Pomoc15
Screen.content.edit.15
Z Joomla!WikiPL
(Przekierowano z Screen.content.edit.15)
Spis treści
Gdzie to jest
Na stronę Artykuły: Utwórz/Zmień można przejść ze strony startowej zaplecza - Panel startowy oraz ze strony Artykuły - wszystkie. Na stronie startowej zaplecza można rozpocząć tworzenie nowego artykułu, naciskając ikonę skrótu Dodaj artykuł [Add new article]. Na stronie Artykuły - wszystkie można otworzyć edytor Artykuły: Utwórz/Zmień, aby stworzyć nowy artykuł lub poprawiać istniejący.
- Aby stworzyć nowy artykuł, naciśnij ikonę Utwórz w przyborniku
- Aby poprawiać istniejący artykuł:
- naciśnij tytuł artykułu w tabeli z listą albo
- zaznacz pole wyboru przy tytule i naciśnij ikonę Zmień w przyborniku.
Opis
To ekran zaplecza, na którym możesz dodawać i redagować artykuły. Dodawanie nowego artykułu i redagowanie istniejących odbywa się na takim samym ekranie. Możesz tutaj ustalić treść artykułu, przypisać artykuł do sekcji i kategorii oraz zdecydować, czy artykuł ma być opublikowany i czy umieścić go w przeglądzie Strona startowa, zmieniać ustalone globalnie reguły prezentacji oraz definiować metadane.
Treść artykułu edytowana jest za pomocą widocznego po lewej stronie ekranu domyślnego edytora wybieranego w Użytkownicy - Nowy/Zmień. Może to być prosty edytor tekstu bez narzędzi formatowania albo edytor wizualny, np. TinyMCE lub XStandard Lite. Reguły prezentacji i metadane określamy na kartach po prawej stronie ekranu.
Edytor artykułów udostępnia pełną gamę narzędzi edycji tekstów, formatowania, ilustrowania i umieszczania wewnątrz tekstów innych dowolnych obiektów elektronicznych.
Artykuły to krótkie informacje albo szersze opracowania zawierające prezentację, opisy, wyjaśnienia, interpretacje, oceny, opinie, komentarze, itd., odnoszące się do rzeczywistości bądź świata fikcyjnego. Artykuły mogą zawierać nie tylko tekst i obrazy, ale również animacje, dźwięki, wideo, a także wszelkiego typu odnośniki prowadzące do zasobów wewnętrznych bądź zewnętrznych. Wszystkie nowo tworzone artykuły są przypisywane do wyznaczonej sekcji i kategorii artykułów albo do specjalnej sekcji i specjalnej kategorii nazwanych "Nieprzypisane". Przypisane artykułów do kategorii i sekcji pozwala z jednej strony utrzymać pewien porządek w zbiorze artykułów, a z drugiej ułatwia udostępnianie artykułów na witrynie. W witrynie oprócz stron prezentujących całe artykuły można tworzyć strony zawierające:
- przeglądy artykułów w sekcji,
- przeglądy artykułów w kategorii,
- listy kategorii w sekcjach,
- listy artykułów w kategoriach,
- przeglądy artykułów w archiwum,
- przeglądy Strona startowa.
Struktura artykułów jest swobodnie kształtowana przez autorów, ale w Joomla! wyodrębniono pewne elementy artykułu, nadając im charakter opisujących artykuł właściwości. W bazie danych odrębnie przechowywany jest tytuł, nazwa, identyfikatory kategorii i sekcji, tekst wprowadzający i tekst zasadniczy, odrębnie nazwa autora, data i czas utworzenia, modyfikacji i szereg innych właściwości. Dzięki temu redaktorzy mogą decydować o różnych szczegółach prezentacji artykułu, ustalając parametry publikacji.
Tworzenie i poprawianie artykułu
Redagowanie i publikowanie artykułów należy do najczęściej wykonywanych zadań. Mimo ogromnego bogactwa dostarczanych przez edytor narzędzi, jest zadaniem stosunkowo prostym
Niezbędne minimum to wykonanie czterech czynności.
- nadanie tytułu,
- przypisanie artykułu do sekcji i kategorii
- zredagowanie tekstu
- zapisanie artykułu
Te cztery czynności wystarczą, by stworzyć i opublikować artykuł w konkretnej sekcji i kategorii. Wszystkie inne operacje, jakie można wykonać w edytorze artykułu, pozwalają ustalić treść i zakres dodatkowych informacji związanych z publikacją artykułu oraz zdecydować o różnych szczegółach prezentacji artykułu.
Konfiguracji pozostałych ustawień można - w razie potrzeby - dokonać na kartach z prawej strony edytora tekstu. Zwykle pozostawiamy tam ustawienia domyślne, określone w konfiguracji globalnej, ale na pewno warto poświęcić nieco uwagi ustaleniu metadanych - opisać artykuł zwięzłą informacją i kilkoma słowami kluczowymi sygnalizującymi treść.
W Joomla 1.0 z prawej strony edytora tekstu znajdowały się także karty Grafika i Łącze w menu.
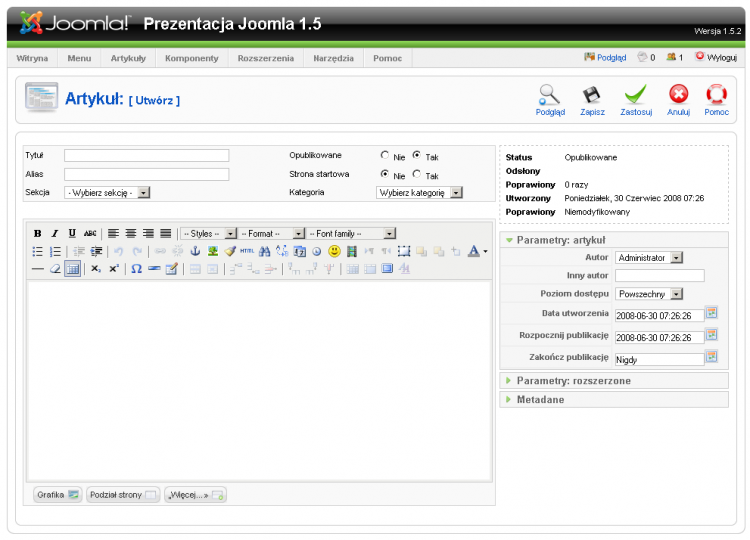
Zrzut ekranu
Szczegóły
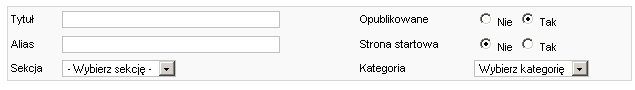
Wpisz lub oznacz następujące szczegóły artykułu, w polach widocznych na poniższej ilustracji:

Określenie podstawowych własności artykułu
- Tytuł [Title]: napis oznaczający i określający element, sygnalizuje temat, treść lub zadanie artykułu, kategorii, sekcji, pozycji menu, modułu itp. Wpisz dowolny wyraz lub wyrażenie. W przypadku tytułu pozycji menu - tytuł wyświetlany jest w menu. W przypadku tytułu pozycji menu - tytuł wyświetlany jest w menu. W pozostałych przypadkach może być wyświetlany na stronach witryny.
{{detale|Publikacja}
- Uwaga: W przypadku artykułów można zdecydować o terminie rozpoczęcia i zakończenia publikacji. Publikację materiałów można wyłączać na stronach menedżerów, np. Artykuły - wszystkie
- Pseudonazwa [Alias]: zastępcza umowna nazwa pozycji - identyfikator. Jeśli pozostawisz to pole puste, Joomla! wypełni je wartością domyślną, stworzoną z tytułu lub nazwy, zapisanej małymi literami z łącznikami zamiast spacji. Możesz wprowadzić tekst zastępczy ręcznie. Pseudonazwa powinna się składać tylko z małych liter, nie może posiadać spacji. Zamiast spacji stosuj zawsze znak łącznika (-). W miejsce znaków charakterystycznych dla polskiego alfabetu, wpisujemy litery bez ogonków czy znaków diakrytycznych, a więc 'a' zamiast 'ą', 'c' zamiast 'ć', itd. Nazwa umowna jest wykorzystywana do generowania prostych adresów internetowych.
- Uwaga: Jeśli tytuł zawiera znaki charakterystyczne dla alfabetu polskiego, to w automatycznie utworzonej nazwie zastępczej zostaną one pominięte. W takim przypadku lepiej samemu wpisać tekst nazwy umownej albo dokonać potem niezbędnej poprawki.
- Strona startowa [Front Page]: zaznaczenie pola opcji Tak umieszcza artykuł w przeglądzie Strona startowa. Ustawienie to można zmienić na stronie Artykuły - wszystkie.
- Sekcja [Section]: umożliwia przypisanie artykułu do sekcji wybranej z rozwijanej listy. Zaznacz wskaźnikiem myszki jedną z możliwości.
- Uwaga: Jeśli zaznaczysz Nieprzypisany, artykuł nie zostanie przypisany ani do sekcji, ani do kategorii. Artykuły nieprzypisane do sekcji i kategorii mogą być udostępniane za pomocą pozycji menu typu artykuł jako materiały statyczne.
- Kategoria [Category]: umożliwia przypisanie elementu (artykułu, kontaktu, adresu, reklamy, itp. ) do kategorii wybranej z rozwijanej listy. Zaznacz wskaźnikiem myszki jedną z możliwości.
- Uwaga: Jeśli wcześniej przypiszesz artykuł do jakiejś sekcji, musisz go przypisać do wybranej kategorii należącej do tej sekcji. Jeśli wcześniej nie przypiszesz artykułu do sekcji, na liście kategorii zostanie automatycznie oznaczona pozycja opcja Nieprzypisany.
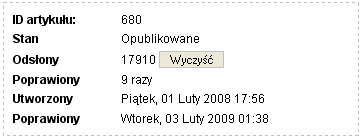
Stan artykułu
Z prawej strony nagłówka wyświetlana jest informacja o artykule, jak na ilustracji poniżej:
- ID artykułu [Article ID]: numer identyfikacyjny. Unikalny numer przypisywany automatycznie przez Joomla! każdemu nowemu artykułowi. Wykorzystywany w kodzie Joomla!, np. w odnośnikach do rozpoznawania artykułu. Numer identyfikacyjny artykułu w tabeli #__content bazy danych.
- Stan [State]: pokazuje aktualny stan artykułu (opublikowany - nieopublikowany). Tej informacji nie można tutaj zmienić.
- Odsłony [Hits]: wskazuje ilość odsłon artykułu.
- Uwaga: Można skorzystać z przycisku Wyczyść [Reset Hits], aby wyzerować licznik odsłon.
- Korekty [Revised]: wskazuje ilość korekt artykułu.
- Utworzony [Created]: wskazuje i czas utworzenia artykułu.
- Zmieniony [Last Modified]: wskazuje datę i czas ostatniej modyfikacji, jeśli była dokonywana.
Przyciski Grafika, Podziel stronę i Więcej
Poniżej okna edytora widoczne są trzy przyciski, opisane poniżej:
![]()
Przycisk Grafika
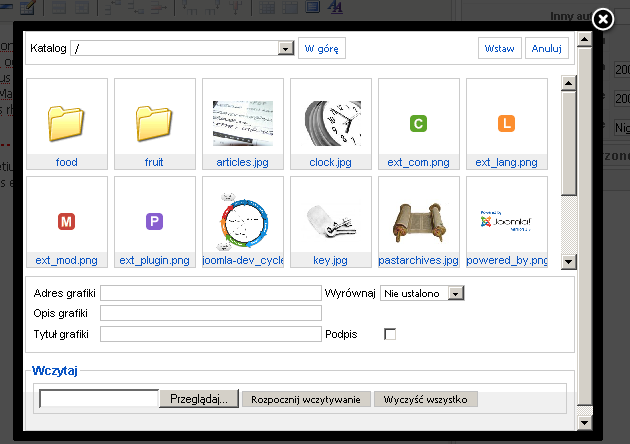
Przycisk Grafika [Image.]: dostarcza łatwego sposobu osadzania w artykułach i innych tekstach ilustracji. Obrazy muszą być umieszczone w folderze images/stories bądź mogą być wczytane w trakcie pracy nad redagowanym materiałem. Umieść kursor w miejscu, w którym chcesz osadzić ilustrację i naciśnij przycisk Grafika (Wstaw obraz). Pojawi się okno przedstawione na ilustracji poniżej:
- Katalog [Directory]: aktualny katalog na serwerze, znajdujący się w folderze 'images/stories' głównego katalogu Twojego Joomla. Skorzystaj z listy rozwijanej, aby wybrać podkatalog.
- W górę [Up]: umożliwia nawigację do nadrzędnych katalogów. Zwróć uwagę, że najwyżej położonym jest katalog 'images/stories'. Nie możesz przenieść się powyżej tego katalogu.
- Wstaw [Insert]: wstawia zaznaczony obraz. Wstawiony będzie ten obrazek, który jest aktualnie zaznaczony kursorem myszki. Po wstawieniu zobaczysz go wewnątrz edytora artykułu.
- Anuluj [Cancel]: umożliwia rezygnację z osadzania ilustracji, kończy operację i zamyka dodatkowe okno.
- Podgląd miniatur [Thumbnail Browse Area]: naciśnij miniaturę, aby zaznaczyć obraz. Naciśnij ikonę folderu, aby wejść do podkatalogu.
- Adres grafiki [Image URL]: adres wpisywany jest automatycznie po zaznaczeniu wybranej grafiki.
- Wyrównanie [Align]: z listy rozwijanej wybierz odpowiednie położenie ilustracji - z lewej lub prawej strony tekstu.
- Opis ilustracji [Image Description]: wpisz zwięzłą informację, która będzie wyświetlana w miejscu brakującego obrazka.
- Tytuł ilustracji [Image Title]: wpisz tytuł obrazka. Tytuł wyświetlany jest przez przeglądarkę w momencie, gdy wskaźnik myszki zostanie ustawiony nad ilustracją.
- Podpis [Caption]: jeśli zaznaczysz pole wyboru, tytuł zostanie wyświetlony w podpisie obrazka.
- Przeglądaj [Browse files]: naciśnij ten przycisk, aby wskazać na dysku swojego komputera plik z obrazem do wczytania. Lista wskazanych plików zostanie umieszczona poniżej.
- Rozpocznij wczytywanie [Start Upload]: po wskazaniu wszystkich plików, które chcesz wczytać, naciśnij ten przycisk. O wczytaniu wszystkich plików powiadomi Cię stosowny komunikat, a miniatury wczytanych plików pojawią się w obszarze roboczym biblioteki mediów.
- Wyczyść wszystko [Clear Completed]: naciśnij ten przycisk, aby wyczyścić komunikat raportujący o powodzeniu operacji wczytywania plików.
Przycisk Podziel stronę
Przycisk Podziel stronę [Pagebreak] umieszcza wewnątrz artykułu znacznik podziału strony. W przypadku długich artykułów podział strony ułatwia ich przeglądanie. Umieść kursor w miejscu, w którym chcesz wstawić znacznik podziału strony, i naciśnij przycisk. W nakładce zostanie wyświetlone następujące okno:
- Tytuł strony [Page Title]: wpisz tytuł strony prezentującej kolejną część artykułu, (na przykład, 'Strona 2').
- Odnośnik w spisie treści [Table of Contents Alias]: opcjonalnie możesz w artykule umieścić spis treści. Standardowo jako odnośnik w spisie treści stosowany jest podany wcześniej tytuł kolejnej części artykułu. Jeśli chcesz użyć w odnośniku innego tytułu, np. krótszego, wpisz go tutaj. Pozostaw niewypełnione, aby program skorzystał z tytułu strony.
- Wstaw podział strony [Insert Pagebreak]: naciśnij ten przycisk, aby umieścić znacznik podziału strony z dodanymi atrybutami. W trybie wizualnym pojawi się w artykule - na całej szerokości edytora - szara przerywana linia. W zwykłym edytorze pojawi się kod znacznika, np. <hr class="system-pagebreak" title="Nowa strona" alt="Odnośnik w spisie treści" />. Znacznik nie powinien być modyfikowany ręcznie. Jeśli zmiana jest potrzebna, usuń znacznik i stwórz nowy z właściwymi informacjami. Aby go usunąć w trybie wizualnym, umieść kursor za znacznikiem i użyj klawisza [Backspace].
Przycisk Więcej...
Przycisk Więcej [Read more...] umożliwia podział artykułu na tekst wstępny (zapowiedź, zwiastun, wprowadzenie, skrót - ang. intro text) oraz tekst zasadniczy (główny - ang. main text).

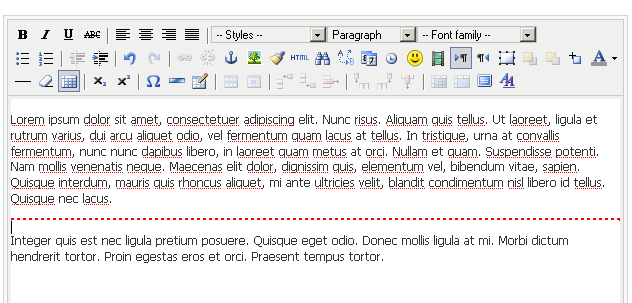
Aby podzielić artykuł na wprowadzenie i tekst główny, ustaw kursor w miejscu podziału i naciśnij przycisk Więcej… [Readmore] pod edytorem. W miejscu kursora pojawi się czerwona przerywana linia rozdzielająca obie części artykułu. Gdy artykuł jest podzielony na wprowadzenie i tekst główny, w przeglądach artykułów wyświetlany jest jedynie tekst umieszczony przed znacznikiem Więcej…. Pozostała część artykułu jest wyświetlana na stronie z pełnym widokiem artykułu. W ustawieniach pozycji menu oraz w konfiguracji globalnej artykułów można zdecydować o wyświetlaniu bądź niewyświetlaniu tekstów wprowadzających na stronach z pełnym widokiem artykułu.
Edytor TinyMCE
Standardowym edytorem, udostępnianym podczas edycji tekstów zarówno na zapleczu, jak i stronie frontowej jest edytor wizualny TinyMCE.
TinyMCE jest niewielkim, ale zaawansowanym wizualnym edytorem HTML, napisanym w JavaScript, przeznaczonym do wykorzystania na stronach internetowych za pomocą którego użytkownicy - posługując się narzędziami graficznymi znanymi z procesorów tekstu typu MS Word czy OO Writer - mogą bez trudu formatować redagowany tekst oraz osadzać w tekstach różne obiekty (łącza wewnętrzne i zewnętrzne, grafiki, inne media, uśmieszki). TinyMCE umożliwia pracę w dwóch trybach:
- wizualnym (WYSIWYG), w którym użytkownik widzi na ekranie tekst w kształcie zbliżonym lub identycznym do tego, jaki zobaczy w publikacji na witrynie.
- HTML, w którym doświadczeni użytkownicy mogą umieszczać treść kodowaną językiem HTML.
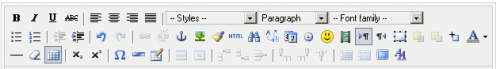
Pasek narzędziowy edytora dostarcza użytkownikom w trzech wierszach wszystkich niezbędnych przyborów:

- Górny wiersz:
- Kolejne przyciski od lewej strony umożliwiają wyróżnienie zaznaczonego tekstu:
- Pogrubienie (Ctrl+B): wytłuszcza zaznaczony tekst lub likwiduje wcześniej pogrubiony tekst.
- Pochylenie (Ctrl+I): nadaje zaznaczonemu tekstowi styl pochylony (kursywa) lub likwiduje pochylenie.
- Podkreślenie (Ctrl+U): podkreśla zaznaczony tekst jedną linią lub likwiduje podkreślenie.
- Przekreślenie: przekreśla zaznaczony tekst lub likwiduje przekreślenie.
- Za nimi znajdują się przyciski wyrównujące bloki tekstu:
- Do lewej: wyrównuje zaznaczony blok tekstu do lewego marginesu.
- Wyśrodkuj: rozmieszcza zaznaczony blok tekstu w środku między lewym i prawym marginesem.
- Do prawej: wyrównuje zaznaczony blok tekstu do prawego marginesu.
- Wyjustuj: wyrównuje zaznaczony blok tekstu do lewego i prawego marginesu).
- Style: ustalają dla zaznaczonego tekstu styl podpisu (Caption) albo tytułu nowej strony wyodrębnionej przyciskiem systemowym Podziel stronę. Zaznacz wybrany tekst, a następnie wybierz odpowiedni styl. Zaznaczony tekst zostanie sformatowany zgodnie z regułami określonymi w arkuszu stylów CSS.
- Formatowanie: ustala funkcję edytowanego bloku tekstu i formatuje zgodnie z regułami CSS określonymi wybranego typu: tekstu wstępnie sformatowanego, akapitu, adresu, nagłówka 1-6 poziomu i innych.
- Rodzina czcionek: zmienia krój czcionki zaznaczonego tekstu. Zaznacz wskaźnikiem myszki fragment, który chcesz wyróżnić czcionką odmiennego kroju i wybierz odpowiadającą Ci rodzinę czcionki.
- Kolejne przyciski od lewej strony umożliwiają wyróżnienie zaznaczonego tekstu:
- Drugi wiersz:
- Wypunktowanie: wstawia lub przekształca zaznaczony blok tekstu w listę nieuporządkowaną (z punktorami).
- Numerowanie: wstawia lub przekształca zaznaczony blok tekstu w listę numerowaną.
- Zmniejsz wcięcie: przesuwa blok tekstu w lewą stronę - zmniejsza wcięcie (przesunięcie w lewo).
- Zwiększ wcięcie: przesuwa blok tekstu w prawą stronę - zwiększa wcięcie (przesunięcie w prawo).
- Przywróć (Ctrl+Z): przywraca stan sprzed ostatnio wykonanej czynności (Cofnij).
- Ponów (Ctrl+Y): powtarza ostatnio wykonaną czynności.
- Wstaw odnośnik: wstawia odnośniki do innych stron, dokumentów lub zakładek wewnątrz redagowanego materiału. Aby wstawić odnośnik, zaznacz tekst, który ma być łączem, a następnie kliknij ikonę. Pojawi się okno dialogowe, w którym podasz szczegóły odnośnika.
- Usuń odnośnik: usuwa wszystkie połączenia (odnośniki) z zaznaczonej części tekstu. Aby usunąć odnośnik, zaznacz tekst łącza, a następnie kliknij ten przycisk.
- Wstaw zakładkę: oznacza w redagowanym materiale miejsce, do którego może prowadzić łącze wewnętrzne.
- Wstaw obrazek: wstawia w zaznaczone miejsce obrazka z dowolnej lokalizacji. Aby wstawić obrazek, umieść kursor w miejscu, w którym chcesz go wyświetlać, a następnie naciśnij ten przycisk. Pojawi się okno dialogowe, w którym podasz adres inne szczegóły prezentacji obrazka.
- Oczyść kod: usuwa kod HTML, np. z tekstów wklejanych z innych źródeł.
- Źródło HTML: otwiera w zwykłym edytorze tekstowym kod źródłowy HTML bieżącego tekstu.
- Znajdź: umożliwia przeszukiwanie tekstu.
- Znajdź i zamień: umożliwia wyszukanie i zastępowanie w tekście dowolnych ciągów znaków.
- Wstaw datę: wstawia bieżącą datę.
- Wstaw czas: wstawia aktualny czas.
- Buźki: wstawia wybraną ikonę emocji.
- Media: osadza media odtwarzane przez: QuickTime, ShockWave, RealPlayer i Windows Media Player. Aby osadzić jakiś obiekt, umieść kursor myszki w wybranym miejscu tekstu, a następnie naciśnij przycisk Media. Zostanie wyświetlone okno dialogowe, w którym dokonasz wyboru medium (podasz adres internetowy) i określenia parametrów prezentacji.
- Kierunek: od lewej do prawej: zmienia kierunek tekstu ustalony globalnie w parametrach edytora.
- Kierunek: od prawej do lewej: zmienia kierunek tekstu ustalony globalnie w parametrach edytora.
- Warstwy: umożliwia tworzenie warstw (dodawanie elementu layer).
- Na wierzch: przesuwa warstwę na górę,
- Pod spód: przemieszcza warstwę na dół,
- Zastosuj pozycjonowanie bezwzględne: umieszcza warstwę w miejscu, w które zostanie przeniesiona.
- Kolor tekstu: umożliwia zmianę barwy zaznaczonego tekstu.
- Trzeci wiersz:
- Linia pozioma: umożliwia wstawienie poziomej linii rozdzielającej.
- Usuń formatowanie: usuwa kod formatujący czcionki.
- Pokaż/Ukryj niewidoczne elementy: pokazuje znaki niewidoczne - znaki końca akapitu, spacji, itp. [Znaki niewidoczne].
- Indeks dolny: przesuwa zaznaczony tekst w dół lub przywraca normalną postać zaznaczonego tekstu.
- Indeks górny: przesuwa zaznaczony tekst w górę lub przywraca normalną postać zaznaczonego tekstu.
- Wstaw znak: umożliwia wstawienie znaków specjalnych - niedostępnych na klawiaturze.
- Linia pozioma: umożliwia wstawienie poziomej linii rozdzielającej i zdefiniowanie jej właściwości.
- Wstawianie tabeli i jej elementów:
- Wstaw tabelę: wstawia tabelę w miejscu kursora.
- Właściwości komórki: umożliwia zmianę właściwości zaznaczonej komórki.
- Właściwości wiersza: umożliwia zmianę właściwości zaznaczonego rzędu.
- Wstaw wiersz powyżej: wstawia rząd komórek ponad aktualnie zaznaczonym.
- Wstaw wiersz poniżej: wstawia rząd komórek poniżej aktualnie zaznaczonego.
- Usuń wiersz: usuwa bieżący wiersz.
- Wstaw kolumnę przed: wstawia kolumnę tabeli przed aktualnie zaznaczoną.
- Wstaw kolumnę za: wstawia kolumnę tabeli za aktualnie zaznaczoną.
- Usuń kolumnę: usuwa bieżącą kolumnę.
- Scal komórki: scala zaznaczone komórki.
- Podziel komórki: przywraca podział zaznaczonej komórki
- Usuń tabelę: usuwa zaznaczoną tabelę.
- Pełny ekran: umożliwia przełączanie się do trybu pełnoekranowego.
- Modyfikuj style CSS: umożliwia włączenie/wyłączenie edytora znacznika style,
Edytor zwykły (bez edytora)
Jeżeli w ustawieniach konta użytkownika nie zostanie wybrany domyślny edytor wizualny, np. TinyMCE, wówczas w trybie edycji artykułów i innych elementów witryny użytkownik dysponuje jedynie zwykłym edytorem (polem tekstowym), w którym może wpisywać zwykły tekst lub tekst kodowany w HTML. Aby zobaczyć, jak redagowany artykuł będzie się prezentować na witrynie, można wówczas skorzystać z przycisku Podgląd.
Zwróć uwagę, że opcja Zwykły edytor może być przydatna, jeżeli zamierzasz umieścić w artykule niestandardowy kod HTML lub inny (np. łącze z systemem płatności PayPal) TinyMCE automatycznie formatuje (a raczej koduje) wpisywany materiał podczas zapisywania. Skorzystanie z opcji Zwykły edytor pozwala zachować w bazie danych kod dokładnie w takim kształcie, jak zostanie wpisany.
Jeśli zdarzają się problemy w poprawnym zachowaniu kodowania HTML, warto chwilowo ustalić w ustawienia konta użytkownika opcję Zwykły edytor i stworzyć potrzebną treść. W takich przypadkach pamiętaj, aby w razie modyfikacji artykułu również wyłączyć chwilowo edytor wizualny, aby nie zniszczyć kodu podczas zapisywania zmienionego materiału.
Parametry: artykuł
Ta sekcja umożliwia Ci ustawienie podstawowych parametrów konfigurujących artykuł, jak przedstawiono poniżej.

Definiowanie tych parametrów jest opcjonalne. Joomla! automatycznie umieszcza domyślne wartości tych parametrów.
- Autor [Author]: domyślnie pogram wstawia tu nazwę operatora dodającego nowy artykuł. Możesz wybrać z rozwijanej listy innego użytkownika. Autor publikacji może ją redagować po zalogowaniu się na stronie głównej. Imię i nazwisko autora będą widoczne w nagłówku artykułu, gdy:
- w ustawieniach globalnych włączysz opcję Autor oraz na karcie Parametry pozostawisz domyślną opcję Globalnie w parametrze Autor.
- bez względu na ustawienia globalne, jeśli na karcie Parametry ustawisz opcję Pokaż w parametrze Autor.
- Inny autor [Author Alias]: umożliwia wprowadzenie innej nazwy autora niż nazwa zarejestrowanego użytkownika: rzeczywistego imienia i nazwiska albo pseudonimu czy sygnatury autora. Szczególnie przydatna, gdy autorem nie jest zarejestrowany użytkownik albo gdy autorami jest kilka osób.
- Poziom dostępu [Access Level]: określa, ma prawo przeglądać materiał - artykuł, kategorię, sekcję, stronę. Możliwe są trzy opcje:
- Powszechny [Public]: ustawienie domyślne, dostęp publiczny dla wszystkich,
- Rejestrowany [Registered]: dostęp ograniczony tylko dla grupy zalogowanych użytkowników,
- Specjalny [Special]: dostęp ograniczony tylko zalogowanych użytkowników ze specjalnymi uprawnieniami: autorów, redaktorów, wydawców i wszystkich uprawnionych do wstępu na zaplecze; autorzy będą mogli edytować swoje artykuły, redaktorzy wszystkie artykuły, a wydawcy redagować wszystkie artykuły i decydować o ich publikacji.
- Data utworzenia [Created Date]: umożliwia ustawienie innej daty utworzenia, niż data dodania artykułu. Datę można wpisać lub wybrać z podręcznego kalendarza. Data utworzenia decyduje o kolejności pojawiania się artykułów w przeglądach. Może być również widoczna pod tytułem artykułu, gdy włączona jest opcja Pokaż datę utworzenia. Zdarza się, że przygotowanie publikacji zajmuje pewien czas. W takich przypadkach użytkownicy mogliby odnieść wrażenie, że dopiero co opublikowany materiał jest nieaktualny. Wpisując datę, zwróć uwagę na jej format!
- Rozpocznij publikację [Start Publishing]: określa termin, od którego opublikowany artykuł zostanie udostępniony na witrynie. Domyślnie jest to data i czas utworzenia artykułu. Jeśli chcesz opublikować artykuł automatycznie w późniejszym momencie, wpisz odpowiednią datę i czas lub wybierz z kalendarzyka.
- Zakończ publikację [Finish Publishing]: określa termin zakończenia publikacji, po którym artykuł zostanie automatycznie przeniesiony do archiwum. Po tej dacie dostęp do artykułu będzie możliwy jedynie poprzez moduł Archiwum albo w przeglądzie Artykuły w Archiwum, jeśli zostaną umieszczone na stronach witryny. Domyślnie ustawiona jest opcja Nigdy [Never].
Parametry: rozszerzone
Ta sekcja umożliwia Ci ustawienie dodatkowych parametrów konfigurujących artykuł, jak przedstawiono poniżej:
Te ustawienia umożliwiają Ci zastąpienie ustawień poczynionych w Parametry/Konfiguracja globalna na ekranie Artykuły oraz Parametry - Ustawienia komponentu na ekranie Projektant pozycji menu.
Wartość Globalnie oznacza, że o sposobie prezentacji zdecydują ustawienia dokonane dla pozycji menu albo w konfiguracji globalnej. Dokonane tutaj ustawienie różne od opcji Globalnie modyfikują ustawienia pozycji menu i ustawienia zdefiniowane w konfiguracji globalnej, mają wyższy priorytet, niż ustawienia w globalnych preferencjach prezentacji artykułów, ale niższy niż ustawienia parametrów konkretnego artykułu.
- Pokaż tytuł [Show Title]: decyduje o wyświetleniu tytułu artykułu. Jeśli zostanie wybrana opcja Ukryj, zamiast tytułu w nagłówku artykułu będzie wyświetlona nazwa pozycji w menu. Zaznacz jedną z opcji: Globalne - zgodnie z ustawieniami w preferencjach, Tak albo Nie..
- Tytuł łączem. [Title Linkable]: przekształca tytuł w odnośnik do pełnego tekstu artykułu. W przeglądach tytuł będzie łączem do pełnego tekstu artykułu. Zaznacz jedną z opcji: Globalne - zgodnie z ustawieniami w preferencjach, Tak albo Nie.
- Tekst wprowadzający [Intro Text]: umożliwia niewyświetlanie wprowadzenia na stronie z pełnym tekstem artykułu. Zobacz w części Pzycisk Więcej… uwagi na temat wprowadzenia i tekstu głównego. Zaznacz jedną z opcji: Globalne - zgodnie z ustawieniami w preferencjach, Tak albo Nie.
- Tytuł sekcji [Section Name]: decyduje o umieszczeniu pod tytułem artykułu tytułu sekcji, do której artykuł jest przypisany. Zaznacz jedną z opcji: Globalne - zgodnie z ustawieniami w preferencjach, Tak albo Nie.
- Tytuł sekcji łączem [Section Title Linkable]: decyduje, czy tytuł sekcji, do której jest przypisany artykuł, będzie odnośnikiem do strony wyświetlającej listę kategorii artykułów w sekcji. Zaznacz jedną z opcji: Globalne - zgodnie z ustawieniami w preferencjach, Tak albo Nie.
- Tytuł kategorii [Category Title]: decyduje o wyświetlaniu w artykule tytułu kategorii, do której artykuł jest przypisany. Zaznacz jedną z opcji: Globalne - zgodnie z ustawieniami w preferencjach, Tak albo Nie.
- Tytuł kategorii łączem [Category Title Linkable]: decyduje, czy tytuł kategorii, do której jest przypisany artykuł, będzie łączem do strony wyświetlającej listę artykułów w kategorii. Zaznacz jedną z opcji: Globalne - zgodnie z ustawieniami w preferencjach, Tak albo Nie.
- Ocena artykułu [Article Rating]: włącza lub wyłącza możliwość oceniania artykułów w skali pięciopunktowej oraz wyświetlania statystyki ocen. Zaznacz jedną z opcji: Globalne - zgodnie z ustawieniami w preferencjach, Tak albo Nie.
- Nazwa autora [Author Name]: decyduje, czy w artykule zostanie wyświetlona nazwa jego twórcy (standardowo - pod tytułem artykułu). Zaznacz jedną z opcji: Globalne - zgodnie z ustawieniami w preferencjach, Tak albo Nie.
- Data i czas utworzenia [Created Date and Time]: decyduje, czy w artykule zostanie wyświetlona data i czas utworzenia (standardowo - pod tytułem artykułu). Zaznacz jedną z opcji: Globalne - zgodnie z ustawieniami w preferencjach, Tak albo Nie.
- Data i czas modyfikacji [Modified Date and Time]: decyduje, czy w artykule zostanie wyświetlona data i czas ostatniej korekty (standardowo - pod tekstem artykułu). Zaznacz jedną z opcji: Globalne - zgodnie z ustawieniami w preferencjach, Tak albo Nie.
- Ikona PDF [PDF Icon]: decyduje, czy w artykule zostanie wyświetlany odnośnik Utwórz PDF, umożliwiający internautom generowanie, drukowanie i zapisywanie artykułu w formacie PDF. Aby generowanie dokumentu PDF było możliwe, katalog /media musi mieć prawa zapisu. Zaznacz jedną z opcji: Globalne - zgodnie z ustawieniami w preferencjach, Tak albo Nie.
- Dokumenty PDF generowane przez Joomla! nie zawsze oddają wiernie wygląd artykułów, zwłaszcza, gdy zawierają ilustracje i tabele. Warto zatem przemyśleć korzystanie z tej opcji. Z problemu niezbyt udanych dokumentów PDF w przypadku artykułów zawierających tabele można jednak łatwo wybrnąć. Jeżeli Joomla! generuje niepoprawny czy niezbyt estetyczny dokument PDF z konkretnym artykułem, w parametrach tego artykułu można wyłączyć wyświetlanie ikony PDF.
- Ikona Drukuj [Print Icon]: decyduje, czy w artykule zostanie wyświetlony przycisk Drukuj, umożliwiający drukowanie artykułów bez pozostałych elementów strony - nagłówka, menu, innych modułów. Zaznacz jedną z opcji: Globalne - zgodnie z ustawieniami w preferencjach, Tak albo Nie.
- Ikona E-mail [E-mail Icon]: decyduje, czy w artykule zostanie wyświetlony odnośnik do formularza Poleć innym, umożliwiającego przesłanie znajomemu listu zapraszającego do zapoznania się z artykułem. Wiadomość będzie zawierać łącze do artykułu. Zaznacz jedną z opcji: Globalne - zgodnie z ustawieniami w preferencjach, Tak albo Nie.
- Język artykułu [Content Language]: oznaczenie języka, w którym został napisany artykuł. Kod dwuliterowy. Opcjonalne. Jeśli nie zaznaczysz, Joomla! przyjmuje, że artykuł napisany jest w domyślnym języku witryny.
- Klucz odnośnika [Key Reference]: opcjonalny klucz tekstowy, za pomocą którego można się odwołać do artykułu (np. odwołania w systemie pomocy). Zwykłe odnośniki do artykułów Joomla! mają postać: adres_witryny>/index2.php?option=com_content&view=article&id=22&Itemid=34. W tym przykładzie Joomla! używa komponentu "com_content" i układu "article" (artykuł), aby zaprezentować artykuł, którego ID="22", zgodnie z ustawieniami pozycji menu, której ItemID='34". Klucz odniesienia może być zastosowany zamiast ID artykułu. Na przykład, jeśli ustalimy dla artykułu klucz odniesienia równy "co.nowego", wówczas adresem artykułu będzie adres_witryny/index2.php/?option=com_content&view=article&Itemid=34&task=findkey&keyref=co.nowego. Fragment task=findkey (zadanie=szukaj_klucza) wskazuje Joomla, że ma przeszukać klucze odniesienia, a fragment keyref=co.nowego wskazuje, jakiego klucza szukać. Stosowanie kluczy odniesienia jest elastyczniejsze niż stosowanie ID artykułów. Zwróć uwagę, że jeśli dwa artykuły będą oznaczone takim samym kluczem odniesienia, to Joomla! wyświetli pierwszy ze znalezionych artykułów.
- Tekst zamiast Więcej [Alternative Read more: text.]: opcjonalny tekst wyświetlany w kodzie odnośnika Więcej… zamiast tytułu.
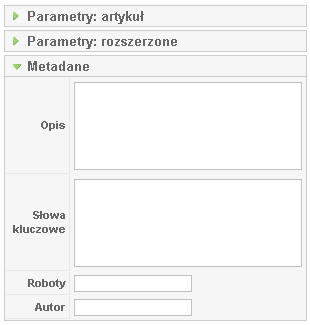
Metadane
Na karcie Metadane [Metadata] możesz wprowadzić informacje wykorzystywane przez wyszukiwarki internetowe, indeksujące zawartość stron internetowych. Joomla! wpisuje te informacje w znacznikach:meta name="description" i meta name="keywords" w sekcji HEAD wynikowego dokumentu HTML przesyłanego do przeglądarek użytkowników. Wszystkie ustawienia są opcjonalne. Możesz je wykorzystać - zapewniają Ci większą kontrolę nad klasyfikowaniem treści witryny przez roboty indeksujące.
- Metadane Opis [Metadata Description]: opcjonalne. Możesz umieścić zwięzłe streszczenie artykułu (ok. 20 słów).
- Metadane Słowa kluczowe [Metadata Keywords]: opcjonalnie możesz umieścić zestaw słów sygnalizujących treść, by pomóc wyszukiwarkom internetowym i innym systemom w klasyfikacji artykułu. Wyrazy i wyrażenia oddzielaj przecinkami. Między poszczególnymi słowami kluczowymi nie zostawiaj spacji. Jeśli użyjesz wyrażeń dwu- i więcej wyrazowych, ujmij je w apostrofy. Słowa kluczowe ułatwiają pracę sieciowym programom indeksująco-wyszukiwawczym i zwiększają szansę znalezienia strony przez innych użytkowników. Wybierz z artykułu kilka najważniejszych słów i wyrażeń i umieść je tutaj w takiej formie, w jakiej zostały użyte w artykule, a w artykule użyj ich w formie, w jakiej stosują je najczęściej użytkownicy i w jakiej użytkownicy najprawdopodobniej będą je wpisywać w wyszukiwarkach internetowych. Słowa kluczowe opisujące artykuły w Joomla 1.5 mogą być również wykorzystane w komponencie Reklamy [Banners], by wyświetlać reklamy kontekstowe (związane z treścią artykułu). Na przykład, masz jedną reklamę produktów dla psów i jedną reklamę produktów dla kotów. Reklama produktów dla psów będzie wyświetlana, gdy użytkownik przegląda artykuły poświęcone psom, a reklama produktów dla kotów, gdy przegląda artykuły poświęcone kotom. Aby wyświetlać reklamy kontekstowe:
- Dodaj słowa kluczowe pies i kot do odpowiednich artykułów.
- Dodaj słowa kluczowe pies i kot do odpowiednich reklam.
- Ustaw opcję Tak w module Reklama [Banner] parametr Według kluczy [Search By Tags].
- Roboty [Robots]: opcjonalnie wpisz zestaw słów kluczowych dla programów - automatów katalogujących treści WWW. Domyślnie indeksowane są wszystkie strony Joomla!, ale możesz zmienić domyślną dyrektywę, używając kombinacji index/noindex i follow/nofollow. Uwaga: Nie wszystkie roboty sieciowe rozpoznają tę dyrektywę. Wpisz np. index, follow albo index, nofollow:
- index - nakazuje katalogowanie strony (umieszczanie w spisach treści),
- noindex - zakazuje indeksowania artykułu,
- follow - nakazuje indeksowanie stron wskazywanych przez odnośniki,
- nofollow - zakazuje katalogowania takich stron.
- Uwaga: Zamiast pisać index, follow, możemy podać all. W miejsce noindex, nofollow możemy użyć none.
Przykłady: index, follow
index, nofollow
- Autor [Author]: opcjonalnie - możesz umieścić nazwę autora, która zostanie wpisana do metadanych (w nagłówku dokumentu HTML, w linii <meta name="Author" content="imię i nazwisko">
Po wprowadzeniu wszystkich informacji charakteryzujących artykuł kliknij przycisk Zapisz [Save] w pasku narzędzi. Możesz również zrezygnować z wprowadzonych zmian, klikając przycisk Anuluj [Cancel]: do zachowanej publikacji zawsze możesz wrócić, by wprowadzić niezbędne zmiany, poprawki.
Przybornik
W prawym górnym rogu wyświetlany jest pasek narzędzi - Przybornik:
- Podgląd [Preview]: otwiera dodatkowe okno, w którym można zobaczyć, jak będzie wyglądać redagowany aktualnie materiał (artykuł, sonda, własny moduł). Opcja szczególnie przydatna w przypadku sond i modułów. W przypadku artykułów jedynie wówczas, gdy nie korzystamy z edytora wizualnego, takiego jak TinyMCE. Jeśli korzystamy ze zwykłego edytora tekstu (Bez edytora - No editor), podgląd artykułu umożliwia sprawdzenie formatowania.
- Zapisz [Save]: kończy tworzenie pozycji lub wprowadzanie zmian, zachowuje zmiany wprowadzone po poprzedniej operacji zapisywania, kończy pracę i zamyka edytor, przenosi na stronę listy pozycji. Odblokowuje modyfikowane pozycje do edycji przez innych administratorów.
- Uwaga: W przypadku komponentu Korespondencja powoduje wysłanie zredagowanej wiadomości i usunięcie jej z edytora.
- Zastosuj [Apply]: zapisuje wprowadzone zmiany, ale nie zamyka okna edytora. Jeśli podczas tworzenia nowej pozycji umieścisz niezbędne dane, pozycja zostanie utworzona, w przeciwnym przypadku stosowany komunikat powiadomi Cię, jakie informacje są wymagane. Przycisk Zastosuj chroni nas przed utratą cząstkowych wyników dłużej trwającej pracy - użycie przycisku zapisuje dotychczasowe efekty i pozwala kontynuować pracę. Jeśli np. utracisz połączenie z Internetem, Twoja praca do tego momentu zostanie zachowana.
- Zamknij [Close]: działa podobnie, jak przycisk Anuluj. Przenosi na poprzednią stronę - do widoku listy bez zapisania zmian wprowadzonych po ostatnim zapisywaniu. Jeśli naciśniesz Zamknij, dodając nową pozycję, nie zostanie utworzona. Jeśli modyfikujesz istniejącą pozycję, zmiany nie zostaną zachowane. Odblokowuje element do edycji przez innych administratorów.
- Pomoc [Help]: otwiera ten ekran pomocy.
Porady
- Hierarchia ważności parametrów prezentacji jest następująca:
- Parametry - rozszerzone dla określonego artykułu. Ustawienie inne niż Globalnie ma zawsze najwyższy priorytet.
- Parametry - komponent dla określonego pozycji menu. Jeśli w ustawieniach artykułu mamy Globalnie, a w parametrach pozycji menu inaczej, to ustawienie ma najwyższy priorytet.
- Ustawienia globalne (preferencje) ustawione w sekcji Artykuły - wszystkie: Preferencje. Ustawienie to ma najwyższy priorytet tylko wówczas, gdy w obu przypadkach omówionych powyżej mamy Globalnie.
- Przykład. W ustawieniach artykułu sekcji Parametry - rozszerzone w parametrze Tytuł łączem wybrano opcję Globalnie. W sekcji Parametry - komponent pozycji menu wybrano ustawienie Nie, a w globalnych ustawieniach (preferencjach) wybrano opcję Tak. W rezultacie tytuł będzie łączem, bo ustawienie parametru pozycji menu zostanie nadpisane ustawieniem globalnym.
- Artykuł możesz ilustrować w dwojaki sposób - korzystając z ikony Wstaw obraz w przyborniku edytora TinyMCE albo z przycisku Grafika pod dolną krawędzią edytora. Druga metoda jest wygodniejsza, bo umożliwia wybór obrazka z Biblioteki mediów lub - w razie potrzeby - wczytanie pliku ze swojego komputera. Ale dla modyfikacji ustawień istniejącej ilustracji musisz skorzystać z ikony Wstaw obraz w przyborniku edytora TinyMCE. Przycisk Grafika obsługuje jedynie wstawianie nowego obrazka.
- Dodatek Więcej… [Readmore…] pozwala zaoszczędzić miejsca na stronie startowej bądź stronach innych przeglądów dzięki wyświetlaniu tylko wstępnej części artykułów. Dodatek Podziel stronę [Pagebreaks] z kolei umożliwia podział długich artykułów na wiele stron i opatrzenie ich spisem treści. W jednym artykule możesz wykorzystać oba dodatki. Na przykład po pierwszym akapicie wstaw znacznik Więcej…, a następnie w wybranych miejscach znacznik Podziel stronę. W przeglądach nie będzie widać spisu treści, a jedynie odnośnik Więcej…. Natomiast w widoku stron podzielonego artykułu ukaże się spis treści z odnośnikami do każdej strony.
- Wewnątrz artykułów możesz umieszczać moduły, wstawiając znacznik {loadposition xxx}, gdzie xxx to nazwa pozycji, w której umieścisz moduł. Zwróć uwagę, by ta nazwa pozycji nie kolidowała z innymi pozycjami zastosowanymi w szablonie Joomla!. Może to być dowolna nazwa - najlepiej oznaczaj pozycje przeznaczone na moduły w artykułach specjalnym przedrostkiem, np. artpozycja1, artpozycja2, aby nie mylić z pozycjami stosowanymi w szablonie. Aby moduł był widoczny w artykule, muszą być spełnione jeszcze dwa warunki. Pierwszy - moduł należy przypisać do pozycji menu, w której umieszczono artykuł. Drugi - musi być opublikowany (włączony) dodatek Artykuły - Wpinacz modułów [Content - Load Module] - zobacz Dodatki - zarządzanie. Wpinacz modułów pozwala Ci umieszczać własne moduły w dowolnych miejscach artykułów. Więcej informacji o modułach znajdziesz na stronie: Moduły - Nowy/Zmień.
Tematy pokrewne
- Aby opracowywać istniejące kategorie: Kategorie artykułów
- Aby opracowywać sekcje: Sekcja artykułów
- Aby znaleźć i opracowywać istniejące artykuły: Artykuły - wszystkie
- Aby stworzyć stronę prezentującą przegląd artykułów w kategorii: Projektant pozycji menu - Utwórz/Edytuj - Przegląd - Artykuły w kategorii
- Aby stworzyć stronę prezentującą listę artykułów w kategorii: : Projektant pozycji menu - Utwórz/Edytuj - Lista - Kategorie artykułów w sekcji
- O korzystaniu z TinyMCE i innych edytorów: Edytory artykułów