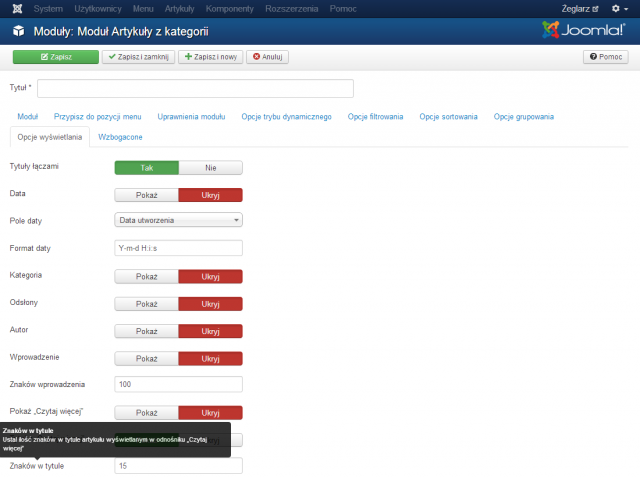
- Na karcie Opcje wyświetlania dostosuj do wymagań witryny sposób prezentacji artykułów, m.in.

- czy wyświetlać tytuł jako odnośnik do artykułu, czy także wprowadzenie i przycisk Czytaj więcej
- czy umieszczać daty, w jakim formacie i które (utworzenia, modyfikacji, publikacji)
- ile znaków wyświetlić w tytule, we wprowadzeniu, jeśli będzie wyświetlane.
Treści witryny
Dodawanie artykułów
Większość zawartości jest dodawana po utworzeniu odpowiednich pozycji menu.
Każda witryna ma własne zasady ustalania osób zamieszczających artykuły i aktualizujących treści. Jedną z zalet CMS takiego jak Joomla! jest możliwość zamieszczania artykułów przez znaczną liczbę osób posiadających stosowne uprawnienia.
Dalsze kroki
- Nowo utworzona witryna wymaga codziennych czynności konserwacyjnych. Są one opisane w poradniku: Codzienna administracja witryną Joomla!
- Na temat Joomla dostępnych jest o wiele więcej opracowań niż tylko informacje podstawowe. Poniżej znajdują się linki do dalszych informacji.
Informacje uzupełniające
Konwersja istniejącej witryny do Joomla!
- Jak przekształcić istniejącą stronę internetową na witrynę Joomla!? Poradnik dotyczy Joomla! 1.5 - lecz ogólne zasady mają zastosowanie do innych wersji.
Przeniesienie wersji roboczej ze środowiska lokalnego do środowiska produkcyjnego
- Do zrozumienia tego zagadnienia wymagana jest podstawowa wiedza informatyczna, w szczególności dotycząca zarządzania plikami i korzystaniem z protokołu FTP. Musisz również umieć logować się do panelu administracyjnego swojej usługi hostingowej.
<headertabs/>