J2.5
Wstaw ilustrację artykułu
Z Joomla!WikiPL
Przejdź na stronę Pierwsze kroki z artykułami
Zilustrowany tekst przykuwa uwagę, a dobra ilustracja potrafi niekiedy zastąpić dziesiątki słów.
Spis treści
Ilustrowanie tekstów
Internet uwielbia obrazy. No… może nie Internet, ale internauci. Sieć zapewne życzyłaby sobie jak najmniej obrazów. Gromadzenie i przechowywanie ilustracji umożliwia w Joomla! komponent Media, a umieszczanie obrazków w tekstach przycisk Grafika umieszczony pod edytorem.
Cztery kroki
Ilustrowanie tekstów w Joomla! wymaga czterech kroków:
- przygotowania i wczytania pliku z grafiką,
- oznaczenia w tekście miejsca wstawienia obrazka,
- dodanie obrazka,
- określenia parametrów jego prezentacji.
Komponent Artykuły w Joomla 2.5 został wzbogacony o specjalną funkcję ilustrowania wprowadzenia i głównego tekstu artykułu. O tym sposobie ilustrowania artykułów dowiesz się w trakcie poszerzania swoich umiejętności obsługi programu.
Krok 1: Przygotowanie
Obrazki do ilustrowania tekstów trzeba odpowiednio przygotować. Dla publikacji na stronach WWW znaczenie mają takie właściwości, jak: format graficzny, paleta kolorów, przezroczystość, szybkość wczytywania, animacja. Aby odpowiednio przygotować ilustracje, trzeba skorzystać z zewnętrznego edytora grafiki, np. bezpłatnego programu GIMP czy powszechnie znanego, niestety drogiego, programu Adobe Photoshop.
Oto kilka wskazówek, które warto uwzględnić:
- obraz nie powinien mieć większych rozmiarów, niż te, w jakich chcemy go wyświetlać. Im większy rozmiar, tym dłużej trwa jego przesyłanie do przeglądarek użytkowników. Do ilustrowania artykułów wystarczą nam zdjęcia o szerokości w granicach 400-800 pikseli.
- obrazy na strony internetowe zapisujemy przy pomocy dostępnej w edytorach grafiki funkcji Zapisz dla Weba. Funkcja ta pozwala zoptymalizować wielkość plików i jakość obrazów.
- obrazy powinny być zapisane w jednym z trzech formatów: JPG, GIF lub PNG. Formatu JPG używamy do zdjęć, formatów GIF i PNG do obrazów, w których mamy ograniczoną ilość kolorów (np. wykresów). Format GIF umożliwia stworzenie i publikowanie prostych animacji, ale ograniczoną do 256 liczbę kolorów. Format PNG doskonale nadaje się do prezentacji obrazów z przezroczystym tłem.
- publikując jakiekolwiek ilustracje w witrynie, trzeba być pewnym, że nie narusza się niczyich praw autorskich - nie wolno publikować na swoich stronach obrazów pobranych z Internetu, jeśli nie mamy zgody ich autora albo nie zostały opublikowane na licencji umożliwiającej bezpłatne wykorzystanie. W Sieci można znaleźć składy bezpłatnych zdjęć i ilustracji. Jednym z popularnych jest węgierska witryna: stock.xchang vi.
- nazwy plików z obrazkami nie mogą zawierać spacji ani żadnych znaków specjalnych, należy używać tylko liter z alfabetu łacińskiego, cyfr i znaków łącznika oraz podkreślenia.
Krok 2: Wczytywanie obrazków
Aby wczytać obrazki do ilustrowania artykułów:
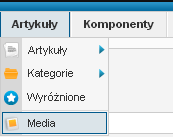
- Wybierz z menu zaplecza administracyjnego pozycję Artykuły/Media, aby przejść na stronę umożliwiającą zarządzanie plikami:
 .
.
- Przejdź do sekcji Wczytaj pliki i kliknij przycisk Wczytaj pliki:
 .
.
- W oknie dialogowym wskaż pliki obrazów, które chcesz wczytać. Możesz od razu wskazać kilka plików:
 .
.
- Kliknij przycisk Rozpocznij wczytywanie.
Po chwili zobaczysz miniatury wczytanych obrazków: .
.
Krok 3: Wstawienie obrazka do artykułu
Artykuły w Joomla! można ilustrować zarówno za pomocą narzędzi edytora w witrynie, jak i na zapleczu. W obu przypadkach czynności, które trzeba wykonać, są dokładnie takie same. Pamiętamy wszakże, że na zapleczu dysponujemy dodatkową funkcją, niedostępną w witrynie.
Aby wstawić ilustrację do artykułu:
- Zaloguj się do witryny lub zaplecza i otwórz edytor artykułu, który chcesz zilustrować.
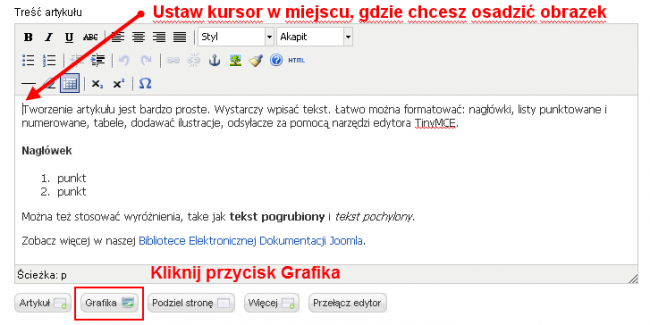
- Ustaw kursor w tekście w miejscu, w którym chcesz osadzić ilustrację.
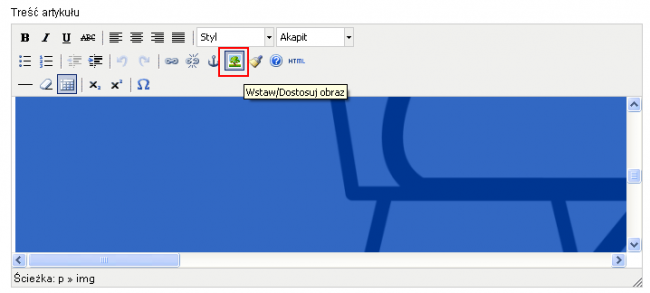
- Kliknij przycisk Grafika umieszczony poniżej dolnej krawędzi edytora. Uwaga: nie korzystamy do osadzania obrazków z ikony Wstaw obrazek w pasku narzędziowym edytora. To narzędzie nie pozwala ani wczytywać obrazków, ani wybierać ich z serwera:
 .
.
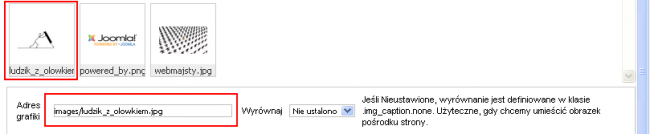
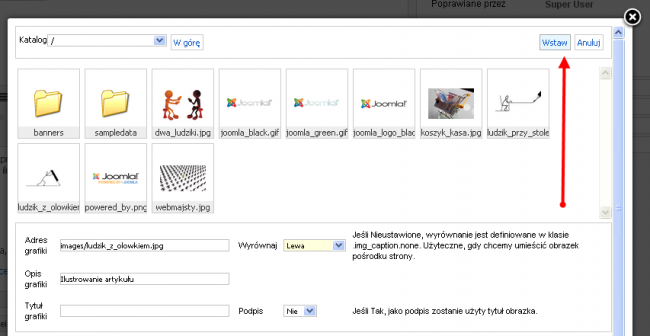
- Wyszukaj w katalogach mediów obraz, który chcesz osadzić i kliknij go, aby został oznaczony do wstawienia. W efekcie w polu Adres grafiki powinna się pojawić tzw. względna ścieżka do pliku (względna, bo prowadzi od głównego katalogu Joomla!):
 .
.
- Korzystając z dostępnych opcji:
 .
.
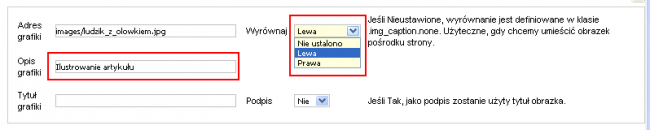
- Określ położenie obrazka, wybierając z listy rozwijalnej Wyrównanie np. opcję Lewa
- W polu Opis umieść zwięzłą informację o obrazku dla robotów wyszukiwarek oraz dla użytkowników, którzy nie zobaczą obrazka w swoim urządzeniu do przeglądania stron.
- Jeśli chcesz, ustal również Tytuł grafiki, który może być wyświetlany jako jej podpis. Ponadto będzie się ukazywać w dymku, gdy użytkownik ustawi kursor na obrazku.
- Możesz zdecydować o wyświetlaniu podpisu, wybierając opcje Tak z listy rozwijalnej.
- Przewiń za pomocą skrajnego bocznego paska ekran i kliknij przycisk Wstaw:
 .
.
W obszarze treści edytora zobaczysz osadzoną ilustrację. Jeśli wstawisz obrazek odpowiednich rozmiarów, np. na całą szerokość dostępną na stronie, artykuł nie będzie się źle prezentować, ale jeśli obrazek jest za duży, trzeba skorygować jego ustawienia.
Posłużymy się w tym celu narzędziem Wstaw/Dostosuj grafikę dostępnym w pasku narzędziowym edytora.
Krok 4: Korekta ustawień obrazka
Aby skorygować ustawienia ilustracji osadzonej w artykule:
- Zaznacz obrazek, którego ustawienia chcesz skorygować
- Kliknij w przyborniku ikonę Wstaw / Dostosuj obrazek
 .
.
- W oknie dialogowym, które się otworzy:
 .
.
- Określ jeszcze raz, korzystając z listy rozwijalnej, położenie obrazka, np. Do lewej.
- Ustal w pierwszym polu Wymiary szerokość obrazka np. 250 (szerokość jest podawana w pikselach)
- Ustal w polu Odstępy obok szerokość odstępu między obrazkiem a tekstem oraz lewą krawędzią artykułu, wpisz np. 10 (pikseli)
- Naciśnij przycisk Uaktualnij. Zobaczysz obrazek w obszarze treści.
 .
.
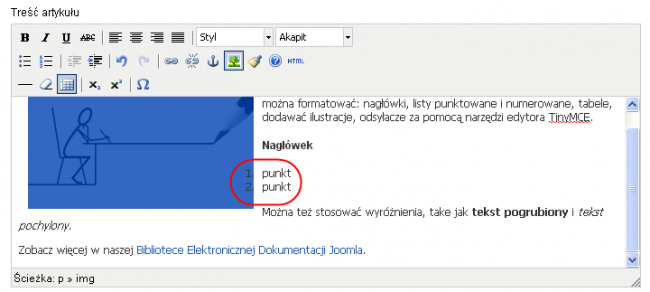
- Przyjrzyj się, czy wszystko jest tak, jak chcesz. Jeśli masz w artykule listę punktowaną lub numerowaną, sprawdź, czy przypadkiem pod obrazkiem nie schowały się punktory lub znaki wyliczenia.
Zauważ na ilustracji powyżej, że:
- lewa krawędź obrazka jest nieco wcięta w stosunku do krawędzi tekstu,
- punktory z naszej listy ukryły się pod obrazkiem.
Koniecznie musimy jeszcze raz skorygować ustawienia. Najlepiej będzie osadzić obrazek po prawej stronie tekstu.
Tym razem jednak skorygujemy kod HTML osadzający obrazek.
Krok 5: Korekta kodu obrazka
- Kliknij przycisk "Przełącz edytor" poniżej dolnej krawędzi edytora z prawej strony. W efekcie zobaczysz kod HTML. Przekonaj się, że „nie taki diabeł straszny, jak go malują”:
 .
.
- Obrazek jst osadzony za pomocą kodu <img src="images/ludzik_przy_stole.jpg" alt="Tworzenie artykułu przy biurku" width="250" style="float: left; margin-left: 10px; margin-right: 10px;" />. W części style="float: left; margin-left: 10px; margin-right: 10px;" dokonaj dwóch zmian:
- zmień położenie - przenieś obrazek na prawą stronę poprawiając kod float:left na float:right (płyń w prawo)
- zlikwiduj zewnętrzny margines, usuwając kod: margin-right: 10px;".
- Kliknij ponownie przycisk Przełącz edytor, aby zobaczyć efekt.
 .
.
- Zapamiętaj wprowadzone zmiany, klikając przycisk Zapisz.
- Obejrzyj artykuł w witrynie, by sprawdzić, czy wszystko jest w porządku:
 .
.