J3.5
Pierwsze kroki z szablonami
Z Joomla!WikiPL
| |
Pierwsze kroki z Joomla 3.5
Wróć do portalu dla nowicjuszy |
 |
Wprowadzenie
Każda witryna powinna mieć niepowtarzalny wygląd. W Joomla! za stronę graficzną witryny odpowiadają szablony. Aby ustalić wygląd swojej witryny możesz posłużyć się jednym z szablonów wbudowanych w Joomla i dostosować go do swoich wymagań. Możesz też zaprojektować własny szablon lub zlecić opracowanie profesjonalnej firmie albo wybrać z bogatej oferty szablonów udostępnionych bezpłatnie bądź odpłatnie i dostosować do swoich potrzeb
Ten samouczek przybliży Ci, czym są szablony, jak działają i co można z nimi robić. Dowiesz się, jakie szablony są wbudowane w Joomla i jak z nich korzystać, a także skąd pobierać i jak zainstalować inne szablony.
Co to są szablony?
Nieszablonowe szablony
Witryny stworzone w Joomla! opierają się na szablonach. Ale jeśli przejrzysz trochę stron stworzonych w oparciu o Joomla, przekonasz się niewątpliwie, że korzystanie z szablonów nie skutkuje sztampowością, schematyzmem, ani żadną z tych cech, które zwykle kojarzą nam się ze słowem szablon. Przeciwnie, jakby na przekór potocznemu znaczeniu tego słowa, stosowanie szablonów umożliwia tworzenie witryn niepowtarzalnych, nieszablonowych, oryginalnych, a przy tym czytelnych, przejrzystych, przyjaznych użytkownikom - skutecznie zapraszających do przeglądania stron.
Czym są szablony?
Szablony w Joomla! to rozszerzenia, składające się z pakietu plików, które określają wzorce rozmieszczenia i formatowania treści na stronach witryny lub zaplecza. Szablony decydują o kompozycji stron, kształtach, rozmiarach, kolorystyce stałych elementów witryny oraz wszystkich istotnych cechach typograficznych - kroju, kolorystyce, rozmiarach czcionek, wyglądzie nagłówków, odstępach międzywierszowych, itd.
O szablonach można myśleć, jak o ubraniu. Jak ubranie - szablon można zmienić w dowolnym momencie. Szablon nie zmieni ubranej w niego treści - człowieka, ale - jak ubranie - może spowodować, że treść będzie się ładnie prezentować, niektóre elementy może uwypuklić, by stały się wyraźniejsze, inne nieco zamaskować, by nie rzucały się zbytnio w oczy i nie odwracały uwagi od tego, co rzeczywiście istotne.
Jak w ubraniu, tak w szablonie można w każdym momencie wymienić niektóre ze składników, by dobrać odpowiedniejsze. W dowolnym momencie możliwa jest modyfikacja detali szaty graficznej - rozmieszczenia treści, kolorystyki, elementów dekoracyjnych, kroju i rozmiaru czcionki, itd.
Podobieństwa szablonów do ubrania na tym się nie kończą. W jednej witrynie można stosować wiele szablonów, na przykład inny w każdym dziale. W jednym szablonie można wykorzystać różne cechy do nadania wyglądowi witryny specyficznego stylu. Wreszcie - jeden szablon można wykorzystać w wielu witrynach. To jeszcze nie wszystko - odwiedzającym witrynę można umożliwić decydowanie o niektórych aspektach jej wyglądu, aby nadali witrynie taką formę, jaka im najbardziej odpowiada.
Dzieje się tak, ponieważ w Joomla oddzielono treści od wyglądu witryny. Oddzielenie treści od wyglądu witryny nadaje Joomla! ogromną elastyczność. Autorzy i redaktorzy mogą skupić swoją uwagę przede wszystkim na treściach witryny. Projektanci interfejsów i graficy mogą skupić się przede wszystkim na przygotowaniu odpowiednich ubrań dla treści - szablonów i ich stylów na różne okazje.
Oczywiście, oddzielenie treści od wyglądu witryny nie oznacza wcale, że wygląd jest od treści zupełnie niezależny. Wręcz przeciwnie. Z jednej strony treść narzuca projektantom wyglądu pewne wymagania i ograniczenia, które muszą być uwzględnione w projekcie szablonu. Z drugiej strony, manipulując różnymi cechami wyglądu, pewne treści można uwydatniać, podkreślać, wyróżniać, inne usuwać w cień, oznaczać jako mniej istotne, drugorzędne.
Dzięki zastosowaniu szablonów:
- każda witryna może mieć swój specyficzny, niepowtarzalny wygląd,
- każdy może nadać swojej witrynie taki wystrój, jaki odpowiada celom witryny, oczekiwaniom użytkowników i jego własnym preferencjom,
- w dowolnym momencie można dostosować wygląd witryny do trendów mody czy różnych okoliczności,
- nie trzeba projektować wyglądu każdej strony, nie trzeba każdorazowo formatować takich samych elementów stron,
- osoby nieznajace języków projektowania stron mogą tworzyć estetyczne, przejrzyste, profesjonalnie wyglądające witryny.
Jak działa szablon?
Aby efektywnie zaprojektować swoją witrynę opartą na Joomla i efektywnie nią zarządzać, trzeba dobrze zrozumieć, jak działają szablony.
Trzy rodzaje elementów strony
Każda strona w Joomla! zbudowana jest z kilku elementów dwojakiego rodzaju:
- treści głównej,
- treści towarzyszących.
Treść główna to np. artykuł, formularz kontaktowy, lista odnośników do innych stron. Krótko mówiąc: wszystko, co użytkownik może wybrać z menu lub z zestawu odnośników.
Treściami towarzyszącymi są:
- elementy stałe, np. logo, główne menu witryny, stopka, moduł wyszukiwarki
- elementy dynamiczne - różne moduły.
Moduły są kojarzone z opcjami menu - mogą się ukazywać na wszystkich Joomla! bądź na wybranych - zależnie od powiązania z opcjami menu. Mogą być także wyświetlane w artykułach. Dlatego określamy je jako elementy dynamiczne.
Na wyświetlanie modułów przeznacza się specjalne miejsca - pozycje modułów.
Szablon strony
Szablon składa się co najmniej z trzech elementów:
- skryptu index.php, w którym zawarty jest wzorzec dokumentu HTML, definiującego dobór i strukturę treści strony,
- arkusza stylów, np. style.css określającego układ i reguły formatowania treści,
- skryptu konfiguracyjnego templateDetails.xml, w którym znajdują się dane szablonu oraz kod opcji konfiguracyjnych.
W praktyce szablony złożone są ze znacznie większej liczby plików.
Jak szablon działa?
Gdy użytkownik kliknie jakikolwiek odnośnik do treści witryny, Joomla! generuje zbiór plików, które wysyła do przeglądarki internetowej użytkownika. W tym pakiecie plików są:
- dokument HTML zawierający instrukcje dla przeglądarki oraz treść strony,
- pliki CSS zawierające arkusze stylów, w których zdefiniowane są reguły formatowania dokumentu HTML,
- pliki JavaScript wspomagające wyświetlanie stron w przeglądarce i reagowanie na zachowania użytkownika,
- pliki grafik i innych mediów osadzonych na stronach.
Aby przygotować najważniejszy w tym zestawie plik dokumentu HTML, Joomla odczytuje główny plik szablonu - index.php - i w miejscach instrukcji polecających umieszczenie treści witryny umieszcza treści pobrane z bazy danych bądź innych źródeł. Na przykład:
- w miejscu instrukcji <jdoc:include type="component" /> wpisywana jest główna treść strony, obsługiwana przez komponenty,
- w miejsce instrukcji <jdoc:include type="modules" name="pozycja-1" /> wpisywana jest zawartość modułów umieszczonych w pozycji oznaczonej jako pozycja-1,
- w miejsce instrukcji <jdoc:include type="head" /> wpisywane są instrukcje dla przeglądarek, np. sposób kodowania znaków, tytuł strony i inne.
Tak przygotowany dokument Joomla "przekazuje" serwerowi, który odczytuje z dokumentu, jakie pliki musi jeszcze dołączyć, pobiera je z odpowiednich katalogów na serwerze i wysyła do przeglądarki internetowej użytkownika.
Wszystko to trwa bardzo krótko, wręcz ułamki sekundy. Znacznie więcej czasu potrzeba na transmisję plików z serwera do przeglądarki - wszak czasem pliki muszą pokonać setki albo i tysiące kilometrów. Ale zwykle nie powinno to być więcej niż kilkanaście - kilkadziesiąt sekund.
Przeglądarka otrzymuje treść całej strony w postaci jednego dokumentu wynikowego (źródłowego) HTML oraz dołączone do niego pliki. Odczytuje treść pliku HTML oraz powiązanych z nim skryptów CSS oraz JavaScript i przetwarza zawarte w nich instrukcje na obraz wyświetlany na ekranie. Zgodnie z tymi instrukcjami osadza również na stronie pliki obrazów i innych mediów otrzymane razem z dokumentem HTML.
Co można zrobić za pomocą szablonów?
Szablony w Joomla! służą do manipulowania sposobami prezentacji treści przez przeglądarki internetowe lub czytniki ekranu. Prezentacja treści obejmuje dwa aspekty:
- dobór i układ treści głównej i towarzyszących oraz kolejność odczytywania lub wyświetlania albo rozmieszczenie na ekranie
- formę prezentacji wyrażającą się m.in. kształtem i wielkością poszczególnych elementów, uporządkowaniem, kolorystyką, krojem czcionek itp.
Za pomocą szablonów decydujemy zarówno o strukturze, jak i formie prezentacji treści.
Dobór i układ treści
Szablon jest wzorcem stron, zrębem, szkieletem, w którym umieszczane są elementy stałe oraz wyznaczone są miejsca na zmieniające się, czyli dynamicznie treści witryny.
Mówiąc prościej, szablon wyznacza dobór i kolejność wczytywania elementów treści oraz ustala układ i położenie elementów strony. Na przykład to od szablonu zależy, w którym miejscu znajdzie się treść główna, w których miejscach można wyświetlać reklamy czy gdzie znajdą się różne menu.
Dobrze zaprojektowany szablon umożliwia dostosowanie układu treści do wymagań wydawcy witryny, m.in.
- swobodę umieszczania menu i różnych modułów w wybranych obszarach strony, np. w bocznych paskach a także nad i pod treścią główną,
- ukrywanie (zwijanie) bocznych pasków i innych obszarów, gdy nie ma w nich treści albo potrzebujemy więcej miejsca na treść główną,
- wybór formy prezentacji menu (jednopoziomowe i wielopoziomowe, poziome i pionowe, zwijane)
- odpowiednią do potrzeb liczbę pozycji i stylów modułów
Kolorystyka
Korzystając w projektowaniu szablonu z CSS, możesz zmieniać kolor tła, tekstu, łączy i wszystkich innych elementów, które umieścisz wewnątrz kodu (x)html.
Obrazy i efekty specjalne
Możesz także kontrolować sposób wyświetlania obrazów na stronie, a nawet efekty takie jak animacje flash oraz aplikacje AJAX jak rozwijane menu.
Czcionki
To samo odnosi się do czcionek. Ich wygląd jest wyodrębniony do plików CSS szablonu, co zapewnia szablonowi spójność i jedność oraz czyni niezwykle łatwym wprowadzanie dowolnych zmian poprzez edycję jednego czy dwóch plików.
Rozwiązania dla specyficznych przeglądarek
Szablon można zaprojektować tak, że w różnych przeglądarkach, na różnych urządzeniach, np. telewizorach, tabletach, smartfonach, telefonach, treści witryny będą prezentowane w sposób czytelny, bez straty istotnych efektów wizualnych, a także bez powodowania, że witryna będzie niedostępna dla osób, które nie są w stanie zainstalować nowoczesnych ulepszeń (jak np. w przedsiębiorstwach ograniczających swobodę korzystania z programów i możliwości instalacji).
Skąd wziąć szablon
Kilka szablonów znajduje się w pakiecie instalacyjnym Joomla!. Można je wykorzystać w trakcie przygotowywania witryny, ale bez znacznych przeróbek nie sposób korzystać z nich w swojej witrynie.
Wiele ciekawych rozwiązań, znajdziesz w Sieci. Działy szablonów należą bodaj do najbogatszych w witrynach oferujących rozszerzenia dla Joomla!. Zważ jednak, że szablony rozpowszechniane bezpłatnie może wykorzystać każdy. Nie masz więc żadnej gwarancji, że Twoja witryna będzie niepowtarzalna.
W pierwszych próbach z Joomla! skorzystasz zapewne z szablonu domyślnego lub udostępnianych bezpłatnie w Sieci. Ale wcześniej czy później zechcesz nadać swojej witrynie unikatowy, wyróżniający ją spośród innych charakter.
Masz co najmniej kilka możliwości:
- dostosować do swoich wymagań gotowy bezpłatny szablon,
- opracować nowy szablon samodzielnie lub zlecić wykonanie specjaliście,
- kupić gotowy szablon z wyłącznym lub niewyłącznym prawem użytkowania,
- wykupić subskrypcję i wybrać szablon z udostępnionych w jednym z klubów szablonów.
Decyzja należy do Ciebie. Każde z tych rozwiązań ma swe zalety i wady.
Rozwiązaniem najtańszym jest dostosowanie do swoich wymagań jednego ze standardowych szablonów lub jakiegoś bezpłatnego szablonu znalezionego w Internecie. Nie jest to trudne zadanie dla osób, które znają HTML i CSS przynajmniej w podstawowym zakresie oraz mają wyczucie graficzne.
Samodzielne opracowanie szablonu od podstaw wymaga sporych kompetencji graficznych oraz niezłej znajomości języków HTML, PHP i CSS. I, oczywiście, wymaga sporego nakładu pracy.
Zlecenie wykonania szablonu profesjonalnej firmie pociągnie za sobą spory wydatek. Poważne oferty opiewają na kwoty 500-1000 złotych i więcej, zależnie od wymagań zlecającego. Ale możesz za to liczyć na wykonanie szablonu idealnie dopasowanego do Twoich wymagań i potrzeb witryny.
Zakup gotowego szablonu z niewyłączną licencją nie jest zbyt dużym wydatkiem. Ładny, profesjonalnie wykonany szablon można kupić już w cenie 30-50€. Jeśli jednak zechcesz wykupić szablon z wyłącznym prawem użytkowania, jego cena będzie znacznie wyższa (kilkanaście tysięcy złotych).
Wykupienie subskrypcji w klubie szablonów daje Ci możliwość wyboru dowolnego szablonu spośród wszystkich z udostępnionych w klubie. Za podobną kwotę, jak cena zakupu jednego szablonu w składach szablonów, często zyskujesz możliwość wykorzystania wybranego szablonu w dwóch lub trzech domenach, a jeśli wykupisz licencję deweloperską, możesz dowolną liczbę szablonów wykorzystać w witrynach swoich klientów.
Szablony wbudowane
Szablony wbudowane w Joomla 3.x
W standardowym standardowym pakiecie instalacyjnym Joomla 3.x wbudowane są następujące szablony:
Szablony witryny
- Prostar
- Jest to domyślny szablon systemu. Do formatowania układu wykorzystuje ramy projektowe Bootstrap z Twittera oraz bibliotekę Joomla User Interface (JUI). Szablon ten kontynuuje tematy Solarflare z Joomla 1.0 i Milkyway z 1.5
- Beez3
- Szablon Joomla! - opracowany z uwzględnieniem standardów dostępności, wykorzystuje HTML 5
Szablony zaplecza
- Hathor
- Jest szablonem dla zaplecza administracyjnego Joomla, uwzględniającym standardy dostępności. W celu zwiększenia kontrastu można dokonać odpowiednich ustawień kolorystyki w pliku CSS.
- Isis (domyślny)
- To kontynuacja motywu Egipski bóg/bogini (Khepri w 1.5), jest szablonem zaplecza administracyjnego dla Joomla 3.0 opartym na szkielecie projektowym Bootstrap z Twittera oraz bibliotece Joomla User Interface (JUI).
Gdzie znajdę pliki szablonów?
Wszystkie szablony witryny, obsługujące strony odwiedzane przez internautów, znajdują się w katalogu szablonów: /templates. Przykładowo, jeśli Twój szablon nosi nazwę "moj_szablon", to znajdziesz go w katalogu [sciezka_do_Joomla]/templates/moj_szablon.
Wszystkie szablony zaplecza, obsługujące strony administracyjne, znajdują się w katalogu: /administrator/templates. Przykładowo, jeśli Twój szablon nosi nazwę "moj_szablon_zaplecza", to znajdziesz go w katalogu [sciezka_do_Joomla]/administrator/templates/moj_szablon_zaplecza.
Przełączanie szablonów
Gdzie zarządzamy szablonami Joomla?
Szablonami witryny i zaplecza Joomla zarządzamy na stronach menedżera szablonów dostępnego na zapleczu tylko dla użytkowników z uprawnieniami administratora lub superużytkownika (ten standardowy poziom dostępu w nowszych wersjach Joomla można zmienić).
- Zaloguj się na zaplecze administracyjne. Jeśli nie wiesz jak to zrobić, zobacz: Logowanie administratorów na zaplecze
- Z rozwijanego menu wybierz pozycję: Rozszerzenia -> Szablony [Extensions -> Template Manager] albo - na stronie startowej - kliknij ikonę skrótu Szablony
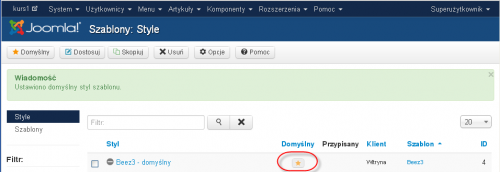
Znajdziesz się na stronie: Szablony:Style
Tutaj zarządzamy szablonami witryny (strony użytkowników) i zaplecza (strony administratorów). Domyślnym widokiem jest lista dostępnych stylów szablonów witryny i zaplecza. Style domyślne, czyli zastosowane do wyświetlania stron, oznaczone są złotą gwiazdką. Style aktualnie nieużywane oznaczone są białą gwiazdką.
Jak zmienić wygląd witryny?
Aby zmienić wygląd swojej witryny, możesz skorzystać z szablonów wbudowanych w Joomla! lub zainstalowanych dodatkowo. Możesz zastosować jeden domyślny styl dla całej witryny, albo utworzyć i przypisać różne style do różnych stron witryny. Nie muszą to być style jednego i tego samego szablonu. Możesz stworzyć kilka stylów, korzystając z rożnych szablonów.
Co to jest styl szablonu
Styl szablonu to zespół jego charakterystycznych cech skonfigurowanych w ustawieniach szablonu. Style szablonu mogą się różnić np. szerokością, kolorem tła, kolorem tekstu itp. Styl szablonu ustalamy, korzystając z opcji konfiguracyjnych szablonu.
Co to jest styl domyślny?
Styl domyślny to styl jednego z zainstalowanych szablonów decydujący o wyglądzie wszystkich stron witryny, z wyjątkiem tych, którym przypisano inny styl. Strony zaplecza mogą być formatowane tylko przez jeden styl. Strony zaplecza mogą być formatowane przez wiele stylów - jeden domyślny i inne - przypisane.
Jak zmienić styl domyślny na inny?
Zmianę stylu domyślnego na inny nazywamy przełączaniem szablonu.
Aby zmienić wygląd witryny, możemy po prostu przełączyć domyślny styl szablonu na inny.
Na przykład, aby zamiast domyślnego stylu szablonu Prostar zastosować domyślny styl szablonu Beez 3:
- Zaznacz pole wyboru przy nazwie stylu: Beez3 - Domyślny [Beez3 - Default]
- Kliknij w przyborniku przycisk Domyślny.
Ten sam efekt można osiagnąć szybciej - wystarczy po prostu kliknąć ikonę stanu szablonu w kolumnie Domyślny.
Jak stworzyć inny niż domyślny styl szablonu?
Aby utworzyć własny styl zainstalowanego szablonu, np. Protostar:
- Zaznacz pole wyboru przy nazwie Mój styl domyślny (Protostar) [My Default Style (Protostar)] i kliknij w przyborniku przycisk Dostosuj albo po prostu kliknij w wykazie stylów nazwę Mój styl domyślny (Protostar) [My Default Style (Protostar)]
- W polu Nazwa stylu wpisz np. Protostar - mój nowy styl. W nazwie zawsze warto zapisać nazwę szablonu. Można użyć bardziej opisowej nazwy, np. Protostar - styl Aktualności
- Kliknij w przyborniku przycisk Zapisz jako kopię
- Kliknij zakładkę Opcje', aby skonfigurować nowy styl:
- W polu Kolor szablonu ustal nowy kolor, np. #44cc00;
- W polu Kolor tła również ustal nowy kolor, np. #fafafa;
- Kliknij w przyborniku przycisk Zapisz i zamknij
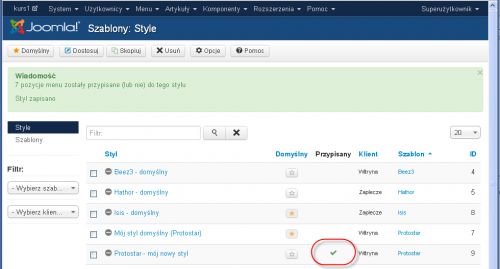
Jak przypisać styl szablonu do wybranych stron witryny?
- Utwórz własny styl szablonu. Możesz również wykorzystać styl innego z szablonów.
- Kliknij w wykazie nazwę wybranego stylu szablonu witryny - nie może to być styl domyślny.
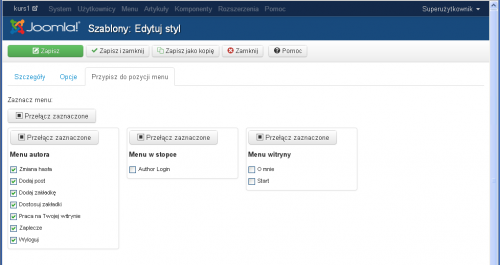
- Kliknij zakładkę karty Przypisz do pozycji menu.
- Zaznacz pola wyboru przy nazwach pozycji menu, którym chcesz przypisać wybrany szablon.

- Kliknij w przyborniku przycisk Zapisz i zamknij.
Szablon przypisany do wybranych stron - pozycji menu zostanie oznaczony w wykazie szablonów zieloną fiszką
Wybór szablonu
Jak znaleźć i wybrać dobry szablon?
Witryn oferujących szablony dla Joomla! można znaleźć w Internecie zatrzęsienie. Wystarczy wpisać w wyszukiwarce słowa Joomla template, aby uzyskać tysiące wyników. Niestety, nie ma - jak to jest w przypadku innych rozszerzeń - jednego centralnego katalogu, co ułatwiłoby i wyszukiwanie, i porównanie. Gdzie zatem szukać szablonów i jak dokonać trafnego wyboru?
Katalogi szablonów
Zanim dokonasz wyboru, warto przejrzeć kilka większych katalogów szablonów. Katalogi zasobne w oferty znajdziesz na stronach:
- www.joomlaos.de: około darmowych 5000 szablonów dla wszystkich wersji Joomla!
- www.joomla24.com: ponad 4000 darmowych szablonów dla różnych wersji Joomla,
- www.bestofjoomla.com: około 3000 darmowych szablonów dla różnych wersji Joomla,
- www.templatki.com: polski skład darmowych szablonów różnych producentów
- www.templatemonster.com/pl: skład komercyjnych szablonów różnych producentów
- www.template-monster.com: skład komercyjnych szablonów różnych producentów
Kluby szablonów w witrynach producentów
Spośród firm udostępniających profesjonalne szablony dla Joomla! warto przejrzeć oferty najbardziej popularnych projektantów, m.in.
- www.gavick.com: m.in. darmowy framework Gavern
- www.joomlart.com: m.in. darmowy framework JA T3 i oparte na nim szablony
- www.rockettheme.com: m.in. darmowe szablony oparte na frameworku Gantry
- www.yootheme.com: m.in. darmowy framework WARP (z szablonem Master)
- www.youjoomla.com: m.in. darmowy framework YjSimpleGrid
Kryteria wyboru szablonu
Wybór szablonu na pewno nie należy do łatwych decyzji. Wyjątkowo zdarzy się trafić na projekt, który spodoba się od pierwszego wejrzenia. Częściej jest tak, że im więcej ofert przeglądamy, tym trudniej jest się zdecydować na konkretne rozwiązanie. Najistotniejszym kryterium wyboru szablonu będzie bez wątpienia jego wygląd - kolorystyka, przejrzystość, czytelność. Ocena tych walorów zależy jednak od indywidualnych preferencji wybierającego.
Oprócz tych kryteriów istnieje kilka innych, których spełnianie może sprawdzić każdy wydawca witryny.
Dobry szablon powinien zapewnić administratorom i projektantom witryn:
- swobodę decyzji o wyświetlaniu bocznych kolumn,
- ukrywanie bocznych kolumn, gdy nie ma w nich żadnych modułów,
- ukrywanie pozycji modułów, gdy nie ma w nich modułów,
- łatwą wymianę elementów identyfikacyjnych - logo, treści stopki,
- wybór jednego z kilku wariantów kolorystycznych.
Ponadto dobry szablon powinien:
- generować kod dokumentu HTML zgodny ze standardami sieciowymi,
- być wyposażony w rozwiązania zapewniające dostosowanie sposobu wyświetlania stron witryny do właściwości urządzenia wyświetlającego (ekranu telewizora, laptopa, tabletu, smartfona, telefonu)
Instalacja szablonów
Jak zainstalować szablon?
Instalacja szablonów Joomla! wymaga umieszczenia plików szablonu w systemie plików Joomla!, w przeznaczonym na nie katalogu /templates oraz zapisaniu informacji o zainstalowanym szablonie w bazie danych. Najprostszym sposobem instalacji szablonu jest skorzystanie z automatycznego instalatora dostępnego na zapleczu Joomla. Instalator pobiera pakiet instalacyjny lub pliki szablonu ze wskazanej lokalizacji i umieszcza je w odpowiednim katalogu oraz na podstawie pliku manifestu XML umieszcza odpowiednie informacje w bazie danych.
W pewnych okolicznościach możemy też zastosować "ręczną" metodę instalacji.
Instalacja automatyczna
1. Zaloguj się na zaplecze swojej witryny (www.witryna.roz/administrator/) 2. Wybierz z menu pozycję: Rozszerzenia -> Instalator (Extensions -> Install/Uninstall)
- Znajdziesz się na stronie Instalatora rozszerzeń:
Można tutaj instalować: szablony, dodatki, moduły, komponenty i języki. Masz trzy opcje:
- Instaluj z pakietu [Upload Package File] - (zaznaczasz pakiet instalacyjny na swoim komputerze, wczytujesz i instalujesz go).
- Instaluj z katalogu [Install from Directory] - (rozpakowane archiwum umieszczasz wcześniej na serwerze, tu wskazujesz ścieżkę do katalogu z plikami i instalujesz).
- Instaluj z WWW [Install from URL] - (wpisujesz adres internetowy, pod którym znajduje się pakiet instalacyjny, a następnie instalujesz).
Skorzystamy z pierwszej metody: Instaluj z pakietu.
3. Kliknij przycisk Wybierz plik
4. Odszukaj na swoim komputerze i zaznacz plik pakietu instalacyjnego.
5. Naciśnij przycisk Wczytaj i zainstaluj.
Jeśli pakiet jest poprawny, po chwili wyświetli się komunikat o pomyślnej instalacji i ewentualnie - poniżej - informacje o zainstalowanym szablonie.
Instalacja przez FTP
Szablony można również instalować przez FTP. Jeśli być może znasz ten sposób z instalacji szablonów w Joomla 1.0 lub 1.5, to zwróć uwagę, że w nowszych wersjach szablony są rejestrowane w bazie danych i w związku z tym instalacja za pomocą FTP jest nieco bardziej złożona - składają się na nią dwa kroki:
Krok 1
Połącz się ze swoim z serwerem za pomocą ulubionego klienta FTP i wejdź do katalogu katalog_joomla/templates, a następnie prześlij do niego cały katalog z plikami wyodrębnionymi z pakietu instalacyjnego szablonu (albo po prostu z katalogu szablonu zainstalowanego w witrynie na lokalnym serwerze testowym). Katalog powinien nosić taką nazwę, jak szablon.
Ta metoda instalacji stosowana jest zwykle przez użytkowników, którzy stworzyli szablon samodzielnie i nie chcą przygotowywać pakietów instalacyjnych, a także wówczas, gdy chcesz szybko przesłać kilka szablonów na raz.
Krok 2
Zaloguj się do zaplecza i przejdź na stronę Rozszerzenia/Instalacje, a następnie wybierz w menu lokalnym kartę Wykryj. Być może zobaczysz listę wykrytych rozszerzeń, których instalacja nie jest jeszcze dokończona. Jeśli nie ma takiej listy albo nie ma na tej liście szablonów przesłanych przez FTP, kliknij w pasku narzędzi przycisk Wykryj. W efekcie powinna się pojawić lista niedokończonych instalacji. Zaznacz pole wyboru z lewej strony nazw szablonów, które chcesz zainstalować i kliknij przycisk Zainstaluj.
Wprawdzie za pomocą FTP można instalować także inne rozszerzenia (moduły, dodatki, komponenty, języki), ale - jeśli jesteś nowicjuszem - gorąco odradzamy tę metodę, ponieważ łatwo tutaj o przesłanie plików do nieodpowiednich folderów i inne błędy.
Instalacja zawartości z szablonu
Począwszy od wersji 2.5 wraz z szablonami można importować zawartość. Jest to sposób na rozwijanie treści lokalnie z wykorzystaniem takich programów, jak Artisteer, które można importować później na stronę produkcyjną „za jednym zamachem”.
Aby zaimportować treści:
- Zainstaluj szablon w sposób opisany powyżej,
- Przejdź na zapleczu na stronę Rozszerzenia/Szablony/ (Style szablonów), kliknij w wykazie nazwę szablonu, a następnie w opcjach podstawowych kliknij przycisk Importuj zawartość z szablonu [Import Content with template]

- Gdy pojawi się ostrzeżenie, kliknij przycisk Import. Komunikat ostrzega, że operacja ta spowoduje zainstalowanie artykułów, rozszerzeń i pozycji menu oraz ustawi nową stronę jako startową

- Po chwili pojawi się komunikat, że zawartość zaimportowano. Kliknij przycisk Continue, aby zakończyć importowanie zawartości z szablonu

Pozycje modułów
W trakcie konfigurowania modułów musimy ustalić, w którym miejscu strony chcemy moduł wyświetlać. Na moduły przeznaczone są w szablonie obszary zwane pozycjami modułów. To, jakie pozycje modułów oferuje nasz szablon, zależy od jego projektanta.
Możliwość podglądu pozycji modułów w nowszych wersjach Joomla została domyślnie wyłączona ze względów bezpieczeństwa. Zanim więc będzie mozliwy podgląd pozycji modułów, trzeba dokonać stosownej zmiany w opcjach komponentu zaplecza Szablony.
Jak włączyć możliwość podglądu pozycji modułów?
Aby skonfigurować możliwość podglądu pozycji modułów:
- Zaloguj się do zaplecza administracyjnego Joomla!
- Wybierz z moduły Ikony skrótu pozycję Szablony albo z menu zaplecza pozycję Rozszerzenia / Szablony
- Naciśnij w przyborniku przycisk Opcje
- Zaznacz przycisk Włączone w jedynym dostępnym tutaj ustawieniu Podgląd pozycji modułów

- Kliknij w przyborniku przycisk Zapisz i zamknij
Pamiętaj, by ze względu na bezpieczeństwo witryny wyłączyć możliwość podglądu modułów, gdy nie będzie Ci już potrzebna
Teraz możliwy jest podgląd rozmieszczenia pozycji modułów i poznania ich stylów.
Podgląd pozycji modułów w szablonie
Aby zobaczyć rozmieszczenie pozycji modułów w szablonie i informacje o ich stylach, można:
- skorzystać z opcji Podgląd dostępnej na zapleczu Joomla na stronie zarządzania szablonami,
- uzupelnić adres witryny o parametr uruchamiający podgląd pozycji modułów.
Sposób pierwszy
- Przejdź na zapleczu na stronę Rozszerzenia/Szablony, a następnie na kartę Szablony
- Odszukaj na liście dane szablonu, w którym chcesz obejrzeć rozmieszczenie pozycji modułów

- Kliknij odnośnik Podgląd

Zobaczysz stronę z obrysowanymi pozycjami modułów i etykietami, z których możesz odczytać nazwy i styl modułów.
Sposób drugi
Sposób drugi jest prostszy, a przy tym umożliwia podgląd pozycji modułów na dowolnej stronie. Jedyny kłopot: trzeba zapamiętać niewielki fragmencik kodu.
- Przejdź na stronę, na której chcesz podejrzeć rozmieszczenie modułów
- Dopisz na końcu adresu strony (po ukośniku) kod: ?tp=1, np.

Objaśnienie opisu pozycji
Każda pozycja modułu oznaczona jest w szablonie obramowaniem z opisem, jak na przykładowej ilustracji:![]() .
.
Na opis składają się dwa elementy:
- nazwa pozycji modułów,
- nazwa stylu ramki modułów.
Nazwę pozycji modułów wybieramy z listy rozwijalnej lub wpisujemy w ustawieniach modułu. W podglądzie pozycji modułów nazwa pozycji umieszczona jest za angielskim wyrazem position, a przed otwierającym nawiasem kwadratowym. Na ilustracji jest to: position-3.
Nazwy stylów ramki modułów sygnalizują nam, czy i jakim kodem HTML zostanie objęta zawartość modułów pobrana z bazy danych. Dzięki dodatkowemu kodowi HTML możliwa jest stylizacja wyglądu modułów. Nazwy zastosowanych stylów ramek umieszczone są w podglądzie za wyrazem style. Na ilustracji mamy nazwy dwóch stylów ramek: xhtml oraz outline. Na ilustracji przedstawiającej podgląd wszystkich modułów odnajdziemy jeszcze dwie inne nazwy stylów: none oraz well.
Styl outline odnosi się tylko do podglądu pozycji modułów. W efekcie zastosowania tego stylu pozycje modułów w podglądzie są oznaczone obramowaniem.
Praktyczne znaczenie ma dla nas tylko pierwsza z nazw, a więc np. xhtml, none czy inne. Poniżej znajdziesz zwięzłe objaśnienie standardowych stylów pozycji modułów:
W szablonach można zastosować następujące standardowe style ramek modułów:
- none: nie dodaje żadnych elementów rozmieszczających.
- table: umieszcza moduły w tabeli, jeden pod drugim...
- horz: umieszcza każdy moduł w tabeli umieszczonej w komórce tabeli obejmującej wszystkie moduły w pozycji.
- xhtml: umieszcza moduł między początkowym i końcowym znacznikiem DIV.
- rounded: umieszcza moduł wewnątrz kilku znaczników DIV umożliwiających obsługę zaokrąglonych narożników
- outline: umieszcza moduł w obramowaniu.
Platforma Joomla umożliwia projektantom stosowanie własnych stylów pozycji modułów. Z zastosowaniem własnego stylu mamy do czynienia w domyślnym szablonie Prostar. Styl well powoduje, że moduł otaczany jest jednym znacznikiem div z klasą well, a tytuł modułu objęty jest znacznikiem h3 z klasą page-header. A zatem jest to styl podobny do standardowego stylu xhtml.
Zobacz
Więcej informacji o ramkach modułów (stylach pozycji modułów) znajdziesz w poniższych materiałach:
- Co to jest ramka modułu
- CSS w standardowych ramkach modułu
- Własna ramka modułu
- Standardowe style ramek modułów
Modyfikacja szablonu
Szablony to grupa plików XML, PHP, HTML i graficznych, które są przechowywane w katalogu /templates twojej witryny. Pliki te można edytować bezpośrednio lub za pomocą menedżera szablonu.
Zanim zaczniesz
Zanim zaczniesz przerabiać zainstalowany szablon domyślny, musisz zdać sobie sprawę, że wszelkie aktualizacje plików rdzenia Joomla mogą zawierać nowsze wersje szablonów domyślnych. Zmiany, które wprowadzisz w plikach domyślnych szablonów, mogą więc być utracone podczas aktualizacji Joomla.
Chyba, że podejmiesz kroki, które uchronią twoją pracę przed utratą modyfikacji.
Menedżer szablonów zawiera narzędzia do powielania i kopiowania istniejących stylów szablonu lub właściwego szablonu i plików szablonu. Należy pamiętać, że stworzenie jedynie kopii stylu szablonu nie chroni szablonu przed nadpisaniem.
Dla przykładu rozważmy przypadek, gdy na stronie menedżera szablonów powielamy domyślny styl szablonu Prostar, a następnie modyfikujemy plik /templates/protostar/css/template.css. Aktualizacja Joomla może zawierać pełny zestaw plików szablonu Prostar. Jeśli tak się zdarzy, twoje zmiany zostaną w wyniku aktualizacji utracone.
Styl szablonu i kopia szablonu to nie jest to sam. Możesz zrobić kopie stylu szablonu, ale są one chronione przed skutkami nadpisania właściwych plików szablonu. Kopia stylu jest po prostu kolejnym wpisem w tabeli #_template_styles bazy danych. Podczas kopiowania stylu szablonu pliki szablonu nie są powielane do katalogu o innej nazwie. Mogą wiec być podczas aktualizacji Joomla nadpisane.
Aby uchronić się przed utratą wprowadzanych zmian, należy skopiować szablon ze wszystkimi stylami. W ten sposób po prostu tworzymy nowy szablon.
Kopiowanie szablonu
Aby zachować zmiany, należy skopiować szablon ze wszystkimi jego plikami i stylami. Procedura ta odwołuje się do tworzenia pełnej kopii (duplikatu) szablonu, w tym wszystkich plików. Aby wykonać kopię szablonu, trzeba przejść na stronę Dostosuj szablon.
Szablonami witryny i zaplecza Joomla zarządzamy na stronach menedżera szablonów dostępnego na zapleczu tylko dla użytkowników z uprawnieniami administratora lub superużytkownika (ten standardowy poziom dostępu w nowszych wersjach Joomla można zmienić).
- Zaloguj się na zaplecze administracyjne. Jeśli nie wiesz jak to zrobić, zobacz: Logowanie administratorów na zaplecze
- Z rozwijanego menu wybierz pozycję: Rozszerzenia -> Szablony [Extensions -> Template Manager] albo - na stronie startowej - kliknij ikonę skrótu Szablony
Znajdziesz się na stronie: Szablony:Style
Tutaj zarządzamy szablonami witryny (strony użytkowników) i zaplecza (strony administratorów). Domyślnym widokiem jest lista dostępnych stylów szablonów witryny i zaplecza. Style domyślne, czyli zastosowane do wyświetlania stron, oznaczone są złotą gwiazdką. Style aktualnie nieużywane oznaczone są białą gwiazdką.
Kopiowanie istniejącego szablonu
Prosty sposób
Aby utworzyć nowy szablon, kopiując istniejący:
- Na zapleczu przejdź na stronę menedżera Szablony.
- Kliknij w menu lokalnym zakładkę Szablon (nie Style, ale Szablon – po prawej stronie)
- Z listy szablonów wybierz ten, który chcesz skopiować (kliknij jego nazwę)
- Na stronie szczegółów szablonu w sekcji Skopiuj szablon wpisz nazwę nowego szablonu.
- Kliknij przycisk Skopiuj szablon.
Kopiowanie ręczne
Można też skopiować szablon ręcznie:
- Utwórz nowy katalog templates/moj_szablon.
- Skopiować zawartość oryginalnego katalogu szablonu do katalogu moj_szablon.
- Przejdź z katalogu głównego do podkatalogu /language /en-GB.
- Skopiuj plik en-GB.tpl_oryginalny_szablon.ini do pliku en-GBL.tpl_moj_szablon.ini
- Skopiuj plik en-GB.tpl_oryginalny_szablon.sys.ini do pliku en-GB.tpl_moj_szablon.sys.ini
- W katalogu szablonu przejdź do katalogu /language/en-GB, jeśli istnieje:
- Skopiuj plik en-GB.tpl_oryginalny_szablon.ini do pliku pl-PL.tpl_moj_szablon.ini
- Skopiuj plik en-GB.tpl_oryginalny_szablon.sys.ini do pliku pl-PL.tpl_moj_szablon.sys.ini
- Otwórz plik templateDetails.xml w katalogu moj_szablon i zmień wszystkie odniesienia, jeżeli takie istnieją, do katalogu oryginalnego szablonu tak, aby odwoływać się do katalogu moj_szablon
<name>Moj_Szablon</name>
<language tag="en-GB">en-GB.tpl_moj_szablon.ini</language> <language tag="en-GB">en-GB.tpl_moj_szablon.sys.ini</language>
<param name="theme_header" type="folderlist" directory="templates/moj_szablon/styles/header" default="" label="Header Themes" description="HEADER THEMES DESCRIPTION" /> <param name="theme_background" type="folderlist" directory="templates/moj_szablon/styles/background" default="" label="Background Themes" description="BACKGROUND THEMES DESCRIPTION" /> <param name="theme_elements" type="folderlist" directory="templates/moj_szablon/styles/elements" default="" label="Primary Elements" description="PRIMARY ELEMENTS DESCRIPTION" />
Wykrycie nowego szablonu
Teraz musimy zarejestrować (zameldować) nowy szablon w bazie danych. Posłużymy w tym celu narzędziem wykrywania niedokończonych instalacji.
- Przejdź na zapleczu na stronę Rozszerzenia → Instalacje → Wykrywanie
- Kliknij w przyborniku ikonę Wykryj.
- Na liście wykrytych rozszerzeń zaznacz nowy szablon.
- Kliknij przycisk Zainstaluj.
Jeśli wszystkie te operacje się powiodą, nowy szablon będzie dostępny na stronie menedżera szablonów w Rozszerzenia → Szablony.
W swoim nowym szablonie możesz dokonywać poprawek bez obawy, że zostaną utracone podczas aktualizacji Joomla.
- Ustaw nowy szablon jako szablon domyślny.
- Obejrzyj witrynę, aby sprawdzić, czy nie pojawiły się jakieś błędy.
Znajdywanie błędów
Po utworzeniu nowego szablonu metodą kopiowania innego istniejącego szablonu mogą się przytrafić problemy w działaniu. Jeden z nich może być spowodowany sposobem, w jaki obsługiwane są nazwy plików - w systemach opartych na Linuksie wielkość znaków w nazwach plików ma istotne znaczenie. Moj_Szablon i mój_szablon to dwie różne nazwy.
Joomla posiada kilka przydatnych narzędzi diagnostycznych. Aby zobaczyć, co dzieje się podczas pracy witryny, trzeba zmienić trzy ustawienia.
- Zaplecze → Witryna → Konfiguracja globalna → System → Ustawienia → Diagnostyka → System → Tak (domyślnie = Nie )
- Zaplecze → Witryna → Konfiguracja globalna → System → Ustawienia → Diagnostyka → Język → Tak (domyślnie = Nie)
- Zaplecze → Witryna → Konfiguracja globalna → Serwer → Ustawienia serwera → Raportowanie błędów → Maksimum (domyślnie = Domyślne systemu)
Jeśli ustawimy diagnostykę języka na Tak, w raporcie na dole strony pojawią informacje o załadowaniu bądź niezaładowaniu plików językowych i ewentualnych błędach w plikach językowych. Aby wyświetlić szczegółowy raport, otwórz karty Pliki językowe z błędami i Wczytane pliki języka.
<headertabs/>