Formularz kontaktowy aiContactSafe/Pola
Z Joomla!WikiPL
Własne pola formularza
Komponent umożliwia definiowanie nielimitowanej ilości własnych pól formularza, a ich włączanie do konkretnego profilu sprowadza się do zaznaczenia bądź odznaczenia pola wyboru w ustawieniach konkretnego profilu.
Własne kontrolki definiujemy na stronie zaplecza w dziale Pola dostępnym z rozwijanego menu zaplecza albo lokalnego menu komponentu.
Przybornik w prawym górnym rogu strony oferuje typowe przyciski umożliwiające tworzenie, usuwanie, publikowanie i wyłączanie publikacji zaznaczonych pól. Wszystkich przycisków, poza Stwórz można użyć, o ile wcześniej zaznaczona zostanie przynajmniej jedna pozycja w wykazie stworzonych wcześniej pól. Oczywiście, jak na innych stronach tego typu w Joomla, zaznaczanie pozycji polega na kliknięciu pola wyboru z lewej strony nazwy pozycji, albo - aby zaznaczyć wszystkie pozycje na stronie - pola wyboru w nagłówkowym wierszu tabeli.
Poniżej objaśniono znaczenie przycisków:
- Stwórz: Dodaj nowe pole.
- Edytuj: Zmodyfikuj parametry istniejącego profilu.
- Usuń: Usuń jedno lub więcej pól.
- Opublikuj: Ustaw pole jako używane na witrynie..
- Nie publikuj: Wyłącz używanie pola na witrynie.
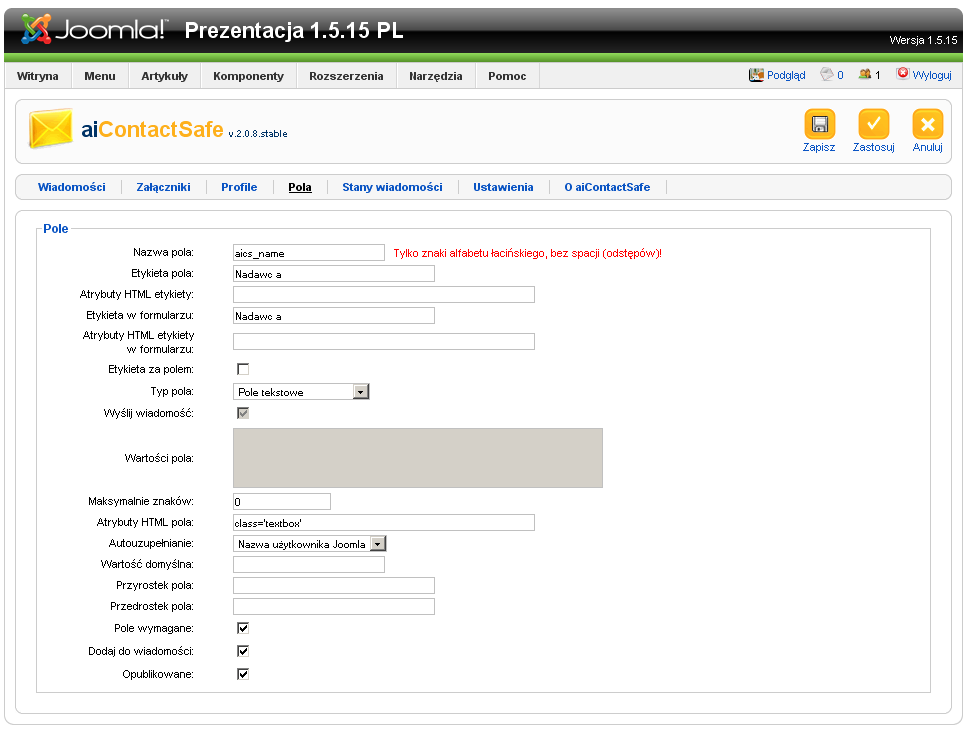
Szczegóły pola
Poniżej znajdują się instrukcje dotyczące każdego pola:
- Nazwa pola: identyfikator pola w bazie danych - dowolny zestaw znaków z alfabetu łacińskiego, bez spacji (odstępów); nazwy typowych pól, niezbędnych w każdym formularzu kontaktowym, tj. „name”, „email”, „subject” oraz „send_to_sender” nie powinny być zmieniane.
- Etykieta pola: tytuł wyświetlany w formularzu obok pola; możesz tu użyć znaczników HTML.
- Atrybuty etykiety: możesz użyć dopuszczalnych atrybutów HTML i ich wartości (id, class, lang, title, style, for, accesskey, events), np. id="lab_sender_name" for="sender_name" class="sender_name". Więcej informacji - zobacz sekcję "Parametry pola":
- Etykieta w formularzu: Tutaj możesz wyszczególnić różne etykiety pól, jakie chcesz zastosować w wiadomości. Możesz zastosować znaczniki HTML.
- Atrybuty HTML etykiety w formularzu: Możesz tutaj określić parametry znacznika HTML, który zostanie wygenerowany dla etykiety pola wiadomości. Możesz np. ustalić, że etykieta jest formatowana regułami klasy CSS. Więcej informacji - zobacz poniżej sekcję Parametry pola
- Etykieta za polem: Włącz (zaznacz ), jeżeli chcesz umieścić etykietę po prawej stronie pola.
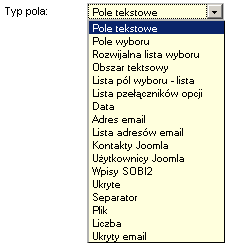
- Typ pola: zaznacz wybrany typ pola. Więcej informacji - zobacz poniżej sekcję Typy pól,
- Wartości pola: wpisz dopuszczalne wartości; dotyczy tylko pól "Rozwijalna lista wyboru", "Lista pól wyboru", "Lista przełączników opcji", "Lista adresów email" oraz "Ukryte". Więcej informacji - zobacz poniżej sekcję Wartości pola
- Maksymalnie znaków: Umożliwia ograniczenie ilości znaków w polu. Ustawienie to ignorowane jest w przypadku pól, dla których ograniczenie jest nieistotne. Jeśli ustawisz 0, przeliczanie znaków zostanie wyłączone.
- Parametry pola: Możesz tutaj sprecyzować atrybuty znacznika HTML, jaki będzie generować to pole. Więcej informacji - zobacz poniżej sekcję Parametry pola
- Autouzupełnianie: Możesz tutaj zdecydować o wypełnieniu wartością z Joomla (np. nazwą użytkownika Joomla lub adresem email), jeśli użytkownik jest zalogowany. Zaznacz "- żadne -", aby wyłączyć tę właściwość.
- Wartość domyślna: wypisz wartości domyślne - zobacz poniżej sekcję Domyślne wartości pól
- Przyrostek pola: Tutaj określasz przyrostek, jaki można dodać do pola.
- Przedrostek pola: Tutaj określasz przedrostek, jaki można dodać do pola.
- Pole wymagane: Włącz (zaznacz), jeśli chcesz, aby nadawca musiał wypełnić to pole.
- Dodaj do wiadomości: Włącz (zaznacz) bądź wyłącz wysyłanie tego pola w wiadomości.
- Opublikowane: Włącz (zaznacz), jeśli chcesz użyć tego pola w formularzu kontaktowym.
Typy pól
- "Pole tekstowe" - zwięzły tekst do 255 znaków
- "Pole wyboru" - pole z dwoma wartościami - "Tak", gdy zaznaczone, "Nie", gdy niezaznaczone
- "Rozwijana lista wyboru" - lista zdefiniowanych wartości
- "Obszar tekstowy" - duże pole tekstowe (kilka wierszy)
- "Lista pól wyboru" - lista opcji (kwadraciki), na której można zaznaczyć kilka pozycji
- "Lista przełączników opcji" - lista opcji złożona z przycisków radiowych, z których tylko jedną można zaznaczyć
- "Data" - wymaga daty. Dostępny jest kalendarzyk ułatwiający korzystanie.
- "Adres email" - wymaga adresu email, na który ma być wysłana wiadomość.
- "Lista adresów email" - umożliwia wpisanie więcej niż jednego adresu email, na pola Do wiadomości i Ukryte do wiadomości. Zobacz "Wartości pól", aby dowiedzieć się, jak korzystać z tych pól
- "Kontakty Joomla" - lista kontaktów dodanych w Joomla, do których nadawca może wysyłać wiadomości
- "Użytkownicy Joomla" - lista zarejestrowanych użytkowników Joomla, do których nadawca może wysyłać wiadomości
- "Wpisy SOBI2" - lista wpisów w SOBI 2, z których nadawca może wybrać adresatów wiadomości
- "Ukryte" - pole, które nie będzie widoczne w formularzu. Możesz go użyć, aby umieścić w nim tekst wszystkich wiadomości. Zobacz dalej Wartości pól, aby dowiedzieć się, jak korzystać z tych pól
- "Separator" - dodaje odstęp między dwoma polami formularza
- "Plik" - dołącza do wiadomości plik
- "Liczba" - Pole, do którego można wpisać tylko wartość numeryczną
- "Ukryte adres email" - pole, które nie będzie widoczne w formularzu, stosowane by dodać więcej adresów odbiorców wiadomości
- Wyślij wiadomość: Stosowane tylko w polach z adresem email ( "Adres email", "Lista adresów email", "Kontakty Joomla", "Użytkownicy Joomla", "Wpisy SOBI2" ). Jeśli włączone ( zaznaczone ) wiadomość jest wysyłana na połączony adres email. W polach innego typu ignorowane.
Atrybuty pól i etykiet
Komponent generuje standardowe znaczniki HTML opisujące pola formularza i etykiety pól. Zgodnie ze standardami HTML w znacznikach otwierających można umieścić atrybuty i ich wartości nadające opisywanemu elementowi różne własności. Wśród typowych atrybutów elementów formularzy są m.in. id, class, lang, name, value. Możesz zastosować każdą z przewidzianych standardami HTML par atrybut="wartość", pominąwszy oczywiście te, które generuje komponent. Przykładowo możesz ustalić, że pole jest formatowane regułami CSS. Myślę, że jednym z najczęstszych parametrów pola jest szerokość. Możesz ją zmodyfikować, wpisując tutaj następujący tekst: style='width:250px;'. Pole zostanie sformatowane w szerokości 250px. Wpisz wszystkie wartości CSS, jakie chcesz zastosować w parametrze style, oddzielając je średnikami ";". Na przykład... style='width:250px;color:red;'. Więcej informacji znajdziesz na stronie: http://www.w3schools.com/css/default.asp.
Wartości pola
W przypadku, gdy dodajesz pola zawierające listę wartości, a więc pola typu "Rozwijalna lista wyboru", "Lista pól wyboru", "Lista przełączników opcji", "Lista adresów email" oraz w przypadku pola "Ukryte", konieczne jest zdefiniowanie wartości. Dozwolone wartości i sposób ich umieszczania określono poniżej:
- Rozwijana lista wyboru: wpisz wszystkie wartości, oddzielając je średnikiem ";", na przykład kolory: red;yellow;green;blue;black.
- Lista pól wyboru: wpisz wszystkie wartości, oddzielając je średnikiem ";", na przykład kolory: red;yellow;green;blue;black.
- Lista przełączników opcji: wpisz wszystkie wartości, oddzielając je średnikiem ";"; na przykład kolory: red;yellow;green;blue;black.
- Lista adresów email: wpisz listę nazwami i adresó email, oddzielając je średnikiem ";". Użyj dwukropka ":" między nazwą i adresem email. Na przykład... Dział pomocy:serwis@algis.ro;Dział sprzedaży:sales@algis.ro;Alexandru Dobrin:alex@algis.ro.
- Wpisy SOBI2: wpisz z SOBI nazwę pola z adresem email. Domyślnie jest to "field_email".
- Ukryte: wpisz tekst, jaki chcesz dodać w wiadomości.
- Ukryte email: wpisz adresy email, na które chcesz wysłać wiadomość. Oddziel każdą średnikiem ( ; ).
Domyślne wartości pól
W polu Wartości domyślne - zależnie od rodzaju pola - możesz umieścić:
- "Pole tekstowe" - dowolny tekst
- "Pole wyboru" - 1, jeśli chcesz, aby tę opcję domyślnie zaznaczyć, 0 w przeciwnym przypadku
- "Rozwijalna lista wyboru" - liczba wskazująca domyślną opcję, opcje do wyboru są numerowane poczynając od 0 (0 pierwsza opcja, 1 druga, 2 trzecia i tak dalej)
- "Obszar tekstowy" - dowolny tekst
- "Lista pól wyboru" - lista złożona z jedynek (1, opcja zaznaczona) i z zer (0, opcja niezaznaczona), oddzielane średnikiem ";" (np. 1;0;0;1 dla pierwszej zaznaczonej, drugiej zaznaczonej, trzeciej niezaznaczonej, czwartej zaznaczonej )
- "Lista przełączników opcji" - pozycja, którą chcesz domyślnie ustawić jako zaznaczoną
- "Data" - data w formacie yyyy-mm-dd ( rok-miesiąc-dzień )
- "Adres email" - domyślny adres email (niezalecane, bo mogą być znalezione przez spamerów)
- "Lista adresów email" - pozycja adresu email, który chcesz ustawić jako domyślnie wybrany; poczynając od 0 ( 0 pierwszy, 1 drugi, 2 trzeci i tak dalej )
- "Kontakty Joomla" - id kontaktu
- "Użytkownicy Joomla" - id użytkownika
- "Wpisy SOBI2" - id wpisu SOBI2
- "Ukryte" - obojętne
- "Separator" - obojętne
- "Plik" - obojętne
- "Liczba" - domyślna liczba
- "Ukryty email" - domyślny adres email