J3.5
Zaczynamy z Joomla/Edycja artykułów
Z Joomla!WikiPL
Edycja artykułu w Joomla 3.x
Celem tego dokumentu jest pomóc Czytelnikom w opanowaniu umiejętności tworzenia artykułów w Joomla! 3.x. Jest to jeden z cyklu dokumentów pod wspólnym tytułem Zaczynamy z Joomla! 3.
Wprowadzenie
Zbiór artykułów jest podstawowym budulcem każdej witryny Joomla, a artykuły są głównym sposobem prezentacji treści. Jeśli chcesz dobrze, szybko i skutecznie opanować obsługę Joomla, rozpocznij od ćwiczeń banalnych tylko pozornie – od ćwiczeń w edycji artykułów.
Edycją artykułu nazywamy wszystkie czynności zmierzające do ustalenia treści artykułu i nadaniu mu takiego kształtu, w jakim chcemy zaprezentować artykuł w witrynie.
Ucząc się edycji artykułów, uczysz się najbardziej podstawowych i w gruncie rzeczy najczęstszych czynności wykonywanych przez wydawnictwa internetowe, a więc uczysz się podstaw Joomla.
Kto jest adresatem tego poradnika?
- Wszyscy
Co jest potrzebne?
- dostęp do witryny Joomla! z kontem uprawniającym do edycji artykułów – co najmniej autora.
- zalogowanie się w witrynie na konto użytkownika z odpowiednimi uprawnieniami
Rozpoczęcie
Najważniejsza wskazówka - na początku nie staraj się być zbyt ambitnym, chyba że masz już spore doświadczenie w tego typu pracy.
- Zaloguj się w witrynie na konto użytkownika, który ma uprawnienia do edycji artykułów.
- Przejdź na stronę, którą chcesz edytować.
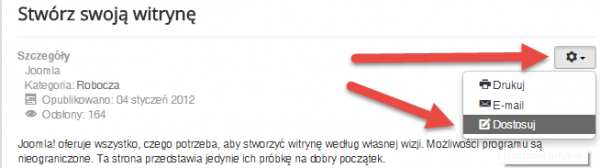
Znakiem sygnalizującym artykuły, które masz prawo edytować, jest ikona z odnośnikiem Dostosuj umieszczona w przyborniku po prawej stronie tytułu artykułu.
Edycja artykułu
- Kliknij odnośnik Dostosuj.
- Zostanie otwarta strona z formularzem redakcyjnym artykułu, takim samym, w jakim tworzymy nowe artykuły.
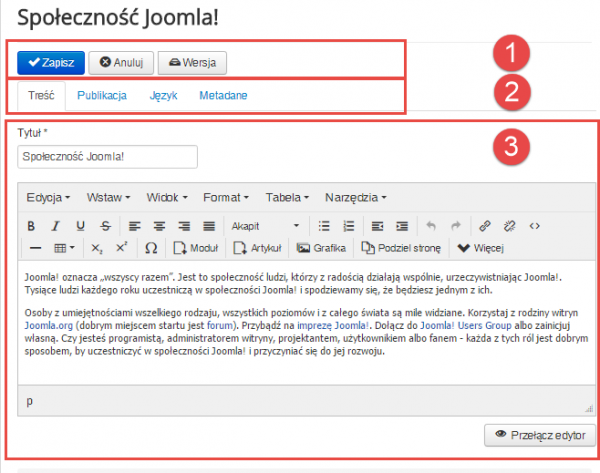
Formularz redakcyjny zbudowany jest z kilku kart: Treść, Publikacja, Język, Metadane.
Na każdej z kart możemy wydzielić trzy sekcje:
- pasek z przyciskami (1): Zapisz, Anuluj, Wersja.
- menu z zakładek udostępniających karty (2): Treść, Publikacja, Język, Metadane.
- obszar roboczy (3).
Na karcie Treść ustalasz tytuł artykułu i jego zawartość.
Na karcie Publikacja przypisujesz artykułowi kategorię, tagi, inną nazwę autora, poziom dostępu.
Na karcie Język w przypadku witryn wielojęzycznych określasz wersję językową artykułu.
Na karcie Metadane można zredagować informacje dla wyszukiwarek internetowych.
Zajrzyj na każdą z kart, aby poznać możliwości edytora.
Ten poradnik poświęcony jest pierwszej z kart formularza redakcyjnego – Treść. Na tej karcie ustalamy zawartość artykułu i w razie potrzeby formatujemy niektóre z jego elementów.
Karta treść na stronie redakcyjnej
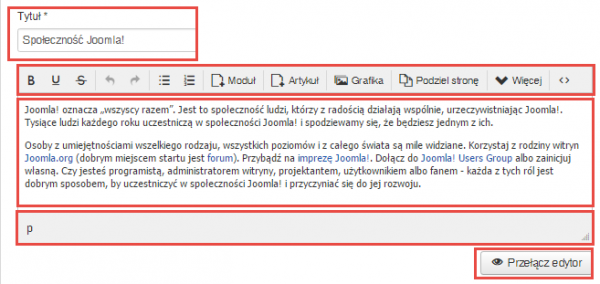
Przyjrzyjmy się karcie Treść. Znajduje się na niej 5 obszarów:
- na górze znajduje się pole przeznaczone na ustalenie tytułu,
- poniżej mamy przybornik edytora HTML,
- pod przybornikiem znajduje się obszar, w którym umieszczamy treść artykułu,
- poniżej obszaru zawartości wyświetlana jest ścieżka struktury HTML artykułu,
- na dole znajduje się przycisk przełącznika się do trybu HTML.
Edytor i przybornik
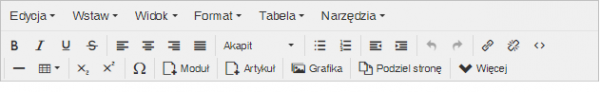
W domyślnej konfiguracji Joomla strona redakcyjna wyposażona jest w edytor TinyMCE, uruchamiany w trybie wzbogaconym, udostępniającym sporo funkcji.
Administrator witryny może albo ograniczyć liczbę funkcji edytora, udostępniając go w trybie prostym. W przyborniku edytora zobaczymy wówczas tylko kilka funkcji edycyjnych i kilka dodatków Joomla.
W najbogatszym z trybów – rozszerzonym – mamy do dyspozycji łącznie ponad 50 narzędzi.
Domyślny edytor TinyMCE nie oferuje, niestety, możliwości personalizacji. Jeśli zostanie skonfigurowany w trybie wzbogaconym, to będą na niego skazani wszyscy użytkownicy.
Dlatego w wielu witrynach instalowane są alternatywne edytory, takie jak JCE (Joomla! Content Editor).
Edytor JCE oparty jest na tym samym silniku, co TinyMCE, ale oferuje jeszcze bogatszy zestaw możliwości, a ponadto można w nim skonfigurować różne profile użytkowników, z innymi zestawami funkcji dla nowicjuszy, doświadczonych autorów czy redaktorów.
We wszystkich edytorach małe ikony skrywają różne potrzebne funkcje. Nie są one tak bogate, jak w procesorach tekstu, ale zasadniczo są takie same.
Większość zmian odbywa się za pomocą ikon, dlatego warto je poznać:
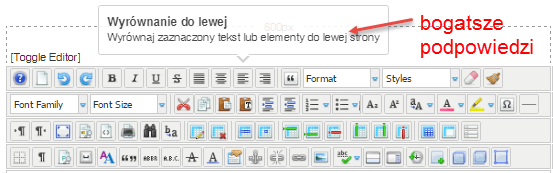
- Ustaw kursor myszy nad każdą ikoną. Dymek z pomocą daje pewne pojęcia o tym, do czego służy. W edytorze JCE pomoc jest dość bogata, w edytorze TinyMCE raczej uboga, ale wystarczająca.
- Zwróć uwagę, że niektóre z przycisków są szare, co sygnalizuje, że w tym momencie działanie jest niemożliwe. Aby ją uaktywnić, trzeba np. zaznaczyć tekst albo ustawić kursor w obszarze tekstu.
Dodatki Joomla w edytorach
Wizualne edytory HTML uzupełniane są kilkoma dodatkami Joomla wzbogacającymi je o przydatne funkcje. We wcześniejszych wersjach Joomla dodatki te umieszczano poniżej dolnej krawędzi edytora:
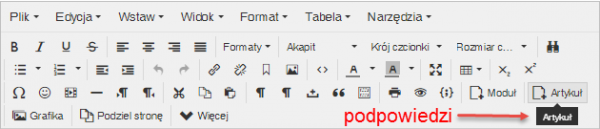
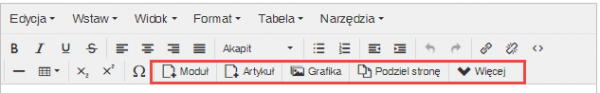
W nowszych wersjach przyciski dodatków umieszczane są w przybornikach edytora:
- Moduł – umożliwia osadzenie w artykule modułu,
- Artykuł – umożliwia osadzenie łącza do innego artykułu,
- Grafika – umożliwia przesłanie i osadzenie w artykule grafiki,
- Podziel stronę – umożliwia podział artykułu na części odsłaniane na kolejnych stronach, kartach lub rozwijanej harmonijce,
- Więcej – oddziela lida od tekstu głównego i wyświetla łącza Czytaj więcej w przeglądach artykułów.
Typowe czynności edytorskie
Na początek opanuj podstawowe, często wykonywane czynności edytorskie.
Bloki tekstu – akapity, bloki cytatu, tekst wstępnie sformatowany
Nawet niewielkie artykuły dzielimy na mniejsze 2-4 wierszowe bloki tekstu.
Najczęściej dodajemy akapity. Nic wiec dziwnego, że ta czynność nie wymaga żadnej wiedzy. Aby rozpocząć kolejny ustęp, po prostu naciśnij jeden raz klawisz Enter.
Przełamanie wiersza
Aby rozpocząć pisanie od nowego wiersza, ale bez nowego akapitu – użyj kombinacji Ctrl + Enter. Umieść kursor gdzieś po kropce i naciśnij Ctrl + Enter.
Inne bloki tekstu
Edytor TinyMCE udostępnia kilka innych opcji umieszczenia bloku tekstu, niż tylko akapity.
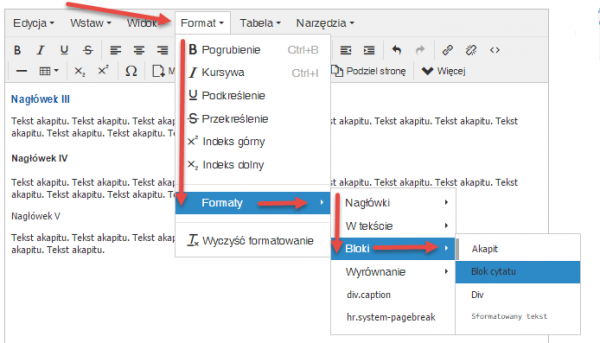
Znajdziesz je w rozwijanym menu Format, wybierając kolejno Formaty / Bloki i rodzaj bloku:
- Akapit – wiadomo, o co chodzi, zostanie opisany znacznikiem p.
- Blok cytatu – zostanie opisany znacznikiem blocquote. Wygląd zależy od reguł ustalonych w arkuszu CSS
- Div – blok tekstu zostanie opisany znacznikiem div. Potrzebny czasem do osiągnięcia efektów specjalnych, np. zgrupowania kilku bloków tekstu. Zauważ, że przykładowy blok tekstu opisany klasą caption (podpis np. obrazka) można wybrać z podmenu Formaty.
- Sformatowany tekst – zostanie opisany znacznikiem pre, zachowuje odstępy i podziały wierszy w postaci, w jakiej zostały zapisane. Często wykorzystywany do prezentacji kodu. Wygląd zależy od reguł ustalonych w arkuszu CSS.
Wyrównanie akapitów i innych bloków tekstu
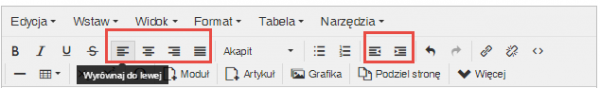
Jak w procesorach tekstów, tak i w naszych edytorach kodu mamy do dyspozycji narzędzie pozwalające formatować wyrównanie bloków tekstu: do lewej, do prawej, do środka, do lewej i prawej.
Aby zmienić wyrównanie bloku tekstu:
- Ustaw kursor gdziekolwiek w obszarze bloku, który chcesz sformatować.
- Naciśnij jedną z ikon formatujących wyrównanie tekstu.
Nowe bloki tekst wyrównywane są domyślnie do lewej krawędzi. Zważywszy na sposób skanowania stron przez internautów, wyrównanie do lewej jest w gruncie rzeczy jedynym, jakie nie budzi wątpliwości.
Wyrównując tekst do środka czy do prawej, ryzykujesz, że wbrew Twoim zamiarom, będzie on zupełnie pomijany przy skanowaniu stron. Mimo że miał się wyróżniać, zwracać uwagę.
Natomiast tekst wyrównany do lewej i prawej, jak w książkach, jest źródłem innego typu problemów. Jak wiesz, na stronach internetowych nie stosujemy dzielenia i przenoszenia wyrazów. Gdy zarządzimy wyrównanie tekstu do lewej i prawej, przeglądarka musi sobie poradzić z rozmieszczeniem wyrazów w całym wierszu. W efekcie czasem powstają zbyt duże odstępy między wyrazami. Nie tylko wyglądają one nieestetycznie, ale przede wszystkim zakłócają tok czytania.
Wniosek jest oczywisty: wyrównuj bloki tekstu do lewej, unikaj centrowania, wyrównania do prawej, czy wyrównania do lewej i prawej, co nie znaczy, że niekiedy w niewielkich fragmentach nie można ich stosować. Na przykład umieszczenie podpisu autora po prawej stronie czasem jest dobrym pomysłem.
Przesunięcie tekstu
Niekiedy potrzebujemy odsunąć tekst nieco od lewej krawędzi. Pomogą nam w tym funkcje Zwiększ wcięcie i Zmniejsz wcięcie.
Aby zwiększyć wcięcie:
- Ustaw kursor gdziekolwiek w obszarze bloku, który chcesz sformatować.
- Naciśnij ikonę Zwiększ wcięcie.
Aby usunąć bądź zmniejszyć zbyt duże wcięcie, naciśnij ikonę Zmniejsz wcięcie.
Wypunktowania
Listy punktowane i numerowane są szczególnie wygodną do czytania na ekranie formą prezentacji treści. Są one dobrym sposobem wyróżniania rzeczy i dzielenia ekranu na części.
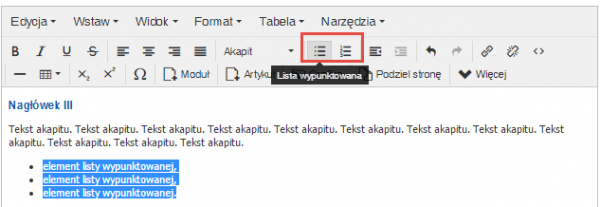
Aby utworzyć listę wypunktowaną lub numerowaną:
- Rozpocznij nowy akapit.
- Wpisz krótki wiersz tekstu i naciśnij Enter.
- Wpisz kolejny wiersz tekstu i naciśnij Enter.
- Zaznacz oba wiersze w całości lub częściowo.
- Kliknij ikonę Lista wypunktowana lub Lista numerowana.
Możesz teraz dopisywać kolejne punkty, naciskając Enter.
Gdy po wpisaniu wszystkich punktów zechcesz dodać zwykły akapit, naciśnij klawisz Enter dwukrotnie. Aby przekształcić listę punktowaną na numerowaną:
- Zaznacz elementy listy, które chcesz przekształcić w listę numerowaną.
- Kliknij ikonę Lista numerowana.
Aby przekształcić listę punktowaną lub numerowaną na akapity:
- Zaznacz elementy listy, które chcesz przekształcić.
- Kliknij ikonę Lista wypunktowana lub Lista numerowana zależnie od tego, jaką listę przekształcasz.
Nagłówki, czyli śródtytuły
Śródtytuły powodują, że tekst jest przejrzysty, czytelniejszy, łatwiejszy w… skanowaniu, czyli wyszukiwaniu przez odwiedzających potrzebnych informacji. Narzędzia do tworzenia nagłówków dostępne są tylko w TinyMCE działającym w trybie wzbogaconym lub rozszerzonym. Nie ma ich w trybie w trybie prostym.
Aby utworzyć nagłówek:
- Wpisz tekst śródtytułu.
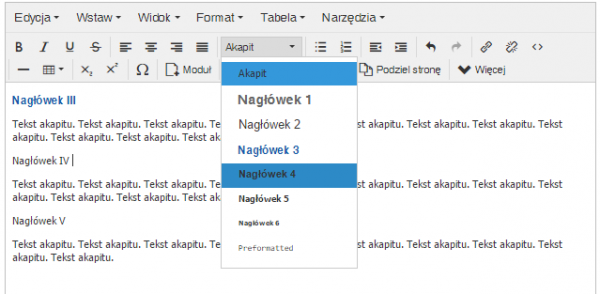
- Wybierz w przyborniku z listy rozwijanej Akapit odpowiedni poziom nagłówka.
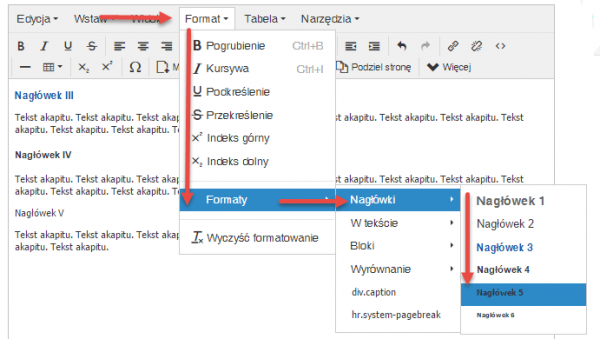
Poziom nagłówka można też ustawić, wybierając w przyborniku z listy rozwijanej Format opcję Formaty, a następnie Nagłówki:
Uwaga: Zalecenia dostępności wymagają zachowania poprawnej hierarchii nagłówków. Tylko jeden nagłówek na stronie internetowej powinien być nagłówkiem I poziomu. Pod nagłówkiem I poziomu mogą się znajdować bloki oznaczone nagłówkami II poziomu, a pod nagłówkami II poziomu bloki oznaczone nagłówkami III poziomu, itd.
W Joomla nagłówkiem I poziomu oznaczane są tytuły stron, którymi są tytuły pozycji menu bądź tytuły zdefiniowane w opcjach pozycji menu. Natomiast tytuły artykułów oznaczane są nagłówkami II poziomu. Wynika z tego, że poprawnymi nagłówkami w artykułach są śródtytuły oznaczone nagłówkiem poziomów od III do VI.
Formatowanie słów i fraz
Podobnie jak w procesorach tekstów, tak i w Joomlowym edytorze kodu można stosować wyróżnienia słów czy fraz.
1. Umieść kursor w dowolnym słowie albo zaznacz kilka słów.
- Kliknij ikonę B – lub użyj kombinacji klawiszy Ctrl+B, aby pogrubić tekst.
- Kliknij ikonę I – lub użyj kombinacji klawiszy Ctrl+I, aby pochylić tekst.
- Kliknij ikonę
S, aby przekreślić.
2. Kliknij ponownie tę samą ikonę, aby wycofać pogrubienie, pochylenie lub przekreślenie.
Można stosować dowolną kombinację sposobów wyróżniania, np. pogrubić, pochylić, podkreślić i dodatkowo przekreślić tekst. Rodzi się jednak pytanie, po co?
Zapamiętaj! Zawsze wystarczy tylko jeden sposób wyróżnienia: albo pogrubienie, albo pochylenie, albo przekreślenie. W innym miejscu poradnika objaśnimy dokładniej, kiedy używać pogrubienia, a kiedy pochylenia i dlaczego.
Unikaj efektu podkreślania
Edytory umożliwiają również podkreślanie tekstu, ale na stronach internetowych ten sposób wyróżniania jest zwyczajowo zarezerwowany dla odnośników. Nie korzystaj więc z tego sposobu, aby nie wprowadzać internautów w błąd!
Ostrożnie z innymi efektami
Niektóre edytory, np. JCE, udostępniają znacznie bogatszy zestaw możliwości wyróżniania tekstu, np. opcje:
- zmiany kroju fontów,
- zmiany rozmiaru fontów,
- zmiany koloru tekstu,
- zmiany koloru tła pod tekstem.
Jeśli Twój edytor udostępnia takie narzędzia, spróbuj z nich skorzystać. Zaznacz jakiś fragment tekstu, a następnie zmień kilka razy rozmiar czcionki, zmień krój, zmień kolor, kolor tła.
Pamiętaj jednak, że zarówno zmiana kroku czy rozmiaru fontów, jak i ich koloru czy koloru tła pod tekstem może spowodować na stronie spore zamieszanie.
Nagle powiększony czy zmniejszony rozmiar albo krój fontów wymusza na internaucie konieczność przestawienia wzroku, zakłóca więc odbiór informacji, zamiast ułatwiać.
Natomiast zastosowanie koloru jako wyróżnienia może spowodować, że niektórzy internaci nic nie zobaczą. Może ci się np. wydawać wyśmienitym pomysłem umieszczenie czerwonego tekstu na zielonym tle. Dla zdrowych oczu co najwyżej to niezbyt przyjemne zestawienie kolorów, ale daltonista zobaczy niemal jednobarwną nieczytelną żółtawą plamę.
A deuteronopia to tylko jedna z licznych odmian ślepoty barw (jest jeszcze protanopia, tritanopia, protanomalia, deuteranomalia, titanomalia i inne). Znasz się na tym na tyle, by zawsze dobierać odpowiednie zestawienia barw.
Możesz jednak zakładać, że autor szablonu dysponował przynajmniej elementarną wiedzą i zaprojektował odpowiednie sposoby wyróżniania także z użyciem kolorów.
Zapytaj kogoś doświadczonego z redakcji witryny, czy istnieją specjalne style wyróżnień i jak je stosować. Sprawdź, być może w menu użytkowników ze specjalnymi uprawnieniami opublikowany został artykuł z poradami na temat typografii strony.
Kopiowanie i przenoszenie tekstu
Ikon Kopiuj i Wklej używamy do kopiowania tekstu (także zdjęć) i umieszczania ich w innym miejscu, z jednoczesnym zachowaniem oryginalnego tekstu. Z funkcji Wytnij korzystamy wówczas, gdy chcemy przenieść tekst w inne miejsce. Większość ludzi woli korzystać ze skrótów klawiaturowych – Ctrl+C, aby skopiować tekst (lub obraz), Ctrl+X, aby go wyciąć, i Ctrl+V do wklejania. Korzystanie z klawiszy jest wygodniejsze niż korzystanie z ikon. Warto jednak przetestować, czy edytor na to pozwala.
- Zaznacz tekst, który chcesz skopiować lub wkleić
- Naciśnij Ctrl-C, aby skopiować tekst, albo Ctrl-X, aby go wyciąć. Wycięcie tekstu oznacza, ze zostanie on usunięty z miejsca, w którym się znajduje.
- Ustaw kursor w miejscu, w którym chcesz wkleić ten tekst
- Naciśnij Ctrl-V, aby go wkleić.
Możesz skopiować i wkleić tekst z procesora tekstu do edytora. Jeśli to zrobisz, prawdopodobnie konieczne będzie dostosowanie formatowania, ale to zależy od złożoności formatowania w oryginalnym dokumencie.
Uwaga: Kopiowanie i wklejanie tekstów napisanych zwłaszcza za pomocą starszych wersji programu MS Word, ale także OO Writer często powoduje przeniesienie do dokumentu skomplikowanego kodu XML, nie dość że zanieczyszcza kod HTML artykułów, to zwykle powoduje błędy w ich wyświetlaniu.
Aby rozwiązać problem niepotrzebnie przeniesionego znakowania XML, skorzystaj z opcji Wyczyść formatowanie.
Wyczyść formatowanie
Niekiedy korzystamy z tekstów skopiowanych z innych źródeł sformatowanych według innych reguł niż obowiązujące w naszej witrynie. Wizualne edytory HTML dostarczają narzędzi, dzięki którym możemy oczyścić kod artykułu ze zbędnego formatowania. Aby skorzystać z opcji Wyczyść formatowanie w edytorze TinyMCE:
- Zaznacz tekst artykułu bądź fragmentu artykułu.
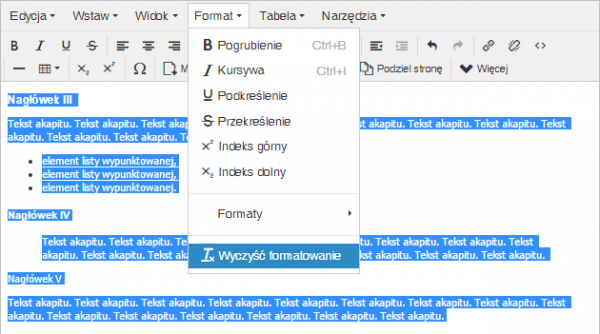
- Wybierz z menu pozycję Format / Wyczyść formatowanie.
W edytorze JCE można skorzystać z opcji Wklej czysty tekst, Usuń formatowanie i Oczyść kod.
Badaj kod HTML – zdobywaj doświadczenie
Artykuł zapisywany jest kodem HTML. Bywa, że podczas tworzenia artykułów edytor sprawia różne psikusy – generuje nadmiarowy bądź niepoprawny kod.
Kod HTML może się wydawać nowicjuszom skomplikowany, choć w gruncie rzeczy jest stosunkowo prosty. Z łatwością opanowują go dzieci w szkole podstawowej.
Autorowi czy redaktorowi treści na stronie internetowej nieraz przyda się umiejętność czytania i korygowania kodu HTML.
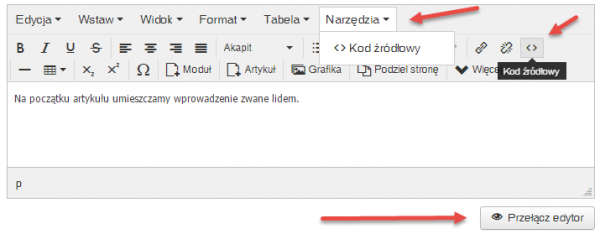
Edytory pozwalają na przełączanie się między trybem graficznym a trybem HTML. W TinyMCE służy do tego przycisk Przełącz edytor poniżej dolnej krawędzi edytora. Można też skorzystać z funkcji <> Kod źródłowy dostępnej w przyborniku edytora.
W edytorze JCE przełącznik między trybem graficznym a kodem HTML znajduje się tuż nad lewym górnym rogiem edytora i choć jest przetłumaczony, to wyświetla się w języku angielskim: [togle editor].
Nawet jeśli nie masz jeszcze żadnych doświadczeń z kodowaniem HTML, podglądaj kod HTML. Czasem wystarczy jedno spojrzenie, by zauważyć, że coś jest nie tak. Spójrz na ilustrację poniżej:
W jednym krótkim fragmencie mamy niemal tyleż samo kodu HTML, co tekstu. Domyślasz się zapewne, że nie powinno tak być. I rzeczywiście. Zbędny jest znacznik span z atrybutem style określającym rozmiar fontu.
Aby usunąć zbędne formatowanie, można w trybie HTML poddać kod edycji albo w trybie graficznym skorzystać z funkcji Wyczyść formatowanie.
Co dalej?
Celem tego wprowadzenia była prezentacja niektórych narzędzi do edycji tekstu i wykazanie, że ładny wygląd artykułów można uzyskać dzięki stosowaniu nagłówków, list punktowanych i innych formatowań za pomocą ikon dostępnych w przyborniku edytora.
- Jeśli chcesz tworzyć własne treści – przejdź do dokumentu na temat tworzenia własnych artykułów.
- Jeśli chcesz dowiedzieć się więcej na temat edycji treści – zapoznaj się z dokumentami na temat ilustrowania artykułów, stosowania tabel, wstawiania odnośników, dzielenia dłuższych artykułów na części.
Więcej informacji
Spis artykułów o artykułach|600px: Jest to kompendium krótkich dokumentów o wszystkich aspektach artykułów, przeznaczonych dla osób o różnym doświadczeniu.