Fabrik/Elementy
Z Joomla!WikiPL
6. Elementy
Zanim stworzysz element, musi istnieć grupa, do której go przypiszesz!
Elementy są budulcem formularzy i tabel. W formularzach umożliwiają użytkownikom wprowadzanie danych, a w tabelach wyświetlają dane już zebrane. Prostym przykładem jest tekst w elemencie „pole tekstowe”.
Elementy Fabrik są odpowiednikami pól w tabeli.
Domyślne typy elementów:
- database joins - pole połączenia do bazy
- Zgodnie z nazwą służy do definiowania połączeń między tabelami. Pozwala na tworzenie przycisków radiowych lub pól listy rozwijanej, do których dane pobierane są z istniejącej tabeli bazy danych. Na przykład można utworzyć listę rozwijaną z użytkowników witryny (poprzez podłączenie do tabeli "jos_users" lub utworzyć kilka przycisków opcji, aby wybrać jeden z artykułów poprzez podłączenie do tabeli "jos_content". Tabele Fabrik, można podłączyć do dowolnej bazy danych określonej w połączeniach (Connection), a ich wyniki mogą być filtrowane przez klauzulę "where". Na przykład można filtrować, listę artykułów, aby wyświetlić tylko te, które są publikowane w danej sekcji.
- text field - pole tekstowe
- Najczęściej stosowany typ elementu. Fabrik pozwala na zapisywanie danych jako łańcuchy tekstowe, liczby całkowite lub zmiennoprzecinkowe (przydatne do zapisywania walutach). Pola mogą być przydzielone jako pola hasła, tylko do odczytu lub ukryte (wyłączone).
Należy unikać znaków specjalnych jeśli chcemy wykorzystywać pole do filtrowania rekordów.
Przykładowo: użycie "Ald'ruhn" spowoduje błąd SQL - zamiast tego należy wpisać "Aldruhn"
- text area - obszary tekstu
- Obszary tekstu pozwalają na wpisywanie dłuższych fragmentów tekstu. Mogą być one zdefiniowane jako zwykłe pola tekstowe lub typu WYSIWYG. Dostępna jest dla nich opcja ograniczenia długości wprowadzonego tekstu i wyświetlanie liczby znaków pozostałych do wyczerpania limitu.
- radio button - przyciski "radiowe"
- Przyciski Radio dają użytkownikom możliwość wyboru jednej z szeregu opcji. Mogą być wprowadzane wartości opcji i etykiety, oraz wybrana wartość domyślna. Można określić liczbę kolumn opcji w jednym wierszu.
- check boxes - pola wyboru
- Pola wyboru, są podobne do przycisków radiowych, z tą różnicą, że dają swoim użytkownikom możliwość wyboru kilku opcji. Tu także może być utworzona i zmieniana w kolejności nieograniczona liczba opcji poprzez interfejs "przeciągnij i upuść". Mogą być wprowadzane wartości opcji i etykiety, oraz wybrana wartość domyślna. Opcje są wyświetlane w prowadnicach, dzięki którym można określić liczbę kolumn.
- drop downs - pola listy rozwijanej
- Pole listy rozwijanej pozwala na wybór pojedynczy lub wielokrotny z wyświetlonej listy.
- file uploads - pbieranie plików
- Element ten zapewnia użytkownikom możliwość przesyłania plików na serwer, gdy formularz jest wysyłany. Dla przesyłanego pliku można zdefiniować miejsce zapisu na serwerze, ograniczenia maksymalnego rozmiaru i typu. Pliki graficzne mogą tworzyć miniatury i przechowywać je w innym miejscu. Przesłane pliki mogą być wysłane pocztą do odbiorcy formularza, jeśli jest to pożądane.
- images - obrazy
- Element pozwala wyświetlać obrazy w formularzach, a także pozwala użytkownikom na wybranie obrazu z określonego folderu.
- display text - wyświetl tekst
- Element pozwala wprowadzać zwykły tekst w formularzu. Jest wykorzystywany do umieszczania komunikatów lub opisów.
- user - użytkownik
- Ten element pozwala wyświetlić listę rozwijaną danych użytkowników zapisanych w bazie "jos_users".
- W zakładce Options ekranu definicji elementu mamy listę User Data – gdzie możemy wybrać np. nazwę, typ lub datę ostatniej wizyty użytkownika.
- date - data
- Element daty korzysta ze standardowego selektora Joomla!, pozwalającego użytkownikom na łatwe wprowadzanie daty. Format wyświetlania daty można ustawić w administracji.
- button - przycisk
- Standardowy przycisk do którego można dołączyć kod JavaScript.
- link
- Pozwala na zapisanie linku, zapewniając oddzielne pola na etykietę i użyty URL.
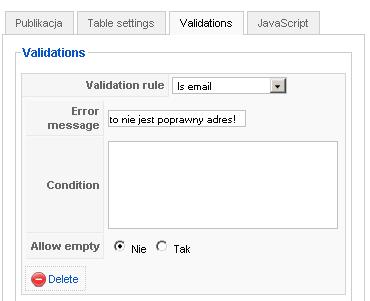
Dla każdego elementu możemy określić warunki poprawności wpisu w zakładce Validations.
W tym wypadku sprawdzamy poprawność adresu poczty.