J3.5
Pierwsze kroki z artykułami
Z Joomla!WikiPL
| |
Pierwsze kroki z Joomla 3.5
Wróć do portalu dla nowicjuszy |
 |
Spis treści
- 1 Wprowadzenie
- 2 Pierwszy artykuł
- 3 Popraw artykuł
- 4 Wstaw ilustrację
- 5 Wstaw odnośnik
- 6 Podział artykułu
- 7 Co dalej
Wprowadzenie
Artykuły w Joomla są podstawowym nośnikiem treści witryny. Przez artykuł rozumiemy w Joomla! dowolną treść. Może to być zarówno kilka zdań wpisu na blogu, jak i wielostronicowy poradnik.
Tekst artykułów może być formatowany, można go ilustrować grafikami, filmami wideo, nagraniami dźwiękowymi, można w nim umieszczać odnośniki do innych stron. Artykuły można dzielić na wprowadzenie i tekst główny, a także dzielić na strony.
Żadna z tych czynności nie wymaga znajomości specjalnych technik - w Joomla! mamy do dyspozycji wygodny edytor, dzięki czemu dodawanie treści jest bardzo proste.
Pierwszy artykuł
- Wpisz w pasku adresu przeglądarki http://localhost/joomla/administrator
- Zaloguj się do zaplecza na konto użytkownika admin i hasło podane podczas instalacji Joomla!.
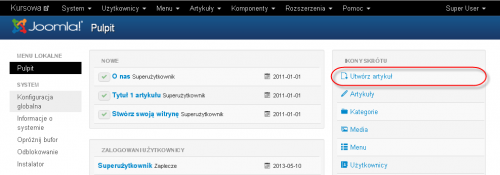
- Na stronie startowej naciśnij ikonę skrótu Utwórz artykuł:
 .
.
- Nadaj artykułowi jakiś tytuł. Tytuł powinien zwięźle zapowiadać treść artykułu:
 .
.
- Przypisz artykuł do kategorii - wybierz z listy rozwijalnej Kategoria jedną z dostępnych kategorii
- W bloku Szczegóły po prawej stronie artykuł z listy rozwijalnej Wyróżnione wybierz opcję Tak, co spowoduje, że artykuł będzie widoczny w przeglądzie wyróżnionych.
- Wpisz tekst artykułu. Na początek masz do dyspozycji prosty edytor. Jest w nim znacznie mniej narzędzi, jak w programie typu MS Word czy OO Writer, ale wystarczająco dużo, by formatować i ilustrować artykuły. Aby:
- utworzyć nowy akapit - naciśnij klawisz Enter,
- umieścić w artykule śródtytuł, wpisz jego tekst, a następnie z listy rozwijalnej Formatowanie wybierz pozycję Nagłówek 2 lub niższy.
- wypunktować lub ponumerować listę - zaznacz linie zawierające jej elementy i wybierz spośród ikon edytora Punktowanie lub Numerowanie,
- wyróżnić tekst, np. pogrubić - zaznacz fragment, który chcesz wyróżnić i kliknij ikonę B (pogrubienie) albo I (pochylenie):
 .
.
- Zapisz artykuł w bazie danych, naciskając w przyborniku przycisk Zapisz:
 .
.
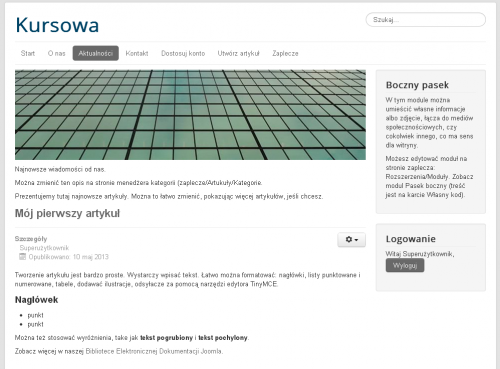
- Obejrzyj rezultat na witrynie.

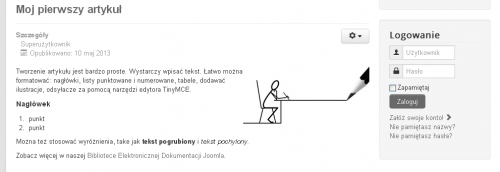
Nasz pierwszy artykuł prezentuje się całkiem przyzwoicie. Mamy tytuł, nazwę autora, datę opublikowania. Po prawej stronie w sekcji Szczegóły znajduje się lista rozwijalna z odnośnikami Drukuj i Email. Śródtytuł jest wyraźnie większy od tekstu. Pozycje listy są oznaczone punktorami. Pewno przydałaby się jeszcze jakaś ilustracja, ale tym zajmiemy się później.
Moglibyśmy się czuć w pełni usatysfakcjonowani, gdyby nie... drobny błąd. Otóż słowa tekst pochylony powinny być pochylone, a nie pogrubione. Trzeba to, oczywiście, poprawić.
Jak poprawiać artykuły, przedstawiamy w kolejnym kroku.
Popraw artykuł
Usterki w artykule można poprawić, korzystając z narzędzi zaplecza administracyjnego, jak i narzędzi witryny. Jedyny warunek: musimy się zalogować do witryny z uprawnieniami do poprawiania artykułów.
Użytkownik Joomla może być uprawniony tylko do poprawiania własnych artykułów (autor), albo do poprawiania swoich artykułów i artykułów innych osób (redaktor), albo do poprawiania wszystkich artykułów i zmiany ich stanu (np. z wyróżniony na niewyróżniony). Uprawnienia można swobodnie konfigurować. Ale na początku skorzystamy z uprawnień domyślnych.
Jako superużytkownicy mamy uprawnienia do dokonywania wszystkich zmian w witrynie, więc na pewno możemy również poprawić swój artykuł.
Aby poprawić artykuł, korzystając z narzędzi dostępnych w witrynie (od strony frontowej):
- Zaloguj się do witryny. W tym celu w witrynie skorzystaj z modułu Logowanie umieszczonego po prawej stronie. Można też użyć łącza w górnym menu.

- Przejdź na stronę z artykułem, który chcesz poprawić.
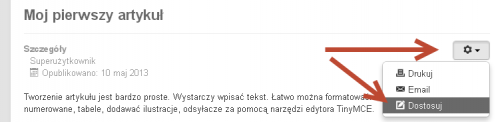
- Z listy rozwijalnej nad treścią artykułu wybierz pozycję Dostosuj.

- W głównym obszarze strony zostanie otwarty znany Ci już edytor. Mamy tutaj dużo mniej opcji, niż na stronie edytora artykułów na zapleczu, ale wystarczająco dużo, by dokonać potrzebnych poprawek.

- Przećwicz wprowadzanie rożnych zmian, np.:
- Aby zmienić sposób wyróżniania tekstu, np. z pogrubionego na pochylony, zaznacz ten fragment, a następnie kliknij w przyborniku ikonę I (pochylenie). Zauważ, ze gdy zaznaczysz już wyróżniony tekst, w przyborniku zostanie zaznaczona ikona wyróżnienia (w naszym przypadku B - pogrubienie). Możesz również posłużyć się skrótami klawiaturowymi, podobnymi do tych, jakie mamy w Wordzie czy we Writerze. Naciśnij kombinację klawiszy CTRL+B, a usunąć pogrubienie, naciśnij CTRL+I, aby uzyskać tekst pochylony. Oczywiście, tekst pochylony można także pogrubić.

- Aby dodać nowy fragment tekstu, umieść kursor w miejscu, w którym chcesz dodać nowy tekst i wpisz go.
- Aby usunąć niepotrzebne znaki lub wyrazy, zaznacz je, a następnie naciśnij np. klawisz np. Delete na swojej klawiaturze. Możesz również umieścić kursor za fragmentem, który chcesz usunąć i naciskać klawisz Backspace albo umieścić kursor przed fragmentem do usunięcia i naciskać klawisz Delete, czyli dokładnie tak samo, jak w Wordzie czy innym procesorze tekstów.

- Aby listę punktowaną zamienić na listę numerowaną, zaznacz wypunktowane elementy, a następnie kliknij w przyborniku ikonę Wyliczenie.

- Aby zmienić poziom nagłówka, umieść kursor w wierszu ze śródtytułem, a następnie z listy Formatowanie wybierz inny poziom, niż aktualnie wskazywany, np. Nagłówek 4.
- Aby wyłączyć wyróżnianie artykułu, kliknij zakładkę karty Publikacja i z listy rozwijalnej Wyróżniony wybierz opcję Nie. Przy okazji obejrzyj, jakie możliwości udostępnia karta Publikacja.
- Aby zmienić sposób wyróżniania tekstu, np. z pogrubionego na pochylony, zaznacz ten fragment, a następnie kliknij w przyborniku ikonę I (pochylenie). Zauważ, ze gdy zaznaczysz już wyróżniony tekst, w przyborniku zostanie zaznaczona ikona wyróżnienia (w naszym przypadku B - pogrubienie). Możesz również posłużyć się skrótami klawiaturowymi, podobnymi do tych, jakie mamy w Wordzie czy we Writerze. Naciśnij kombinację klawiszy CTRL+B, a usunąć pogrubienie, naciśnij CTRL+I, aby uzyskać tekst pochylony. Oczywiście, tekst pochylony można także pogrubić.
- Po wprowadzeniu potrzebnych poprawek kliknij przycisk Zapisz. Jeśli jednak uznasz, że wprowadzone zmiany są niedobre, możesz zrezygnować z ich zapisania. W tym celu kliknij przycisk Anuluj.
Edytor zostanie zamknięty, a nad artykułem pojawi się komunikat o pomyślnym wykonaniu operacji.
Wstaw ilustrację
Zilustrowany tekst przykuwa uwagę, a dobra ilustracja potrafi niekiedy zastąpić dziesiątki słów.
Ilustrowanie tekstów
Internet uwielbia obrazy. No… może nie Internet, ale internauci. Sieć zapewne życzyłaby sobie jak najmniej obrazów. Gromadzenie i przechowywanie ilustracji umożliwia w Joomla! komponent Media, a umieszczanie obrazków w tekstach przycisk Grafika umieszczony pod edytorem.
Cztery kroki
Ilustrowanie tekstów w Joomla! wymaga czterech kroków:
- przygotowania i wczytania pliku z grafiką,
- oznaczenia w tekście miejsca wstawienia obrazka,
- dodanie obrazka,
- określenia parametrów jego prezentacji.
Komponent Artykuły w Joomla 2.5 został wzbogacony o specjalną funkcję ilustrowania wprowadzenia i głównego tekstu artykułu. O tym sposobie ilustrowania artykułów dowiesz się w trakcie poszerzania swoich umiejętności obsługi programu.
Krok 1: Przygotowanie
Obrazki do ilustrowania tekstów trzeba odpowiednio przygotować. Dla publikacji na stronach WWW znaczenie mają takie właściwości, jak: format graficzny, paleta kolorów, przezroczystość, szybkość wczytywania, animacja. Aby odpowiednio przygotować ilustracje, trzeba skorzystać z zewnętrznego edytora grafiki, np. bezpłatnego programu GIMP czy powszechnie znanego, niestety drogiego, programu Adobe Photoshop.
Oto kilka wskazówek, które warto uwzględnić:
- obraz nie powinien mieć większych rozmiarów, niż te, w jakich chcemy go wyświetlać. Im większy rozmiar, tym dłużej trwa jego przesyłanie do przeglądarek użytkowników. Do ilustrowania artykułów wystarczą nam zdjęcia o szerokości w granicach 400-800 pikseli.
- obrazy na strony internetowe zapisujemy przy pomocy dostępnej w edytorach grafiki funkcji Zapisz dla Weba. Funkcja ta pozwala zoptymalizować wielkość plików i jakość obrazów.
- obrazy powinny być zapisane w jednym z trzech formatów: JPG, GIF lub PNG. Formatu JPG używamy do zdjęć, formatów GIF i PNG do obrazów, w których mamy ograniczoną ilość kolorów (np. wykresów). Format GIF umożliwia stworzenie i publikowanie prostych animacji, ale ograniczoną do 256 liczbę kolorów. Format PNG doskonale nadaje się do prezentacji obrazów z przezroczystym tłem.
- publikując jakiekolwiek ilustracje w witrynie, trzeba być pewnym, że nie narusza się niczyich praw autorskich - nie wolno publikować na swoich stronach obrazów pobranych z Internetu, jeśli nie mamy zgody ich autora albo nie zostały opublikowane na licencji umożliwiającej bezpłatne wykorzystanie. W Sieci można znaleźć składy bezpłatnych zdjęć i ilustracji. Jednym z popularnych jest węgierska witryna: stock.xchang vi.
- nazwy plików z obrazkami nie mogą zawierać spacji ani żadnych znaków specjalnych, należy używać tylko liter z alfabetu łacińskiego, cyfr i znaków łącznika oraz podkreślenia.
Krok 2: Wczytywanie obrazków
Aby wczytać obrazki do ilustrowania artykułów:
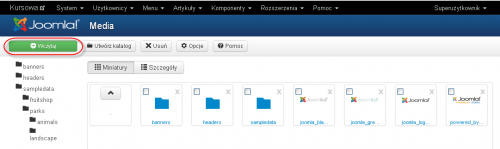
- Wybierz z menu zaplecza administracyjnego pozycję Artykuły/Media, aby przejść na stronę umożliwiającą zarządzanie plikami:
 .
.
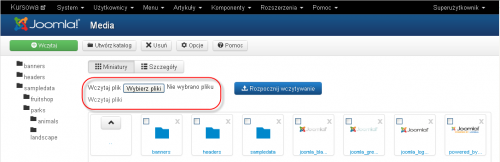
- Kliknij w przyborniku pod tytułem strony przycisk Wczytaj. Widoczny na przycisku znak + sygnalizuje, ze zostanie rozwinięta ukryta część strony:
 .
.
- Kliknij przycisk Wczytaj pliki, który pojawi się w rozwiniętej części ekranu:
 .
.
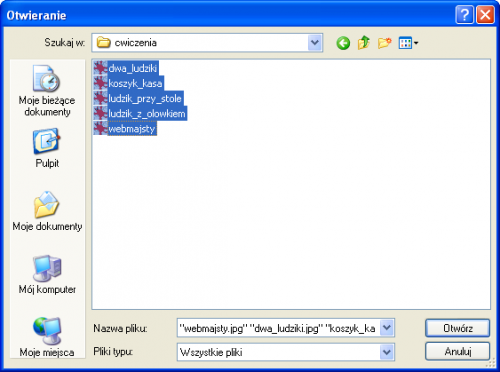
- W oknie dialogowym wskaż pliki obrazów, które chcesz wczytać. Możesz od razu wskazać kilka plików:
 .
.
- Kliknij przycisk Rozpocznij wczytywanie.
Po chwili zobaczysz miniatury wczytanych obrazków: .
.
Krok 3: Wstawienie obrazka do artykułu
Artykuły w Joomla! można ilustrować zarówno za pomocą narzędzi edytora w witrynie, jak i na zapleczu. W obu przypadkach czynności, które trzeba wykonać, są dokładnie takie same. Pamiętamy wszakże, że na zapleczu dysponujemy dodatkową funkcją, niedostępną w witrynie.
Aby wstawić ilustrację do artykułu:
- Zaloguj się do witryny lub zaplecza i otwórz edytor artykułu, który chcesz zilustrować.
- Ustaw kursor w tekście w miejscu, w którym chcesz osadzić ilustrację.
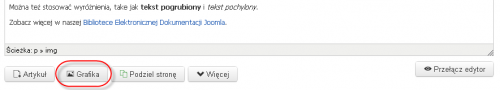
- Kliknij przycisk Grafika umieszczony poniżej dolnej krawędzi edytora. Uwaga: nie korzystamy do osadzania obrazków z ikony Wstaw obrazek w pasku narzędziowym edytora. To narzędzie nie pozwala ani wczytywać obrazków, ani wybierać ich z serwera:
 .
.
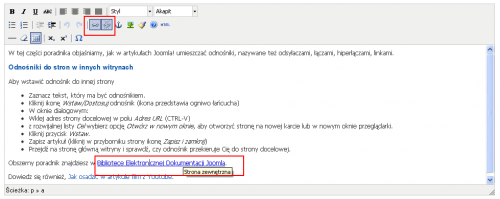
- Wyszukaj w katalogach mediów obraz, który chcesz osadzić i kliknij go, aby został oznaczony do wstawienia. W efekcie w polu 'Adres grafiki powinna się pojawić tzw. względna ścieżka do pliku (względna, bo prowadzi od głównego katalogu Joomla!):
 .
.
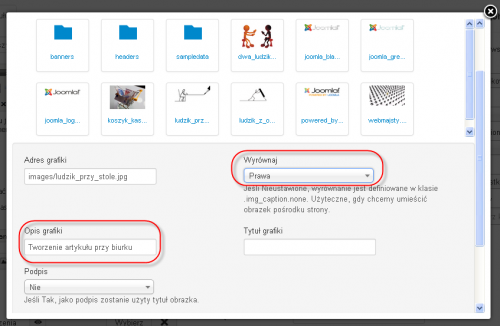
- Korzystając z dostępnych opcji:
 .
.
- Określ, wybierając z listy rozwijalnej Wyrównanie, położenie obrazka, np. Lewa
- W polu Opis umieść zwięzłą informację o obrazku dla robotów wyszukwiarek oraz dla użytkowników, którzy nie zobaczą obrazka w swoim urządzeniu do przeglądania stron.
- Jeśli chcesz, ustal również Tytuł grafiki, który może być wyświetlany jako jej podpis. Ponadto będzie się ukazywać w dymku, gdy użytkownik ustawi kursor na obrazku.
- Możesz zdecydować o wyświetlaniu podpisu, wybierając opcje Tak z listy rozwijalnej.
- Przewiń za pomocą skrajnego bocznego paska ekran i kliknij przycisk Wstaw:
 .
.
W obszarze treści edytora zobaczysz osadzoną ilustrację. Jeśli wstawisz obrazek odpowiednich rozmiarów, np. na całą szerokość dostępną na stronie, artykuł nie będzie się źle prezentować, ale jeśli obrazek jest za duży, trzeba skorygować jego ustawienia.
Posłużymy się w tym celu narzędziem Wstaw/Dostosuj grafikę dostępnym w pasku narzędziowym edytora.
Krok 4: Korekta ustawień obrazka
Aby skorygować ustawienia ilustracji osadzonej w artykule:
- Zaznacz obrazek, którego ustawienia chcesz skorygować
- Kliknij w przyborniku ikonę Wstaw / Dostosuj obrazek
 .
.
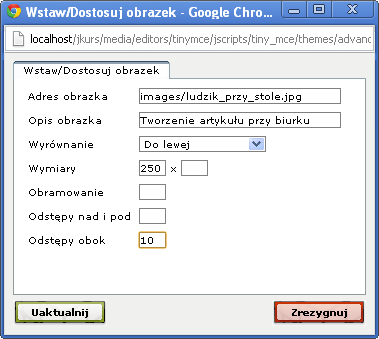
- W oknie dialogowym, które się otworzy:
 .
.
- Określ jeszcze raz, korzystając z listy rozwijalnej, położenie obrazka, np. Do lewej.
- Ustal w pierwszym polu Wymiary szerokość obrazka np. 250 (szerokość jest podawana w pikselach)
- Ustal w polu Odstępy obok szerokość odstępu między obrazkiem a tekstem oraz lewą krawędzią artykułu, wpisz np. 10 (pikseli)
- Naciśnij przycisk Uaktualnij. Zobaczysz obrazek w obszarze treści.
 .
.
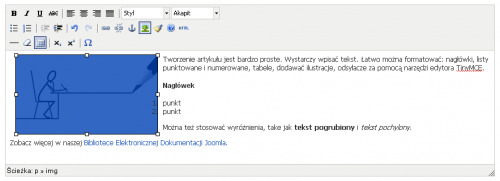
- Przyjrzyj się, czy wszystko jest tak, jak chcesz. Jeśli masz w artykule listę punktowaną lub numerowaną, sprawdź, czy przypadkiem pod obrazkiem nie schowały się punktory lub znaki wyliczenia.
Zauważ na ilustracji powyżej, że:
- lewa krawędź obrazka jest nieco wcięta w stosunku do krawędzi tekstu,
- punktory z naszej listy ukryły się pod obrazkiem.
Koniecznie musimy jeszcze raz skorygować ustawienia. Najlepiej będzie osadzić obrazek po prawej stronie tekstu. Tym razem jednak skorygujemy kod HTML osadzajacy obrazek.
Krok 5: Korekta kodu obrazka
- Kliknij przycisk "Przełącz edytor" poniżej dolnej krawędzi edytora z prawej strony. W efekcie zobaczysz kod HTML. Przekonaj się, że Nie taki diabeł straszny, jak go malują:
 .
.
- Obrazek jst osadzony za pomocą kodu <img src="images/ludzik_przy_stole.jpg" alt="Tworzenie artykułu przy biurku" width="250" style="float: left; margin-left: 10px; margin-right: 10px;" />. W części style="float: left; margin-left: 10px; margin-right: 10px;" dokonaj dwóch zmian:
- zmień położenie - przenieś obrazek na prawą stronę poprawiając kod float:left na float:right (płyń w prawo)
- zlikwiduj zewnętrzny margines, usuwając kod: margin-right: 10px;".
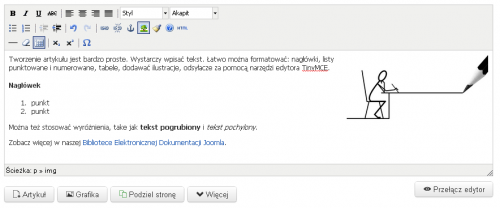
- Kliknij ponownie przycisk Przełącz edytor, aby zobaczyć efekt.
 .
.
- Zapamiętaj wprowadzone zmiany, klikając przycisk Zapisz.
- Obejrzyj artykuł w witrynie, by sprawdzić, czy wszystko jest w porządku:
 .
.
Wstaw odnośnik
W tej części poradnika objaśniamy, jak w artykułach Joomla! umieszczać odnośniki, nazywane też odsyłaczami, łączami, hiperłączami, linkami.
Wprowadzenie
Bez hiperłączy nie byłoby Internetu, to podstawa WWW. To dzięki odnośnikom strony internetowe stają się częścią hipertekstu (ogromnego tekstu), który swymi rozmiarami wykracza daleko poza okno przeglądarki czy ekran monitora, obejmując cały Internet. Odnośniki są wykorzystywane nie tylko do łączenia z innymi dokumentami w Internecie, ale także do nawigacji w obrębie witryny internetowej, a czasem nawet do nawigacji na jednej stronie, w jednym artykule. Najogólniej istnieją dwa rodzaje odnośników:
- łącza wewnętrzne - odsyłacze do innych artykułów lub pozycji menu w tej samej witrynie,
- łącza zewnętrzne - odsyłacze do innych zewnętrznych stron, dokumentów lub usług w Internecie.
Odnośnikiem może być fragment tekstu albo obraz, np. ikona. Aby jakiś fragment tekstu lub obraz był odnośnikiem, trzeba go oznakować kodem HTML, sygnalizującym, że jest to odnośnik i wskazującym adres internetowy, do którego prowadzi odnośnik (czyli odwołanie hipertekstowe, po ang. hypertext reference). Kodowanie odnośników w HTML nie jest trudne, o czym przekonamy się później, ale w Joomla! dzięki takim edytorom, jak standardowy TinyMCE, nie musimy w ogóle pisać kodu. My podajemy w oknach dialogowych potrzebne informacje, a na tej podstawie edytor generuje kod HTML.
Odnośniki do stron w innych witrynach
Zobaczmy najpierw, jak w artykułach wstawić odnośniki do stron w innych witrynach internetowych.
Krok 1. Przygotuj w artykule tekst odnośnika
Odnośnikiem w artykule może być fragment tekstu lub obrazek. Jeśli jest to tekst, unikajmy sformułowań typu „kliknij tutaj” czy „przejdź na tę stronę”, a także adresów internetowych. Najlepiej, jeśli odnośnikami są wyrazy bądź frazy kluczowe dla treści strony, z którą chcemy się połączyć, sygnalizujące, co internauta znajdzie na stronie, do której go odsyłamy.
- Otwórz do edycji artykuł, w którym chcesz wstawić odnośnik, lub stwórz nowy artykuł.
- Wpisz tekst, który ma być odnośnikiem.
Krok 2. Skopiuj adres strony, którą chcesz podłączyć
Aby wstawić w artykule odnośnik do innej zewnętrznej witryny, musisz znać adres strony, którą chcesz podłączyć. Najpewniejszy sposób na zapamiętanie adresu to skopiowanie go:
- Otwórz w przeglądarce stronę, którą chcesz połączyć, np. www.joomla.pl
- Kliknij pasek adresu przeglądarki, aby zaznaczyć cały adres.
- Aby skopiować adres do schowka, naciśnij klawisze CTRL-C albo kliknij prawy przycisk myszki i wybierz z podręcznego menu pozycję Kopiuj.
Krok 3. Przekształć zwykły tekst w odnośnik
Aby wstawić odnośnik do innej strony:
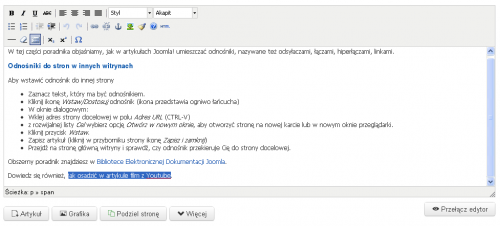
- Zaznacz tekst, który ma być odnośnikiem.
- Kliknij ikonę Wstaw/Dostosuj odnośnik (ikona przedstawia ogniwo łańcucha)
- W oknie dialogowym:
- Wklej adres strony docelowej w polu Adres URL (CTRL-V)
- Z rozwijalnej listy Otwórz w wybierz opcję Otwórz w nowym oknie, aby otworzyć stronę na nowej karcie lub w nowym oknie przeglądarki.
- Kliknij przycisk Wstaw.
- Zapisz artykuł (kliknij w przyborniku strony przycisk Zapisz)
- Przejdź na stronę główną witryny, wywołaj artykuł i sprawdź, czy odnośnik przekieruje Cię zgodnie z Twoim zamiarem.
Odnośniki do stron we własnej witrynie
Wstawienie odnośnika do innego artykułu w swojej witrynie jest równie proste, a nawet prostsze.
- Ustaw kursor w miejscu, w którym chcesz wstawić odnośnik do istniejącego w witrynie artykułu. Uwaga!: Nie zaznaczaj tekstu, który chcesz uczynić odnośnikiem, bo zostanie usunięty! (możesz to przetestować!)

- Kliknij przycisk Artykuły poniżej dolnej krawędzi edytora.
- W oknie nakładki kliknij tytuł artykułu, który chcesz podłączyć.

W wyniku tej operacji do tekstu artykułu zostanie wstawiony tytuł artykułu przekształcony w łącze internetowe.
Skonfiguruj zamianę adresów na proste
Jeśli chcesz, a na pewno zechcesz, umieszczać w swoich artykułach odnośniki tekstowe lub graficzne do innych stron w swojej witrynie, skonfiguruj koniecznie tworzenie prostych adresów.
W domyślnej konfiguracji Joomla! generuje skomplikowanie adresy internetowe składające się z nazwy domenowej i różnych parametrów, niełatwe do zapamiętania, a co ważniejsze, niewiele mówiące robotom wyszukiwarek internetowych. Oto przykład takiego adresu:![]()
Aby spowodować zamianę adresów na proste:
- Otwórz na zapleczu stronę System / Konfiguracja globalna
- Na pierwszej karcie (Witryna) przejdź do sekcji Optymalizacja dla wyszukiwarek

- Zmień domyślne ustawienie opcji Proste adresy na Tak
- Kliknij w przyborniku przycisk Zapisz i zamknij, aby zachować nowe ustawienie.
Jeśli teraz podejrzysz kod źródłowy strony a artykulem zawierajacym odnośnik do strony wewnętrznej, to zobaczysz ładny, czytelny dla ludzi i sensowny dla wyszukiwarek, prostu adres:
Usuwanie odnośnika
Usunięcie ustanowionego połączenia z inną stroną, zarówno wewnętrzną, jak i zewnętrzną jest równie łatwe, jak wstawianie odnośników.
Aby usunąć odnośnik:
- ustaw kursor w tekście odnośnika. Zwroć uwagę, że w tym momencie w przyborniku edytora zostaną wyróżnione ikony Wstaw/Dostosuj odnośnik oraz Usuń odnośnik:

- Kliknij w przyborniku edytora ikonę Usuń odnośnik.
- Sprawdź, czy w związku z usunięciem połączenia nie trzeba skorygować tekstu, który był odsyłaczem.
Następne kroki
Potrafisz już wstawić w artykule odnośniki do innych stron zewnętrznych i wewnętrznych. Potrafisz je również usuwać. Wiesz także, jak skonfigurować swoją witrynę, by przekształcać skomplikowane adresy internetowe na "przyjazne" i dla ludzi i dla wyszukiwarek. Ale to jeszcze nie wszystkie "tajemnice" związane z osadzaniem odnośników w artykułach.
Więcej opcji
W tym wprowadzeniu do zarządzania witryną Joomla! dla początkujących korzystamy z edytora pracującego w trybie wzbogaconym, ale mimo wszystko ubogim w narzędzia. Gdy opanujesz podstawy obsługi Joomla,zechcesz zapewne korzystać z rozszerzonych opcji edytora. Edytor TinyMCE w trybie rozszerzonym udostępnia o wiele bogatszy zestaw opcji konfiguracyjnych odnośników. Między innymi można zdecydować o wyświetleniu strony docelowej w oknie wyskakującym (tzw. popup), określić odnośnikom indeks tabulatora czy klawisz dostępu. Pamiętaj o tych możliwościach, warto je poznać i wykorzystać.
Lepszy edytor
Edytor TinyMCE upraszcza znacznie wstawianie łączy do innych artykułów wewnątrz witryny, ale nie umożliwia np. wstawienia w podobnie łatwy sposób odnośnika do strony kontaktowej czy innych komponentów. Niełatwo też wstawiać w nim łącza do dokumentów, które można pobierać z witryny, np. w formacie PDF, DOC, czy ZIP. Zadanie to znacznie ułatwia często wykorzystywany przez administratorów edytor [www.joomlacontenteditor.net JCE] (akronim od Joomla! Content Editor - Edytor treści Joomla!). Zainteresuj się tym wspaniałym rozszerzeniem.
Podział artykułu
Celem tej części samouczka jest pokazanie, w jaki sposób podzielić dłuższy artykuł strony oraz jak umieścić w artykule podział na wprowadzenie i część główną widoczną po kliknięciu odnośnika Czytaj więcej.
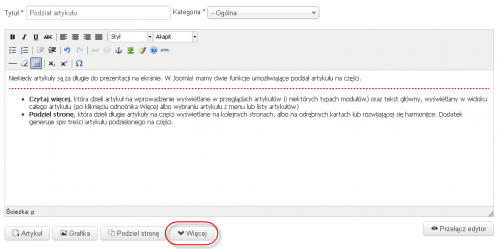
Niekiedy artykuły są za długie do prezentacji na ekranie. Edytory Joomla! udostępniają dwie funkcje umożliwiające podział artykułu na części:
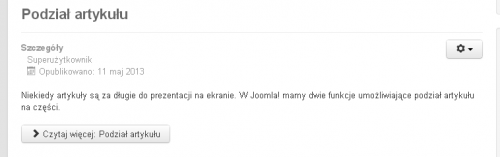
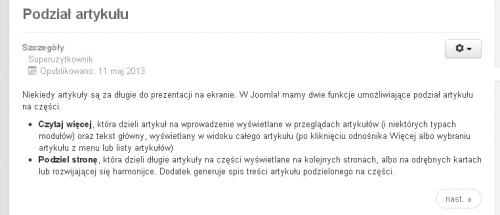
- Czytaj więcej, która dzieli artykuł na wprowadzenie wyświetlane w przeglądach artykułów (i niektórych typach modułów) oraz tekst główny, wyświetlany w widoku całego artykułu (po kliknięciu odnośnika Więcej albo wybraniu artykułu z menu lub listy artykułów)
- Podziel stronę, która dzieli długie artykuły na części wyświetlane na kolejnych stronach, albo na odrębnych kartach lub rozwijającej się harmonijce. Dodatek generuje spis treści artykułu podzielonego na części.
Wstawianie podziału Czytaj więcej…
Istnieją takie strony, na których krótkie wyciągi (fragmenty, zwiastuny) dają czytelnikom wystarczającą informację, by zasygnalizować im treść artykułu. Jeśli życzą sobie poznać szczegóły, mogą przeczytać cały artykuł. Rozwiązanie takie jest często wykorzystywane do prezentacji wiadomości w blogach i w witrynach, w których jest ograniczona ilość miejsca na stronach głównych, a czytelnicy niekoniecznie są zainteresowani całą zawartością.
Dobrym rozwiązaniem jest użycie dodatku Czytaj więcej.
- Otwórz artykuł do edycji
- Upewnij się, że kilka pierwszych wierszy, które będą tekstem zwiastuna, dają dobre wyobrażenie o treści artykułu.
- Umieść kursor na końcu tekstu zwiastuna.
- Kliknij przycisk Więcej umieszczony poniżej dolnej krawędzi edytora. Wprowadzenie zostanie oddzielone od pozostałej części artykułu czerwoną przerywaną linią, sygnalizującą, że został zastosowany podział na wprowadzenie i tekst główny.

- Zapisz artykuł
- Przejdź na stronę z przeglądem artykułów i sprawdź, czy wyodrębniony jako wprowadzenie fragment prezentuje się ciekawie.
Uwaga: Same wprowadzenia wyświetlane są tylko na stronach typu przegląd artykułów lub w niektórych modułach. Na stronach wyświetlających całe artykuły podział na wstęp i "czytaj więcej" nie zobaczymy.
Aby usunąć z artykułu podział na wprowadzenie i część zasadniczą:
- Znajdź miejsce podziału Więcej - czerwoną przerywaną linię.
- Zaznacz ją
- Naciśnij klawisz Delete na klawiaturze.
To ważne
Podział artykułu na wprowadzenie (prolog) i tekst główny wzbogaca możliwości prezentacji artykułów. Możesz:
- udostępniać w witrynie strony typu przegląd artykułów i przegląd artykułów wyróżnionych na stronach otwierających działy witryny albo stronie startowej, a na stronach z artykułem publikować cały tekst albo tylko tekst główny,
- wykorzystać wstępy do publikacji w module Migawki.
- wykorzystać do prezentacji artykułów zainstalowane dodatkowo moduły, w których wyświetlane są tylko wprowadzenia i odnośnik Czytaj więcej
Rozważ, jaka rolę będą pełnić w Twojej witrynie wprowadzenia do artykułów. Można je bowiem redagować tak, że będą stanowiły integralną, niezbędną część całego artykułu. Ale też mogą być zredagowane jako streszczenie, skrót, intrygująca zapowiedź, wyświetlana tylko na stronach przeglądów, a pomijana w widoku całego artykułu. Jeśli zdecydujesz sie na drugą z możliwości, warto w konfiguracji globalnej artykułów wyłączyć wyświetlanie wprowadzeń.
Zawsze jednak, czy to będą tylko zwiastuny treści, czy wstępy należące do całego artykułu, wprowadzenia powinny być krótkie, stanowić pewną całość informacyjną i przekazywać odwiedzającym tyle informacji, by mogli zdecydować, czy chcą zapoznać się z całym artykułem.
Dzielenie długich artykułów
Długie, tasiemcowe artykuły, wymagające wielokrotnego przewijania strony w dół nigdy nie prezentują się zachęcająco. Lepiej podzielić je na kilka krótszych odcinków. Możliwość taką zapewnia dodatek Podziel stronę (właściwie dwa dodatki, bo mamy jeszcze dodatek Przycisk edytora Podziel stronę. Przycisk edytora wstawia znaczniki podziału artykułów na mniejsze części oraz umożliwia umieszczenie tytułów wyodrębnionych części i łączy do spisu treści. Natomiast dodatek Podziel stronę obsługuje prezentację artykułu podzielonego na części, w tym generuje spis treści, składający się z odnośników do wydzielonych stron i odnośnika Wszystkie, by umożliwić np. skopiowanie całego artykułu.
Wstawianie podziału strony
Do przetestowania tej właściwości przyda się długi artykuł. Jeśli nie masz jeszcze takiego w swoich zbiorach, skorzystaj z generatora treści do celów projektowych Lorem ipsum. Wygeneruj np. tekst oparty na Panu Tadeuszu wielkości 10-15 akapitów po 20-30 słów. Utwórz z tego tekstu artykuł testowy.
Aby wstawić podzielić długi artykuł na części:
- Otwórz artykuł w edytorze
- Najpierw wstaw znacznik podziału Więcej (zobacz uwagę 1. poniżej)
- Umieść kursor w miejscu, w którym chcesz wstawić znacznik podziału
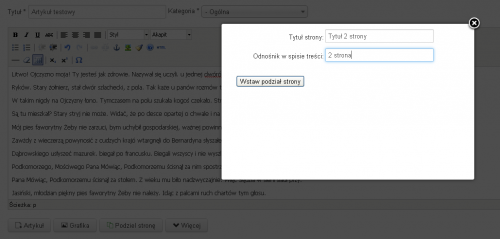
- Kliknij przycisk Podziel stronę umieszczony pod dolną krawędzią obszaru tekstowego. Pojawi się niewielkie okno dialogowe z formularzem. Wypełnij formularz:

- Tytuł strony: Dowolny tekst, który będzie wyświetlony w nagłówku kolejnej strony (obok tytułu całego artykułu)
- Odnośnik w spisie treści: Zwięzły tekst, 1-2 wyrazy, który będzie odnośnikiem w spisie treści albo tekstem zakładki w przypadku, gdy kolejne części zechcemy wyświetlać na kartach.
- Kliknij przycisk Wstaw. Zobaczysz w edytorze znaczniki podziału:

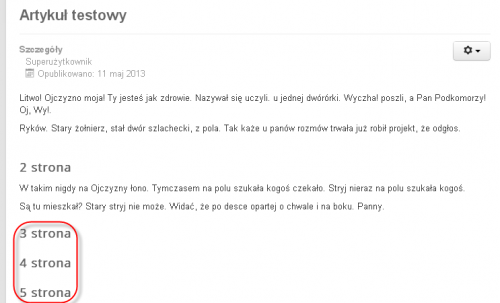
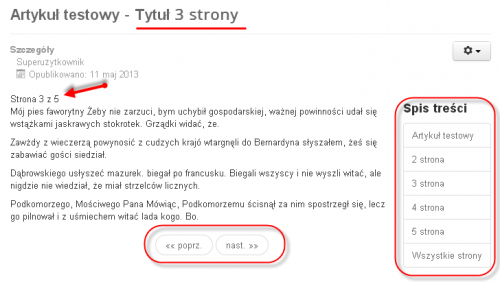
- Otwórz stronę z artykułem i zobacz efekt zastosowanego podziału.
Powtórz czynności od 3-6 tyle razy, na ile części chcesz podzielić artykuł.
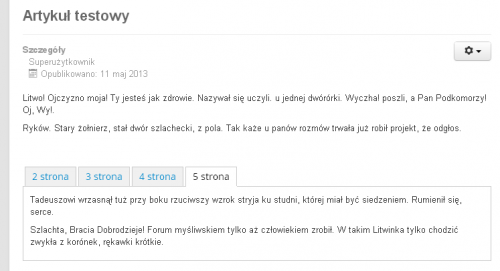
Gdy otworzysz artykuł w witrynie, zobaczysz u góry z prawej strony artykułu spis treści, a w dolnej części pasek nawigacji.
1. W artykule dzielonym na części (strony) należy umieścić także znacznik podziału Czytaj więcej. W przeciwnym przypadku na stronach przeglądu artykułów zamiast podziału na strony zobaczymy poziome linie.
2. Jeśli chcemy, aby pierwsza część (strona) artykułu kończyła się w miejscu podziału Czytaj więcej, to zaraz za znacznikiem Czytaj więcej należy wstawić znacznik podziału na strony.
3. Edytor TinyMCE (ale także edytor JCE) wstawiają za znacznikami podziału zbędne znaczniki akapitu. Aby je usunąć, trzeba przełączyć edytor w tryb HTML.
Strony, karty, czy harmonijka
Artykuł podzielony na części można wyświetlać na trzy różne sposoby. Zależy to od ustawień dodatku Podziel stronę. Aby ustalić parametry prezentacji artykułów podzielonych na części, trzeba dostosować domyślną konfigurację tego dodatku do swoich wymagań. Jak to zrobić?
- Wybierz z menu zaplecza pozycję Rozszerzenia/Dodatki, a następnie odszukaj dodatek Podziel stronę i kliknij jego tytuł, by otworzyć edytor własności dodatku.
- Kliknij zakładkę karty Opcje podstawowe
- Zdecyduj, które z ustawień chcesz zastosować:

- Pokaż tytuł witryny: jeśli zaznaczysz Tak,
- Tytuł indeksu artykułów: zaznacz Pokaż albo Ukryj - ustawienie ważne tylko wówczas, gdy kolejne części artykułu będą wyświetlane na odrębnych stronach.
- Własny tytuł indeksu artykułów: Jeśli pozostawisz puste tytułem indeksu będzie zawiadomienie: Spis treści
- Pokaż opcję Wszystkie: Jeśli zaznaczysz Pokaż, w spisie treści zostanie wyświetlony odnośnik Wszystkie umożliwiający wyświetlenie wszystkich części na jednej stronie
- Styl prezentacji: Mamy do wyboru trzy możliwości - Strony, Karty i Harmonijka. Najlepiej przetestować każdą z nich i wybrać najodpowiedniejszą.
Karty
Harmonijka
Usuwanie podziału strony
Przypomnijmy, znacznikami podziału artykułu na strony są szare przerywane linie. Aby usunąć znaczniki podziału:
- Otwórz edytor
- Zaznacz kursorem myszki linię znacznika
- Naciśnij klawisz Delete na klawiaturze
- Powtarzaj te operacje, aż usuniesz wszystkie znaczniki.