Flash/W pozycjach modułów
Z Joomla!WikiPL
Osadzenie flasha za pomocą modułu The Flash module
Przygotowanie nowego folderu na pliki swf
Chcąc osadzić banner wykonany w technologii flash, należy przygotować katalog do przechowywania plików w formacie swf na serwerze. Korzystając z FTP, należy wejść do katalogu images i utworzyć tam nowy folder o nazwie flash. Dla celów testowych można przy okazji wstawić tam jakiś uprzednio przygotowany plik w formacie swf.
Tworzenie modułu
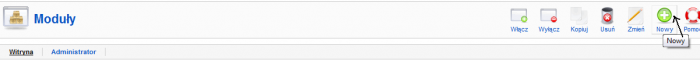
Najprostszym sposobem osadzenia pliku swf jest wykorzystanie do tego celu modułu. Moduł pobieramy z centralnej składnicy kodów Joomla i instalujemy jedną ze standardowych procedur. Po zainstalowaniu wystarczy moduł opublikować. Oczywiście, możemy stworzyć kilka instancji modułu. Aby utworzyć kolejną instancję, na stronie menedżera modułów klikamy odnośnik Nowy:
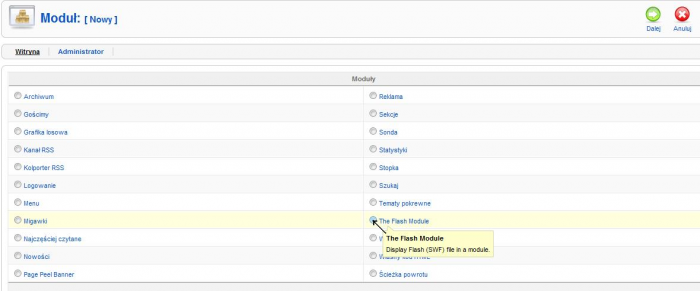
Z dostępnej listy możliwych do utworzenia modułów należy wybrać pozycję The Flash module:
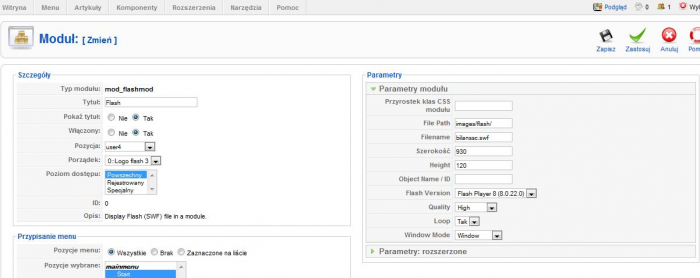
Klikając Dalej zostaniemy przeniesieni do okna konfiguracji nowo utworzonego modułu:
Parametry modułu
Najistotniejszym zadaniem jest podanie nazwy pliku swf, którą należy wpisać w Parametrach modułu, w oknie File name.
Dwie niżej położone opcje mają określać wielkość wyświetlanego bannera, jego szerokość i wysokość.
Osadzenie flasha za pomocą modułu banner
Przygotowanie nowej kategorii reklam
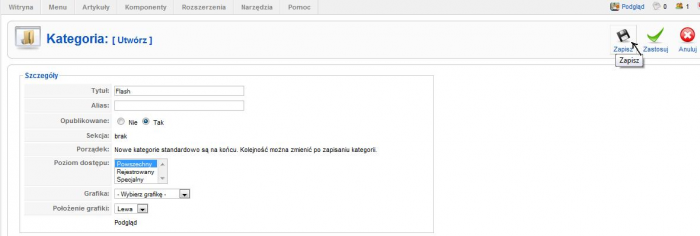
Na początku należy przygotować specjalną kategorię reklam w standardowym komponencie Reklamy.
Nadajemy tytuł nowej kategorii, publikujemy ją i zapisujemy.
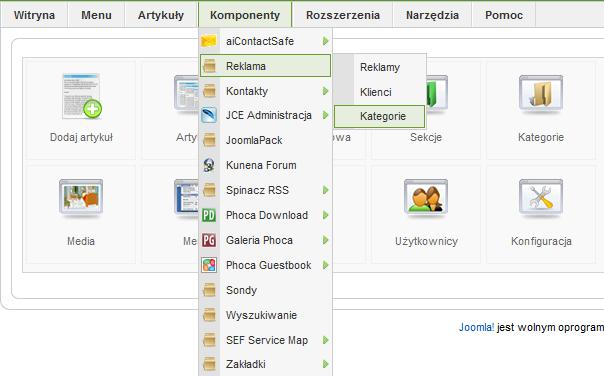
Następnie przechodzimy do zakładki Klienci:
Przygotowanie nowego klienta reklam
Tworzymy Nowego klienta:
Wypełniamy pola Nazwa klienta, Osoba kontaktowa i Adres email a następnie zapisujemy, klikając w Zapisz.
Następnie przechodzimy do zakładki Reklamy.
Przygotowaniem nowej reklamy
Tworzymy nową pozycje w Reklamach:
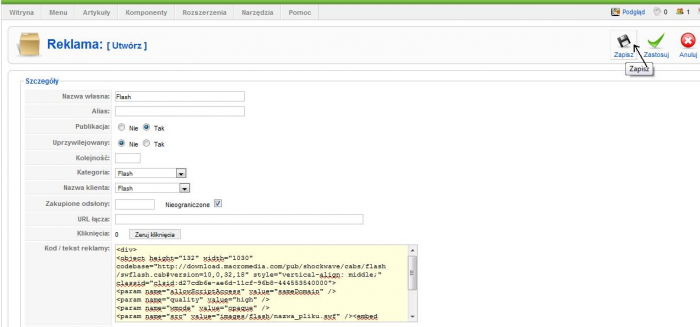
Podajemy Nazwę własną nowej reklamy, zaznaczamy opcję Publikuj. W okienku Kod/tekst reklamy wstawiamy kod bannera flash:
<div> <object height="132" width="1030" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=10,0,32,18" style="vertical-align: middle;" classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000"> <param name="allowScriptAccess" value="sameDomain" /> <param name="quality" value="high" /> <param name="wmode" value="opaque" /> <param name="src" value="images/flash/nazwa_pliku.swf" /><embed height="132" width="1030" src="images/flash/nazwa_pliku.swf" quality="high" allowscriptaccess="sameDomain" style="vertical-align: middle" type="application/x-shockwave-flash" wmode="opaque"></embed> </object> </div>
Podane powyżej wielkości określające rozmiar bannera oraz nazwy pliku swf są przykładowe i należy je dostosować do danych swoich bannerów.
Sklonowanie modułu Reklama
Prawidłowe wyświetlenie przygotowanej powyżej reklamy w formacie swf będzie możliwe poprzez dostosowanie dla niej standardowego modułu Banners. Gdyby był on już wykorzystywany do wyświetlania innych bannerów, wówczas niezbędnym będzie sklonowanie go dla wyświetlenia reklamy flash.
Logujemy się na Zapleczu, wchodzimy w Rozszerzenia =>Moduły

W oknie dostępnych modułów znajdujemy moduł mod_banners:

Zaznaczamy wybrany moduł:
![]()
Klikamy w przycisk Kopiuj widoczny na górze strony:

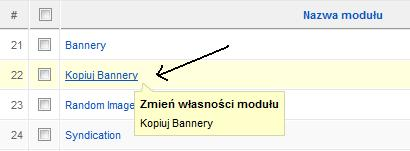
Otrzymamy nową pozycję wśród pokazywanych modułów - Kopiuj Bannery.

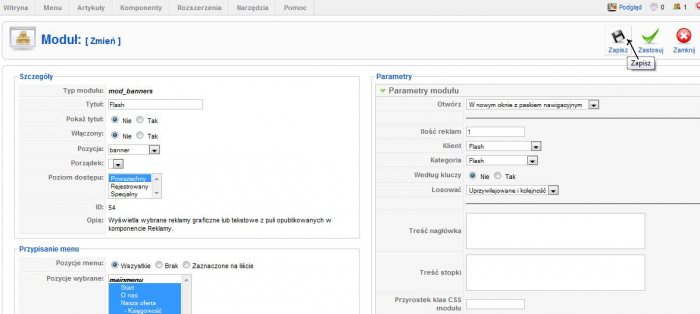
Klikając w nazwę utworzonego modułu Kopiuj Bannery zostaniemy przeniesieni do okna edycji właściwości tego modułu:

Zmieniamy Tytuł modułu, wpisując nazwę Flash. Dodajemy zaznaczenie w opcji Włączony. Wskazujemy Pozycję do wyświetlania bannera. Przypisujemy wybrane lub wszystkie pozycje menu do wyświetlania reklamy.
W Parametrach modułu określamy ilość wyświetlanych reklam, wpisując 1 w oknie Ilość reklam. Klientem i Kategorią będzie w tym przypadku Flash. Pozostałe okienka zostawiamy niewypełnione, jak na przedstawionej ilustracji.
Zatwierdzamy zmiany klikając na przycisk Zapisz.