Joomgallery/Konfiguracja widoku szczegółów
Z Joomla!WikiPL
Widok szczegółów
Ogólne
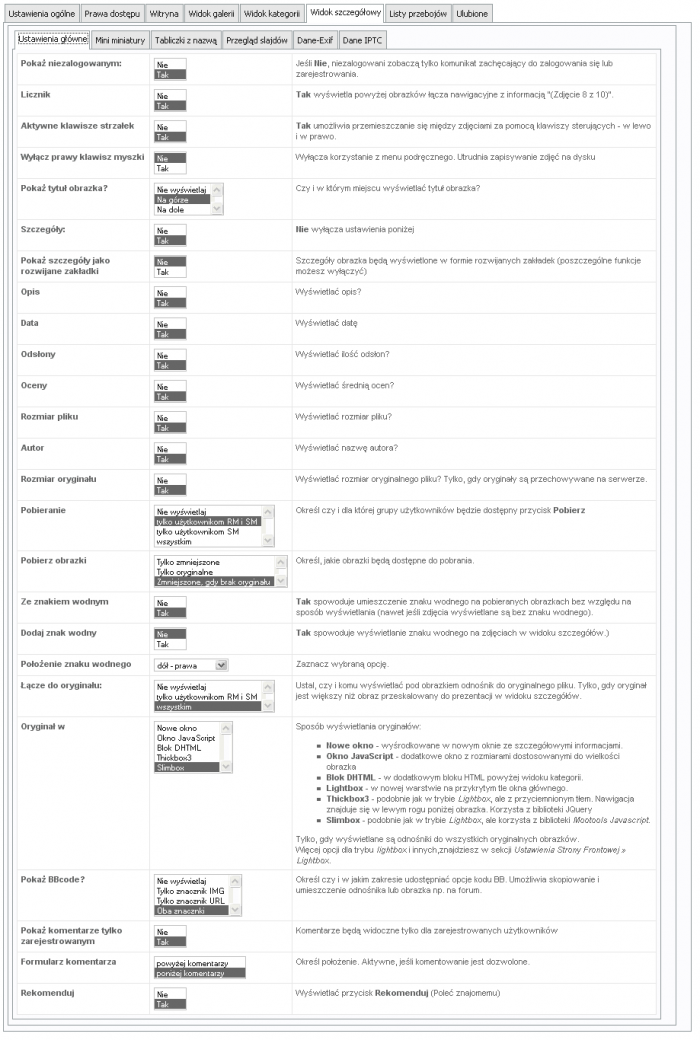
- Pokaż niezalogowanym: [Show Detail Page]: Jeśli Nie, niezalogowani zobaczą tylko komunikat zachęcający do zalogowania się lub zarejestrowania.
- Licznik [Show Counter?]: Tak wyświetla powyżej obrazków łącza nawigacyjne z informacją "(Zdjęcie 8 z 10)".
- Aktywne klawisze strzałek [Navigation with Arrow Keys]: Tak umożliwia przemieszczanie się między zdjęciami za pomocą klawiszy sterujących - w lewo i w prawo.
- Wyłącz prawy klawisz myszki [Disable Right Mouseclick]: Wyłącza korzystanie z menu podręcznego. Utrudnia zapisywanie zdjęć na dysku
- Tytuł obrazka [Show title?]: Czy i w którym miejscu wyświetlać tytuł obrazka?
- Wyświetlanie szczegółów: [Show Details]: Nie wyłącza wszystkie ustawienia poniżej.
- Szczegóły na zwijanych kartach [Show details as Accordion?]: Szczegóły obrazka będą wyświetlone w formie rozwijanych kart - zakładek (poszczególne funkcje możesz wyłączyć).
- Opis [Show Description?]: Wyświetlać opis?
- Data [Show Date?]: Wyświetlać datę
- Odsłony [Show Hits?]: Wyświetlać ilość odsłon?
- Oceny [Show Rating?]: Wyświetlać średnią ocen?
- Rozmiar pliku [Show File Size?]: Wyświetlać rozmiar pliku?
- Autor [Show Author?]: Wyświetlać nazwę autora?
- Rozmiar oryginału [Show Size of the Original File?]: Wyświetlać rozmiar oryginalnego pliku? Tylko, gdy są przechowywane oryginały.
- Prawo pobierania [Show Download?]: Określ czy i dla której grupy użytkowników będzie dostępny przycisk Pobierz.
- Obrazki do pobrania [Download Pictures]: Określ, jakie obrazki będą dostępne do pobrania.
- Ze znakiem wodnym [Download with Watermark?]: Tak spowoduje umieszczenie znaku wodnego na pobieranych obrazkach bez względu na sposób wyświetlania (nawet jeśli zdjęcia wyświetlane są bez znaku wodnego).
- Dodaj znak wodny [Add Watermark]: Tak spowoduje wyświetlanie znaku wodnego na zdjęciach w widoku szczegółów.)
- Położenie znaku wodnego [Position of Watermark?]: Zaznacz wybraną opcję.
- Łącze do oryginału: [Show Link to Original Pictures?]: Ustal, czy i komu wyświetlać pod obrazkiem odnośnik do oryginalnego pliku. Tylko, gdy oryginał jest większy niż obraz przeskalowany do prezentacji w widoku szczegółów.
- Oryginał w [Open Original Picture in]: Sposób wyświetlania oryginałów:
- Nowe okno - wyśrodkowane w nowym oknie ze szczegółowymi informacjami.
- Okno JavaScript - dodatkowe okno z rozmiarami dostosowanymi do wielkości obrazka
- Blok DHTML - w dodatkowym bloku HTML powyżej widoku kategorii.
- Lightbox - w nowej warstwie na przykrytym tle okna głównego.
- Thickbox3 - podobnie jak w trybie Lightbox, ale z przyciemnionym tłem. Nawigacja znajduje się w lewym rogu poniżej obrazka. Korzysta z biblioteki JQuery.
- Slimbox - podobnie jak w trybie Lightbox, ale korzysta z biblioteki Mootools Javascript.
- Tylko, gdy wyświetlane są odnośniki do wszystkich oryginalnych obrazków.
Więcej opcji dla trybu lightbox i innych,znajdziesz w sekcji Witryna » Okna wyskakujące.
- Pokaż BBcode? [Show BBcode image links?]: Określ czy i w jakim zakresie udostępniać opcje kodu BB. Umożliwia skopiowanie i umieszczenie odnośnika lub obrazka np. na forum.
- Pokaż komentarze tylko zarejestrowanym [Show comment for registered users only]: Komentarze będą widoczne tylko dla zarejestrowanych użytkowników
- Formularz komentarza [Show Comments Area]: Określ położenie. Aktywne, jeśli komentowanie jest dozwolone.
- Rekomenduj [Show SendFriend?]: Czy wyświetlać przycisk Poleć znajomemu?
Mini miniatury
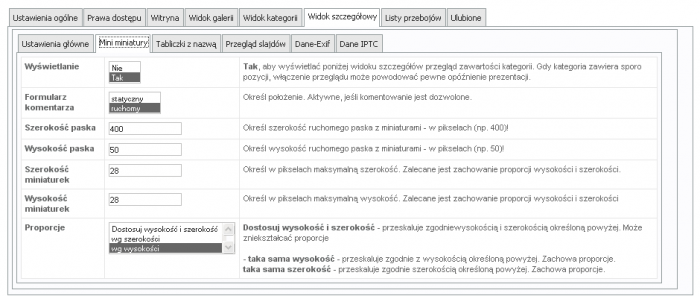
- Wyświetlanie [Show Minis?]: Tak, aby wyświetlać poniżej widoku szczegółów przegląd zawartości kategorii. Gdy kategoria zawiera sporo pozycji, włączenie przeglądu może powodować pewne opóźnienie prezentacji.
- Tryb wyświetlania [Show Comments Area]: Zaznacz wybrany tryb:
- Statyczny - wszystkie miniatury umieszczane są poziomo w kolejnych wierszach.
- Ruchomy - miniatury wyświetlane są w jednym wierszu, a po ustawieniu myszki nad przewijane w prawo lub lewo. Tempo przewijania można regulować ruchem wskaźnika myszki.
- Szerokość paska [Width of the motion bar]: Określ szerokość ruchomego paska z miniaturami - w pikselach (np. 400)!
- Wysokość paska [Height of the motion bar]: Określ wysokość ruchomego paska z miniaturami - w pikselach (np. 50)!
- Szerokość miniatur [Max Width of Minis]: Określ w pikselach maksymalną szerokość. Zalecane jest zachowanie proporcji wysokości i szerokości.
- Wysokość miniatur [Max Height of Minis]: Określ w pikselach maksymalną wysokość. Zalecane jest zachowanie proporcji wysokości i szerokości
- Proporcje [Proportions of the mini thumbs]: Dostosuj wysokość i szerokość - przeskaluje zgodnie z wysokością i szerokością określoną powyżej. Może zniekształcać proporcje:
- taka sama wysokość - przeskaluje zgodnie z wysokością określoną powyżej. Zachowa proporcje.
- taka sama szerokość - przeskaluje zgodnie szerokością określoną powyżej. Zachowa proporcje.
Tabliczki
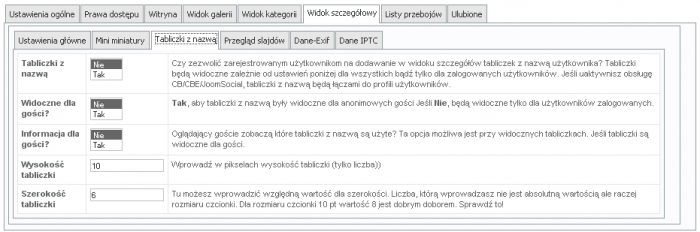
- Tabliczki z nazwą [Use Nametags?]: Tak, aby zalogowani użytkownicy mogli umieszczać na zdjęciach etykiety z własną nazwą, widoczne dla wszystkich bądź tylko dla zalogowanych użytkowników - zależnie od ustawień poniżej. Gdy zintegrujesz galerię z CB/CBE/JoomSocial, etykiety będą łączami do profili użytkowników.
- Widoczność dla gości [Visible for Guests?]: Tak, aby etykiety były widoczne dla wszystkich. Jeśli Nie, będą widoczne tylko dla zalogowanych użytkowników.
- Informacja dla gości [Information for Guests?]: Tak, aby niezalogowanym pokazać przycisk Dodaj znacznik z informacją, że w galerii stosowane jest oznaczanie zdjeć etykietami z nazwą użytkowników. Działa tylko wówczas, gdy etykiety są widoczne dla gości.
- Wysokość tabliczki [Height of nametags]: Wprowadź w pikselach wysokość tabliczki (tylko liczba))
- Szerokość tabliczki [Width of nametags]: Szerokość etykiety dostosowuje się do ilości znaków w nazwie użytkownika i zależy od rozmiaru czcionki. Na przykład dla czcionki wielkości 10pt liczba 8 zdaje się sensownym wyborem. Przetestuj różne wartości!
Slajdy
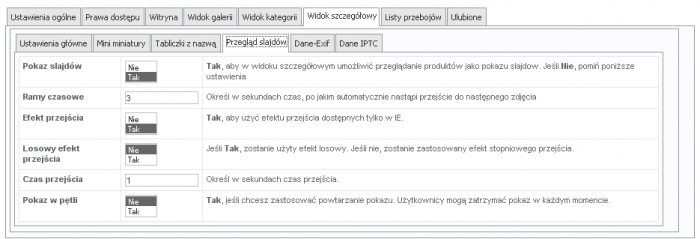
- Pokaz slajdów [Allow Slideshows]: Tak, aby w widoku szczegółowym umożliwić przeglądanie produktów jako pokazu slajdów. Jeśli Nie, ustawienia poniżej zostaną zignorowane.
- Ramy czasowe [Display Time]: Określ w sekundach czas, po jakim automatycznie nastąpi przejście do następnego zdjęcia
- Efekt przejścia [Transition Effect]: Tak, aby użyć efektów przejścia dostępnych tylko w przeglądarce IE.
- Losowy efekt przejścia [Random Transition]: Jeśli Tak, zostanie użyty efekt losowy. Jeśli Nie, zostanie zastosowany efekt stopniowego przejścia.
- Czas przejścia [Transition Time]: Określ w sekundach czas przejścia.
- Pokaz w pętli [Endless Slide]: Tak, jeśli chcesz zastosować powtarzanie pokazu. Użytkownicy mogą zatrzymać pokaz w każdym momencie.