Joomgallery/Konfiguracja
Z Joomla!WikiPL
Ogólne
Ścieżki i katalogi
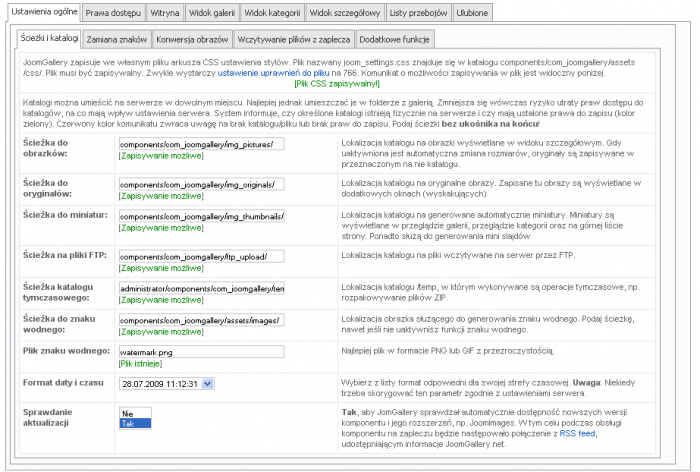
Katalogi możesz umieścić na serwerze w dowolnym miejscu. Najlepiej jednak umieszczać je w folderze z galerią. Zmniejsza się wówczas ryzyko utraty praw dostępu do katalogów, na co mają wpływ ustawienia serwera. System informuje, czy określone katalogi istnieją fizycznie na serwerze i czy mają ustalone prawa do zapisu (kolor zielony). Czerwony kolor komunikatu zwraca uwagę na brak katalogu/pliku lub brak praw do zapisu. Podaj ścieżki bez ukośnika na końcu!
- Ścieżka do obrazków [Picture Path]: lokalizacja katalogu na obrazki wyświetlane w widoku szczegółowym. Gdy uaktywniona jest automatyczna zmiana rozmiarów, oryginały są zapisywane w przeznaczonym na nie katalogu.
- Ścieżka do oryginałów [Originals Picture Path]: lokalizacja katalogu na oryginalne obrazy. Zapisane tu obrazy są wyświetlane w dodatkowych oknach (wyskakujących)
- Ścieżka do miniatur [Thumbnails Path]: lokalizacja katalogu na generowane automatycznie miniatury. Miniatury są wyświetlane w przeglądzie galerii, przeglądzie kategorii oraz na górnej liście strony. Ponadto służą do generowania mini slajdów
- Ścieżka na pliki FTP: [FTP Upload Path]: lokalizacja katalogu na pliki wczytywane na serwer przez FTP.
- Ścieżka katalogu tymczasowego: [Temp Path]: lokalizacja katalogu /temp, w którym wykonywane są operacje tymczasowe, np. rozpakowywanie plików ZIP.
- Ścieżka do znaku wodnego: [Watermark Path]: lokalizacja obrazka służącego do generowania znaku wodnego. Podaj ścieżkę, nawet jeśli nie uaktywnisz funkcji znaku wodnego.
- Plik znaku wodnego: [Watermark File]: najlepiej plik w formacie PNG lub GIF z przezroczystością.
- Format daty i czasu [Date/Time Format]: wybierz z listy format odpowiedni dla swojej strefy czasowej. Uwaga: Niekiedy trzeba skorygować ten parametr zgodnie z ustawieniami serwera.
- Sprawdanie aktualizacji [Check for updates?]: Tak, aby JomGallery sprawdzał automatycznie dostępność nowszych wersji komponentu i jego rozszerzeń, np. JoomImages. W tym celu podczas obsługi komponentu na zapleczu będzie następowało połączenie z RSS feed, udostępniającym informacje JoomGallery.net.
Arkusz CSS
JoomGallery zapisuje we własnym pliku arkusza CSS ustawienia stylów. Plik nazwany joom_settings.css znajduje się w katalogu components/com_joomgallery/assets/css/. Plik musi być zapisywalny. Zwykle wystarczą ustawienie uprawnień do pliku na 766. Komunikat o możliwości zapisywania w plik jest widoczny poniżej. [Plik CSS zapisywalny!]
Zamiana znaków
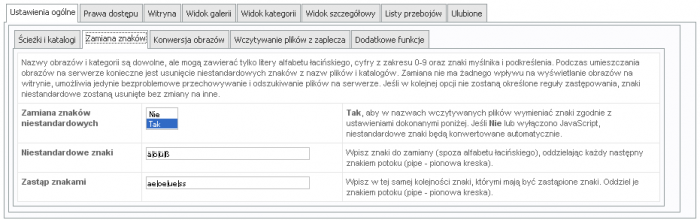
Nazwy obrazów i kategorii są dowolne, ale mogą zawierać tylko litery alfabetu łacińskiego, cyfry z zakresu 0-9 oraz znaki myślnika i podkreślenia. Podczas umieszczania obrazów na serwerze konieczne jest usunięcie niestandardowych znaków z nazw plików i katalogów. Zamiana nie ma żadnego wpływu na wyświetlanie obrazów na witrynie, umożliwia jedynie bezproblemowe przechowywanie i odszukiwanie plików na serwerze. Jeśli w kolejnej opcji nie zostaną określone reguły zastępowania, znaki niestandardowe zostaną usunięte bez zmiany na inne.
- Zamiana znaków niestandardowych [Prevent special characters]: Tak, aby w nazwach wczytywanych plików wymieniać znaki zgodnie z ustawieniami dokonanymi poniżej. Jeśli Nie lub wyłączono JavaScript, niestandardowe znaki będą konwertowane automatycznie.
- Niestandardowe znaki [Special characters]: wpisz znaki do zamiany (spoza alfabetu łacińskiego), oddzielając każdy następny znakiem potoku (pipe - pionowa kreska).
- Zastąp znakami [New characters]: wpisz w tej samej kolejności znaki, którymi mają być zastąpione znaki. Oddziel je znakiem potoku (pipe - pionowa kreska).
Obróbka obrazów
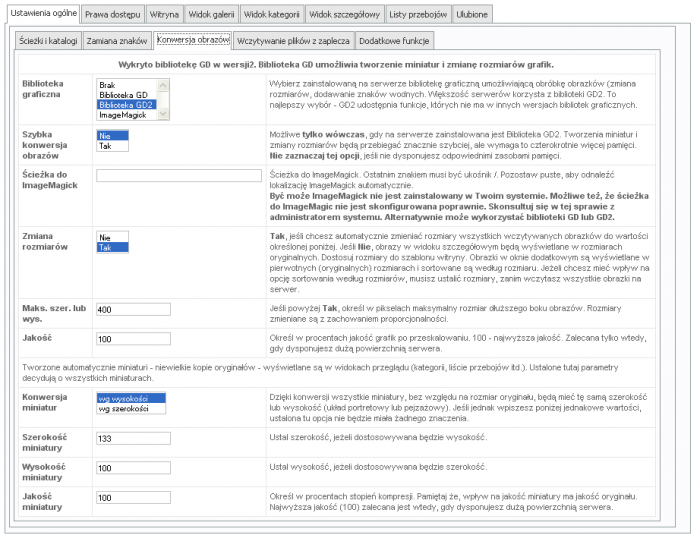
- Biblioteka graficzna [Image Processor]: wybierz zainstalowaną na serwerze bibliotekę graficzną umożliwiającą obróbkę obrazków (zmiana rozmiarów, dodawanie znaków wodnych. Większość serwerów korzysta z biblioteki GD2. To najlepszy wybór - GD2 udostępnia funkcje, których nie ma w innych wersjach bibliotek graficznych.
- Szybka konwersja obrazów [Faster downsizing of pictures]: możliwe tylko wówczas, gdy na serwerze zainstalowana jest Biblioteka GD2. Tworzenia miniatur i zmiany rozmiarów będą przebiegać znacznie szybciej, ale wymaga to czterokrotnie więcej pamięci. Nie zaznaczaj tej opcji, jeśli nie dysponujesz odpowiednimi zasobami pamięci.
- Ścieżka do ImageMagick [Path to ImageMagick]: ścieżka do ImageMagick. Ostatnim znakiem musi być ukośnik /. Pozostaw puste, aby odnaleźć lokalizację ImageMagick automatycznie. Być może ImageMagick nie jest zainstalowany w Twoim systemie. Możliwe też, że ścieżka do ImageMagic nie jest skonfigurowana poprawnie. Skonsultuj się w tej sprawie z administratorem systemu. Alternatywnie może wykorzystać biblioteki GD lub GD2.
- Zmiana rozmiarów [Resizing]: Tak, jeśli chcesz automatycznie zmieniać rozmiary wszystkich wczytywanych obrazków do wartości określonej poniżej. Jeśli Nie, obrazy w widoku szczegółowym będą wyświetlane w rozmiarach oryginalnych. Dostosuj rozmiary do szablonu witryny. Obrazki w oknie dodatkowym są wyświetlane w pierwotnych (oryginalnych) rozmiarach i sortowane są według rozmiaru. Jeżeli chcesz mieć wpływ na opcję sortowania według rozmiarów, musisz ustalić rozmiary, zanim wczytasz wszystkie obrazki na serwer.
- Maks. szer. lub wys. [Max Width and Height]: jeśli powyżej Tak, określ w pikselach maksymalny rozmiar dłuższego boku obrazów. Rozmiary zmieniane są z zachowaniem proporcjonalności.
- Jakość [Quality]: określ w procentach jakość grafik po przeskalowaniu. 100 - najwyższa jakość. Zalecana tylko wtedy, gdy dysponujesz dużą powierzchnią serwera.
Miniatury
Tworzone automatycznie miniatury - niewielkie kopie oryginałów - wyświetlane są w widokach przeglądu (kategorii, liście przebojów itd.). Ustalone tutaj parametry decydują o wszystkich miniaturach.
- Konwersja miniatur [Thumbnail Conversion]: dzięki konwersji wszystkie miniatury, bez względu na rozmiar oryginału, będą mieć tę samą szerokość lub wysokość (układ portretowy lub pejzażowy). Jeśli jednak wpiszesz poniżej jednakowe wartości, ustalona tu opcja nie będzie miała żadnego znaczenia.
- Szerokość miniatury [Thumbnail Width]: ustal szerokość, jeżeli dostosowywana będzie wysokość.
- Wysokość miniatury [Thumbnail Height]: ustal wysokość, jeżeli dostosowywana będzie szerokość.
- Jakość miniatur [Thumbnail Quality]: określ w procentach stopień kompresji. Pamiętaj że, wpływ na jakość miniaturki ma jakość oryginału. Najwyższa jakość (100) zalecana jest wtedy, gdy dysponujesz dużą powierzchnią serwera.
Wczytywanie z zaplecza
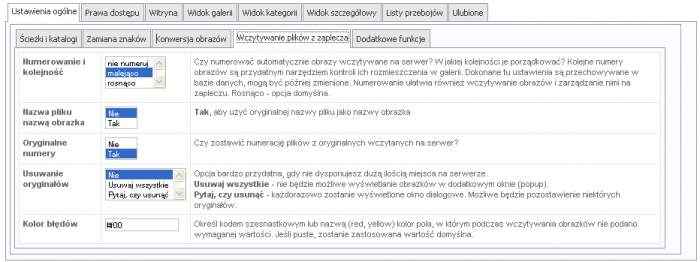
- Numerowanie i kolejność [Ordering Numbers]: Czy numerować automatycznie obrazy wczytywane na serwer? W jakiej kolejności je porządkować? Kolejne numery obrazów są przydatnym narzędziem kontroli ich rozmieszczenia w galerii. Dokonane tu ustawienia są przechowywane w bazie danych, mogą być później zmienione. Numerowanie ułatwia również wczytywanie obrazów i zarządzanie nimi na zapleczu. Rosnąco - opcja domyślna.
- Nazwa pliku nazwą obrazka [Original Filename]: Tak, aby użyć oryginalnej nazwy pliku jako nazwy obrazka
- Oryginalne numery [Numbering]: Czy zostawić numerację plików z oryginalnych wczytanych na serwer?
- Usuwanie oryginałów [Delete original pictures after upload?]: Opcja bardzo przydatna, gdy nie dysponujesz dużą ilością miejsca na serwerze.
- Usuwaj wszystkie - nie będzie możliwe wyświetlanie obrazków w dodatkowym oknie (popup).
- Pytaj, czy usunąć - każdorazowo zostanie wyświetlone okno dialogowe. Możliwe będzie pozostawienie niektórych oryginałów.
- Kolor błędów [Background color for wrong entries]: Określ kodem szesnastkowym lub nazwą (red, yellow) kolor pola, w którym podczas wczytywania obrazków nie podano pawidłowej wartości. Jeśli puste, zostanie zastosowana wartość domyślna.
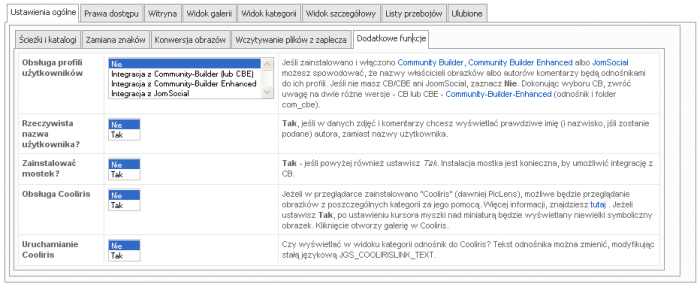
Dodatkowe ustawienia
- Obsługa profili użytkowników [User Profiles Support]: jeśli zainstalowano i włączono Community Builder, Community Builder Enhanced albo JomSocial możesz spowodować, że nazwy właścicieli obrazków albo autorów komentarzy będą odnośnikami do ich profili. Jeśli nie masz CB/CBE ani JoomSocial, zaznacz Nie. Dokonując wyboru CB, zwróć uwagę na dwie różne wersje - CB lub CBE - Community-Builder-Enhanced (odnośnik i folder com_cbe).
- Rzeczywista nazwa użytkownika? [Real name instead of Username?]: Tak, jeśli w danych zdjęć i komentarzy chcesz wyświetlać prawdziwe imię (i nazwisko, jśli zostanie podane) autora, zamiast nazwy użytkownika.
- Zainstalować mostek? [Bridge installed?]: Tak - jeśli powyżej również ustawisz Tak. Instalacja mostka jest konieczna, by umożliwić integrację z CB.
- Obsługa Cooliris [Cooliris Support]: jeżeli w przeglądarce zainstalowano "Cooliris" (dawniej PicLens), możliwe będzie przeglądanie obrazków z poszczególnych kategorii za jego pomocą. Więcej informacji, znajdziesz tutaj. Jeżeli ustawisz Tak, po ustawieniu kursora myszki nad miniaturą będzie wyświetlany niewielki symboliczny obrazek. Kliknięcie otworzy galerię w Cooliris.
- Uruchamianie Cooliris [Link to start Cooliris]: Czy wyświetlać w widoku kategorii odnośnik do Cooliris? Tekst odnośnika można zmienić, modyfikując stałą językową JGS_COOLIRISLINK_TEXT.