Jak stworzyć zwykły moduł HTML
Z Joomla!WikiPL
Jak stworzyć zwykły moduł HTML
- Przejdź na zaplecze administracyjne.

- W menu Rozszerzenia ...

- ...kliknij opcję Moduły.
- Znajdziesz się na stronie z listą zainstalowanych modułów. Skoro chcemy stworzyć nowy moduł, kliknij w przyborniku przycisk Nowy.

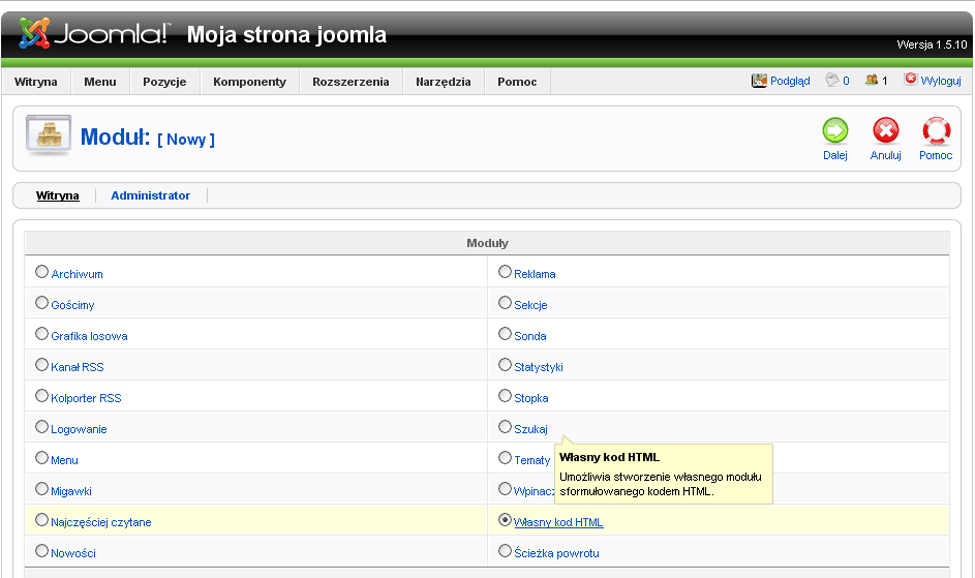
- Wybierz 'Zwykły HTML'.

- Przejdź na następną stronę, naciskając w przyborniku Dalej.

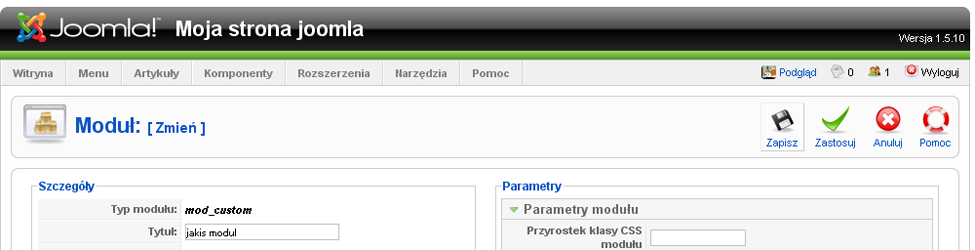
- Znajdź pole Tytuł i wpisz nazwę swego modułu.

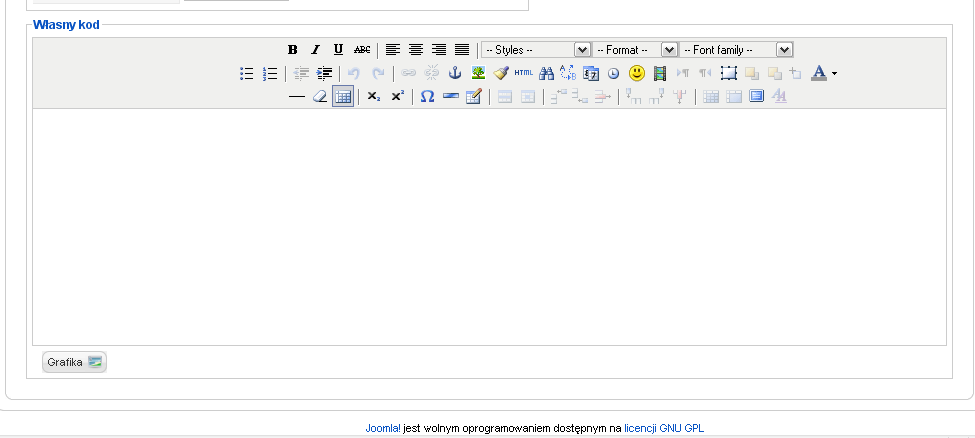
- Rezultatem modułu będzie tekst (kod HTML), który będzie wyświetlany na stronach witryny. W tym prostym przykładzie użyjemy tekstu Witaj u Joomla!.

- Możemy edytować kod HTML, naciskając przycisk HTML w przyborniku edytora.
- Pokaże się nowe okno...
- Dodamy jakiś kod HTML.
<p>Hello <strong>Joomla!</strong></p>
<p><img src="http://www.joomla.org/images/logos/Thumbnails/Joomla%20Logo%20Horz%20Color%20Thumbnail.png" border="0" alt="Joomla!" /></p>
- Naciśnij Aktualizuj

- Rezultat zobaczymy już w edytorze.

- Zapisz swoją pracę...

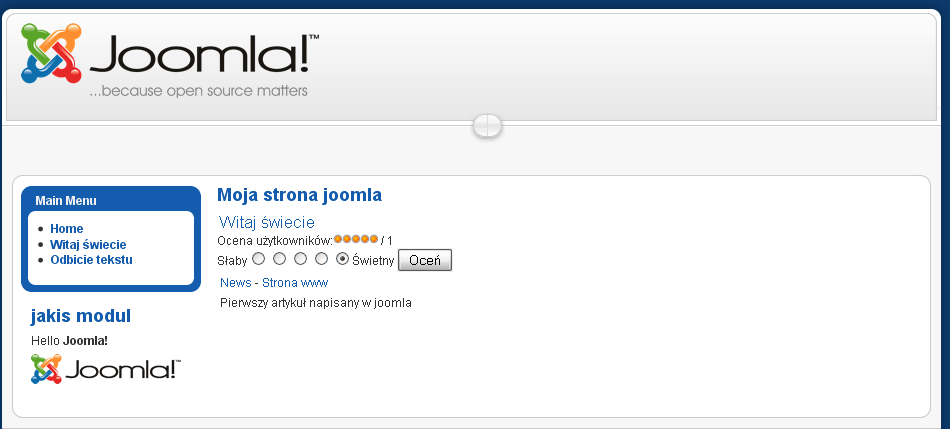
- ...i zobacz efekt na stronie startowej.
To bardzo łatwe, nieprawdaż? Możesz edytować kod HTML bezpośrednio albo korzystać z narzędzi edytora. Jeśli chcesz skonfigurować swój moduł, np. zmienić położenie modułu na stronie, wróć na zaplecze do menedżera modułów, kliknij nazwę modułu albo zaznacz pole wyboru przy nazwie modułu i naciśnij w przyborniku przycisk Zmień (a nie Nowy). Zmiana położenia jest bardzo prosta - spróbuj!